函数
语法格式
创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
注: 函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次.
js 中定义和调用的顺序是不做要求
可以先定义,再调用; 也可以先调用,再定义.
1.先定义,再调用(推荐)
// 定义函数
function hello() {
console.log("hello");
}
// 调用函数
hello();
2.先调用,再定义
// 调用函数
hello();
// 定义函数
function hello() {
console.log('hello');
}
函数的基本使用
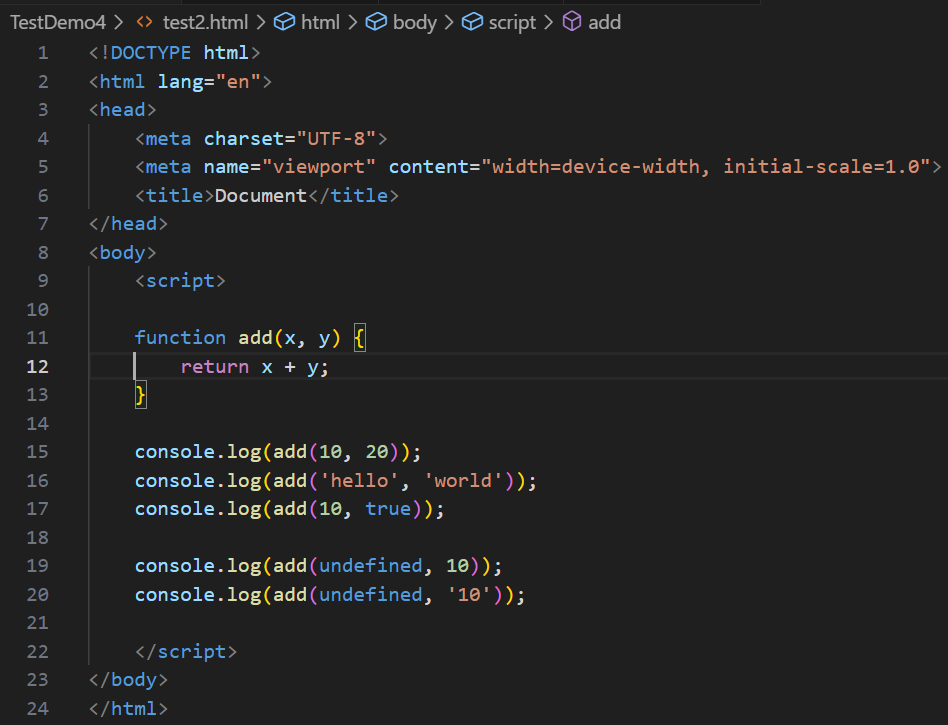
示例代码

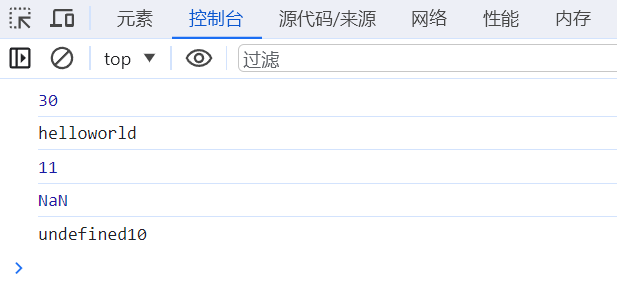
运行效果

undefined和10相加,输出为:NaN.Nan=>Not a Number
undefined + "10"中把undefined转换成“undefined”进行运算
小知识: 浏览器加载 html 就会从上到下的依次执行每个Script标签里的代码
函数的参数
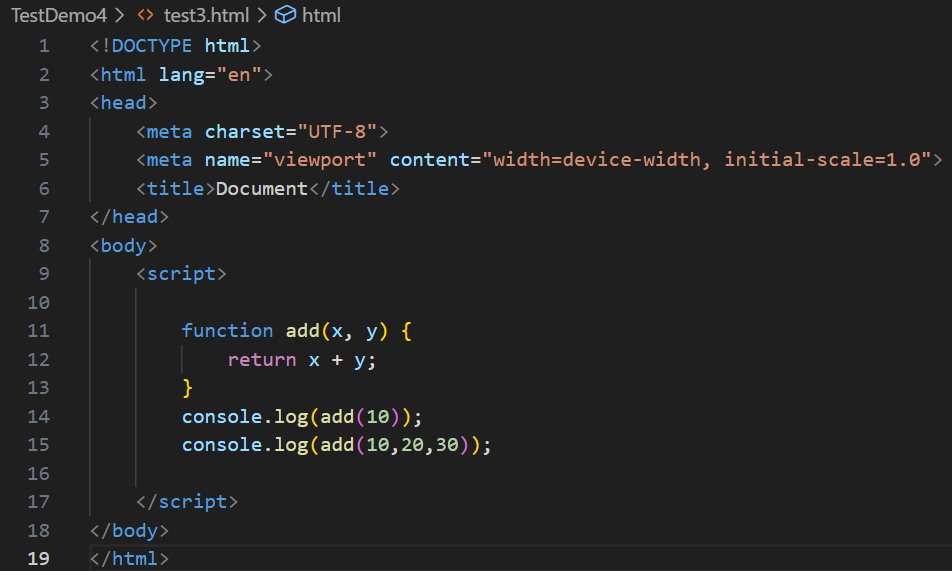
代码示例

运行效果

如果实参个数少于形参个数,多出来的形参的值就是
undefined;
如果实参个数更多,多出来的实参,相当于没用上(一般情况下).
注: 当形参和实参个数不匹配的时候,是不会报错的,只会尽可能的去执行!!!
实参个数多于形参的特殊情况
可以通过一个特殊的变量
arguments,能拿到所有的实参的.
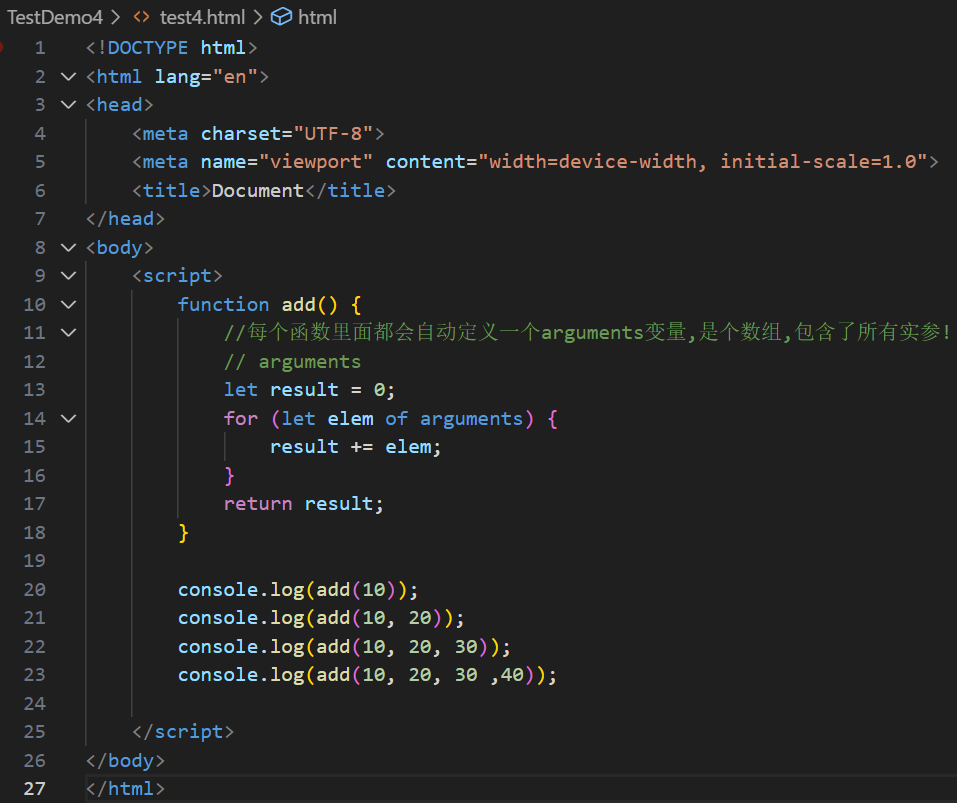
代码示例

运行结果

函数表达式
另外一种函数的定义方式
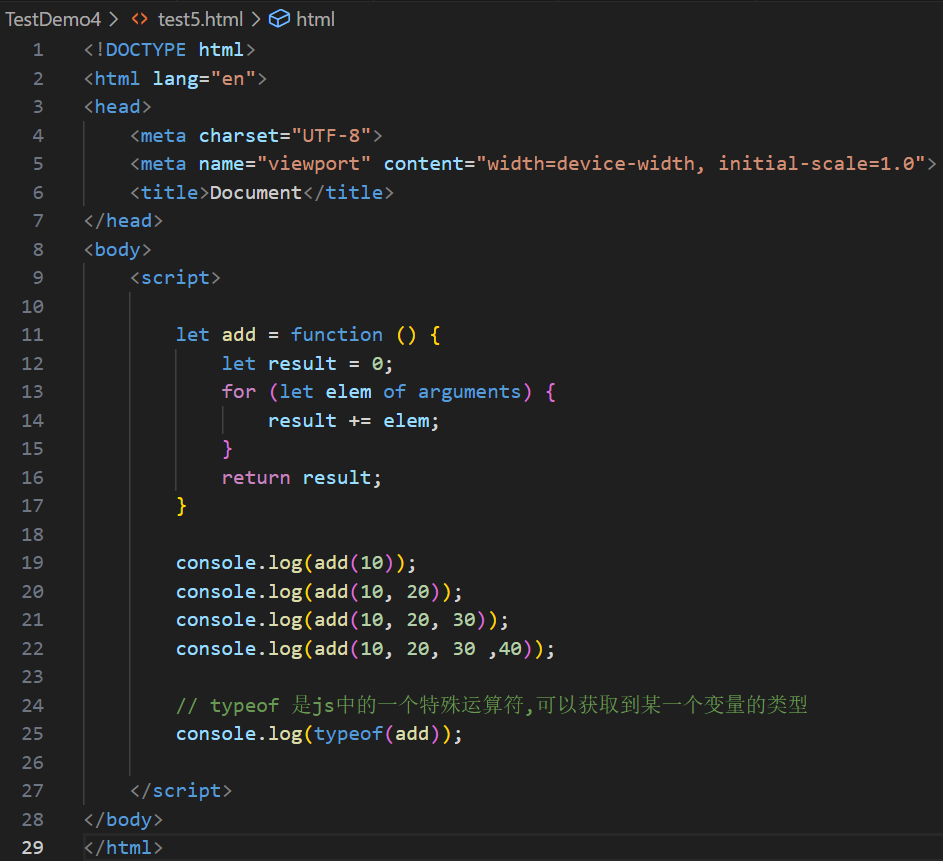
代码示例
let add = function() {
let result = 0;
for(let elem of arguments) {
result += elem;
}
return result;
}

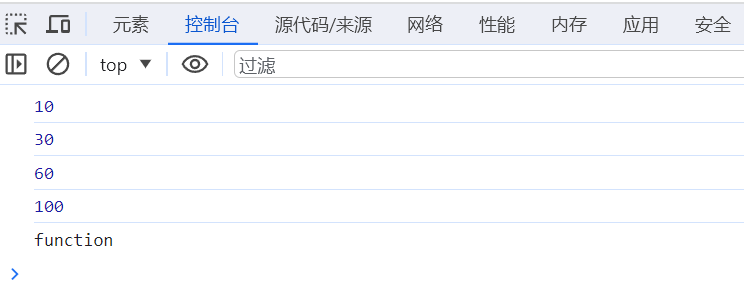
运行效果

代码讲解

add变量的类型,就叫做 function类型,对于function类型的变量是可以调用的,类似于C语言的函数指针.js 中,可以像普通变量一样,把函数赋值给一个变量, 同时也可以把函数作为另一个函数的参数.或者把函数作为另一个函数的返回值(这一点, java中无法做到), 这个特性,称为,函数在 js 中是"一等公民".
js 变量的作用域
当代码中访问某个变量的时候要去哪里找这个变量?
js 会先找当前作用域,如果当前没有,就往上层作用域找…一直往上直到全局作用域.如果还找不到,报错/undefined
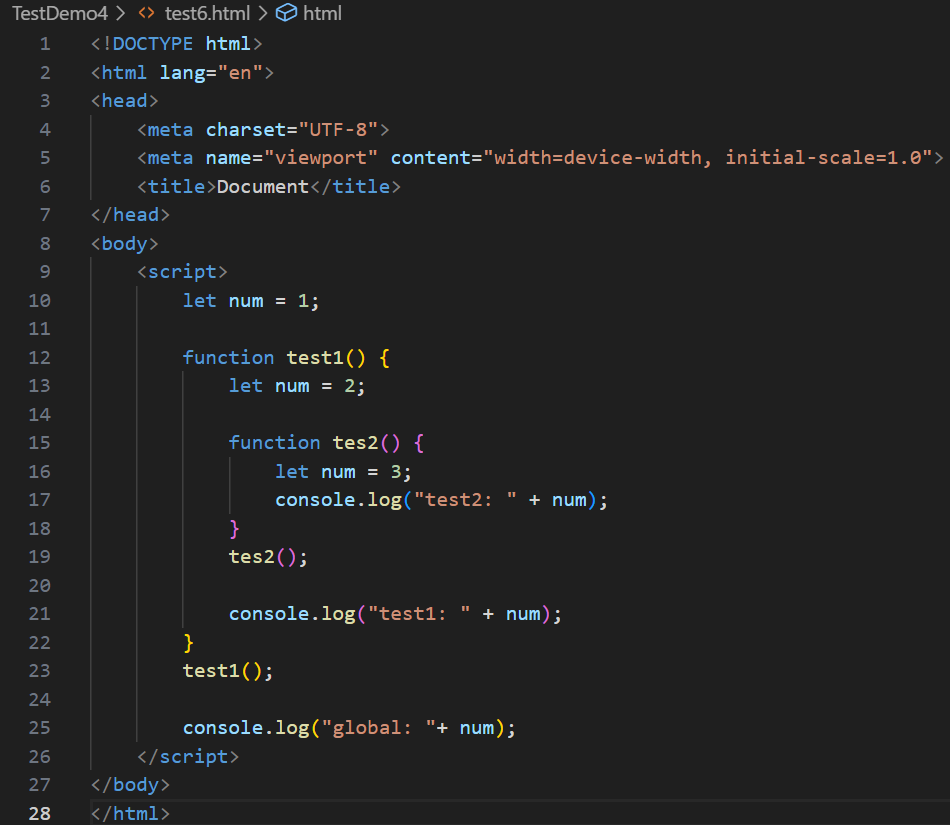
示例代码1

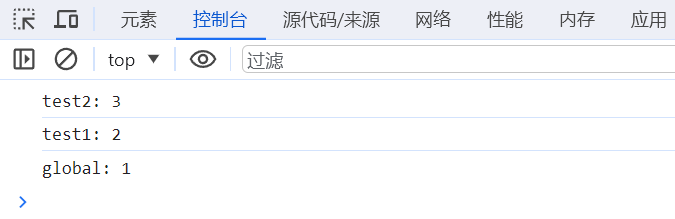
运行结果

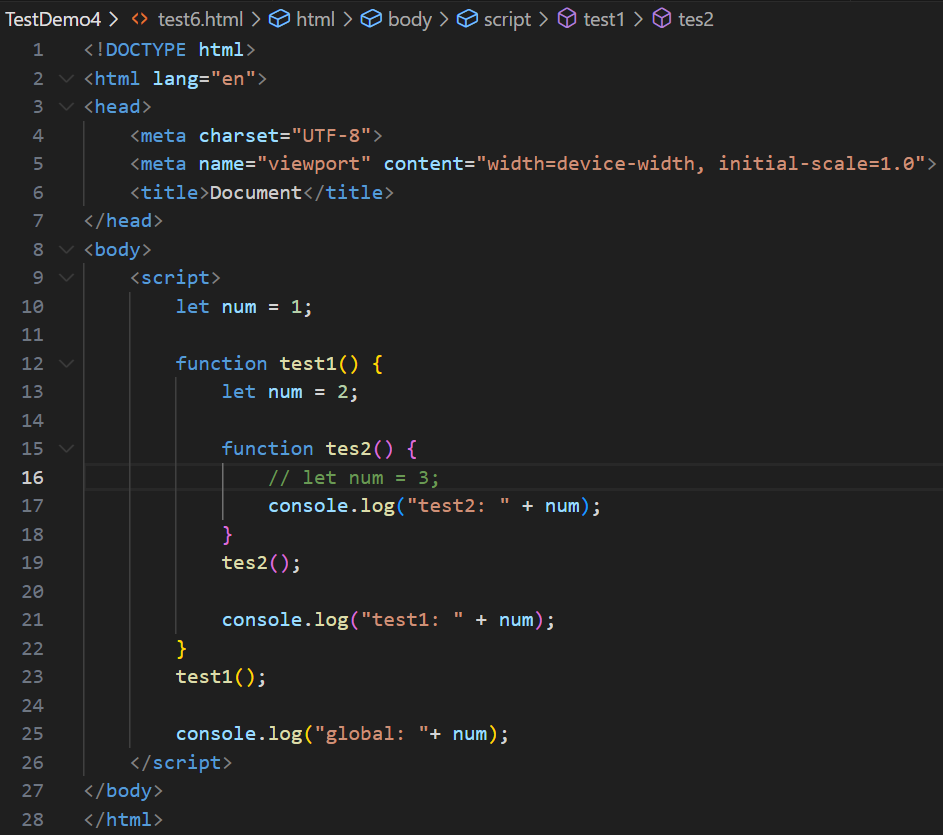
代码示例2
如果当前没有
num,就往上层作用域找num.

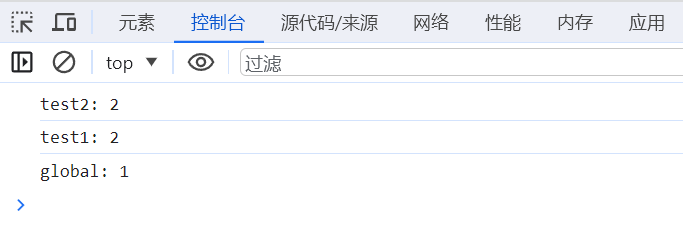
运行效果

对象
背景知识
js 不是面向对象的编程语言,但是这里存在对象概念,意味着 js 中关于对象的设定和 Java 差别很大.js 中没有封装,继承,多态.甚至没有类,类相当于对象的图纸,但是 js 中没有类.所有的对象类型都是object .
带你认识对象
对象的基本概念:对象是指一个具体的事物.
在 JS 中, 字符串, 数值, 数组, 函数都是对象.
js 的对象,有属性,也有方法(方法本质上也是属性,因为函数在js中是一等公民).
- 属性: 事物的特征
- 方法: 事物的行为.
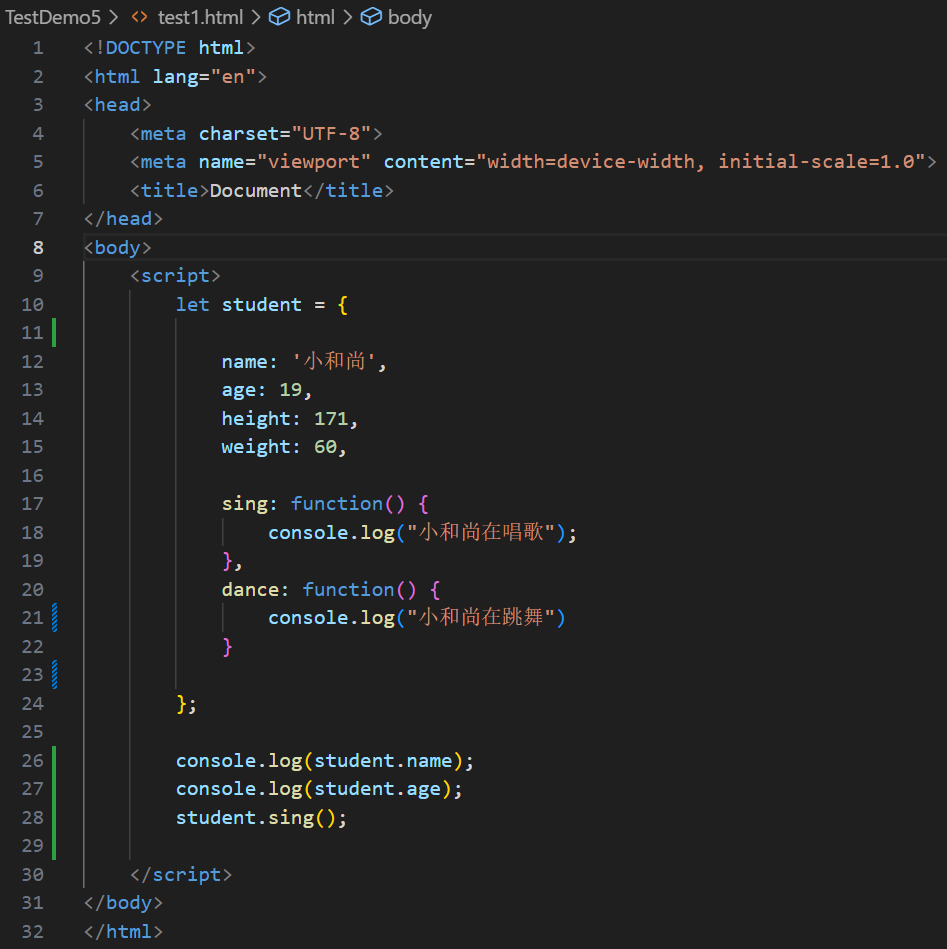
1.使用 { } 创建对象[常用]
代码示例

运行结果

小结
- 使用
{ }创建对象- 属性和方法使用键值对的形式来组织.
- 键值对之间使用
,分割. 最后一个属性后面的 , 可有可无- 键和值之间使用
:分割.- 方法的值是一个匿名函数
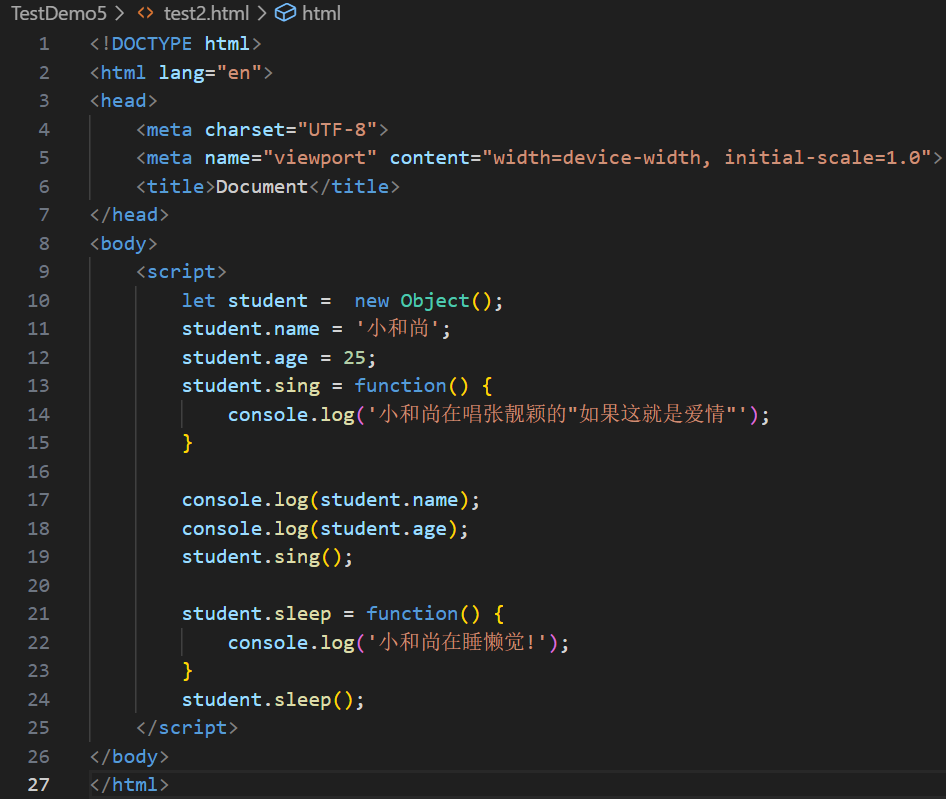
2.使用 new Object 创建对象
代码示例

运行效果

可以随时使用
student.name = '小和尚'; 这样的方式来新增属性.
使用student.sing = function() { console.log('小和尚在唱张靓颖的"如果这就是爱情"'); }来新增方法.
js 中的对象里面有什么属性,有什么方法,都不是提前约定好的,而是随时可以添加的.
小知识: 在 js 的 ES6 版本中,引入了 class 关键字. js 就也可以定义“类",再通过类创建实例(更接近于java了).
注: js 和 java 之间,相关性是非常大, 最大的差别: 动态类型/弱类型.
博主推荐:
如果你对于编程语言的语法比较感兴趣,想知道更多的语言流派, 推荐阅读: <<七周七语言>>(第一版有7种,第二版也有七种),共十四种风格各异的语言(大部分都是小众语言).
关键字. js 就也可以定义“类",再通过类创建实例(更接近于java了).
注: js 和 java 之间,相关性是非常大, 最大的差别: 动态类型/弱类型.