一、HTML基础
HTML超文本标记语言。
超文本:链接;
标记:标签,带尖括号的文本。
1、标签结构
标签要成对出现,中间包裹内容;
<>里面放英文字母(标签名);
结束标签比开始标签多个/;
标签分类:双标签和单标签。
PS:<strong>需要加粗的文字</strong>
2、HTML骨架
html:整个网页;
head:网页头部,用来存放给浏览器看的信息,例如CSS;
title:网页标题;
body:网页主体,用来存放给用户看的信息,例如图片、文字;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标题</title>
</head>
<body>
网页主体
</body>
</html>VS Code可以快速生成骨架:!(英文)配合Enter/Tab键
3、标签的关系
明确标签的书写位置,让代码格式更整齐。
父子关系:子级标签换行且缩进;
兄弟关系:兄弟标签换行且对齐。
4、注释
注释是对代码的解释和说明,能够提高程序的可读性。
注释不会在浏览器中显示;
<!-- 我是HTML注释 -->5、标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>显示特点:文字加粗,字号逐渐减小,独占一行。
h1标签在一个网页中只能用一次,用来放标题或logo,h2~6没有使用限制。
6、段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
<p>段落</p>显示特点:独占一行,段落之间存在空隙。
7、换行和水平线
换行:<br>
水平线:<hr>
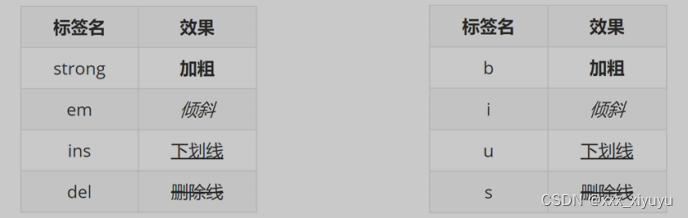
8、文本格式化标签

9、图像标签
在网页中插入图片。
<img src="图片的URL">
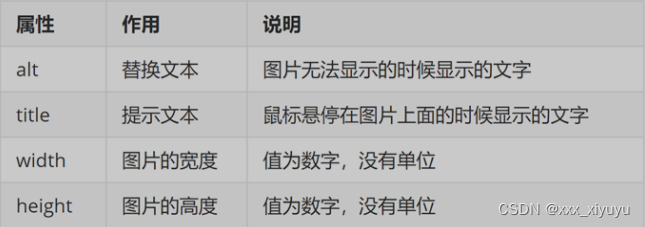
属性语法:
属性名=“属性值”
属性写在尖括号里,标签名在后面,标签名和属性之间用空格隔开,不区分先后顺序。
<img src="URL" alt="替换文本" title="提示文本">
10、超链接标签
点击跳转到其他页面
<a href="https://www.baidu.com">跳转到百度</a>href属性值是跳转地址,是超链接的必须属性,超链接默认是在当前窗口跳转页面,添加target="_blank"实现新窗口打开页面。
开发初期,不确定跳转地址,则href属性值写为#,表示空链接,页面不会跳转,在当前页面刷新一次。
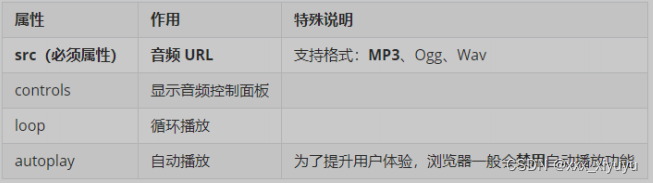
11、音频
<audio src="URL"></audio>
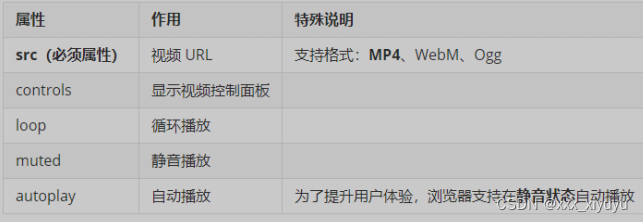
12、视频
<video src="URL"></video>
二、HTML进阶
1、列表
布局内容排列整齐的区域
列表分类:无序列表、有序列表、定义列表
无序列表:布局排列整齐的不需要规定顺序的区域。
标签:ul嵌套li,ul是无序列表,li是列表条目
<ul>
<li></li>
</ul>PS:ul标签里面只能包裹li标签,li标签里面可以包裹任何内容。
有序列表:布局排列整齐的需要规定顺序的区域。
标签:ol嵌套li,ol是有序列表,li是列表条目
<ol>
<li></li>
</ol>PS:ol标签中只能包裹li标签,li标签可以包裹任何内容。
定义列表:
标签:dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述。
<dl>
<dt>列表标题</dt>
<dd>列表描述</dd>
</dl>PS:dl里面只能包含dt和dd,dt和dd里面可以包含任何内容。
2、表格
网页中的表格与Excel表格类似,用来展示数据
基本使用,标签:table嵌套tr,tr嵌套td/th
table:表格,tr:行,th:表头单元格,td:内容单元格。
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>王德发</td>
<td>狗</td>
<td>咬狗</td>
</tr>
<tr>
<td>王大发</td>
<td>猪</td>
<td>咬猪</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
3、表单
收集用户信息
使用场景:登录、注册、搜索区域
1、input标签
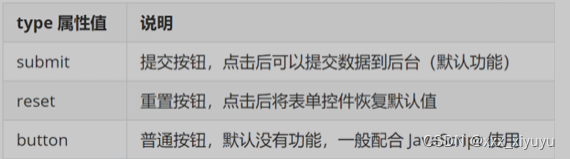
input标签的type属性值不同,则功能不同。

2、input标签占位文本
提示信息,文本框和密码框都可以使用
选择你的英雄:<input type="text" placeholder="请选择王德发">![]()
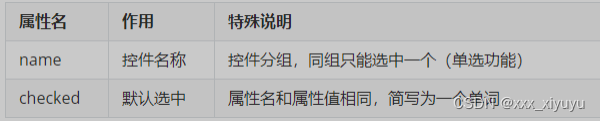
3、单选框

您是否是王德发:
<input type="radio" name="choice" id="Yes"><label for="Yes">是</label>
<input type="radio" name="choice" id="no" checked><label for="no">否</label>
4、上传文件
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能。
<input type="file" multiple>![]()
5、多选框
王德发是(多选):
<input type="checkbox">狗
<input type="checkbox" checked>猪
<input type="checkbox">傻鸟![]()
6、下拉菜单
标签:select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项
默认显示第一项,selected属性实现默认选中功能。
您叫什么名字:
<select>
<option selected>我的发</option>
<option>王德发</option>
<option>王大发</option>
</select>
7、文本域
多行输入文本的表单控件
<textarea>
请输入王德发的100个缺点:
</textarea>
8、label标签
网页中,某个标签的说明文本
用label绑定文字和表单控件的关系,增大表单控件的点击范围
<label><input type="radio">女</label>9、按钮

<button type="reset">原神启动!</button>
4、语义化
布局网页(划分区域,摆放内容)
div:独占一行
span:不换行
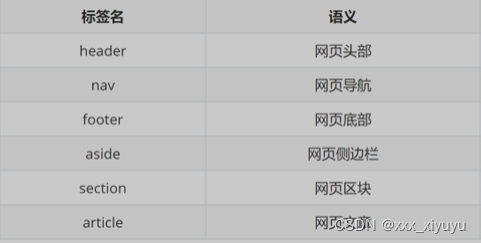
有语义的布局标签:

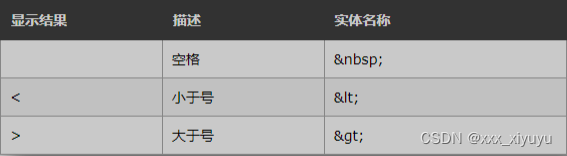
5、字符实体