

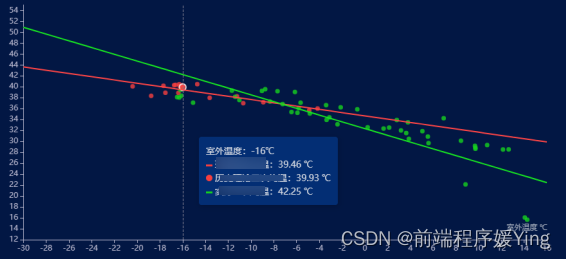
业务需求,默认是圆点,需要把线的由圆点改为线
红色线是理论,点是历史理论,绿色线是实际, 点是历史实际,在series里的顺序也是这样排的。
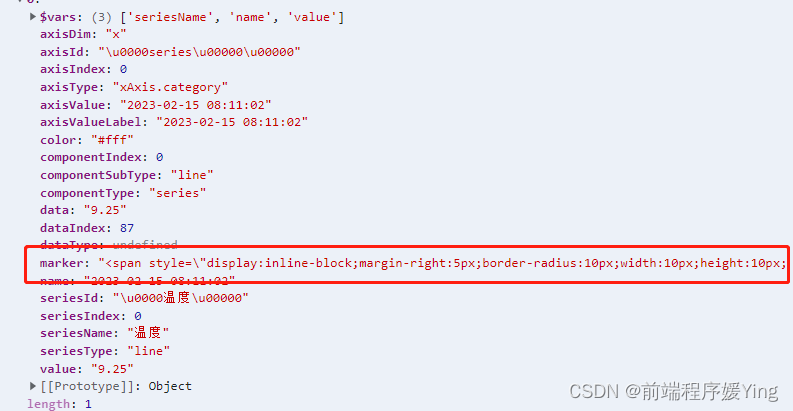
打印出来的params里的marker就是圆点,改这段代码就可以了

tooltip: {
trigger: 'axis',
axisPointer: {
crossStyle: {
color: '#999'
}
},
backgroundColor: appStore.getThemeObj['--xxx-content-bg'],
borderColor: appStore.getThemeObj['--xxx-content-bg'],
textStyle: {
color: appStore.getThemeObj['--xxx-second-content-color']
},
confine: true,
formatter(params) {
let tip = ''
let text
let title
const therolineMarker = `<span style="display:inline-block;margin-right:4px;width:10px;height:3px;line-height:3px;vertical-align:middle;background-color:#F63F3F;"></span>`
const AclineMarker = `<span style="display:inline-block;margin-right:4px;width:10px;height:3px;line-height:3px;vertical-align:middle;background-color:#15D11E;"></span>`
for(let i = 0; i < params.length; i++) {
title = params[0].axisValueLabel + '<br />'
if (params[i].componentSubType === 'line') {
const name = params[i].seriesIndex === 0 ? '理论xxx:' : '实际xxx:'
const lineStyle = params[i].seriesIndex === 0 ? therolineMarker : AclineMarker
text = `${lineStyle}${name}${params[i].value[1]} ℃ <br />`
}
if (params[i].componentSubType === 'scatter') {
const name = params[i].seriesIndex === 1 ? '历史理论xxx:' : '历史实际xxx:'
text = `${params[i].marker}${name}${params[i].value[1]} ℃ <br />`
}
tip += text
}
// console.log(tip,'--tip--');
return `${title}${tip}`
},
},