目录
为什么引入css预处理器
可读性
嵌套:关系明朗
选择器
属性
伪类‘’
变量:语义明确
默认变量:美元符号 $ 变量名:值 !default
全局变量::global { $global-x: }
变量插值:#{}
map键值对:$变量名:( key:值,...)
可维护性
混入指令/混合指令/宏指令@mixin:函数传参提高样式的复用率
不带参数混合宏
带参数混合宏
带特别多参数混合宏
调用混合宏@include
继承@extend:提高复用率
占位符 %placeholder:不产生代码的可继承样式
混合宏、继承、占位符
什么情况不适用
sass=scss
后缀扩展名
语法书写方式
sass和less
编译
Sass在服务端处理的
Less在客户端使用Less.js
语法
插值#{}
注释
加减法
乘法
除法
@if, @else if ,@else条件
@for
@while循环
@each循环
@import引入 SCSS 和 Sass
为什么引入css预处理器
提高CSS代码的可读性和可维护性
可读性
嵌套:关系明朗
选择器
#css
nav a {
color:red;
}
header nav a {
color:green;
}#scss
nav {
a {
color: red;
header & {
color:green;
}
}
}属性
#css
.box {
border-top: 1px solid red;
border-bottom: 1px solid green;
}#scss
.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}伪类‘’
.clearfix{
&:after {
clear:both;
overflow: hidden;
}
}变量:语义明确
默认变量:美元符号 $ 变量名:值 !default
$link-color: #3498db !default;
a {
color: $link-color; // 如果未定义 $link-color,则使用默认值 #3498db
}
全局变量::global { $global-x: }
:global {
$global-padding: 10px;
}
.box {
padding: $global-padding;
}
变量插值:#{}
$theme: light;
body {
background-color: #{$theme}-background; // 将变量插入到字符串中
}
map键值对:$变量名:( key:值,...)
$colors: (
primary: #3498db,
secondary: #2ecc71,
accent: #e74c3c
);
.box {
background-color: map-get($colors, primary);
}
可维护性
混入指令/混合指令/宏指令@mixin:函数传参提高样式的复用率
相当于预先写好了一组样式,其它地方传参/直接引用
Vue中叫它混入指令,可以设置参数,复用重复代码块。
但会生成冗余的代码块。比如在不同的地方调用一个相同的混合宏时,不能将两个合成并集形式。
不带参数混合宏
@mixin border-radius{
border-radius: 5px;
}带参数混合宏
# 带值参数
@mixin border-radius($radius){
border-radius: $radius;
}
# 带默认值参数
@mixin border-radius($radius:5px){
border-radius: $radius;
}
带特别多参数混合宏
当混合宏传的参数过多之时,可以使用“…”来替代
# 带多个参数
@mixin center($width,$height){
width: $width;
height: $height;
margin-top: -($height) / 2;
margin-left: -($width) / 2;
}
# 带特别多参数
@mixin box-shadow($shadows...){
@if length($shadows) >= 1 {
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
} @else {
$shadows: 0 0 2px rgba(#000,.25);
-webkit-box-shadow: $shadow;
box-shadow: $shadow;
}
}调用混合宏@include
关键词“@include”来调用声明好的混合宏
button {
@include border-radius;
}
.box {
@include border-radius(3px);
}
.box-center {
@include center(500px,300px);
}
.box {
@include box-shadow(0 0 1px rgba(#000,.5),0 0 2px rgba(#000,.2));
}继承@extend:提高复用率
子类里继承了父类及其子类
.one{
color: #000;
}
.one a{
font-size: 10px;
}
.two{
@extend .one;
background-color: #fff;
}
编译出来的 CSS 会将选择器合并在一起,形成组合选择器.
.one, .two {
color: #000;
}
.one a, .two a {
font-size: 10px;
}
.two {
background-color: #fff;
}
占位符 %placeholder:不产生代码的可继承样式
%声明的代码,如果不被 @extend 调用的话,不会产生任何代码
%mt5 {
margin-top: 5px;
}
.btn {
@extend %mt5;
}
.block {
@extend %mt5;
}通过 @extend 调用的占位符,编译出来的代码会将相同的代码合并在一起.
.btn, .block {
margin-top: 5px;
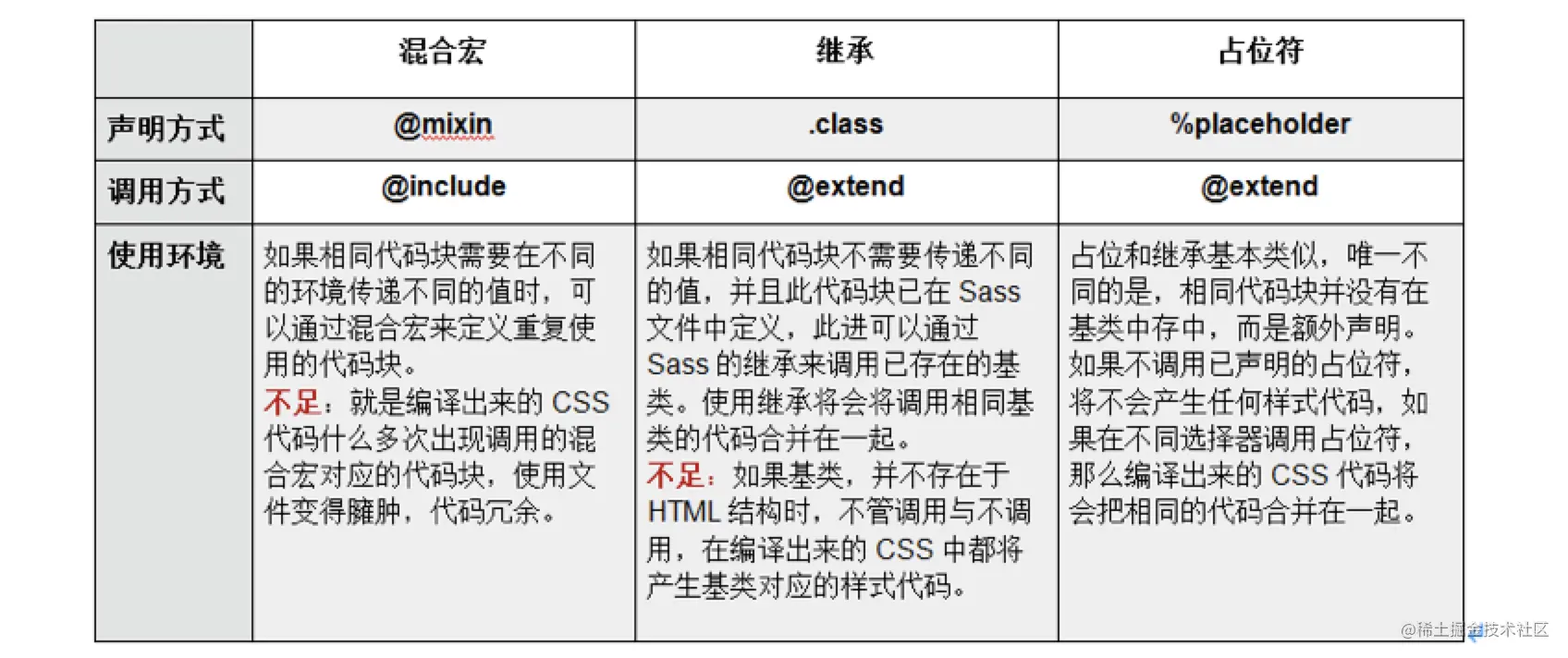
}混合宏、继承、占位符

什么情况不适用
越直观越好,运算类型(特别是map)类型的,尽量不要在实际项目中使用,后续维护成本很高的。
sass=scss
平时都称之为 Sass,
后缀扩展名
- Sass :“.sass”,
- SCSS :“.scss”
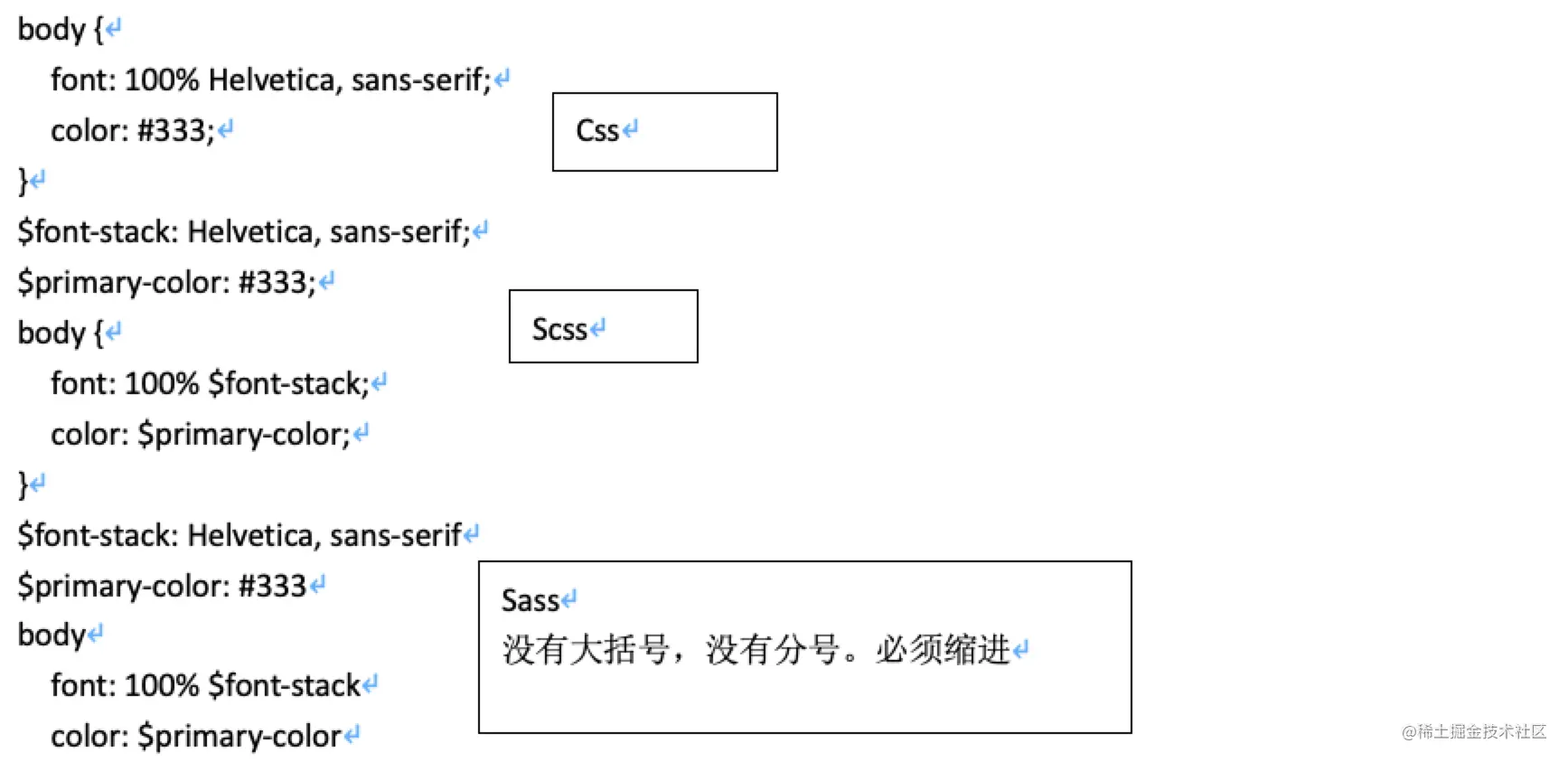
语法书写方式
- Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),
- SCSS 的语法书写和我们的 CSS 语法书写方式非常类似

sass和less
编译
Sass在服务端处理的
Less在客户端使用Less.js
语法
插值#{}
(1)构建一个选择器
@mixin generate-sizes($class, $small, $medium, $big) {
.#{$class}-small { font-size: $small; }
.#{$class}-medium { font-size: $medium; }
.#{$class}-big { font-size: $big; }
}
@include generate-sizes("header-text", 12px, 20px, 40px);(2) 属性变量
$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties {
#{$prop}-#{$side}: $value;
}
}
.login-box {
@include set-value(top, 14px);
}@mixin中插值不能作为赋值语句的值部分,只能用做属性名定义或者选择器构建时@include中不能使用插值
注释
1、类似 CSS 的注释方式,使用 ”/* ”开头,结属使用 ”*/ ”
2、类似 JS的注释方式,使用“//” 两者区别,
前者会在编译出来的 CSS 显示,后者在编译出来的 CSS 中不会显示
加减乘除连带单位一起计算
加减法
在变量或属性中都可以做加法运算,但对于携带不同类型的单位时,在 Sass 中计算会报错
.content {
width: $full-width - $sidebar-width;
}字符串拼接
div {
cursor: e + -resize;
}
编译后
div {cursor: e-resize;}乘法
当一个单位同时声明两个值时会有问题 只能有一个值带单位(比如 em ,px , %)
# 编译的时候报“20px*px isn't a valid CSS value.”错误信息。
.box {
width:10px * 2px;
}
# 正确的写法
.box {
width: 10px * 2;
}
除法
如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
• 如果数值被圆括号包围。
• 如果数值是另一个数学表达式的一部分
在除法运算时,如果两个值带有相同的单位值时,除法运算之后会得到一个不带单位的数值
.box {
width: (1000px / 100px);
}
编译后
.box {
width: 10;
}@if, @else if ,@else条件
@mixin blockOrHidden($boolean:true) {
@if $boolean {
display: block;
}
@else {
display: none;
}
}
.block {
@include blockOrHidden;
}
.hidden{
@include blockOrHidden(false);
}
@for
@for $i from <start> through <end>
@for $i from <start> to <end>关键字 through 表示包括 end ,而 to 则不包括 end
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}@while循环
@while $types > 0 {
.while-#{$types} {
width: $type-width + $types;
}
$types: $types - 1;
}@each循环
@each 循环就是去遍历一个列表,然后从列表中取出对应的值
@each $var in <list>
$list: adam john wynn mason kuroir;
@mixin author-images {
@each $author in $list {
.photo-#{$author} {
background: url("/images/avatars/#{$author}.png") no-repeat;
}
}
}
.author-bio {
@include author-images;
}@import引入 SCSS 和 Sass
Sass 扩展了 CSS 的 @import 规则,让它能够引入 SCSS 和 Sass 文件。 所有引入的 SCSS 和 Sass 文件都会被合并并输出一个单一
Sass总结笔记 基础入门(超级直观细节) - 掘金