为了方便记录和使用Flutter中的各种控件,特写此博客以记之,好记性不如烂笔头嘛:)
通过控件的首字母进行查找,本文会持续更新
控件目录
- A
- AppBar
- B
- C
- Container
- Column (列)
- D
- Divider (分割线)
- E
- ElevatedButton(升起按钮)
- Expanded (扩展)
- F
- Flexible (比例)
- G
- H
- I
- J
- K
- L
- LimitedBox (布局限制类 Widget)
- M
- Material (Material Design)
- N
- NestedScrollView (嵌套滑动)
- O
- OutlinedButton(轮廓按钮)
- P
- PhysicalModel (阴影、裁剪)
- Positioned (Stack 布局中定位)
- Q
- R
- Row (行)
- S
- Stack (堆叠控件)
- SafeArea (安全区域)
- SliverAppBar (可折叠的应用栏)
- SliverToBoxAdapter (特殊的Sliver)
- Scaffold
- Spacer
- T
- TextButton(文本按钮)
- Text (文本)
- U
- V
- Visibility (可见性)
- W
- X
- Y
- Z
A
AppBar
在Flutter中,AppBar是一个用于显示在屏幕顶部的Material Design风格的应用栏。AppBar通常包含应用程序的标题、图标、操作按钮(如菜单按钮、返回按钮)以及其他与应用程序导航和操作相关的元素。以下是一些AppBar的主要属性和特性:
title属性: 通过title属性,你可以设置AppBar的标题。这通常是一个Text小部件,但也可以是任何其他可以显示文本的小部件。actions属性: 使用actions属性,你可以在AppBar的右侧添加一组操作按钮。这是一个包含IconButton或其他操作按钮的小部件列表。leading属性: 通过leading属性,你可以在AppBar的左侧添加一个小部件,通常是用于导航返回的图标按钮。backgroundColor属性: backgroundColor属性用于设置AppBar的背景颜色。elevation属性: 通过elevation属性,你可以设置AppBar的海拔高度,控制其在屏幕上的阴影效果。bottom属性: 使用bottom属性,你可以在AppBar的底部添加一个小部件,通常是用于显示选项卡或其他导航控件。
这些只是AppBar的一些常见属性,它还有其他一些属性和方法,可以根据需要进行定制。在Flutter中,AppBar通常与Scaffold一起使用,后者定义了应用程序的基本结构,包括AppBar、底部导航栏和页面内容。
B
C
Container
Container是一个常用的布局组件,用于包裹和定位子组件,并提供一些基本的样式和约束。Container类继承自Box,它本身是一个绘制了一个矩形区域的Widget。
以下是一些Container类的常用属性和功能:
child属性: 用于指定Container中的子组件,可以是任何Flutter组件。color属性: 用于设置Container的背景颜色。width和height属性: 用于设置Container的宽度和高度。margin和padding属性: 用于设置Container的外边距和内边距。alignment属性: 用于设置Container内部子组件的对齐方式。decoration属性: 用于设置Container的装饰,可以是背景图、边框等。constraints属性: 用于设置Container的约束条件,例如最小和最大宽度、高度等。
Column (列)
在Flutter中,Column是一种布局控件,用于在垂直方向上排列子部件。它是Flex的一种,通常用于构建垂直布局的部分。
常用属性:
children: 这是Column中的一个必需属性,它接受一个List,其中包含要在Column中垂直排列的子部件。mainAxisAlignment: 用于设置子部件在垂直方向上的对齐方式,可以是start、end、center、spaceBetween、spaceAround等。crossAxisAlignment: 用于设置子部件在水平方向上的对齐方式,可以是start、end、center、stretch等。
D
Divider (分割线)
在Flutter中,Divider是一个用于在布局中创建分隔线的简便方法的widget。Divider通常用于在列表或其他垂直空间中创建可视的分隔线,以增加视觉分离或组织信息。
Divider的主要属性包括:
color: 用于设置分隔线颜色的属性。可以指定Color对象,例如Colors.red,或使用Colors类中的其他预定义颜色。height: 用于设置分隔线的高度。可以指定一个具体的高度值,如height: 2.0,也可以使用DividerThemeData中的高度。thickness: 用于设置分隔线的厚度。可以指定一个具体的厚度值,如thickness: 2.0。indent和endIndent: 这两个属性用于设置分隔线的开始和结束缩进。可以通过它们调整分隔线的水平位置。
E
ElevatedButton(升起按钮)
ElevatedButton是Flutter中的一种按钮组件,它具有升起的外观,通常用于强调主要操作。ElevatedButton是MaterialButton的一个子类,因此它遵循材质设计规范,并包含一些常见的按钮属性。
常用属性:
onPressed: 按钮点击时触发的回调函数,通常用于执行相应的操作。child: 设置按钮上显示的子组件,通常是Text或Icon等。style: 用于设置按钮的样式,可以通过ElevatedButton.styleFrom静态方法来定义样式,例如设置背景颜色、文本颜色等。autofocus: 用于设置按钮是否自动获取焦点。
Expanded (扩展)
在Flutter中,Expanded是一个用于占据剩余空间的widget,通常用于Row、Column或Flex等布局中。它会让包含它的widget扩展并填充可用的空间,以便更好地利用父widget提供的可用空间。
Expanded的作用是将包含在它内部的widget拉伸以填充可用空间,而不是根据它们的固定尺寸来渲染。这对于在布局中灵活地分配可用空间非常有用。
F
Flexible (比例)
Flexible是Flutter中用于灵活布局的一个重要的widget。它通常用于Row、Column和Flex等具有Flex容器的父级中,以指定子级widget在主轴方向(水平或垂直方向)上的伸缩比例,从而实现灵活的布局。
Flexible主要有两个参数:flex和fit。
flex参数: 用于指定子级在Flex容器中占用的相对空间比例。例如,如果一个Row包含两个子级,一个Flexible的flex值为2,另一个Flexible的flex值为1,那么前者将占用比例为2:1的空间,实现了灵活的布局。fit参数: 用于指定子级在剩余空间分配时的行为。可选的值有FlexFit.tight(默认值)和FlexFit.loose。
FlexFit.tight:子级会尽可能地占据剩余空间,直到达到最大限制。这通常用于希望填充整个可用空间的子级。FlexFit.loose:子级会尽可能地小,以适应剩余空间。这通常用于希望保持原始尺寸或根据内容自动调整大小的子级。
G
H
I
J
K
L
LimitedBox (布局限制类 Widget)
LimitedBox 是 Flutter 中的一个布局限制类 Widget,它用于限制其子部件的最大宽度和/或最大高度。LimitedBox 在一些特定场景下非常有用,例如,你想要确保一个部件不会超过一定的尺寸,但仍然希望它能够根据需要进行布局。
LimitedBox 的构造函数如下:
LimitedBox({
Key? key,
double maxWidth = double.infinity,
double maxHeight = double.infinity,
Widget? child,
})
主要参数包括:
maxWidth: 子部件的最大宽度,默认为无穷大(double.infinity)。maxHeight: 子部件的最大高度,默认为无穷大(double.infinity)。child: 子部件。
使用 LimitedBox 的目的是确保其子部件不会超过指定的宽度和高度。如果子部件本身的大小小于指定的最大宽度和最大高度,它将保持原始大小。如果子部件的大小超过了指定的最大宽度和最大高度,LimitedBox 会缩放子部件,以使其适应限制的尺寸。
以下是一个简单的示例,演示了如何使用 LimitedBox:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('LimitedBox Example')),
body: Center(
child: LimitedBox(
maxWidth: 200.0,
maxHeight: 150.0,
child: Container(
color: Colors.blue,
width: 250.0,
height: 200.0,
),
),
),
),
);
}
}
在这个例子中,LimitedBox 的 maxWidth 设置为 200.0,maxHeight 设置为 150.0,而包含在其中的 Container 的宽度为 250.0,高度为 200.0。由于 LimitedBox 的限制,Container 会被缩放以适应限制的尺寸,因此最终的显示结果将是一个宽度为 200.0,高度为 150.0 的蓝色容器。
M
Material (Material Design)
在Flutter中,Material 是一个用于实现Material Design风格的基础视觉元素的类。Material 类本身通常不直接使用,而是作为整个用户界面(UI)的根部件,包裹在MaterialApp 中,以便应用程序的整体外观和感觉符合 Material Design 的设计准则。
下面是一个简单的使用 Material 的示例:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Material(
child: Center(
child: Text(
'Hello, Flutter!',
style: TextStyle(fontSize: 24.0),
),
),
),
);
}
}
在这个示例中,Material 包裹了一个居中显示的文本部件。Material 为应用提供了 Material Design 中定义的一些特性,如阴影、颜色和动画效果。同时,它也是构建 Material Design 风格应用的基础。
通常情况下,更常用到的是 MaterialApp,因为它本身包含了一个Material部件,并且提供了一些应用级别的配置,比如主题、导航等。
N
NestedScrollView (嵌套滑动)
在Flutter中,NestedScrollView是一个用于实现可嵌套滚动的widget,它允许在一个滚动视图内包含另一个滚动视图。这对于创建复杂的滚动效果,如带有可折叠的标题栏或横向和纵向滚动的视图,非常有用。NestedScrollView通常与Sliver系列的widget(如SliverAppBar、SliverList等)一起使用。
以下是一个简单的例子,演示了如何使用NestedScrollView和SliverAppBar创建一个带有可折叠标题栏的布局:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
body: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
expandedHeight: 200.0,
floating: false,
pinned: true,
flexibleSpace: FlexibleSpaceBar(
title: Text('NestedScrollView Example'),
background: Image.network(
'https://b.zol-img.com.cn/sjbizhi/images/11/1080x1920/1592967802496.jpg',
fit: BoxFit.cover,
),
),
),
];
},
body: ListView.builder(
itemCount: 50,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
);
},
),
),
);
}
}
在这个例子中,NestedScrollView包含了一个SliverAppBar和一个ListView。SliverAppBar的expandedHeight属性定义了可折叠部分的最大高度,pinned属性确保标题栏在滚动时固定在顶部,而floating属性定义了是否在滚动时自动隐藏标题栏。
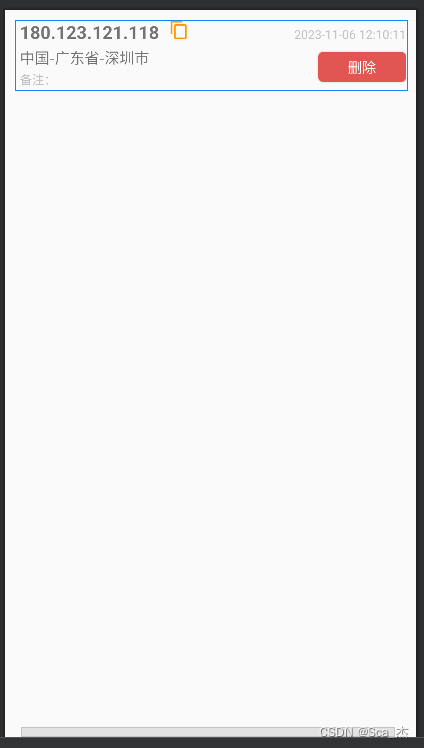
效果图:


O
OutlinedButton(轮廓按钮)
在Flutter中,OutlinedButton是一种按钮组件,用于创建具有轮廓边框的按钮。这种按钮通常用于次要操作,与TextButton和ElevatedButton等按钮组件相比,它的外观更为轻量。OutlinedButton是MaterialButton的子类,因此它也遵循材质设计规范。
常用属性:
onPressed: 按钮点击时触发的回调函数,通常用于执行相应的操作。child: 设置按钮上显示的子组件,通常是Text或Icon等。style: 用于设置按钮的样式,可以通过OutlinedButton.styleFrom静态方法来定义样式,例如设置轮廓边框的颜色、文本颜色等。autofocus: 用于设置按钮是否自动获取焦点。
P
PhysicalModel (阴影、裁剪)
PhysicalModel 是 Flutter 中的一个 Widget,它可以在子部件周围创建一个物理模型(physical model)效果。物理模型通常用于为 UI 元素添加阴影、裁剪等效果,使其看起来更加立体和真实。
PhysicalModel 的构造函数如下:
PhysicalModel({
Key? key,
required this.color,
this.shadowColor = const Color(0xFF000000),
this.elevation = 0.0,
this.bordeRadius = BorderRadius.zero,
this.clipBehavior = Clip.none,
Widget? child,
})
下面是关于 PhysicalModel 的一些参数说明:
color: 设置物理模型的颜色。shadowColor: 设置物理模型的阴影颜色,默认为黑色。elevation: 设置物理模型的高度(elevation),即阴影的程度。值越大,阴影越明显。borderRadius: 设置物理模型的边框半径。clipBehavior: 设置裁剪行为,默认为 Clip.none,表示不进行裁剪。child: 要包裹的子部件。
下面是一个简单的例子,演示如何使用 PhysicalModel:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('PhysicalModel Example'),
),
body: Center(
child: PhysicalModel(
color: Colors.blue,
shadowColor: Colors.black,
elevation: 5.0,
borderRadius: BorderRadius.circular(10.0),
clipBehavior: Clip.antiAlias,
child: Container(
width: 100.0,
height: 100.0,
child: Center(
child: Text(
'Hello',
style: TextStyle(color: Colors.white),
),
),
),
),
),
),
);
}
}
Positioned (Stack 布局中定位)
Positioned 是一个用于 Stack 布局中的 Widget,它允许你对 Stack 中的子部件进行精确的定位。
Positioned 的作用是在 Stack 中定位子部件,并控制它们相对于 Stack 的位置、尺寸和层级顺序。它需要作为 Stack 的子部件使用,并且只有在 Stack 中使用 Positioned 才有效果。
Positioned 的构造函数如下:
Positioned({
Key? key,
double? left,
double? top,
double? right,
double? bottom,
double? width,
double? height,
required Widget child,
})
以下是 Positioned 的一些关键参数:
left: 指定部件左边缘相对于 Stack 左边缘的偏移量。top: 指定部件顶部边缘相对于 Stack 顶部边缘的偏移量。right: 指定部件右边缘相对于 Stack 右边缘的偏移量。bottom: 指定部件底部边缘相对于 Stack 底部边缘的偏移量。width: 指定部件的宽度。height: 指定部件的高度。child: Positioned 中的子部件
Positioned 通常用于 Stack 布局的子部件中,可以通过设置 left、top、right 和 bottom 参数来确定子部件相对于 Stack 的具体位置,也可以使用 width 和 height 来定义子部件的尺寸。
下面是一个示例,演示了如何在 Stack 中使用 Positioned 来定位子部件:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Positioned Example')),
body: Center(
child: Stack(
children: <Widget>[
Container(
color: Colors.blue,
),
Positioned(
left: 20.0,
top: 50.0,
child: Container(
width: 100.0,
height: 100.0,
color: Colors.red,
),
),
Positioned(
right: 30.0,
bottom: 70.0,
child: Container(
width: 150.0,
height: 150.0,
color: Colors.green,
),
),
],
),
),
),
);
}
}
在这个例子中,Stack 包含了两个彩色的 Container,并使用了两个 Positioned Widget 来定位它们。第一个 Positioned 将红色 Container 定位在 Stack 左上角偏移了一定距离,而第二个 Positioned 将绿色 Container 定位在 Stack 右下角偏移了另一定距离。
补充:
bottom: 0.0,
left: 0.0,
right: 0.0,
此属性可使控件在底部中间位置显示。
Q
R
Row (行)
用于在水平方向排列其子组件。Row将其子组件按照水平方向依次排列,类似于Web开发中的Flexbox布局中的水平排列方式。
以下是Row常用的属性和功能:
children属性: Row的子组件列表,可以是任何Flutter组件,如文本(Text)、图像(Image)、按钮(Button)等。mainAxisAlignment属性: 用于控制子组件在Row的主轴方向(水平方向)上的对齐方式。crossAxisAlignment属性: 用于控制子组件在Row的交叉轴方向(垂直方向)上的对齐方式。mainAxisSize属性: 用于确定Row在主轴方向上的大小。textDirection属性: 用于控制Row中子组件的文本方向,从左到右或从右到左。
Row是一个灵活且常用的布局组件,常用于创建水平方向的布局结构,如按钮栏、工具栏、导航栏等。
S
Stack (堆叠控件)
Stack 允许子部件重叠,你可以自由地控制它们的位置、层级关系以及尺寸。
Stack 的构造函数如下:
Stack({
Key? key,
AlignmentGeometry alignment = AlignmentDirectional.topStart,
TextDirection? textDirection,
StackFit fit = StackFit.loose,
Clip clipBehavior = Clip.none,
List<Widget> children = const <Widget>[],
})
以下是关于 Stack 的一些参数说明:
alignment: 设置子部件在 Stack 中的对齐方式,默认为 AlignmentDirectional.topStart,即顶部开始位置对齐。textDirection: 用于确定文本方向,通常由父级部件提供。fit: 定义子部件如何适应 Stack 的空间,默认为 StackFit.loose。StackFit.loose 允许子部件根据自身尺寸自由布局,StackFit.expand 则让子部件充满 Stack 的空间。clipBehavior: 设置裁剪行为,默认为 Clip.none,表示不进行裁剪。children: Stack 中包含的子部件列表。
以下是一个简单的例子,演示如何使用 Stack:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Stack Example')),
body: Center(
child: Stack(
alignment: Alignment.center,
children: <Widget>[
Container(
width: 200,
height: 200,
color: Colors.blue,
),
Container(
width: 150,
height: 150,
color: Colors.red,
),
Container(
width: 100,
height: 100,
color: Colors.green,
),
],
),
),
),
);
}
}
在这个例子中,Stack 包含了三个彼此重叠的彩色 Container。由于它们都被放置在同一个 Stack 中,并且未指定具体位置,它们默认会在 Stack 的左上角(默认的 AlignmentDirectional.topStart)开始堆叠。你可以通过调整它们的位置和 alignment 属性来控制它们在 Stack 中的显示位置。
SafeArea (安全区域)
SafeArea是Flutter中的一个widget,用于确保其子widget不会被设备的屏幕边缘或状态栏覆盖。在移动设备上,特别是在一些带有凹口或刘海的屏幕上,设备屏幕的某些区域可能不可见或受到限制。SafeArea会自动适应这些限制,确保应用的内容不会被截断或遮挡。
SafeArea的主要属性包括:
top、bottom、left、right: 这些属性允许你进一步控制SafeArea的边距,以确保子widget在特定边缘的安全区域内。minimum: 用于指定SafeArea的最小边缘距离。
SliverAppBar (可折叠的应用栏)
SliverAppBar是Flutter中的一个特殊的AppBar,它通常与CustomScrollView一起使用,用于创建具有灵活折叠效果的应用栏。SliverAppBar可以随着用户滚动而动态调整大小,同时支持在展开和折叠状态之间进行平滑的动画过渡。
以下是一些SliverAppBar的关键属性和用法:
expandedHeight: 用于定义AppBar在展开状态时的最大高度。在展开时,SliverAppBar会占用这个高度,然后在滚动时逐渐减小。floating: 一个布尔值,表示当用户向下滚动时,是否自动将AppBar固定在屏幕顶部。如果设置为true,则向下滚动时AppBar会自动隐藏,向上滚动时又会出现。pinned: 一个布尔值,表示在折叠状态时,AppBar是否保持固定在屏幕顶部。如果设置为true,则折叠状态下AppBar会保持可见。flexibleSpace: 一个FlexibleSpaceBar widget,用于定义在展开和折叠状态之间切换时的空间。通常包含一些可折叠的内容,比如图片、标题等。
SliverToBoxAdapter (特殊的Sliver)
SliverToBoxAdapter是Flutter中的一个特殊Sliver widget,它允许你将普通的非Sliver的Widget嵌套到CustomScrollView等支持Sliver的滚动视图中。在Flutter中,Sliver是一种特殊的可滚动的区域,通常用于实现自定义的滚动效果。
SliverToBoxAdapter的主要作用是将普通的Widget包装成Sliver格式,使其能够与其他Sliver组件一起协同工作。它在CustomScrollView中的slivers列表中使用,允许你混合使用Sliver和非Sliver的Widget。
以下是一个简单的例子,演示了如何使用SliverToBoxAdapter:
CustomScrollView(
slivers: [
SliverAppBar(
// SliverAppBar配置...
),
SliverToBoxAdapter(
child: Container(
height: 100.0,
color: Colors.blue,
child: Center(
child: Text('This is a SliverToBoxAdapter'),
),
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
);
},
childCount: 20,
),
),
],
)
在上述示例中,SliverToBoxAdapter包含一个高度为100的蓝色Container,该Container中包含一个文本,这是一个非Sliver的Widget。然后,SliverList包含一系列的ListTile,它们作为Sliver在CustomScrollView中滚动。
使用SliverToBoxAdapter时需要注意:
- SliverToBoxAdapter只有一个
child属性,用于指定包装的非Sliver的Widget。 - SliverToBoxAdapter是一种将普通Widget嵌套到Sliver环境中的简便方式,但在性能方面可能不如其他更专门的Sliver组件。在性能要求较高的情况下,可以考虑使用更专门的Sliver组件。
Scaffold
在Flutter中,Scaffold是一个用于实现基本的Material Design布局结构的小部件。Scaffold定义了应用程序的基本框架,包括应用栏(AppBar)、抽屉菜单、底部导航栏以及应用程序的主要内容区域。以下是Scaffold的主要特性和常见用法:
appBar属性: 通过appBar属性,你可以将AppBar添加到Scaffold中,用于显示在屏幕顶部的应用栏。body属性: body属性是Scaffold的主要内容区域,通常包含应用程序的实际内容,例如文本、图像或其他小部件。drawer属性: 通过drawer属性,你可以将一个抽屉菜单添加到Scaffold中。抽屉菜单是一个从屏幕左侧滑出的侧边栏,通常用于放置导航链接和其他应用程序选项。bottomNavigationBar属性: 使用bottomNavigationBar属性,你可以在Scaffold的底部添加一个导航栏,用于快速导航到应用程序的不同部分。floatingActionButton属性: 通过floatingActionButton属性,你可以添加一个悬浮按钮,通常用于触发主要的应用程序操作。backgroundColor属性: backgroundColor属性用于设置Scaffold的背景颜色。
Scaffold是Flutter应用程序中常用的布局结构之一,它提供了一个方便的方式来组织和管理应用程序的基本外观和导航。
Spacer
在Flutter中,Spacer是一个用于在布局中占据可用空间的小部件。Spacer主要用于Flex和Expanded的上下文中,以便根据权重分配可用空间。以下是关于Spacer的一些重要信息:
- Flex和Spacer的关系: Spacer通常用于Flex或Column、Row等父部件中,以占据可用空间。Flex是一个灵活的布局容器,Spacer是其子部件之一。
- 权重分配: 当Spacer被放置在Flex或Expanded的上下文中时,它会占据剩余的可用空间,并根据其权重分配剩余空间。权重是一个用于指定分配比例的值。
- Expanded的替代品: 在Column或Row中,你还可以使用Expanded小部件来达到类似的效果。Expanded实际上是Flex和Spacer的一种简化,它将Spacer的功能包装在一个更简单的小部件中。
- 使用场景: Spacer通常在需要动态分配剩余空间的布局中使用,以确保布局的灵活性。例如,在Row中有一些固定大小的元素,而你希望中间的空间被均匀分配,可以使用Spacer或Expanded。
T
TextButton(文本按钮)
TextButton是Flutter中的一个按钮组件,它用于创建一个简单的文本按钮,通常用于触发次要操作。TextButton是MaterialButton的一个子类,因此它遵循材质设计规范,并提供一些常见的按钮属性。
常用属性:
onPressed: 按钮点击时触发的回调函数,通常用于执行相应的操作。child: 设置按钮上显示的子组件,通常是Text或Icon等。style: 用于设置按钮的样式,可以通过TextButton.styleFrom静态方法来定义样式,例如设置文本颜色、水波纹效果等。autofocus: 用于设置按钮是否自动获取焦点。
Text (文本)
在Flutter中,Text是一个用于显示文本的基本小部件。Text小部件允许你在应用程序中呈现和样式化文本,包括设置字体、颜色、对齐方式等。以下是Text小部件的一些主要属性和用法:
- 基本用法: 最简单的Text用法是通过Text构造函数传递字符串来显示文本。
Text('Hello, Flutter!')
style属性: 使用style属性,可以定义文本的样式,包括字体大小、颜色、字重、字体系列等。
Text(
'Styled Text',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.blue,
fontFamily: 'Roboto',
),
)
textAlign属性: textAlign属性用于设置文本的对齐方式,可以是左对齐、右对齐、居中等。overflow属性: overflow属性定义了文本超出可见区域时的处理方式。常见的选项包括ellipsis(省略号)和clip(裁剪)。maxLines属性: maxLines属性限制文本显示的最大行数。textDirection属性: textDirection属性用于设置文本的方向,可以是TextDirection.ltr(从左到右)或TextDirection.rtl(从右到左)。- 其他属性: 除了上述属性外,Text还有其他一些属性,如softWrap用于指定文本是否可以自动换行,textScaleFactor用于缩放文本等…
U
V
Visibility (可见性)
在Flutter中,Visibility是一个用于控制子级widget是否可见的widget。它允许你根据特定的条件动态地显示或隐藏其子级。
Visibility主要有三个关键属性:
-
visible: 一个布尔值,用于确定子级是否可见。如果visible为true,则子级可见;如果为false,则子级不可见。 -
child: 要显示或隐藏的子级widget。 -
maintainSize: 一个布尔值,用于确定在子级不可见时是否保留其空间。如果设置为true,则即使子级不可见,它仍然占据与可见时相同的空间;如果设置为false,则子级在不可见时将不占据空间。