文章目录
- 组件?
- 从UI层面看组件化
组件?
等下,你有没有留意到我说了一个很关键的词,叫组件。组件?直观的理解组件是一个什么东西?可拼接,可组合,搭积木,乐高积木? 对,组件就是这样一个神奇的东西,组件可以单独开发,单独使用,把一堆组件拼在一起就可以成为一个更大的组件,更多的组件在一起组合成一个页面,一个应用,一个系统。

前几年前端技术更新迭代很快,AngularJS,React.js,Vue.js等类MVC框架横空出世,各领风骚小几年。在这波前端潮流中,带来了组件化这样一个重要的概念。
从UI层面看组件化
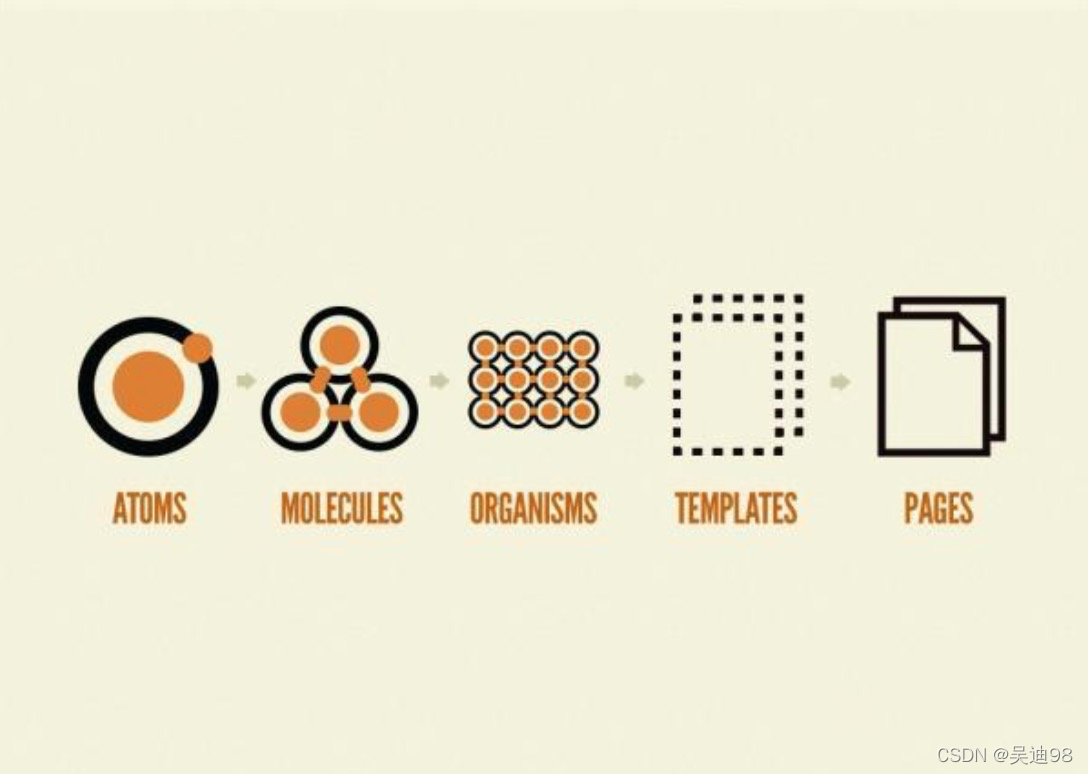
关于组件化,从UI层面上看是一种设计和开发页面方式的改变,其背后是一个原子化设计的理念在指导。该设计理念的简化版如下:
原子设计是一种方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。
原子设计的五个阶段分别是:
- Atoms原子。 为网页构成的基本元素。例如标签、输入,或是一个按钮,也可以为抽象的概念,例如字体、色调等。
- Molecules分子。 由原子构成的简单UI组件。例如,一个表单标签,搜索框和按钮共同打造了一个搜索表单分子。
- Organisms组织。 由原子及分子组成的相对复杂的UI构成物
- Templates模版。 将以上元素进行排版,显示设计的底层内容结构。
- Pages页面。 将实际内容(图片、文章等)套件在特定模板,页面是模板的具体实例

著名的Ant Design 库实际上为你提供的是“分子”和“组织“层面的设计组件,其更高级的模板和页面则由身为使用者的你根据自己的想法创意进行组织编排。这种原子化设计思想有诸多优点,如Consistency一致性,Efficiency效率,Collaboration跨部门的共通语言等,而Ant Design的这种原子化思想的实现是建立在React的组件化基础上实现的。
更多原子化设计可以参考Atomic Design原子设计理念:构建科学规范的设计系统,原作者的书可以在线免费阅读Atomic Design | Brad Frost