今天来讲解一下如何给微信小程序的按钮添加点击音效
注意:这里的按钮不一定只是 <button>,也可以是一张图片,其实只是添加一个监听点击事件的函数而已
首先来看下按钮的定义
<button bind:tap="onInput" >点我有音效,来试试看?</button>定义 button 按钮,同时给按钮添加了监听点击事件,一旦监听到按钮被点击了,就会执行 onInput() 函数
此时,只需要在 onInut() 函数中设置音效的相关配置即可
onInput: function(e){
// 这里的参数 e 若其他功能无需使用到也可以不用
// 这里可以写除了音效以外的功能
// 按钮点击音效
const innerAudioContext = wx.createInnerAudioContext()
innerAudioContext.autoplay = false // 是否自动开始播放,默认为 false
innerAudioContext.loop = false // 是否循环播放,默认为 false
wx.setInnerAudioOption({ // ios在静音状态下能够正常播放音效
obeyMuteSwitch: false, // 是否遵循系统静音开关,默认为 true
// 当此参数为 false 时,即使用户打开了静音开关,也能继续发出声音
success: function (e) {
// 可以省略
},
fail: function (e) {
// 可以省略
}
})
// 音频文件路径
innerAudioContext.src="/music/dial.mp3"
// 音频播放
innerAudioContext.play()
// 这里可以写除了音效以外的功能
}其实原理很简单,就是创建了一个音频对象,然后对音频对象的各项属性进行了配置,如是否自动播放、是否循环播放、文件路径,最后调用音频对象的 play() 方法,这样音频就会播放了
到这里,关于给按钮添加音效的讲解就结束了
那么,可能有同学就要问了,音效文件在哪里可以找到?
在这里我也教你们一个方法,可以随便找一个下载音频的网站

但是这些资源下载一般都是要收费的, 那么问题来了,怎么免费下载到呢?
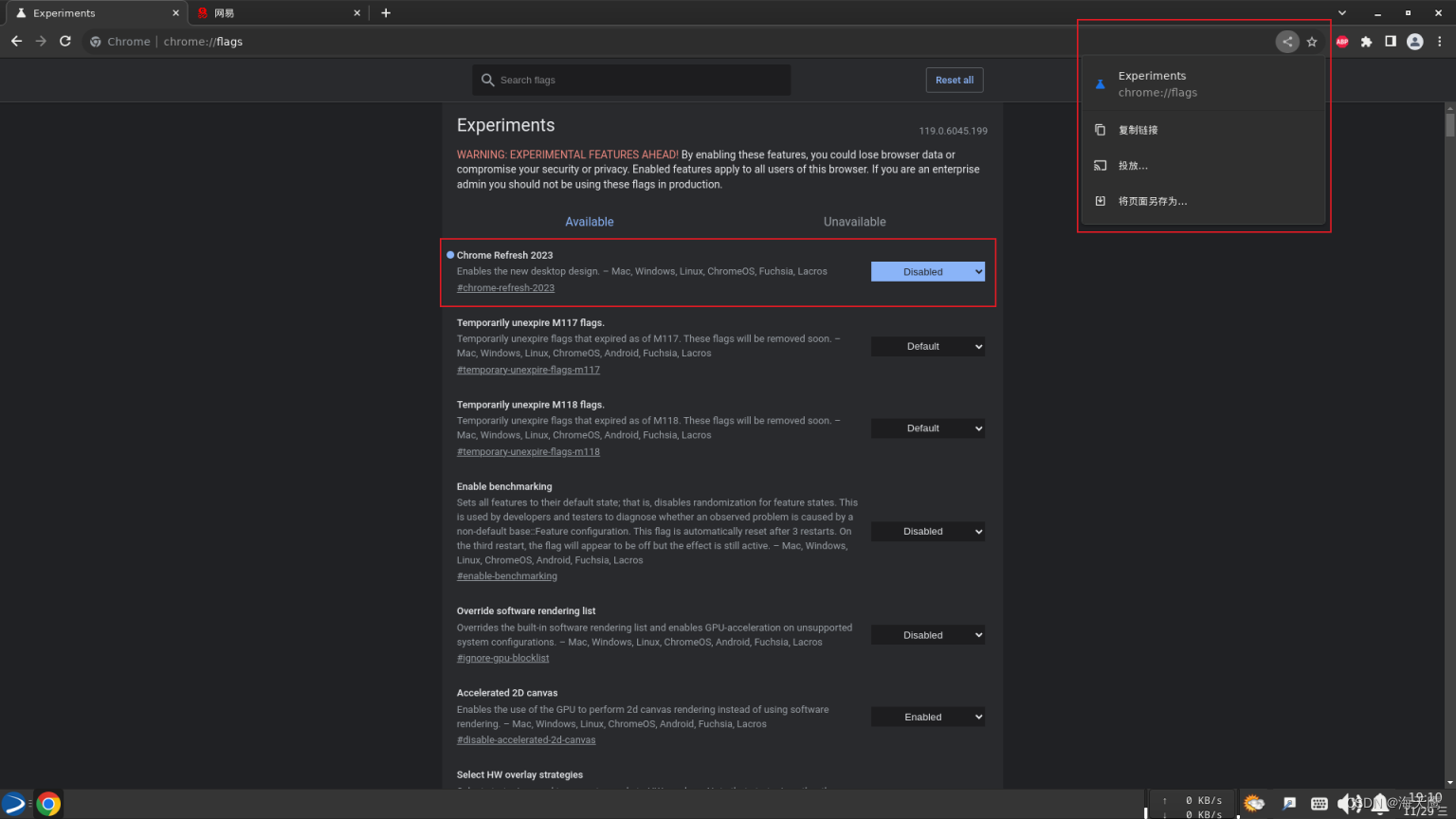
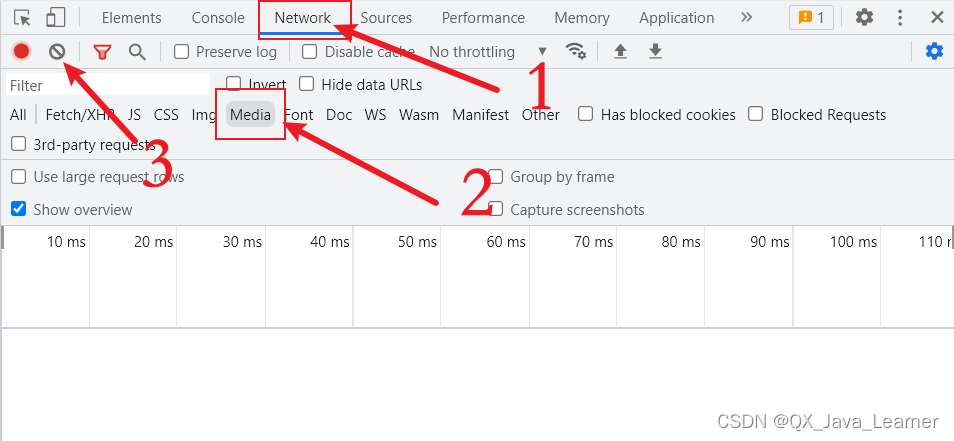
按下键盘上的 “F12”,就会看到这样一个界面

选择 “Network” - “Media”(中文对应 “网络” - “媒体”),然后点击左上角 “清空”
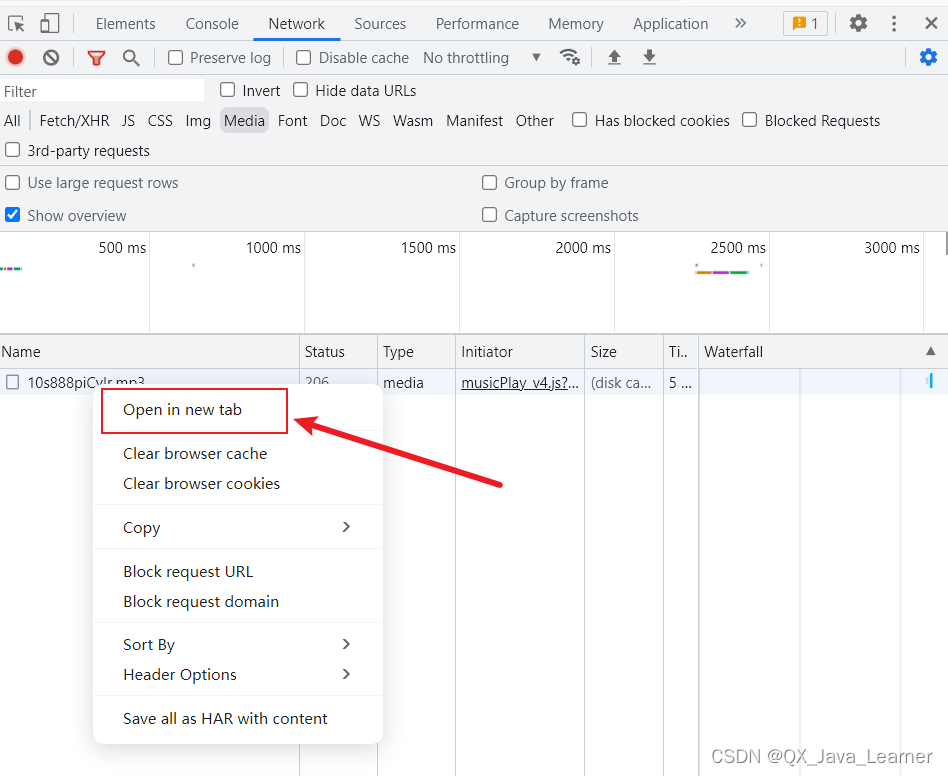
接着在网页上点击播放你要的那一段音频,此时在上图的下方空白处就会出现对应的音频文件了
接着右键点击那个文件,选择 “Open in new tab”(在新的页面打开)

最后点击最右侧的四个点,选择下载即可

注意哦!这个方法不仅仅音频可以,视频也一样可以这样操作,除非网站做了特殊处理,不然都是可以成功操作的!
注意!注意!注意!个人学习使用可以,若为商业行为,造成侵权,概不负责!!!
若是音频文件需要裁剪,又不想下载如 AU 这些专业音频剪辑软件,可以选择以下网站进行裁剪(注:非广告行为,仅学习推荐)
音频剪切器 mp3剪切 在线音频截取_免费在线工具-爱给网![]() https://www.aigei.com/tool/audio/trim
https://www.aigei.com/tool/audio/trim
一 叶 知 秋,奥 妙 玄 心