一. 内容简介
vue项目中使用jsonp跨域请求百度联想接口
二. 软件环境
2.1 Visual Studio Code 1.75.0
2.2 chrome浏览器
2.3 node v18.14.0
三.主要流程
3.1 代码
核心代码
// 这个是请求函数
doLeno() {
// 挂载回调函数,不挂载,会报不存在
window.callback = this.callback;
const script = document.createElement("script");
if (this.word !== "") {
// 接口里面写了回调函数
var url = "https://suggestion.baidu.com/su?cb=callback&wd=" + this.word;
script.src = url;
}
// 这是挂载script
document.body.appendChild(script);
// 挂完要清一下,不然页面都是script标签
script.remove();
},
// 回调函数
callback(res) {
console.log(res.s);
this.Leno = res.s;
},
beforeDestroy() {
// 删除注册的函数
delete window.callback;}, //生命周期 - 销毁之前
完整代码
<!-- -->
<template>
<div class="container">
<form action="/">
<van-search
v-model="word"
shape="round"
background="#4fc08d"
show-action
placeholder="请输入搜索关键词"
@search="onSearch"
@cancel="$router.back()"
@input="doLeno"
/>
</form>
<div v-if="isSearch">
<van-cell
v-for="i in Search"
:key="i.id"
:title="i.title"
icon="search"
/>
</div>
<div v-if="isLeno">
<van-cell v-for="i in Leno" :key="i.id" :title="i" icon="search" />
</div>
<div></div>
</div>
</template>
<script>
import axios from "axios";
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
name: "",
props: {},
components: {},
data() {
//这里存放数据
return {
word: "",
isSearch: false,
isLeno: true,
Search: [],
Leno: [],
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
callback(res) {
console.log(res.s);
this.Leno = res.s;
},
onSearch() {},
doLeno() {
window.callback = this.callback;
const script = document.createElement("script");
if (this.word !== "") {
var url = "https://suggestion.baidu.com/su?cb=callback&wd=" + this.word;
script.src = url;
}
document.body.appendChild(script);
script.remove();
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {
delete window.callback;}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style lang='less' scoped>
//@import url(); 引入公共css类
.container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
font-family: Arial, Helvetica, sans-serif;
}
</style>
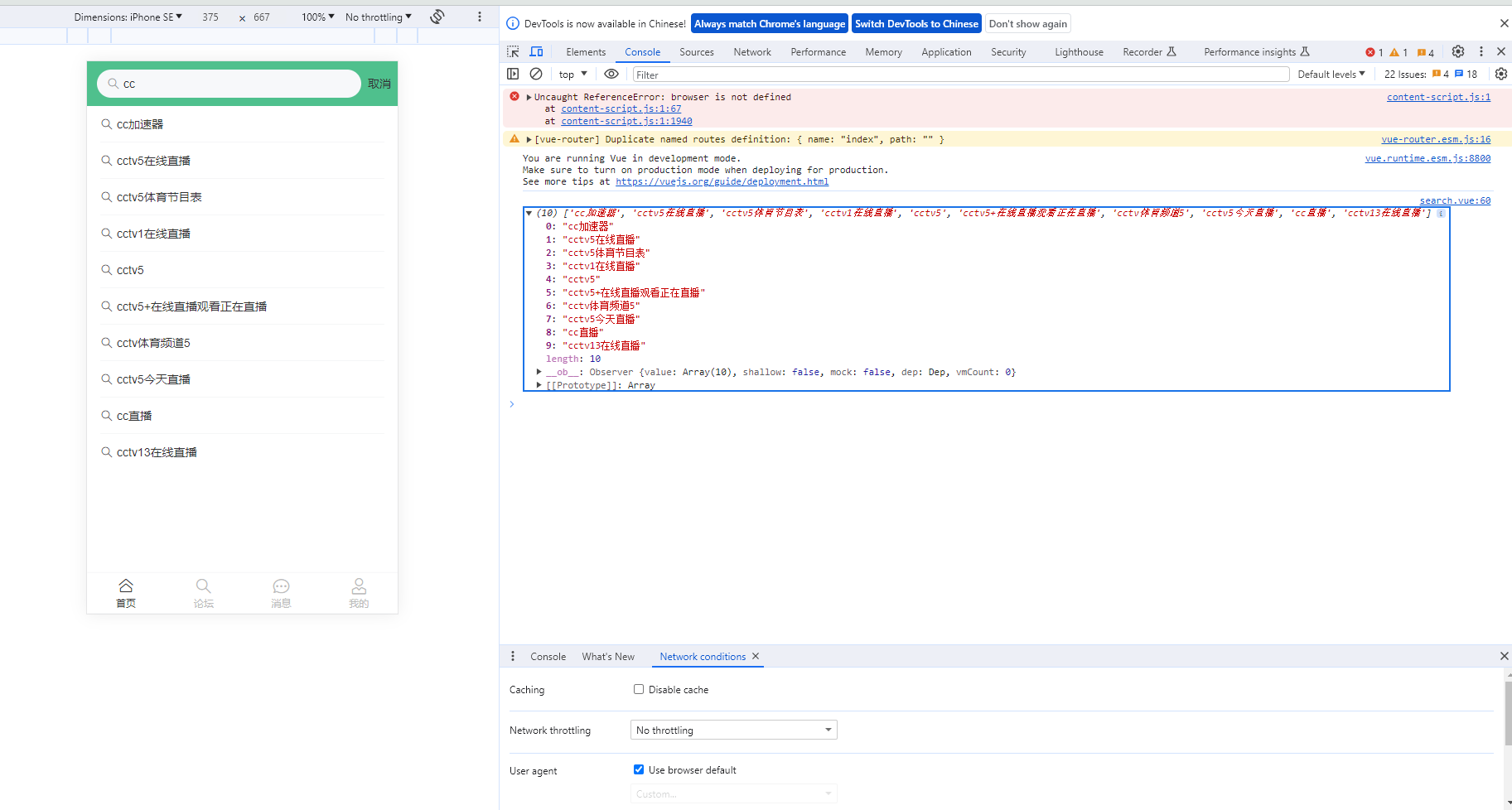
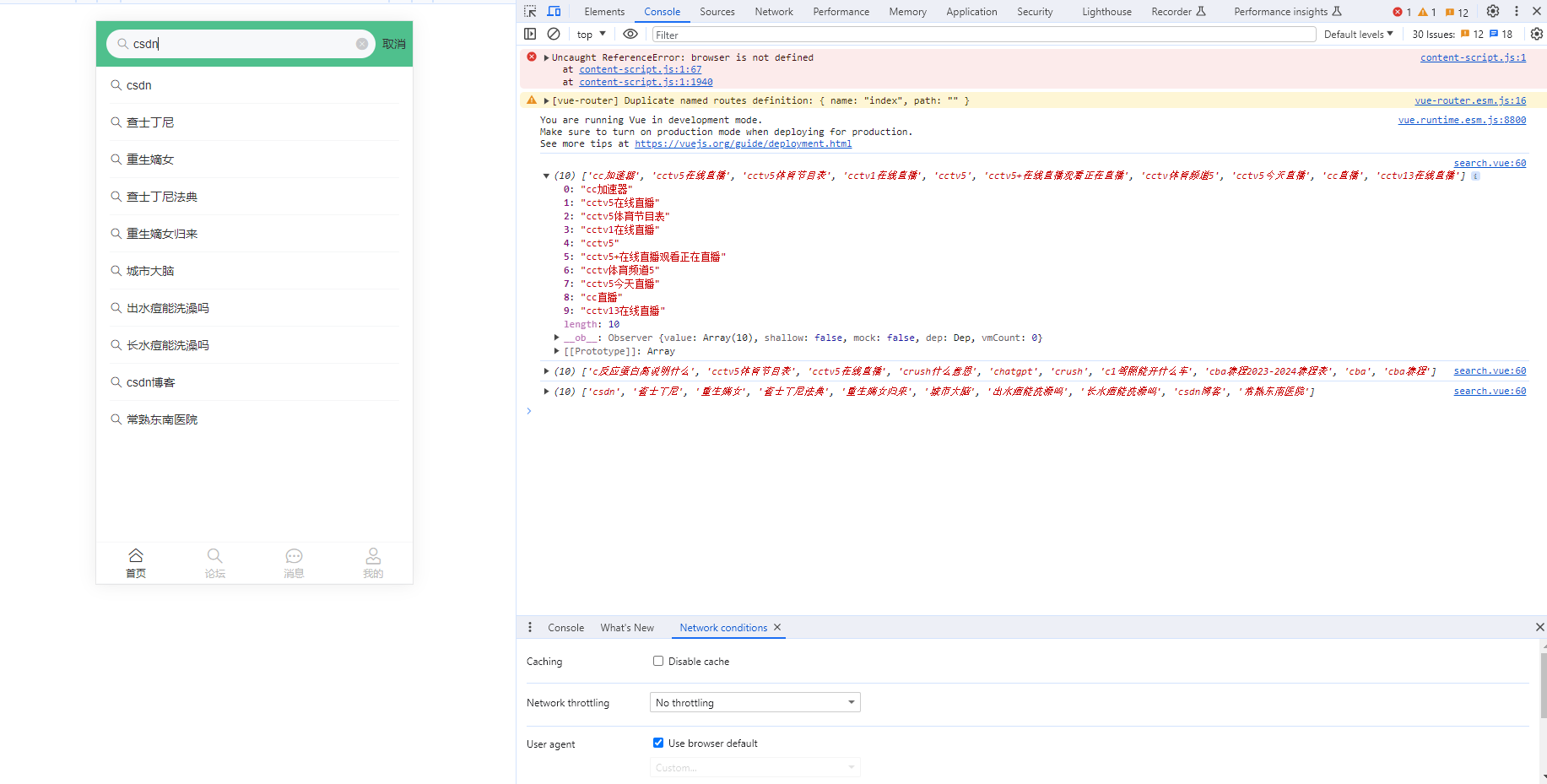
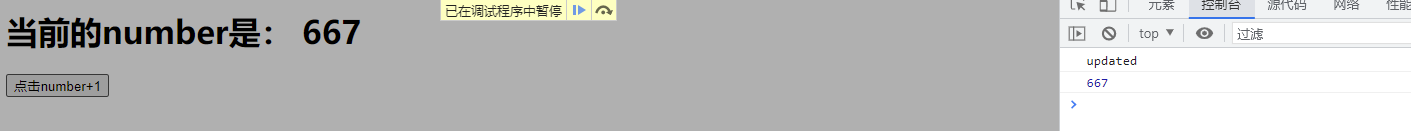
3.2 结果展示