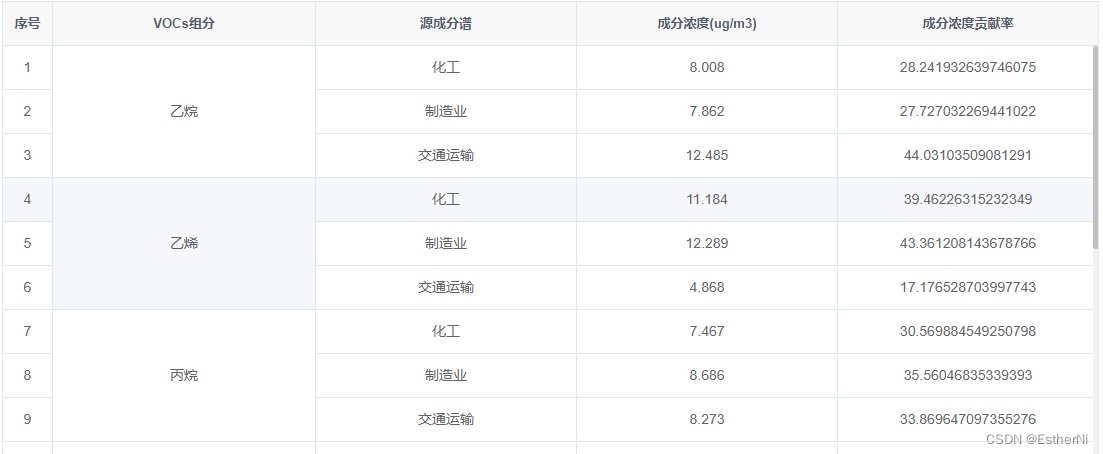
< el- table : span- method= "objectSpanMethod" : cell- style= "iCellStyle" : data= "tableData" height= "63vh" border style= "width: 100%; margin-top: 6px" >
< el- table- column type= "index" label= "序号" width= "50" align= "center" >
< / el- table- column>
< el- table- column prop= "vocs" label= "VOCs组分" align= "center" >
< / el- table- column>
< el- table- column label= "源成分谱" align= "center" >
< template slot- scope= "{row}" >
< span v- if = "row.type==1" > 化工< / span>
< span v- if = "row.type==2" > 制造业< / span>
< span v- if = "row.type==3" > 交通运输< / span>
< / template>
< / el- table- column>
< el- table- column prop= "value" label= "成分浓度(ug/m3)" align= "center" >
< / el- table- column>
< el- table- column prop= "rate" label= "成分浓度贡献率" align= "center" >
< / el- table- column>
< / el- table>
this . tableData= [
{
"type" : "1" ,
"value" : 8.008 ,
"rate" : 28.241932639746075 ,
"vocs" : "乙烷"
} ,
{
"type" : "2" ,
"value" : 7.862 ,
"rate" : 27.727032269441022 ,
"vocs" : "乙烷"
} ,
{
"type" : "3" ,
"value" : 12.485 ,
"rate" : 44.03103509081291 ,
"vocs" : "乙烷"
} ,
{
"type" : "1" ,
"value" : 11.184 ,
"rate" : 39.46226315232349 ,
"vocs" : "乙烯"
} ,
{
"type" : "2" ,
"value" : 12.289 ,
"rate" : 43.361208143678766 ,
"vocs" : "乙烯"
} ,
{
"type" : "3" ,
"value" : 4.868 ,
"rate" : 17.176528703997743 ,
"vocs" : "乙烯"
} ,
{
"type" : "1" ,
"value" : 7.467 ,
"rate" : 30.569884549250798 ,
"vocs" : "丙烷"
} ,
{
"type" : "2" ,
"value" : 8.686 ,
"rate" : 35.56046835339393 ,
"vocs" : "丙烷"
} ,
{
"type" : "3" ,
"value" : 8.273 ,
"rate" : 33.869647097355276 ,
"vocs" : "丙烷"
} ,
{
"type" : "1" ,
"value" : 2.832 ,
"rate" : 11.786739917592708 ,
"vocs" : "丙烯"
} ,
{
"type" : "2" ,
"value" : 8.472 ,
"rate" : 35.260332126357845 ,
"vocs" : "丙烯"
} ,
{
"type" : "3" ,
"value" : 12.723 ,
"rate" : 52.95292795604944 ,
"vocs" : "丙烯"
} ,
{
"type" : "1" ,
"value" : 8.091 ,
"rate" : 41.29957633607268 ,
"vocs" : "异丁烷"
} ,
{
"type" : "2" ,
"value" : 6.747 ,
"rate" : 34.43928334439283 ,
"vocs" : "异丁烷"
} ,
{
"type" : "3" ,
"value" : 4.753 ,
"rate" : 24.26114031953448 ,
"vocs" : "异丁烷"
} ,
{
"type" : "1" ,
"value" : 1.93 ,
"rate" : 11.623005118940078 ,
"vocs" : "乙炔"
} ,
{
"type" : "2" ,
"value" : 5.598 ,
"rate" : 33.71273712737127 ,
"vocs" : "乙炔"
} ,
{
"type" : "3" ,
"value" : 9.077 ,
"rate" : 54.66425775368865 ,
"vocs" : "乙炔"
} ,
{
"type" : "1" ,
"value" : 2.265 ,
"rate" : 13.758124278685537 ,
"vocs" : "正丁烷"
} ,
{
"type" : "2" ,
"value" : 6.344 ,
"rate" : 38.53489643442872 ,
"vocs" : "正丁烷"
} ,
{
"type" : "3" ,
"value" : 7.854 ,
"rate" : 47.70697928688574 ,
"vocs" : "正丁烷"
} ,
{
"type" : "1" ,
"value" : 4.244 ,
"rate" : 60.99453866053464 ,
"vocs" : "反-2-丁烯"
} ,
{
"type" : "2" ,
"value" : 1.362 ,
"rate" : 19.5745903995401 ,
"vocs" : "反-2-丁烯"
} ,
{
"type" : "3" ,
"value" : 1.352 ,
"rate" : 19.430870939925267 ,
"vocs" : "反-2-丁烯"
} ,
{
"type" : "1" ,
"value" : 0.236 ,
"rate" : 3.935957304869913 ,
"vocs" : "1-丁烯"
} ,
{
"type" : "2" ,
"value" : 0.634 ,
"rate" : 10.57371581054036 ,
"vocs" : "1-丁烯"
} ,
{
"type" : "3" ,
"value" : 5.126 ,
"rate" : 85.49032688458973 ,
"vocs" : "1-丁烯"
} ,
{
"type" : "1" ,
"value" : 1.772 ,
"rate" : 37.32097725358046 ,
"vocs" : "顺-2-丁烯"
} ,
{
"type" : "2" ,
"value" : 2.192 ,
"rate" : 46.16680707666386 ,
"vocs" : "顺-2-丁烯"
} ,
{
"type" : "3" ,
"value" : 0.784 ,
"rate" : 16.512215669755687 ,
"vocs" : "顺-2-丁烯"
}
]
this . flagValue = "" ;
this . flagArr = [ ] ;
this . indexAllArr = [ ] ;
this . intervalArr = [ ] ;
let indexArr = [ ] ;
this . tableData. forEach ( ( item, index ) => {
if ( this . flagValue != item. vocs) {
if ( ! this . flagArr. includes ( item. vocs) ) {
this . flagArr. push ( item. vocs) ;
this . indexAllArr. push ( index) ;
indexArr. push ( index) ;
} else {
this . indexAllArr. push ( "-" ) ;
}
}
} ) ;
indexArr. forEach ( ( ele, eleIndex ) => {
var indexNum = "" ;
if ( indexArr[ eleIndex] != indexArr[ indexArr. length - 1 ] ) {
indexNum = indexArr[ eleIndex + 1 ] - ele;
} else {
indexNum = this . tableData. length - indexArr[ eleIndex] ;
}
this . intervalArr. push ( indexNum) ;
} ) ;
this . indexAllArr. forEach ( ( item, index ) => {
if ( ! isNaN ( Number ( item) ) && typeof Number ( item) === "number" ) {
} else {
this . intervalArr. splice ( index, 0 , "-" ) ;
}
} ) ;
objectSpanMethod ( { row, column, rowIndex, columnIndex } ) {
if ( columnIndex === 1 ) {
const _row = this . indexAllArr[ rowIndex] ;
const rowspanVal = this . intervalArr[ rowIndex] ;
if ( rowIndex == _row) {
return {
rowspan : rowspanVal,
colspan : 1 ,
} ;
} else {
return {
rowspan : 0 ,
colspan : 0 ,
} ;
}
}
} ,
iCellStyle : function ( { row, column, rowIndex, columnIndex } ) {
return "height:44px !import" ;
} ,