文章目录
- 前言
- 遇到的坑
- 插入上传图片插件
- 上传图片请求与返回值处理
- 本地文件引入报错解决
- 源码
前言
如果你的前端项目技术栈使用的是Vue3+nuxt+ts,并且老大让你集成一下那个传说中非常丝滑的TinyMCE富文本编辑器,那么恭喜你和我一样中大奖了。
网上找了好久都没有找到同类型且靠谱的实现方案,于是就自己着手研究文档并踩着坑解决了。
先贴一下由莫若卿大佬翻译的TinyMCE中文文档地址:
TinyMCE中文文档中文手册
懒得看过程的直接跳到最下方复制组件源码后按自己项目微调即可
遇到的坑
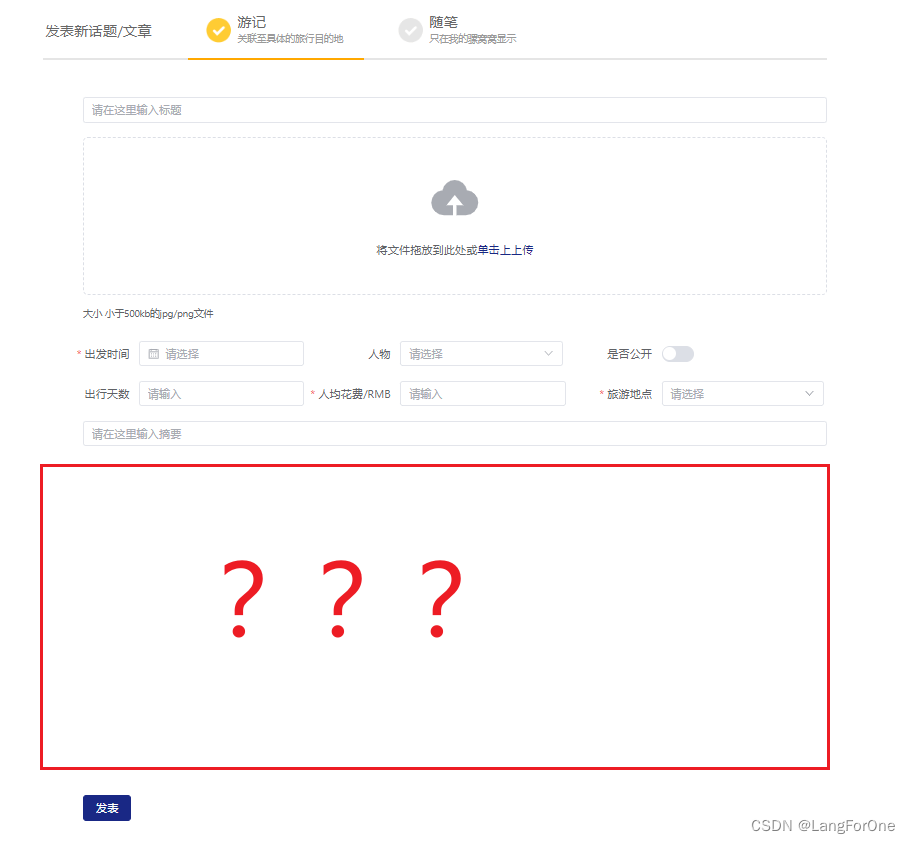
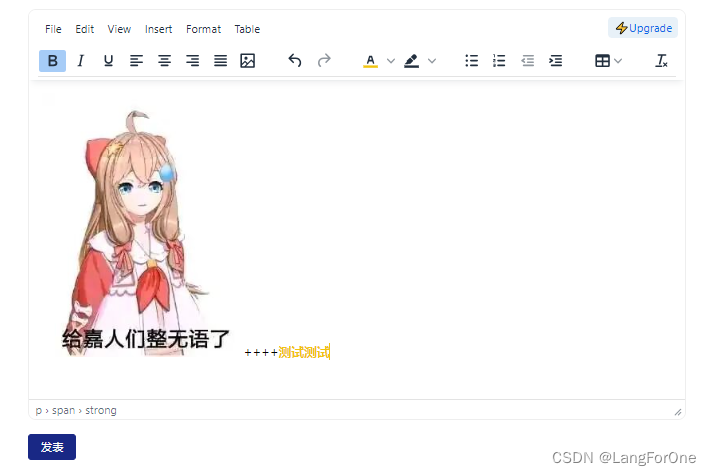
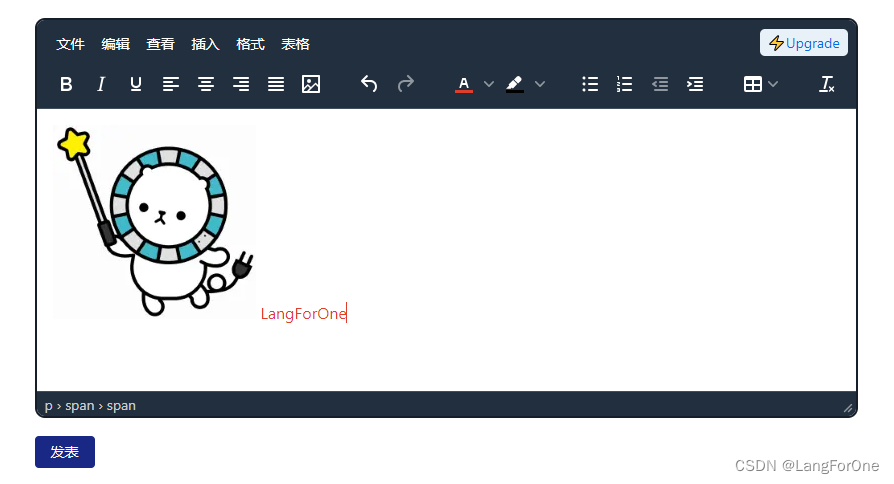
按照文档把TinyMCE组件写好了,引用到功能页上……哎,我辣么大个富文本编辑器嘞???

明明是按照和网上一模一样的方式引入的,为什么编辑器不见了呢?
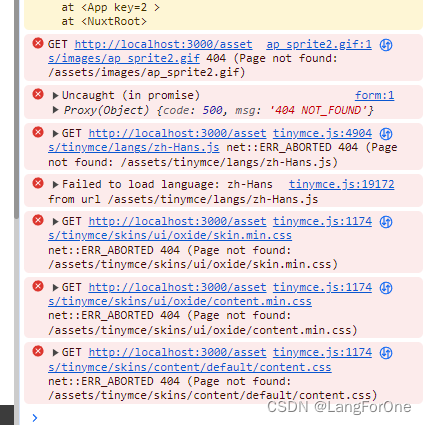
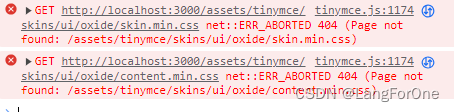
来看一下控制台报错:

是汉化文件和css文件引入失败?可我的init参数和本地文件路径明明是正确的啊

既然init不行那就impot手动引入
import 'tinymce/langs/zh-Hans'
import 'tinymce/skins/ui/oxide/skin.min.css'
import 'tinymce/skins/ui/oxide/content.min.css'
import 'tinymce/skins/content/default/content.css'
// PS:网上说这些是必须写的否则富文本显示不出来,其实是不对的,这里根本不需要手动引入,我们后续来说原因

手动引入后富文本编辑框正常显示了,但控制台还是会报相同的错,而且中文化文件也没生效。
插入上传图片插件
如果是偷工减料得过且过的摸鱼仔做到这里就能交差了,这下巧了,那不就是我么~(雾
但是嘞,还缺了一个很重要的东西,那就是图片上传按钮啊!

这个简单,把image加到toolbar里就行了呗,于是我左加右加,这磨人的小按钮就是不出来啊T_T
情急之下决定去好好研究文档了,才发现需要image需要先在plugins里声明引入才行
plugins: {
type: [String, Array],
default: 'lists table image'
}, //必填
toolbar: {
type: [String, Array],
default: 'codesample bold italic underline alignleft aligncenter alignright alignjustify image | undo redo | formatselect | fontselect | fontsizeselect | forecolor backcolor | bullist numlist outdent indent | lists link table code | removeformat '
} //必填
上传图片请求与返回值处理
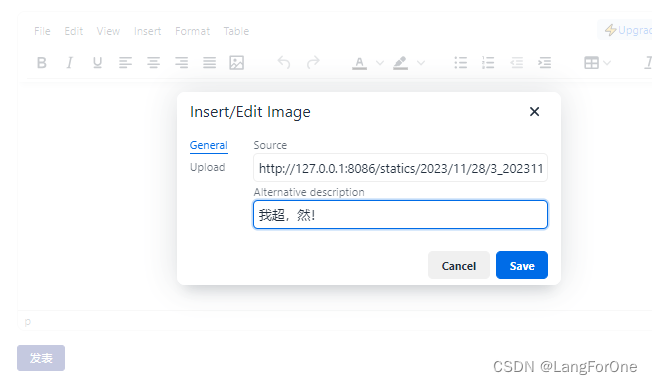
然后我们开启文件上传的微服务后来测试一下,我去,这返回的是什么东西

原来是图片上传接口的返回值处理有问题,那就改一下CV下来的方法呗
//图片上传
custom_images_upload: true,
images_upload_handler: (blobInfo, progress) =>
new Promise((resolve, reject) => {
if (blobInfo.blob().size / 1024 / 1024 > 2) {
reject({ message: '上传失败,图片大小请控制在 2M 以内', remove: true })
return
} else {
const ph = import.meta.env.VITE_BASE_PATH + ':' + import.meta.env.VITE_SERVER_PORT + '/'
let params = new FormData()
params.append('file', blobInfo.blob())
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
}
axios
.post('/api/file/upload', params, config) // 第一个参数是请求url,因为是demo就随便写了,项目中记得拼接环境变量
.then(res => {
if (res.data.code == 200) {
console.log(res)
// resolve(ph + res.data.msg) // 注意看返回值的结构,因为少写一层data找了几分钟
resolve(res.data.data.url) //上传成功,在成功函数里填入图片路径
} else {
reject('HTTP Error: 上传失败' + res.data.code)
return
}
})
.catch(() => {
reject('上传出错,服务器开小差了呢')
return
})
}
}),

图片上传终于弄成功了,蚌埠住了捏

本地文件引入报错解决
emmm既然都弄到这了,就把页面报错的bug也解决了呗
再看一眼报错,引用本地文件路径好像也没错啊

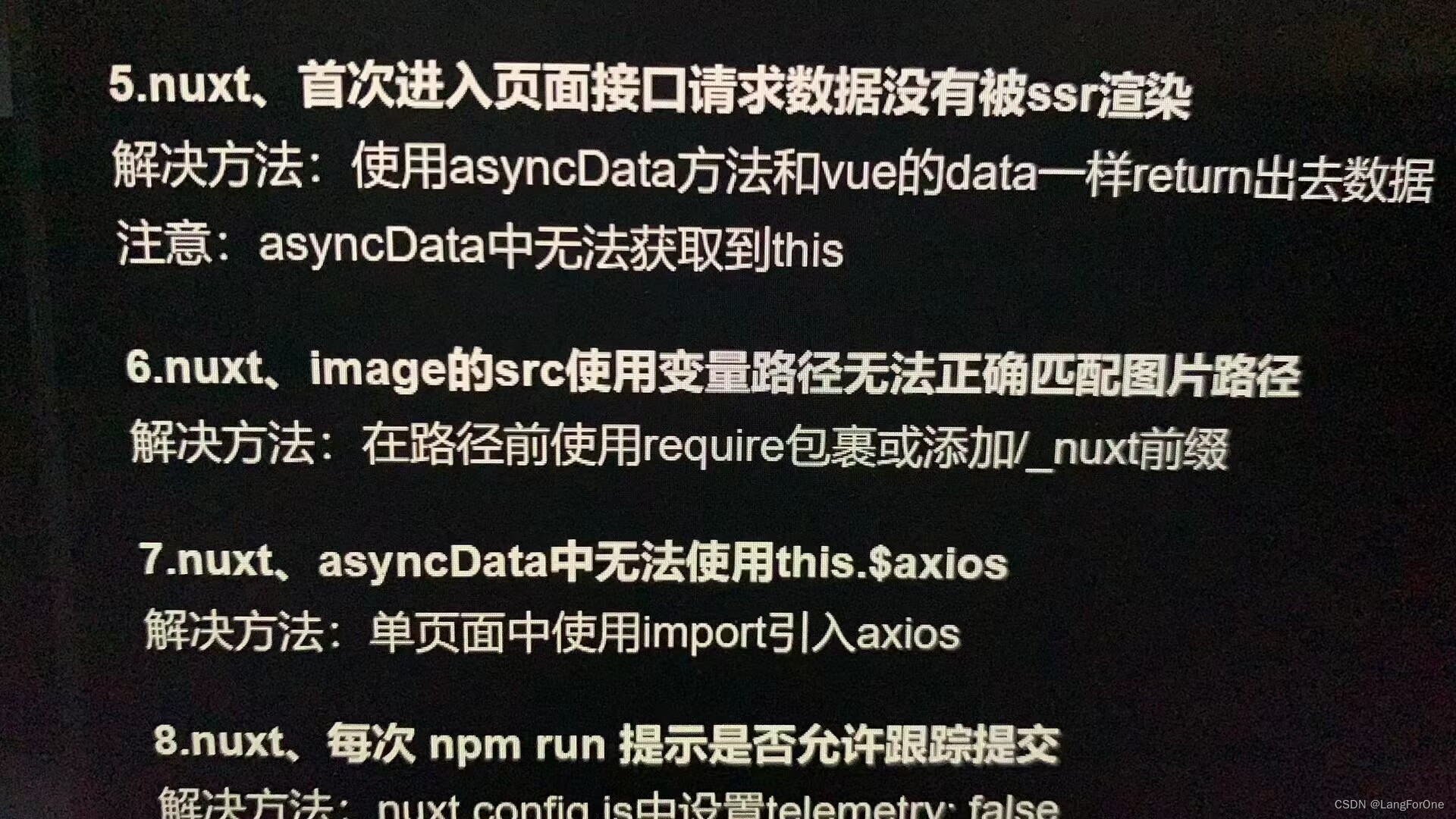
等等……好像有什么不对劲,原来是你,nuxt!
由于nuxt配置的原因,本地资源引入路径要加个/_nuxt前缀,之前也被坑过……
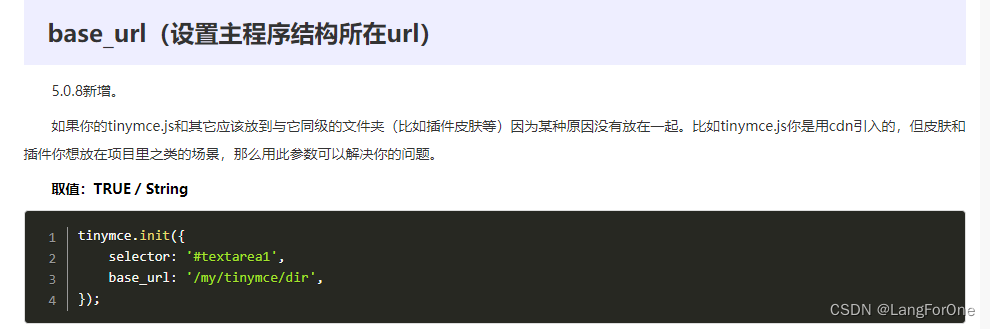
那就正好按照TinyMCE文档上写的统一规定一个base_url好了

这样一来手动import引入的那几行就可以删掉了,再搞个暗夜皮肤,帅!
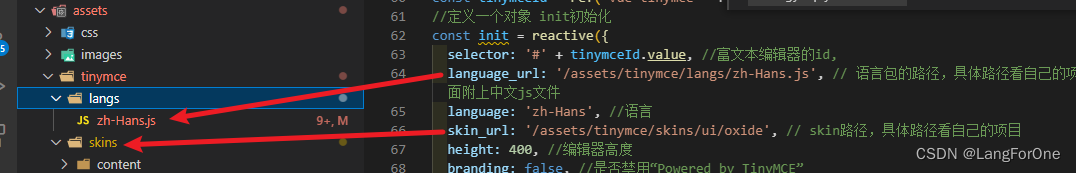
base_url: '/_nuxt/assets/tinymce',
language: 'zh-Hans', //语言
skin: 'oxide-dark', // 暗夜皮肤
// language_url: '/_nuxt/assets/tinymce/langs/zh-Hans.js', // 语言包的路径,具体路径看自己的项目,文档后面附上中文js文件
// skin_url: '/_nuxt/assets/tinymce/skins/ui/oxide', // skin路径,具体路径看自己的项目

中文化也正常显示了
至此,大功告成~
源码
TEditor.client.vue组件
html:
<template>
<editor :id="tinymceId" v-model="myValue" :init="init" :disabled="disabled"></editor>
</template>
js:
<script setup lang="ts">
import Editor from '@tinymce/tinymce-vue'
//JS部分
//在js中引入所需的主题和组件
import tinymce from 'tinymce/tinymce'
import 'tinymce/skins/content/default/content.css'
import 'tinymce/themes/silver'
import 'tinymce/themes/silver/theme'
// import 'tinymce/langs/zh-Hans.js'
import 'tinymce/icons/default' //引入编辑器图标icon,不引入则不显示对应图标
import 'tinymce/models/dom' // 这里是个坑 一定要引入
//在TinyMce.vue中接着引入相关插件
import 'tinymce/icons/default/icons'
import 'tinymce/plugins/image' // 插入上传图片插件
import 'tinymce/plugins/media' // 插入视频插件
import 'tinymce/plugins/table' // 插入表格插件
import 'tinymce/plugins/lists' // 列表插件
import 'tinymce/plugins/wordcount' // 字数统计插件
import 'tinymce/plugins/code' // 源码
import 'tinymce/langs/zh-Hans' // 中文
// import 'tinymce/skins/ui/oxide/skin.min.css'
// import 'tinymce/skins/ui/oxide/content.min.css'
// import 'tinymce/skins/content/default/content.css'
// import "tinymce/plugins/fullscreen" //全屏
//接下来定义编辑器所需要的插件数据
import { reactive, ref } from 'vue'
import { onMounted, defineEmits, watch } from 'vue'
import axios from 'axios'
// import { updateImg } from '@/api/order/order'
const emits = defineEmits(['getContent'])
//这里我选择将数据定义在props里面,方便在不同的页面也可以配置出不同的编辑器,当然也可以直接在组件中直接定义
const props = defineProps({
value: {
type: String,
default: () => {
return ''
}
},
baseUrl: {
type: String,
default: ''
},
disabled: {
type: Boolean,
default: false
},
plugins: {
type: [String, Array],
default: 'lists table image'
}, //必填
toolbar: {
type: [String, Array],
default: 'codesample bold italic underline alignleft aligncenter alignright alignjustify image | undo redo | formatselect | fontselect | fontsizeselect | forecolor backcolor | bullist numlist outdent indent | lists link table code | removeformat '
} //必填
})
//用于接收外部传递进来的富文本
const myValue = ref(props.value)
const tinymceId = ref('vue-tinymce-' + +new Date() + ((Math.random() * 1000).toFixed(0) + ''))
//定义一个对象 init初始化
const init = ref({
selector: '#' + tinymceId.value, //富文本编辑器的id,
// language_url: '/_nuxt/assets/tinymce/langs/zh-Hans.js', // 语言包的路径,具体路径看自己的项目,文档后面附上中文js文件
base_url: '/_nuxt/assets/tinymce',
language: 'zh-Hans', //语言
skin: 'oxide-dark', // 暗夜皮肤
// skin_url: '/_nuxt/assets/tinymce/skins/ui/oxide', // skin路径,具体路径看自己的项目
height: 400, //编辑器高度
branding: false, //是否禁用“Powered by TinyMCE”
menubar: true, //顶部菜单栏显示
image_dimensions: false, //去除宽高属性
plugins: props.plugins, //这里的数据是在props里面就定义好了的
toolbar: props.toolbar, //这里的数据是在props里面就定义好了的
font_formats: 'Arial=arial,helvetica,sans-serif; 宋体=SimSun; 微软雅黑=Microsoft Yahei; Impact=impact,chicago;', //字体
fontsize_formats: '11px 12px 14px 16px 18px 24px 36px 48px 64px 72px', //文字大小
// paste_convert_word_fake_lists: false, // 插入word文档需要该属性
paste_webkit_styles: 'all',
paste_merge_formats: true,
nonbreaking_force_tab: false,
paste_auto_cleanup_on_paste: false,
file_picker_types: 'file',
content_css: '/_nuxt/assets/tinymce/skins/content/default/content.css', //以css文件方式自定义可编辑区域的css样式,css文件需自己创建并引入
//图片上传
custom_images_upload: true,
images_upload_handler: (blobInfo, progress) =>
new Promise((resolve, reject) => {
if (blobInfo.blob().size / 1024 / 1024 > 2) {
reject({ message: '上传失败,图片大小请控制在 2M 以内', remove: true })
return
} else {
const ph = import.meta.env.VITE_BASE_PATH + ':' + import.meta.env.VITE_SERVER_PORT + '/'
let params = new FormData()
params.append('file', blobInfo.blob())
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
}
axios
.post('/api/file/upload', params, config) // 第一个参数是请求url,因为是demo就随便写了,项目中记得拼接环境变量
.then(res => {
if (res.data.code == 200) {
console.log(res)
// resolve(ph + res.data.msg) // 注意看返回值的结构,因为少写一层data找了几分钟
resolve(res.data.data.url) //上传成功,在成功函数里填入图片路径
} else {
reject('HTTP Error: 上传失败' + res.data.code)
return
}
})
.catch(() => {
reject('上传出错,服务器开小差了呢')
return
})
}
}),
// 文件上传
file_picker_callback: (callback, value, meta) => {
// Provide file and text for the link dialog
if (meta.filetype == 'file') {
callback('mypage.html', { text: 'My text' })
}
// Provide image and alt text for the image dialog
if (meta.filetype == 'image') {
callback('myimage.jpg', { alt: 'My alt text' })
}
// Provide alternative source and posted for the media dialog
if (meta.filetype == 'media') {
callback('movie.mp4', { source2: 'alt.ogg', poster: 'image.jpg' })
}
}
})
//监听外部传递进来的的数据变化
watch(
() => props.value,
() => {
myValue.value = props.value
emits('getContent', myValue.value)
}
)
//监听富文本中的数据变化
watch(
() => myValue.value,
() => {
emits('getContent', myValue.value)
}
)
//在onMounted中初始化编辑器
onMounted(() => {
tinymce.init({})
})
</script>
若对您有帮助请麻烦给我的cloud-demo开源项目点个星哦~该组件在项目中也用到了,感兴趣的话可以拉下来玩一玩,THX!
项目仓库:https://gitee.com/Yuzaki-Nasa/nasa-cloud-vue3-travel-demo
NASA-cloud-Vue3-travelDemo



![[含泪解决]OSError: [Errno 99] Cannot assign requested address__踩坑记录——app.py绑定IP失败](https://img-blog.csdnimg.cn/direct/7b417093edc14884857c1d31b4e66d80.png)