前端功能问题系列文章,点击上方合集↑
序言
大家好,我是大澈!
本文约2400+字,整篇阅读大约需要4分钟。
本文主要内容分三部分,如果您只需要解决问题,请阅读第一、二部分即可。如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
感谢关注微信公众号:“程序员大澈”,然后加入问答群,从此让解决问题的你不再孤单!
1. 需求分析
为了提高样式的复用性和可维护性,我们会选择将经常使用的常量、颜色、字体等信息,封装到公共变量文件中,然后全局引入,进而在任何组件中不需要再单独引用,直接使用变量即可。
通过定义全局变量,可以减少代码中的重复。如果需要修改某个常量或样式,只需要修改全局变量的值,而不需要逐个修改每个使用该值的地方。
那么就有了今天的问题,当我们使用less或sass预处理器定义样式变量时,该如何在全局中使用其变量呢?
朋友们不妨先停下来思考一下,再往下看实现步骤。当然,我们这里聊的是,VueCLI3+脚手架创建的项目。

2. 实现步骤
2.1 全局使用scss变量
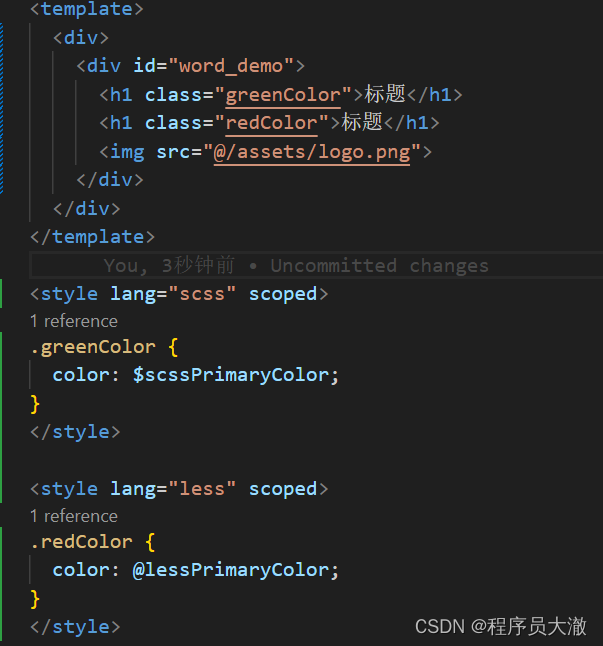
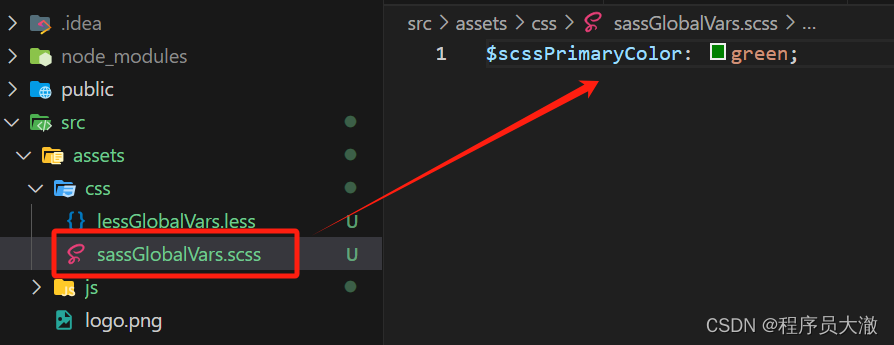
新建公共scss变量文件,在其中定义所需要的全局变量,用$定义。

配置vue.config.js文件:
让我们逐步解释一下这个配置选项,
-
additionalData是一个特定于预处理器的配置选项,用于向预处理器传递额外的数据。 -
数据值这里使用
sass的@import指令来引入全局变量文件。
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
// 全局配置使用scss变量
css: {
loaderOptions: {
// 单独配置scss或sass,配置scss语句结尾必须要有分号,配置sass语句结尾必须没有分号
scss: {
additionalData: `@import "@/assets/css/sassGlobalVars.scss";`
},
// sass: {
// additionalData: `@import "@/assets/css/sassGlobalVars.sass";`
// },
},
},
})2.2 全局使用less变量
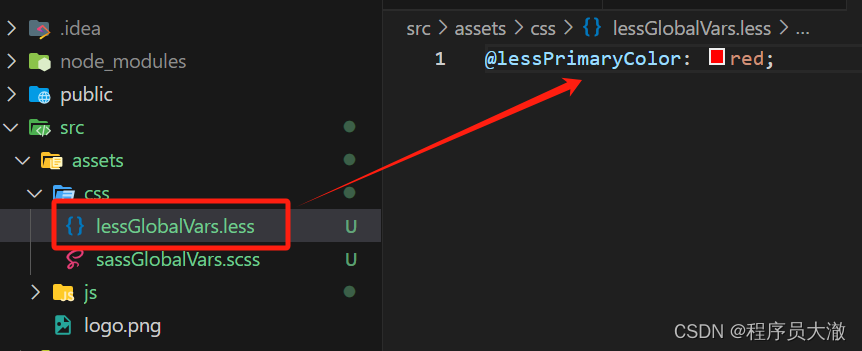
新建公共less变量文件,在其中定义所需要的全局变量,用@定义。

安装Webpack插件style-resources-loader:
安装时,我们要选择less预处理器对应的版本。
vue add style-resources-loader配置vue.config.js文件:
这里我们使用的是,Node.js中的路径解析表达式,用于获取指定全局样式文件的绝对路径。但要注意的是,此处不能使用别名路径,会报错。
const { defineConfig } = require('@vue/cli-service')
const path = require('node:path')
module.exports = defineConfig({
// 全局配置使用less变量
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
// 这个是加上自己的路径,注意此处不能使用别名路径
path.resolve(__dirname, "./src/assets/css/lessGlobalVars.less")
]
}
}
})3. 问题详解
3.1 关于VueCLI的总结
Vue CLI 是一个基于 webpack 的官方脚手架工具,用于快速搭建 Vue.js 项目。它提供了一套预定义的项目结构、开发服务器、构建配置和插件系统,使得创建和管理 Vue.js 项目变得更加简单和高效。
目前,最新的Vue CLI版本已经到了5,并且官方已不再推荐使用。

Vue CLI 通过封装和预配置 webpack,简化了使用 webpack 进行 Vue.js 项目开发的流程。它隐藏了复杂的 webpack 配置细节,提供了一组约定和默认配置,使得开发者能够专注于编写 Vue 组件和业务逻辑,而无需手动配置和管理 webpack。
Vue CLI 集成了 webpack,并提供了一系列的插件和配置选项,可以根据项目需求进行自定义配置。你可以通过 Vue CLI 的配置文件(vue.config.js)来修改 webpack 相关配置,例如添加自定义的 loaders、plugins、调整构建输出等。
总结来说,Vue CLI 是基于 webpack 的构建工具,它简化了 Vue.js 项目的搭建和开发流程,并提供了对 webpack 配置的扩展和定制能力,使开发者能够更加专注于 Vue.js 应用的开发。
3.2 关于Webpack的总结
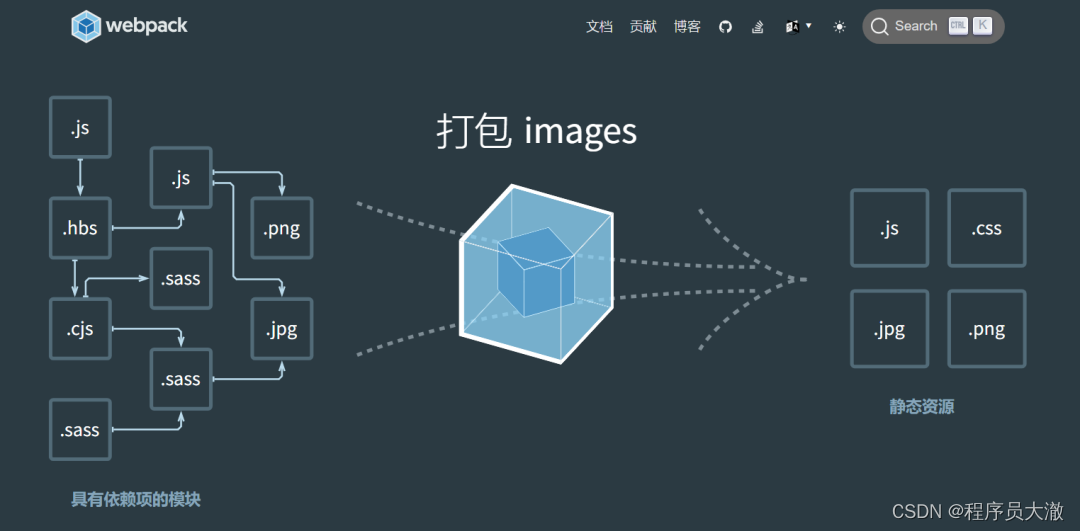
Webpack 是一个现代化的静态模块打包工具。它主要用于将前端项目中的各种资源(如 JavaScript、CSS、图片等)视为模块,并根据模块之间的依赖关系进行静态分析,最终将它们打包成适用于浏览器环境的静态资源。

Webpack 的主要功能包括:
-
模块打包: Webpack 可以将项目中的各种资源文件(如
JavaScript、CSS、图片等)都视为模块,并通过依赖关系对它们进行静态分析和打包。 -
依赖管理: Webpack 可以通过模块之间的依赖关系,自动解析和加载模块所依赖的其他模块,包括通过 import、require 等语法引入的模块。
-
代码转换: Webpack 支持使用各种加载器(
Loader)来对模块的源代码进行转换。例如,可以使用Babel Loader将 ES6+ 代码转换为兼容性更好的 ES5 代码,或使用CSS Loader处理 CSS 文件并提取样式。 -
代码分割: Webpack 支持将项目中的代码分割成多个块(
chunk),并通过按需加载的方式实现优化。这可以减少初始加载时间,提高应用的性能。 -
插件系统: Webpack 提供了丰富的插件系统,可以通过插件来扩展和定制打包过程。插件可以用于优化代码、生成 HTML 文件、处理静态资源等各种用途。
开发服务器: Webpack 提供了一个开发服务器,可以在开发过程中实时监测代码变化,并自动重新构建和刷新页面,提高开发效率。
Webpack 的配置文件是一个JavaScript模块,通常命名为 webpack.config.js。在配置文件中,你可以定义入口文件、输出目录、加载器、插件等各种配置项,以满足项目的需求。
总结来说,Webpack 是一个强大的静态模块打包工具,通过模块化和依赖管理,能够将前端项目中的各种资源打包成优化的静态文件,同时提供了丰富的扩展和定制能力,适用于构建现代化的 Web 应用程序。
3.3 关于less和sass的区别简述
Less 和 Sass 都是流行的 CSS 预处理器,它们在功能和语法上有一些区别。下面是它们之间的一些主要区别:
-
语法: Less 使用类似
CSS的语法,而 Sass 使用类似于Ruby的语法。Less 的语法更接近于原生 CSS,因此对于熟悉 CSS 的开发人员来说,上手较为容易。Sass 的语法更为灵活和强大,具有更多的编程特性,如变量名可以以 $ 开头,支持嵌套规则等。 -
编译方式: Less 使用
JavaScript运行时进行编译,而 Sass 使用Ruby运行时进行编译。这意味着在使用 Less 时,只需在前端项目中引入Less.js即可进行实时编译;而使用 Sass 时,需要先安装Ruby环境,并通过命令行工具或构建工具进行编译。 -
生态系统: Sass 有一个更为庞大和活跃的生态系统,拥有丰富的第三方库和工具支持。它的社区更大,有更多的资源和文档可供参考。Less 的生态系统也相对健全,但相对于 Sass 来说规模较小。
-
功能特性: Sass 在功能特性方面更为强大。它支持混合宏(
Mixin)、嵌套规则、条件语句等高级功能,使得样式表的编写更加灵活和可维护。Less 的功能相对较为简单,但仍提供了基本的变量、嵌套规则等功能。
结语
建立这个平台的初衷:
-
打造一个仅包含前端问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关的知识点。
-
遇到难题,遇到有共鸣的问题,一起讨论,一起沉淀,一起成长。
感谢关注微信公众号:“程序员大澈”,然后加入问答群,从此让解决问题的你不再孤单!