图标在任何用户界面环境中都是不可或缺的元素。虽然许多图标小到可能被忽视,但它们在解决设计难题和用户体验问题上却起着决定性的作用。作为一名UI设计师,你必须要掌握的基本技巧之一就是图标设计。理解并应用图标设计的原则不仅可以帮助设计师快速定位,还可以赋予图标生动的生命力,这是所有基本设计技能中最重要的部分。
图标的定义及作用
图标,作为一种富有象征意义的计算机图形,具备了信息的高度凝练和快速传递功能,同时又便于记忆。图标的运用领域极其广大,从各类硬软件应用到现实生活的每个角落,无不弥漫着各式各样的图标影子。可以肯定地说,图标与我们的日常生活息息相关。
作为UI设计的核心元素,图标在UI交互设计中扮演着无可替代的角色。一套成功的图标设计不仅要有精致的外观和吸引眼球的视觉效果,更要保证良好的用户体验和便利的使用性。通常而言,拥有浓厚质感的图标能够给网页增加活力,同时也会给访问者留下深刻印象。

图标设计原则
针对应用型图标设计,有三大基本原则需要遵循:可识别性、差异性和使用栅格线。
- 可识别性:这是图标设计的首要任务,即设计出的图标能够精确表达其代表的隐喻,使用户一眼就能识别出它所代表的意义,从中获取相关信息。
- 差异性:也就是说,不能让图标看起来千篇一律,需要在突出产品核心的同时创新设计,让用户能够瞬间捕捉到重点,给用户留下深刻印象。
- 栅格线:就像我们练习书写时使用的格子一样,可以帮助图标与系统保持和谐一致,更好地匹配彼此。
除了应用型图标设计,我们还有功能性图标设计。主要的原则包括:表意准确、轮廓清晰和一致性。
- 表意准确:正如其名,设计的核心理念需要清晰表达。如果用户看到你的图标感到迷茫,那么这个设计无疑是失败的。
- 轮廓清晰:在设计图标时,边角模糊、像素失真都是需要避免的。如果用户在使用时产生视觉困扰,可能会误以为是自己的视力问题或手机出了故障。
- 一致性:当你需要在一个设计中包含多个图标时,这些图标必须保持一致。如果每个图标的风格和颜色都大相径庭,用户可能会感到眼花缭乱,甚至产生认知负荷。

图标的分类
1. 基于功能性图标来划分
- 交互型图标:这类图标具备双向信息传输的能力,既可以传达信息给用户并引导他们进行特定的操作,也可以让用户通过它向应用程序发送控制信息。从功能性角度来看,交互型图标的重要性最为突出。例如,登录、注册按钮,开关按钮,数量按钮,点赞和转发分享等都属于交互型图标。
- 装饰性图标:这类图标主要用于增强页面的设计感,突出个性化设计风格,提升用户在线体验,迎合用户群体的喜好,提升设计的亲和力。例如,页面升级,空页面,奖励以及用户等级等图标都属于装饰性图标。
- 说明性图标:这类图标用于阐释信息,作为区分不同功能或内容的视觉标志。简单来说,它是对功能进行解释和说明。例如,在展现行业特性时,金刚区或个别功能区的图标设计就属于说明性图标。当针对不同用户群体选择风格设计时,例如早教类APP与健康类APP就能看出明显区别。它的目的是为了增强页面的层次感和识别度。

2. 基于表现形式图标来划分
- 象形图标:象形图标是最基本、最典型的图标设计方式。图标与其所传达的含义之间存在直接的、对应的关系。当需要表示名词性程序或功能语义时,使用象形图标是最直接有效的方法。例如,表示日历、时间、天气等名词性程序的图标。
- 隐喻图标:隐喻图标是将两种看似无关但具有某种相似特性的事物通过图标的方式链接起来,以实现记忆和使用目的。例如,将设置与工具、云端与云、购物与袋子、会员与钻石、皇冠等进行关联。
- 工具图标:工具图标主要以行业类别为分类,使用范围广泛,对大众或行业内人士具有高识别度,且长期使用。例如,适用于建筑行业、医疗行业、化工行业等。
- 混合图标:混合图标是象形图标、隐喻图标和工具图标的结合,目的在于实现不同的视觉效果和应用结构,能够表达设计师的个人设计风格或适应某些设计感较强的软件。

3. 基于设计风格进行分类
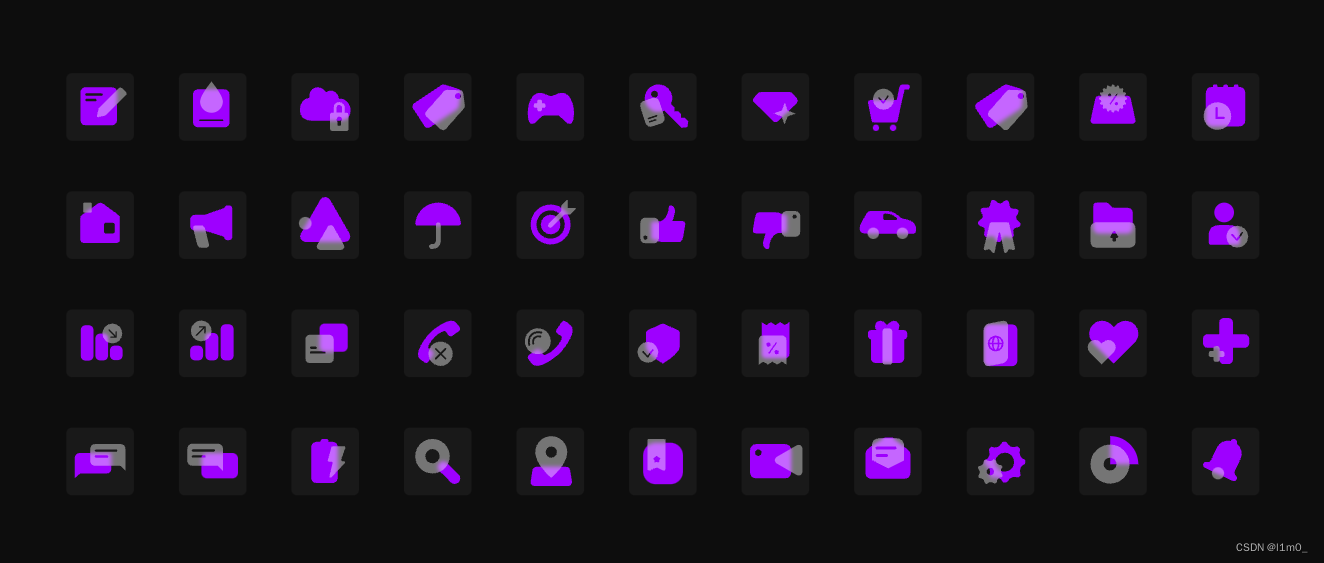
- 面性图标:面性图标应用最广泛,具有很强的稳定性,并能提升页面的层次感。设计UI页面时,需要从页面的层级关系和产品功能的角度来考虑图标的运用。面性图标的分类多样,不仅包含常规的,还有多色、渐变、不透明叠加、插画、扁平投影等等。
- 线性图标:线性图标给人一种轻盈的感觉,其精致程度较高,最适用于简约风格的页面,也是当前流行的风格之一。除了常见的纯色线状图标,还有双色或多色、各种粗细结合、缺口型、渐变、描边不透明叠加等等。
- 扁平化图标:扁平化图标设计的核心理念是剥离多余的装饰效果,让“对象”本身作为关键点突出出来。在设计元素上,强调抽象、极简和符号化。
- 拟物化图标:拟物化图标设计追求模拟现实物品的外形和质感,通过叠加高光、纹理、材质、阴影等图层样式进行现实物品的再现。
- 2.5D图标:2.5D图标设计是介于拟物化图标和扁平化图标之间的一种图标设计风格,其复杂程度低于拟物化,却比扁平化更加立体。

图标的种类繁多,但设计它们的基础规则始终遵循“线性、面性和线面结合”,并配合透明度、渐变、颜色重叠、纹理和多维空间等表现手法。除了需要理解这些基础概念,我们还需要借助持续的练习和思考,实现从数量到质量的转变,以便根据不同场景设计出最适合的图标。
在进行UI图标设计时,你可以选择一个你喜欢的对象作为参考。首先捕捉该对象的关键点,并通过几何形状绘制出一个相似的基础形状,从而构建出一个框架。接下来,就是要丰富图标的内容,给它添加肉和血,通过不断地修改和调整,最终塑造出我们心目中最完美的图标形态。