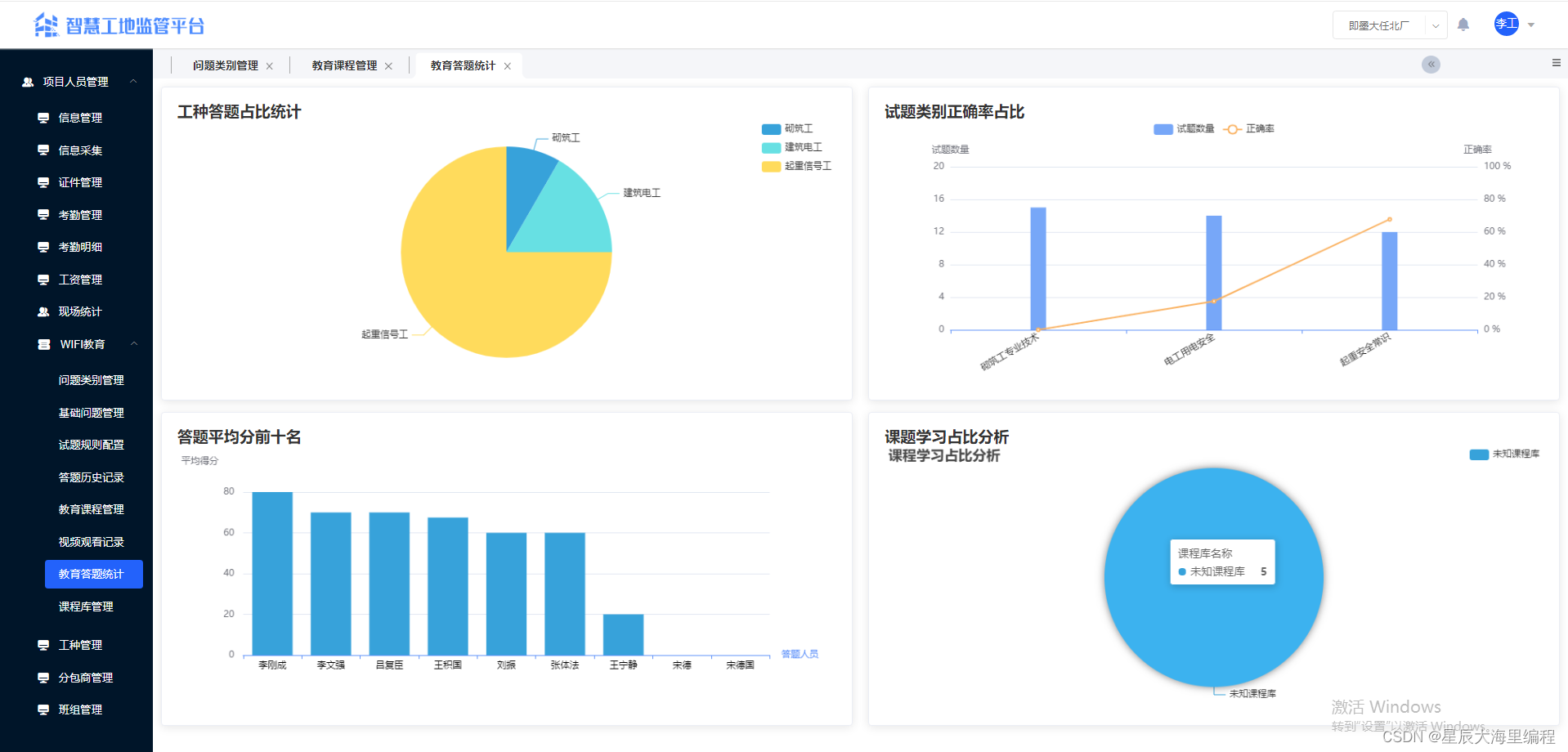
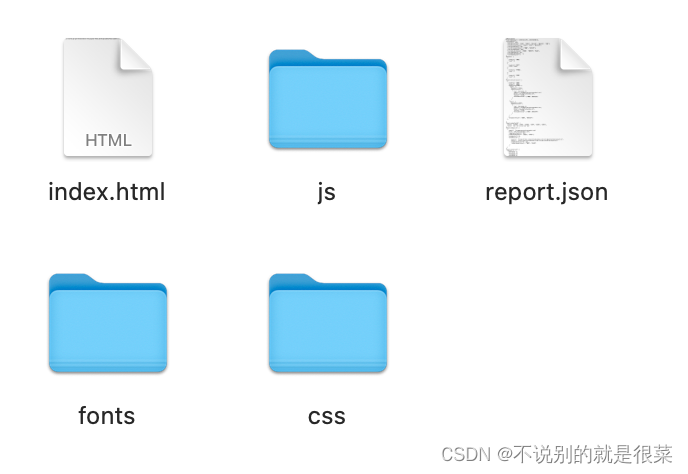
效果
导出后文件结果如图所示,点击Index.html即可查看页面,页面所有数据由report.json控制,修改report.json内容即可改变index.html展示内容

具体实现
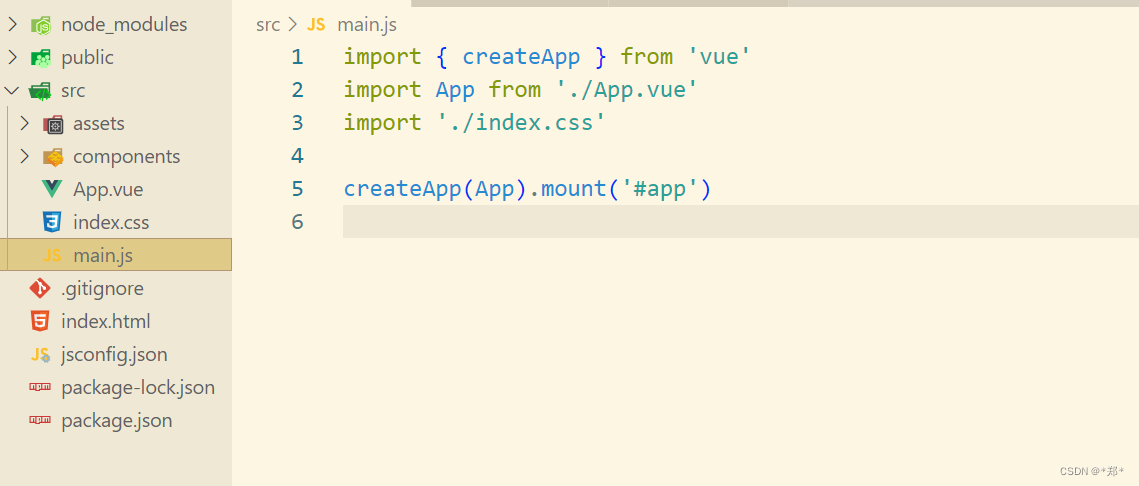
1. 编写数据存储的json文件
在
index.html所在的public页面新建report.json文件,用loadReportJson()包裹json内容
// report.json
loadReportJson({
"test":111
})
2. 在需要导出的页面中编写json加载
在需要导出的页面中使用
jsonp,加载report.json的数据
// index.vue
// 主体页面加载json方式如下
mounted() {
const url = './report.json';
jsonp(url, 'loadReportJson').then((data) => {
this.reportInfo = data;
});
},
与后端配合
注:此方式的导出适用于报告模版等模版场景,不适用于自定义页面排版等场景
- 在vue项目中导出
dist文件给后端 - 在需要导出的地方点击下载,由后端计算数据后填入
report.json文件后下载文件