需求
在开发一款微信小程序时,通常需要用户进行微信登录,并获取用户的手机号码作为用户的唯一标识(userId)。虽然可以通过wx.login来获取用户的openid,但有时候需要获取用户的手机号码以提供更完善的个性化服务,因此探索获取用户手机号码的方式成为开发中的一个重要需求。
目前版本的微信小程序获取用户手机号码的方式如下:
前端开发参考:手机号快速填写组件 | 微信开放文档
后端开发参考:手机号快速填写 | 微信开放文档
获取用户手机号码的步骤
- 在小程序开发中,利用手机号快速填写的功能,将button组件的
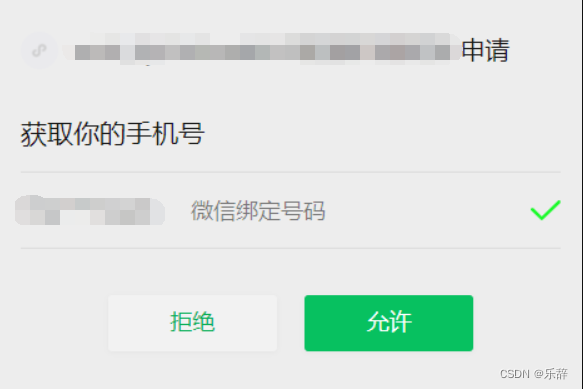
open-type的值设置为getPhoneNumber,并编写相应的事件监听函数。 - 当用户点击按钮时,将弹出申请获取用户手机号的授权弹窗。
- 如果用户同意授权,前端将获得一个动态令牌code,这个code与wx.login返回的code不同,且获取用户手机号码并不需要预先调用wx.login获取code。
- 将获得的code传输到后端,后端调用微信提供的
phonenumber.getPhoneNumber接口,使用code换取用户的手机号。

需要注意的是,获取手机号的功能只允许经过认证的小程序使用,未认证的小程序只能使用测试号进行开发和测试
前端代码示例
我们使用 uniapp框架进行前端开发,以下是一个简单的示例代码:
按钮:
<button class="loginbtn" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">手机号快捷登录</button>
getPhoneNumber函数:
getPhoneNumber(e) {
this.code = e.detail.code;
LoginAPI({
code: this.code,
}).then(async (res) => {
console.log('res', res)
});
}
后端代码示例
我们使用Node.js进行后端开发,以下是一个简单的示例代码:
public async Login(body){
//检查token有没有过期
let access_token = await this.cacheService.get("access_token")
if(!token){
// 获取token
const tokendata = await this.httpService.get(`https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${APP_CONFIG.WECHAT.APPID}&secret=${APP_CONFIG.WECHAT.SECRET}`)
access_token = tokendata.data.access_token
}
// 获取手机号
const phonedata = await this.httpService.post(`https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=${access_token}`, {
code: body.code
})
const phoneNumber = phonedata.data.phone_info.phoneNumber
return phoneNumber
}