
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 引言
- 事件循环的概念和作用
- Node.js 中的事件循环机制
- 事件循环的基本流程
- 介绍事件循环的六个阶段
- 详细解释每个阶段的作用和执行的任务
- 事件队列
- 事件队列的概念和种类
- 理解不同类型的事件队列以及它们在事件循环中的处理方式
引言
事件循环的概念和作用
事件循环是指在计算机程序中,一种用于处理异步任务和事件的机制。它允许程序在执行其他任务的同时,能够响应外部事件并处理它们。
在事件循环中,程序会将需要处理的事件放入一个事件队列中。然后,程序会按照一定的顺序逐个处理这些事件。这个过程会一直持续,直到事件队列为空。
事件循环的作用在于提供了一种高效的方式来处理异步任务和事件。通过事件循环,程序可以在不阻塞主执行线程的情况下处理大量的异步任务,从而提高程序的响应能力和性能。
在 Node.js 中,事件循环是一个非常重要的概念。Node.js 是一个基于事件驱动的异步 I/O 框架,它通过事件循环来处理各种异步任务和事件,如
- 文件读取
- 网络请求
了解事件循环的工作原理对于编写高效的 Node.js 代码至关重要。
Node.js 中的事件循环机制
Node.js 中的事件循环机制是一种用于处理异步任务和事件的机制。
它允许程序在执行其他任务的同时,能够响应外部事件并处理它们。
在 Node.js 中,事件循环机制基于事件驱动和回调函数。
程序会将需要处理的事件放入一个事件队列中。然后,事件循环会按照一定的顺序逐个处理这些事件。
事件循环的基本流程
介绍事件循环的六个阶段
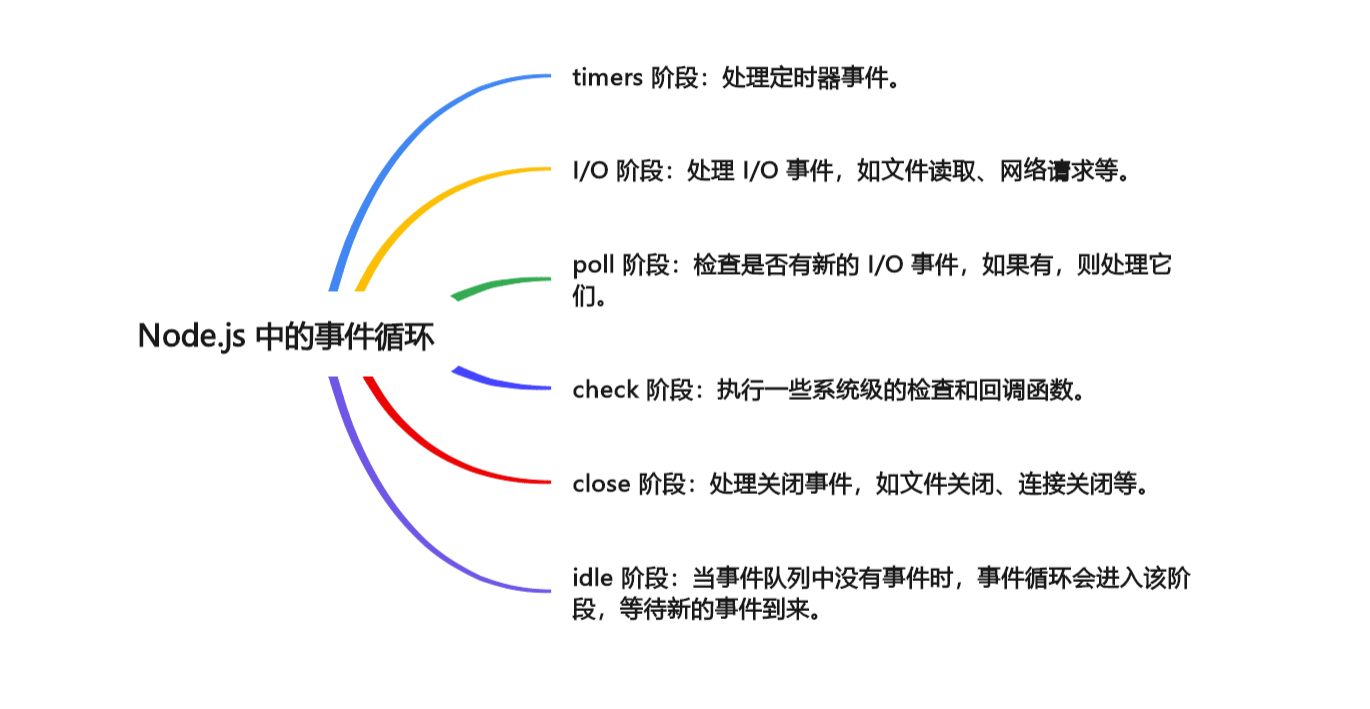
Node.js 中的事件循环包含六个阶段,每个阶段都有一个事件队列。这些阶段包括:

timers阶段:处理定时器事件。I/O阶段:处理 I/O 事件,如文件读取、网络请求等。poll阶段:检查是否有新的 I/O 事件,如果有,则处理它们。check阶段:执行一些系统级的检查和回调函数。close阶段:处理关闭事件,如文件关闭、连接关闭等。idle阶段:当事件队列中没有事件时,事件循环会进入该阶段,等待新的事件到来。
在每个阶段中,事件循环会从事件队列中取出事件并执行它们的回调函数。如果在某个阶段没有事件需要处理,事件循环会跳过该阶段并进入下一个阶段。
通过事件循环机制,Node.js 可以在不阻塞主执行线程的情况下处理大量的异步任务,从而提高程序的响应能力和性能。
详细解释每个阶段的作用和执行的任务
以下是 Node.js 事件循环六个阶段的详细解释:
-
timers阶段:该阶段会处理所有的setTimeout和setInterval定时器。事件循环会检查定时器队列,按照到期时间的顺序执行定时器的回调函数。 -
I/O阶段:这个阶段主要处理一些与 I/O 相关的事件,例如文件操作、网络请求等。当某个异步 I/O 操作完成时,对应的回调函数会被添加到 I/O 事件队列中,然后在该阶段被执行。 -
poll阶段:该阶段会检查 I/O 事件队列中是否有新的事件,如果有,则处理它们。如果没有新的事件,事件循环会进入check阶段。 -
check阶段:该阶段会执行一些系统级的检查和回调函数,例如setImmediate函数的回调。这个阶段的执行顺序是在poll阶段之后,但在其他 I/O 事件之前。 -
close阶段:该阶段用于处理关闭事件,例如文件关闭、连接关闭等。当某个资源需要关闭时,对应的回调函数会被添加到关闭事件队列中,然后在该阶段被执行。 -
idle阶段:如果事件队列中没有任何事件,事件循环会进入该阶段。在这个阶段,Node.js 会等待新的事件到来。如果在一定时间内没有新的事件,事件循环会再次检查事件队列。
通过这种方式,Node.js 事件循环可以高效地处理大量的异步任务,而不会阻塞主进程。每个阶段都有其特定的作用和执行的任务,它们协同工作以确保异步操作的正确执行和程序的性能。
事件队列
事件队列的概念和种类
事件队列是一种用于存储和管理事件的数据结构。
在 Node.js 中,事件队列用于存储需要处理的异步事件和回调函数。
事件队列有两种类型:
-
定时器事件队列(
timers):该队列用于存储setTimeout和setInterval等定时器相关的事件和回调函数。事件循环会按照到期时间的顺序从该队列中取出事件并执行相应的回调函数。 -
I/O 事件队列(
I/O):该队列用于存储与 I/O 相关的事件和回调函数,例如文件操作、网络请求等。当某个异步 I/O 操作完成时,对应的回调函数会被添加到该队列中,然后在事件循环的I/O阶段被执行。
除了这两种基本的事件队列,Node.js 还提供了其他类型的事件队列,例如 setImmediate 队列和 close 队列。这些队列的使用方式和作用类似,但在不同的场景中有特定的用途。
事件队列的存在使得 Node.js 能够高效地处理大量的异步任务,并且不会阻塞主进程。事件循环会按照特定的顺序遍历事件队列,执行其中的事件和回调函数,从而实现异步任务的非阻塞执行。
理解不同类型的事件队列以及它们在事件循环中的处理方式
在 Node.js 中,有两种基本类型的事件队列:定时器事件队列(timers)和 I/O 事件队列(I/O)。除此之外,还有其他类型的事件队列,如 setImmediate 队列和 close 队列。这些队列在事件循环中的处理方式如下:
-
定时器事件队列(
timers):该队列用于存储setTimeout和setInterval等定时器相关的事件和回调函数。事件循环会按照到期时间的顺序从该队列中取出事件并执行相应的回调函数。 -
I/O 事件队列(
I/O):该队列用于存储与 I/O 相关的事件和回调函数,例如文件操作、网络请求等。当某个异步 I/O 操作完成时,对应的回调函数会被添加到该队列中,然后在事件循环的I/O阶段被执行。 -
setImmediate队列:该队列用于存储使用setImmediate函数设置的回调函数。setImmediate函数的回调会在事件循环的check阶段被执行,并且在timers队列之前。 -
close队列:该队列用于存储与资源关闭相关的事件和回调函数,例如文件关闭、连接关闭等。当某个资源需要关闭时,对应的回调函数会被添加到该队列中,然后在事件循环的close阶段被执行。
事件循环会按照特定的顺序遍历这些事件队列,执行其中的事件和回调函数,从而实现异步任务的非阻塞执行。具体来说,事件循环会按照以下顺序处理这些队列:
timers队列:处理定时器事件。I/O队列:处理 I/O 事件。poll阶段:检查是否有新的 I/O 事件。check阶段:执行setImmediate队列中的回调函数。close阶段:处理关闭事件。idle阶段:如果事件队列中没有任何事件,事件循环会进入该阶段。在这个阶段,Node.js 会等待新的事件到来。如果在一定时间内没有新的事件,事件循环会再次检查事件队列。
通过这种方式,Node.js 能够高效地处理大量的异步任务,并且不会阻塞主进程。事件队列的存在使得 Node.js 能够以非阻塞的方式处理 I/O 操作,提高了程序的并发性能。




![[栈溢出+参数跟踪] [ZJCTF 2019]Login](https://img-blog.csdnimg.cn/9c051971900c4b38a80e504b5b4b2f94.png)