1、下载iconfont到本地

2、全局安装 iconfont-tools
npm install -g iconfont-tools3、在iconfont解压目录下执行命令、一直回车
iconfont-tools4、文件拷贝
执行完上述命令后会生成iconfont-weapp目录,将iconfont-weapp目录下的iconfont-weapp- icon.css文件拷贝至iconfont目录下
5、项目mian.js中文件引入文件
import '@/assets/iconfont/iconfont.css'
import '@/assets/iconfont/iconfont-weapp-icon.css'6、项目中使用
<!-- 彩色图标 -->
<i class="t-icon t-icon-tdt ticon"></i>
<!-- 矢量图标 -->
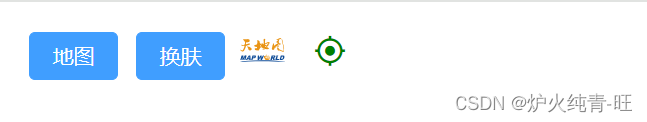
<i class="iconfont icon-location icon"></i>7、效果预览







![[MySQL--基础]函数、约束](https://img-blog.csdnimg.cn/direct/34f12b34943842f7b2f4ab64103fcd97.png)