1、数字枚举
enum Direction {
Up,
Down,
Left,
Right,
}var Direction;
(function (Direction) {
Direction[Direction["Up"] = 0] = "Up";
Direction[Direction["Down"] = 1] = "Down";
Direction[Direction["Left"] = 2] = "Left";
Direction[Direction["Right"] = 3] = "Right";
})(Direction || (Direction = {}));
可以反向映射
enum AnimalFlags {
None = 0,
HasClaws = 1 << 0,
CanFly = 1 << 1
}
interface Animal {
flags: AnimalFlags;
[key: string]: any
}
function printAnimalAbilities(animal: Animal) {
var animalFlags = animal.flags;
if(animalFlags & AnimalFlags.HasClaws) {
console.log('animal has claws')
}
if(animalFlags & AnimalFlags.CanFly) {
console.log('animal has fly')
}
if(animalFlags == AnimalFlags.None) {
console.log('nothing')
}
}
var animal = { flags: AnimalFlags.None };
printAnimalAblities(animal); // 什么都没有
animal.flags |= AnimalFlags.HasClaws;
printAnimalAblities(animal); // 动物有爪子
animal.flags &= ~AnimalFlags.HasClaws;
printAnimalAblities(animal); // 什么都没有
animal.flags |= AnimalFlags.HasClaws | AnimalFlags.CanFly;
printAnimalAblities(animal); // 动物有爪子,能飞翔在这里,我们可以进行如下操作。
- 使用 |= 来添加一个标记。
- 组合使用&= 和 ~ 来清理一个标记。
- 使用 | 来合并标记。
1.1 数字枚举和数字类型
TypeScript的枚举是基于数字的,这意味着可以将数字类型赋值给枚举类型的实例
enum Color {
Red,
Green,
Blue
}
let col = Color.Red;
col = 0; // 与Color.Red一样有效2、字符串枚举
enum Direction {
Up = "上",
Down = "下",
Left = "左",
Right = "右"
}var Direction;
(function (Direction) {
Direction["Up"] = "\u4E0A";
Direction["Down"] = "\u4E0B";
Direction["Left"] = "\u5DE6";
Direction["Right"] = "\u53F3";
})(Direction || (Direction = {}));
3、异构枚举
enum Direction {
Up,
Down = "下",
Left = "左",
Right = "右"
}var Direction;
(function (Direction) {
Direction[Direction["Up"] = 0] = "Up";
Direction["Down"] = "\u4E0B";
Direction["Left"] = "\u5DE6";
Direction["Right"] = "\u53F3";
})(Direction || (Direction = {}));
4、枚举成员
enum Char {
//const
a,
b = 1 + 3,
c = Char.a,
//computed
d = Math.random(),
e = "123".length
}var Char;
(function (Char) {
//const
Char[Char["a"] = 0] = "a";
Char[Char["b"] = 4] = "b";
Char[Char["c"] = 0] = "c";
//computed
Char[Char["d"] = Math.random()] = "d";
Char[Char["e"] = "123".length] = "e";
})(Char || (Char = {}));
5、常量枚举
在编译阶段被移除(提高性能)
const enum Month {
Jan,
Feb,
Mar
}编译:
const enum Month {
Jan,
Feb,
Mar
}
let month = [Month.Jan,Month.Feb,Month.Mar]编译:
var month = [0 /* Jan */, 1 /* Feb */, 2 /* Mar */];const enum Title {
False,
True,
Unkonown
}
const title: Title = Title.False通过设置--preserveConstEnums,运行时可以使用保留编译后的变量
var Title;
(function (Title) {
Title[Title["False"] = 0] = "False";
Title[Title["True"] = 1] = "True";
Title[Title["Unknown"] = 2] = "Unknown";
})(Title || (Title = {}));
var title = 0 /* False */;6、有静态方法的枚举
使用enum + namespace的声明方式向枚举类型添加静态方法。我们将静态成员isBusinessDay添加到枚举上。
enum Weekday {
Monday,
Tuesday,
Wednesday,
Tuseday,
Friday,
Saturday,
Sunday
}
namespace Weekday {
export function isBusinessDay(day:Weekday) {
switch(day) {
case Weekday.Saturday:
case Weekday.Sunday:
return false;
default true;
}
}
}
const mon = Weekday.Monday;
const sun = Weekday.Sunday;
console.log(Weekday.isBusinessDay(mon)) //true
console.log(Weekday.isBusinessDay(sun)) //false7、示例
7.1、创建数组
interface MapItem<TEnum, CnEnum> {
key: string,
value: string,
label: string
}
/**
* @description: 将 enum 与中文 enum 转换为数组,适合直接输出在 v-for 里
* @param {TEnum} map
* @param {CnEnum} mapCn
* @return {MapItem[]} 返回适合于循环的数组
* key:enum 大写的 key
* value:传给后端的值
* label:中文值
*/
export function convertMap<TEnum, CnEnum>(map: TEnum, mapCn: CnEnum):MapItem<TEnum, CnEnum>[] {
return Object.keys(mapCn).map(key => {
return {
key,
value: map[key],
label: mapCn[key]
}
})
}
interface ValueLabel {
[key: string]: string
/**
* @description: 返回后端的值对应中文的对象
* @param {TEnum} map
* @param {CnEnum} mapCn
* @return {ValueLabel} 后端的值对应中文,例如{ Y: 是, N: 否 }
*/
}
export function convertValueLabel<TEnum, CnEnum>(map: TEnum, mapCn: CnEnum): ValueLabel {
const valueLabel:ValueLabel = {}
Object.keys(mapCn).forEach(key => {
valueLabel[map[key]] = mapCn[key]
})
return valueLabel
}
/**
* @description: 同上,只不过是中文对应英文
* @param {TEnum} map
* @param {CnEnum} mapCn
* @return {ValueLabel} 中文对应后端的值,例如{ 是: Y, 否: N }
*/
export function convertLabelValue<TEnum, CnEnum>(map: TEnum, mapCn: CnEnum): ValueLabel {
const valueLabel:ValueLabel = {}
Object.keys(mapCn).forEach(key => {
valueLabel[mapCn[key]] = map[key]
})
return valueLabel
}7.2、Map
enum E {a,b}
enum F {a = 0, b=1 }
enum G {a='apple',b ='banana'}
let e: E = 3
let f: F = 3
e === f // error
let e1: E.a = 1
let e2: E.b = 1
let e3: E.a = 1
e1 === e3 // true
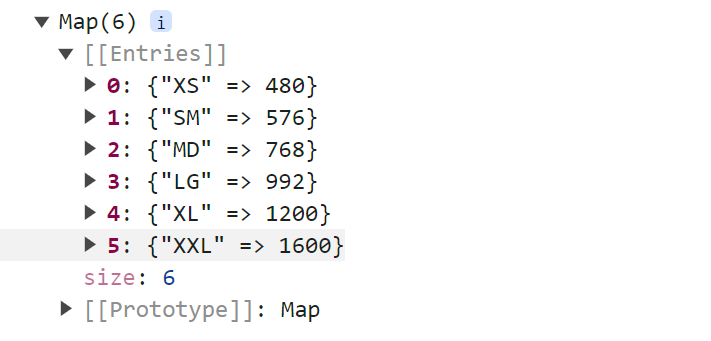
e1 === e2 // false7.3、Map
export enum sizeEnum {
XS = 'XS',
SM = 'SM',
MD = 'MD',
LG = 'LG',
XL = 'XL',
XXL = 'XXL',
}
export enum screenEnum {
XS = 480,
SM = 576,
MD = 768,
LG = 992,
XL = 1200,
XXL = 1600,
}
const screenMap = new Map<sizeEnum, screenEnum>()
screenMap.set(sizeEnum.XS, screenEnum.XS)
screenMap.set(sizeEnum.SM, screenEnum.SM)
screenMap.set(sizeEnum.MD, screenEnum.MD)
screenMap.set(sizeEnum.LG, screenEnum.LG)
screenMap.set(sizeEnum.XL, screenEnum.XL)
screenMap.set(sizeEnum.XXL, screenEnum.XXL)
export { screenMap }






![[个人笔记] vCenter6.7使用自建SSL证书](https://img-blog.csdnimg.cn/38b6d31ece0347c8a15dfb79369f8556.png)