碰撞检测文档
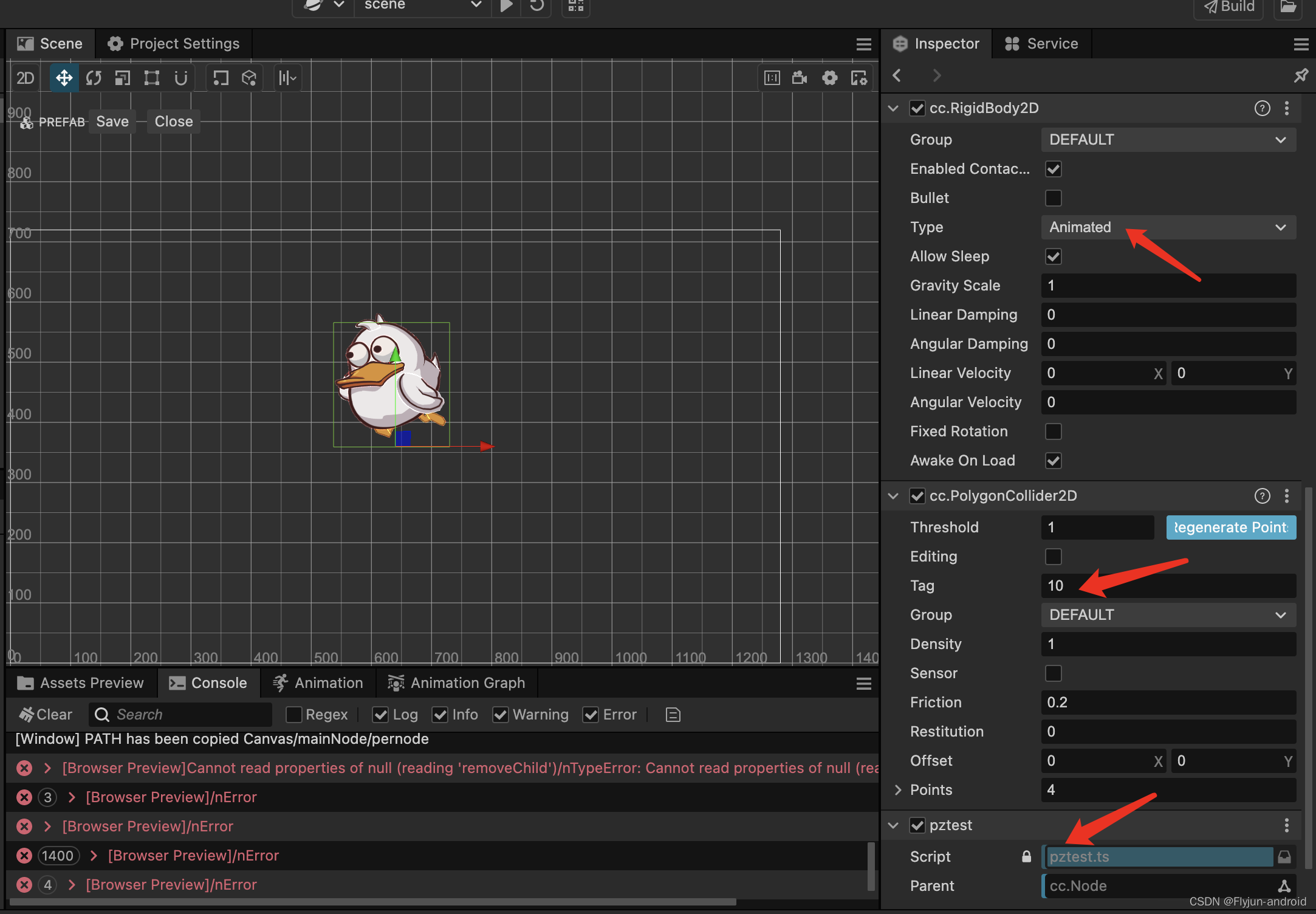
刚体自行选择,刚体正常设置分组、tag,tag用于区分是哪个物体被碰撞了

正常在一个node下挂载脚本就行
注意:Builtin 2D 物理模块只会发送 BEGIN_CONTACT 和 END_CONTACT 回调消息。
@ccclass('TestContactCallBack')
export class TestContactCallBack extends Component {
start () {
// 注册单个碰撞体的回调函数
let collider = this.getComponent(Collider2D);
if (collider) {
collider.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this);
collider.on(Contact2DType.END_CONTACT, this.onEndContact, this);
collider.on(Contact2DType.PRE_SOLVE, this.onPreSolve, this);
collider.on(Contact2DType.POST_SOLVE, this.onPostSolve, this);
}
// 注册全局碰撞回调函数
if (PhysicsSystem2D.instance) {
PhysicsSystem2D.instance.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this);
PhysicsSystem2D.instance.on(Contact2DType.END_CONTACT, this.onEndContact, this);
PhysicsSystem2D.instance.on(Contact2DType.PRE_SOLVE, this.onPreSolve, this);
PhysicsSystem2D.instance.on(Contact2DType.POST_SOLVE, this.onPostSolve, this);
}
}
onBeginContact (selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) {
// 只在两个碰撞体开始接触时被调用一次
console.log('onBeginContact');
}1、需要注意的是 刚体不能两个都是static,否则不会触发碰撞回调
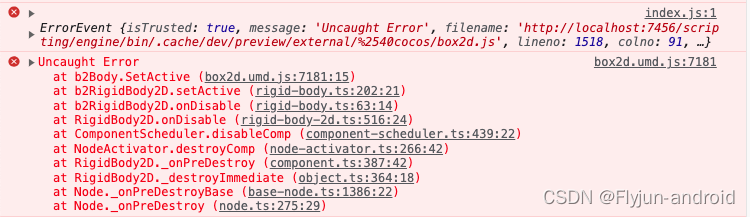
2、碰撞回调的时候不能直接进行node销毁,否则会奔溃

onBeginContact (selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) {
// 只在两个碰撞体开始接触时被调用一次
console.log('onBeginContact222'+otherCollider.name);
console.log('onBeginContact222name:'+selfCollider.name);
// console.log('onBeginContact222tag:'+selfCollider.tag);
if(selfCollider.tag==10 && otherCollider.tag==20){
setTimeout(()=> {
if(this.node && this.node.isValid) {
selfCollider.node.destroy();
otherCollider.node.destroy();
}
}, 500);
}














![[数据结构]-map和set](https://img-blog.csdnimg.cn/direct/fed1f983c22d4b09abce677a7ee29e56.png)


![解决掘金量化平台,赋权原因导致委托异常(委托价格低于标的[xxxx]当日的跌停价格)](https://img-blog.csdnimg.cn/direct/d07720ac4bd743338aca493949a6c3e1.png)
