代码附在最后
适用场景:uniapp开发微信小程序
需求是我点击列表进入数据信息的详情界面,点击详情界面的收藏,返回上一界面后,更新列表中的收藏情况。
目录
一、使用onUnload监听页面卸载
二、使用getCurrentPages()获取当前页面栈所有的实例,并找到上一界面的实例进行数据修改
一、使用onUnload监听页面卸载
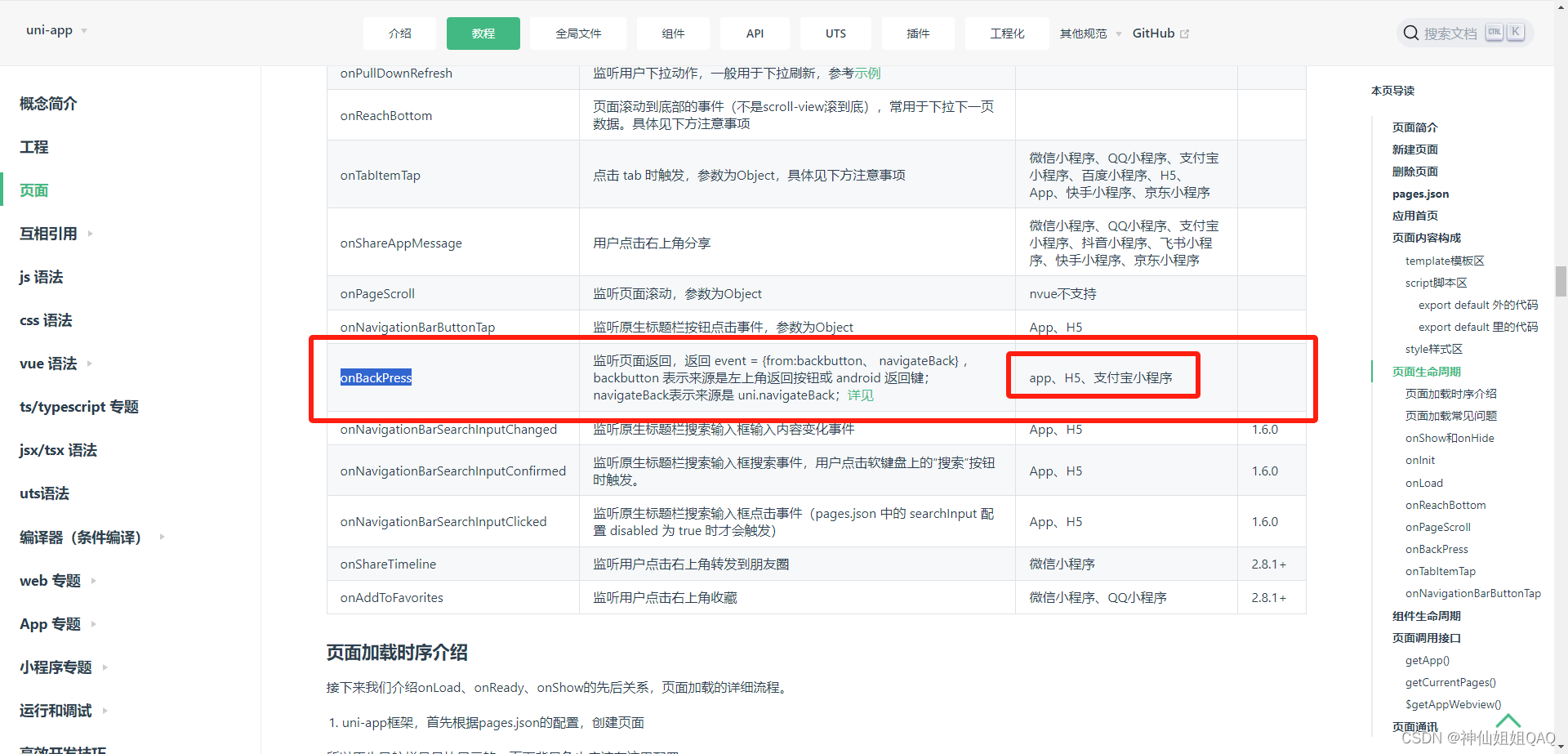
一开始我使用的是onBackPress(),但是这个方法在微信小程序中根本不生效,后来查看官网才发现这个方法只适用于:app、h5和支付宝小程序

而微信小程序如果触发返回按钮,怎么进行监听呢?
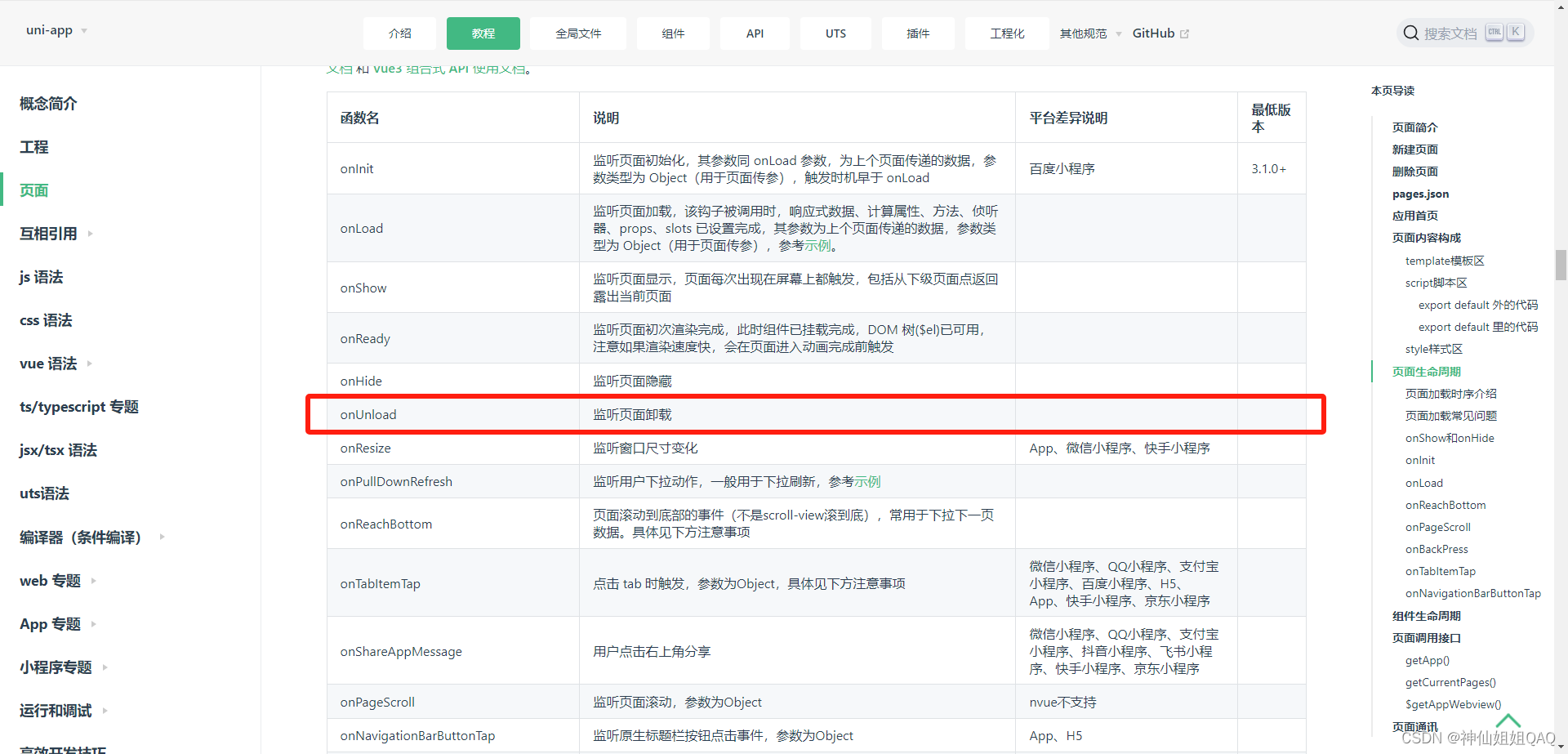
需要使用uniapp官网中写的onUnLoad()方法 点击这里进行查看
 运用到实际情况中:
运用到实际情况中:

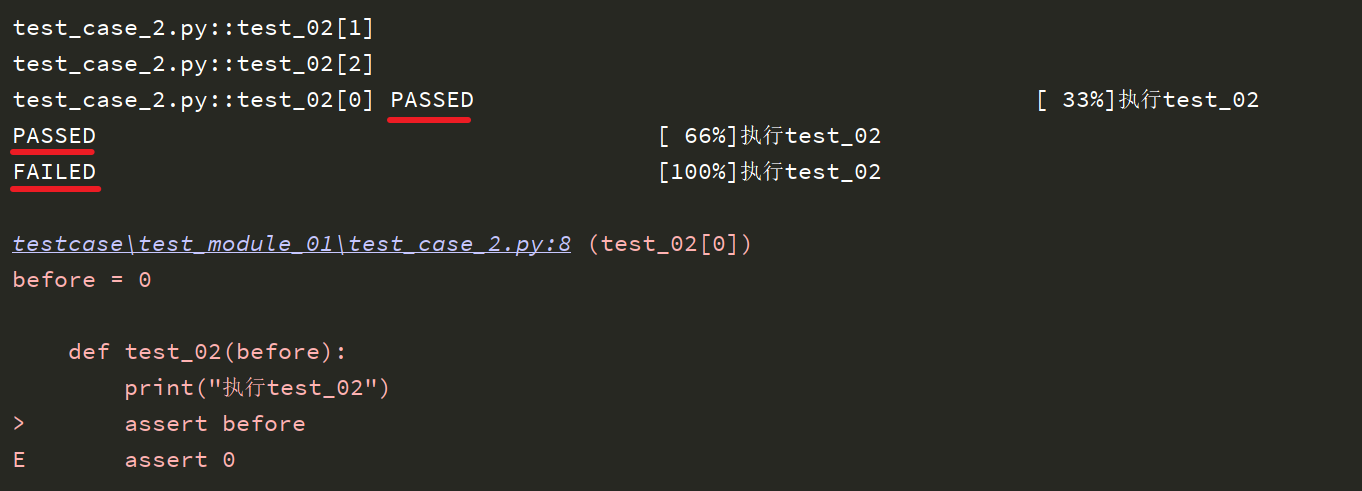
当触发左上角的返回按钮时,控制台也进行了打印。

二、使用getCurrentPages()获取当前页面栈所有的实例,并找到上一界面的实例进行数据修改
那么,可以开始在这个方法里边进行修改上一个界面的数据信息。
需要根据getCurrentPages()获取当前页面栈上所有的实例列表
 具体代码:
具体代码:
onUnload() {
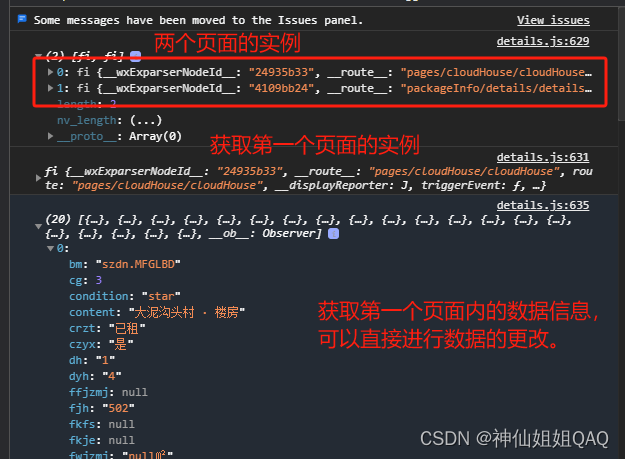
let pages = getCurrentPages();//获取所有界面栈的实例列表
console.log(pages)
let prePage = pages[0];//上一个界面的实例
console.log(prePage)
//判断当前数据信息有没有更改,如果值为true,说明用户更改了数据信息,上一界面则需要更新
if(this.scqk){
//需要修改的上一个界面的信息,可以在此处进行更改
console.log(prePage.$vm.searchData);
}
},