iconfont-阿里巴巴矢量图标库iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具![]() https://www.iconfont.cn/
https://www.iconfont.cn/

今天来介绍一下阿里巴巴矢量图标库的使用
在使用前需要先登录,这里可以使用微信、Github、新浪等方式登录,这个自行选择即可

方法一:直接下载图片
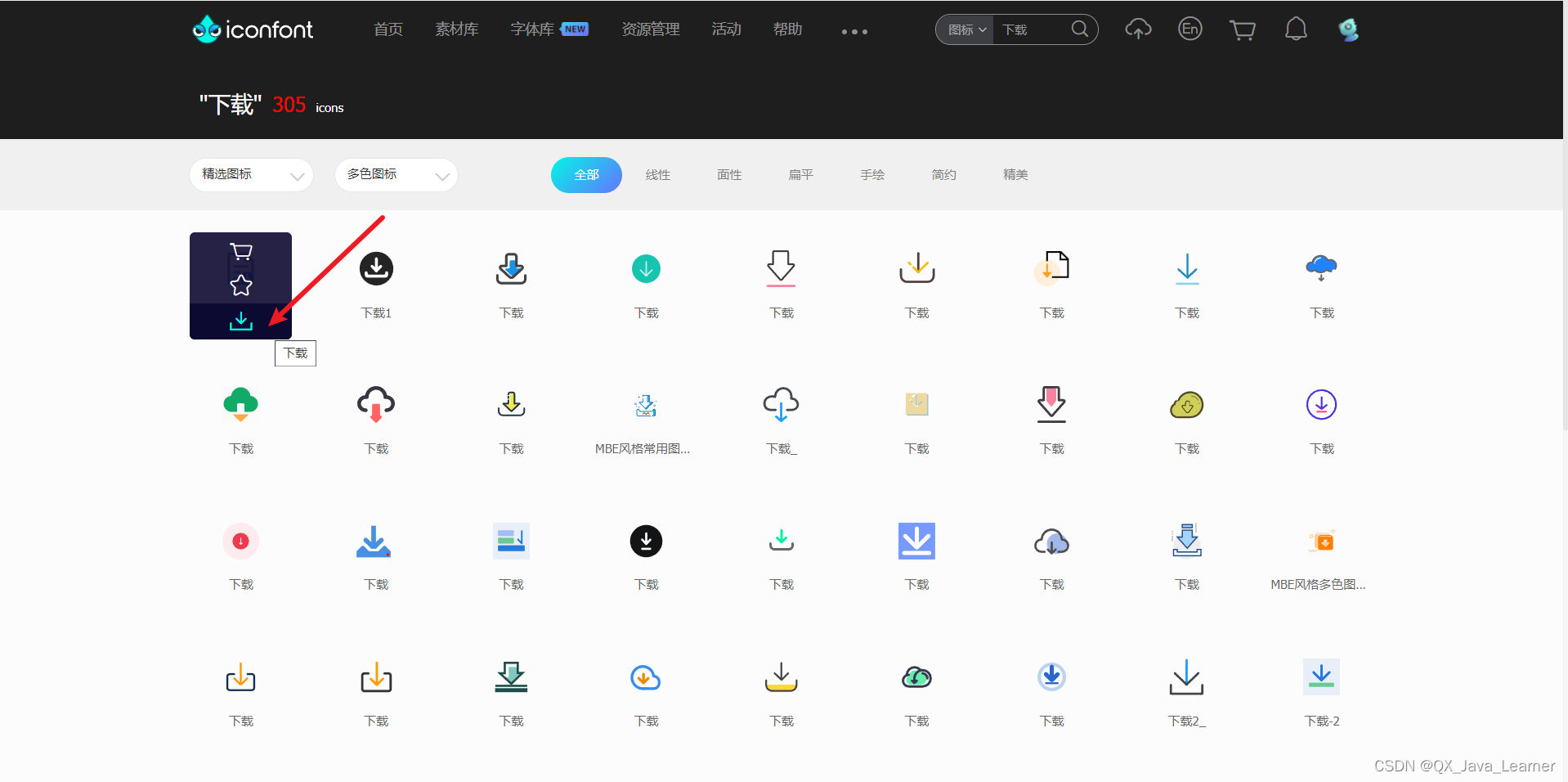
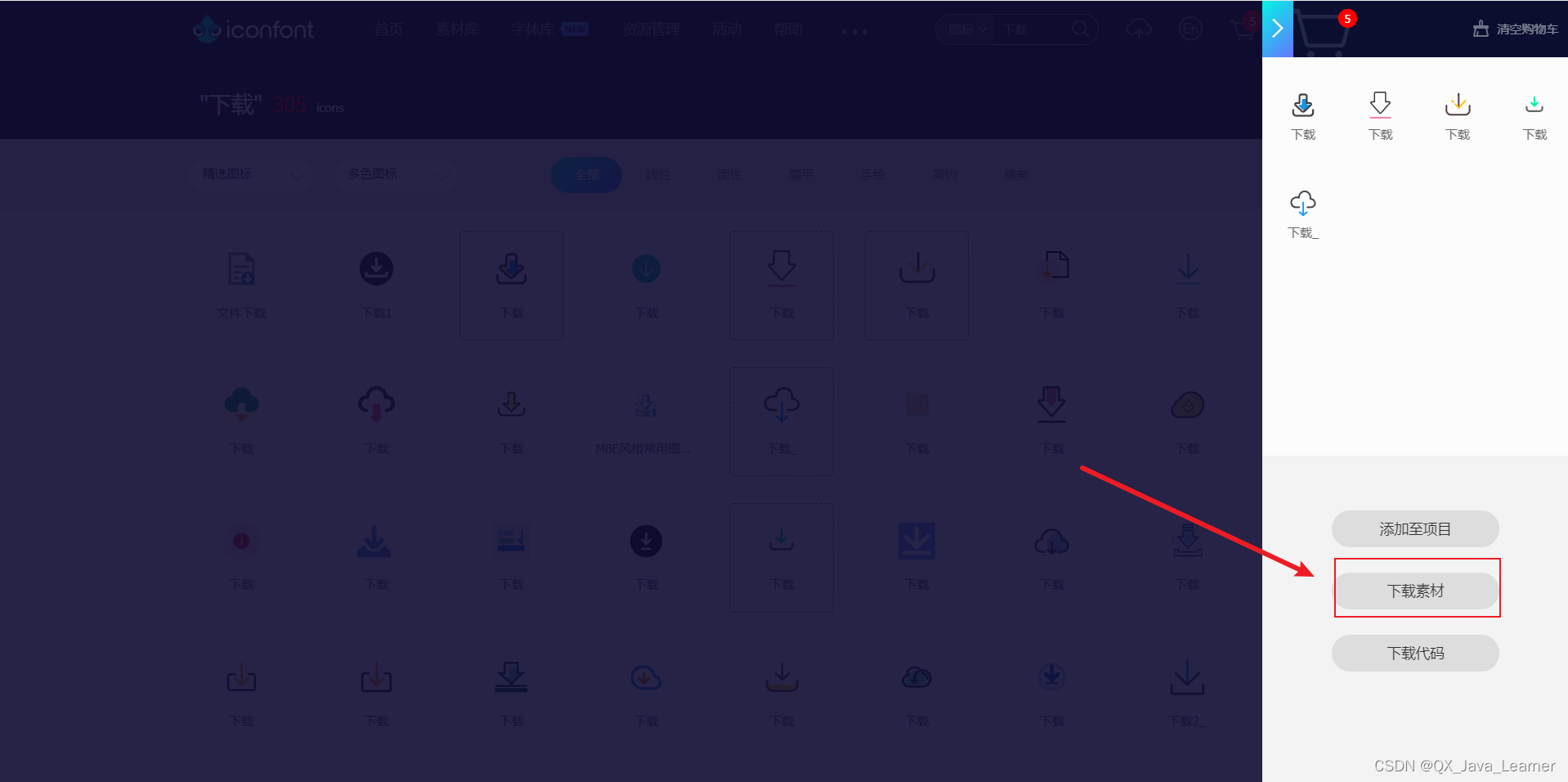
在我们搜索想要的图标后【这里以关键词 “下载” 为例】就会看到以下页面

在这个页面,只要把鼠标移动到想要的图标后就会出现 “下载” 的选项,点击即可
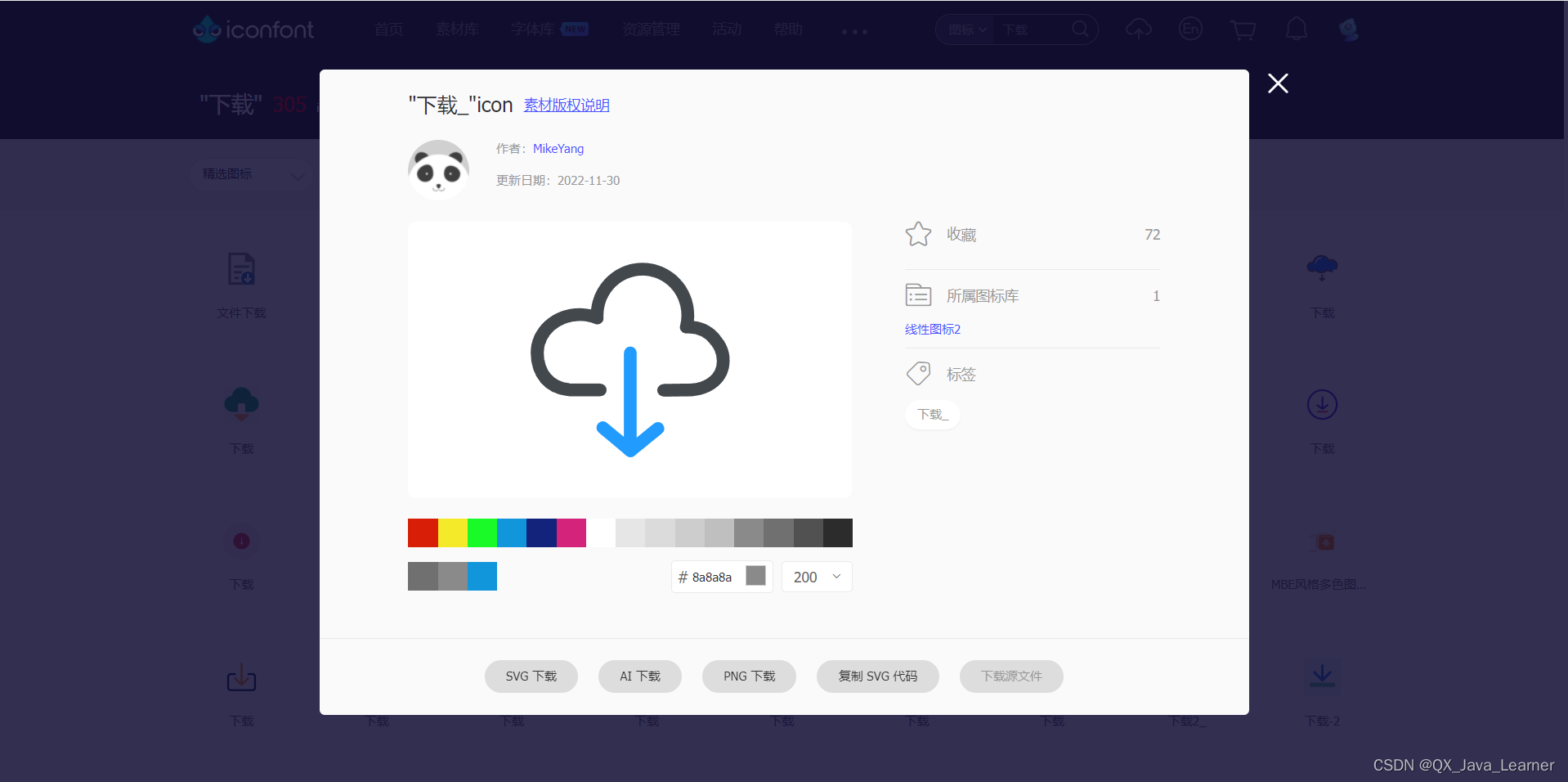
接下来就会看到下面这个弹窗页面

在这里可以选择颜色、大小等【注意:若一开始是彩色图标,在这里选择一种颜色后,图标会变成单色图标】
一般下载 PNG 格式即可下载
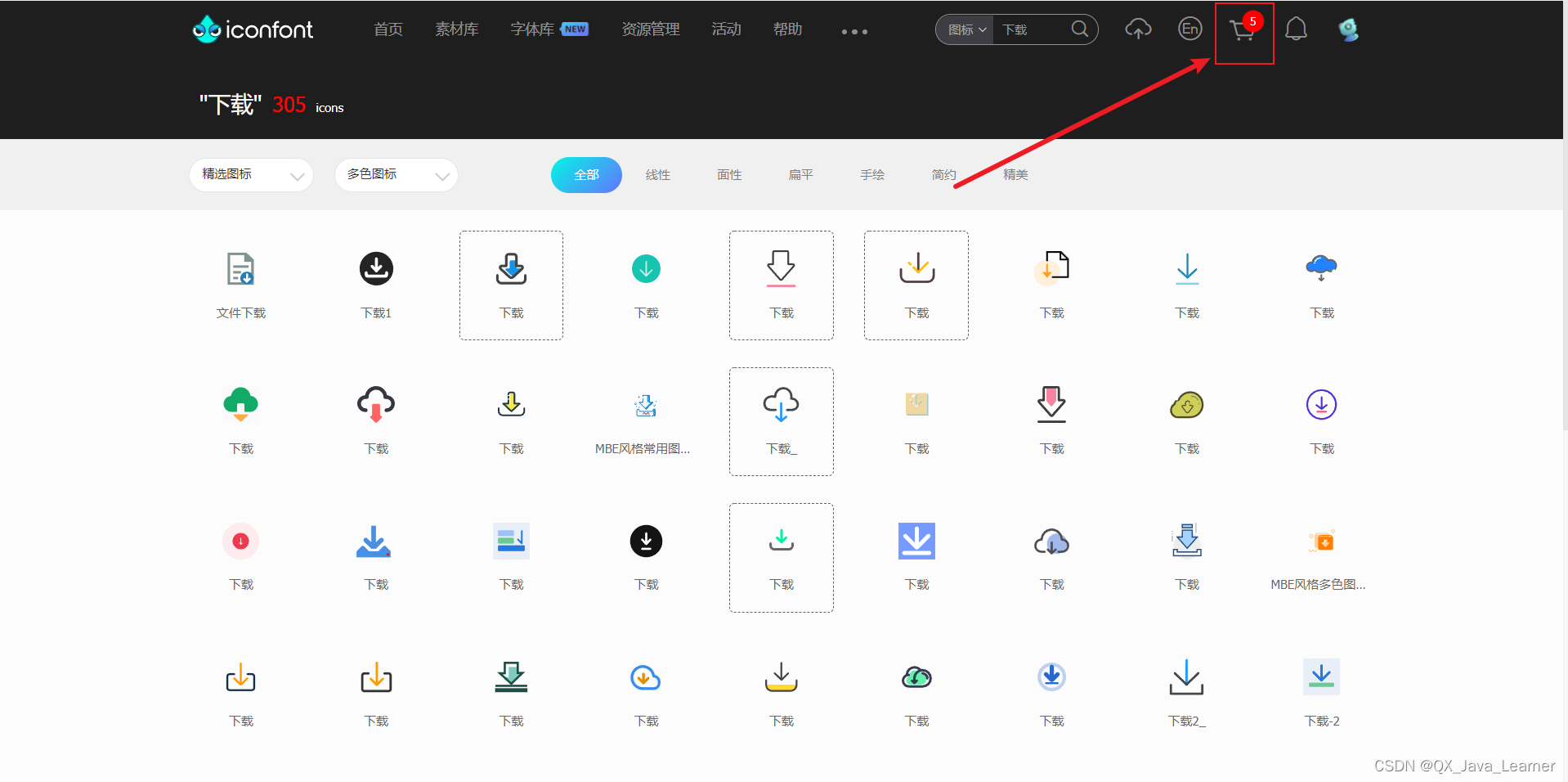
这种方式是对单一图标下载,也可以先将想要的图标加入购物车,然后再批量下载



下载后就会得到一个压缩包,解压即可获取全部图标图片文件了
方法二:添加至项目【推荐】
在上一个方法中,批量下载的上面有一个添加至项目的按钮,点击即可

若没有项目则添加项目即可
这样方便对图标文件进行统一的集中管理
添加后就会自动跳转至项目图标管理的页面

左侧就是所有的项目,中间就是项目中的所有图标了
添加到项目后,如何使用这些图标呢?
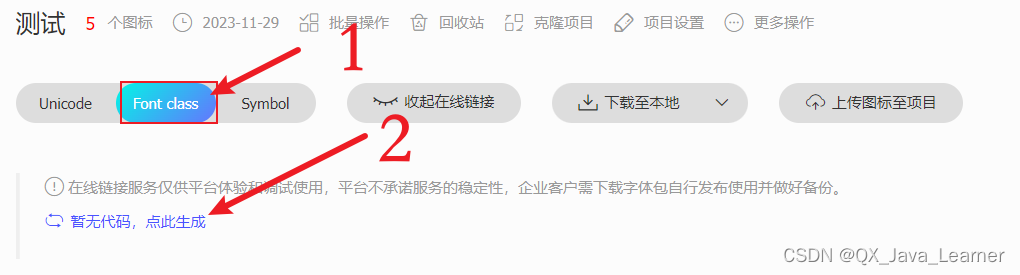
选择 “Font Class”,然后点击生成代码

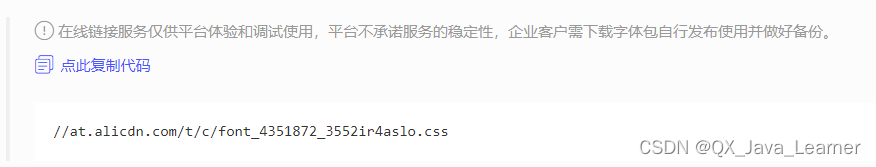
此时可以得到一个链接

接着在 HTML 文件中以外部文件的形式添加这个 css 样式文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 导入阿里巴巴图标库图标 -->
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4351872_3552ir4aslo.css">
<title>Document</title>
</head>
<body>
</body>
</html>注意:需要在链接前面添加 “http://”
然后把鼠标移动到需要使用的图标上,点击“复制代码”

接着在 HTML 文件中使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 导入阿里巴巴图标库图标 -->
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4351872_3552ir4aslo.css">
<title>Document</title>
<style>
</style>
</head>
<body>
<!-- 图标在这 -->
<span class="iconfont icon-xiazai"></span>
</body>
</html>给 i 标签的 class 属性添加值,“iconfont” 以及对应图标的代码 “icon-xiazai”,注意,两者之间需要空格隔开
这样就可以在网页中看到图标了

使用这种方式的好处:
1、方便管理,
2、不需要有大量图标文件,占用内存
当然,也可以使用 Unicode、Symbol 等方式,这个跟 FontClass 类似了,就不介绍了
一 叶 知 秋,奥 妙 玄 心