Asp.net web应用程序MVC之View视图

.ASP.NET MVC页面也就是要说的视图基本被放在Views文件夹下;
2.利用APS.NET MVC模板生成框架,Views文件夹下的默认页面为.cshtml页面;
3.ASP.NET MVC默认页面为Razor格式的页面,因此默认页面为.cshtml页面;
4.ASP.NET MVC中,支持WebForm页面,即.aspx页面;
5.ASP.NET MVC中,支持静态html页面;
注意这里使用的是.cshtml页面的视图
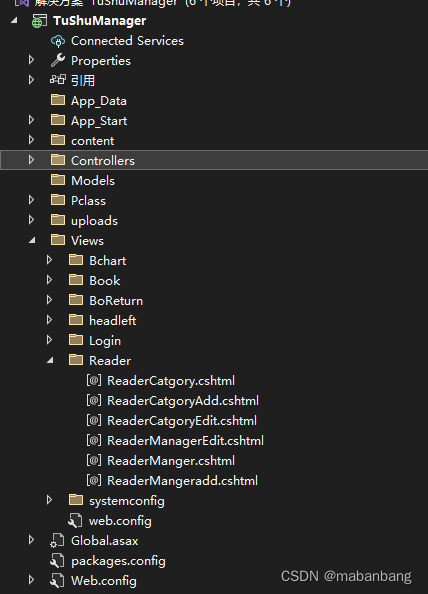
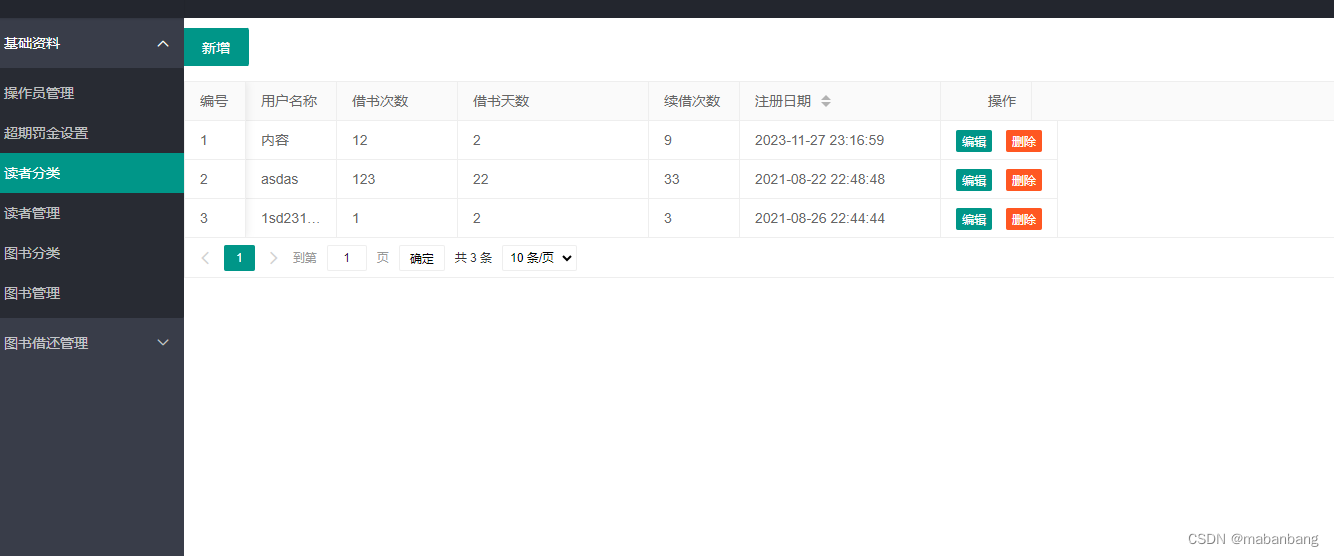
ReaderCatgory.cshtml视图页面
该视图是分类的页面视图主要代码是
<script>
function ReaderCatgoryadd() {
layer.open({
type: 2,
area: ['700px', '550px'],
fixed: false, //不固定
title: '读者类型新增',
maxmin: true,
content: '/Reader/ReaderCatgoryAdd'
});
}
layui.use(['table', 'layer', 'laydate'], function () {
var table = layui.table;
var layer = layui.layer//弹层;
, laydate = layui.laydate;
var $ = layui.jquery;
table.render({
elem: '#test'
, url: '/Reader/ReaderCatgoryData' //数据接口
, method: 'post',
title: '用户数据表'
, cols: [[
{ field: 'id', style: 'display:none;' }
, { field: 'zizeng', width: 60, title: '编号', fixed: true, templet: '#zizeng' }
, { field: 'rname', title: '用户名称', width: 90 },
{ field: 'rnum', title: '借书次数', width:120 },
{ field: 'rday', title: '借书天数', width: 190 },
{ field: 'rxnum', title: '续借次数', width: 90 },
{ field: 'idate', title: '注册日期', width: 200, sort: true},
, { fixed: 'right', title: '操作', align: 'right', toolbar: '#barDemo', width: 90 }
]]
, page: true,
done: function (res, curr, count) {
// 隐藏列
$(".layui-table-box").find("[data-field='id']").css("display", "none");
}
});
//监听行工具事件
table.on('tool(test)', function (obj) {
var data = obj.data;
//console.log(obj)
//if (obj.event === 'detail') {
// layer.msg('查看操作');
//}
if (obj.event === 'del') {
layer.confirm('真的删除行么', function (index) {
obj.del();
layer.close(index);
$.ajax({
url: "ReaderCatgoryDelete",
type: 'post',
data: data,
dataType: "json",
/* beforeSend:function () {
this.layerIndex = layer.load(0, { shade: [0.5, '#393D49'] });
},*/
success: function (data) {
if (data == "2") {
layer.msg("删除失败", { icon: 5 });//失败的表情
return;
} else if (data == '1') {
layer.msg("删除成功", {
icon: 6,//成功的表情
time: 1000 //1秒关闭(如果不配置,默认是3秒)
}, function () {
//location.href = "/jifenq/shiwan";
//location.reload();
});
}
},
complete: function () {
layer.close(this.layerIndex);
},
});
});
} else if (obj.event === 'edit') {
//window.location.href = "/systemconfig/adminuserEdit/?id=" + data.id + "";
layer.open({
type: 2,
area: ['700px', '550px'],
fixed: false, //不固定
title: '读者分类修改',
maxmin: true,
content: '/Reader/ReaderCatgoryEdit/?id=' + data.id
});
}
});
$('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>使用的是layui框架渲染数据展示列表,layui默认显示数据格式如下

使用的是其中的方法渲染

简单说一下如何使用,主要调用
table.render({
elem: '#test'
, url: '/Reader/ReaderCatgoryData' //数据接口
, method: 'post',
title: '用户数据表'
, cols: [[
{ field: 'id', style: 'display:none;' }
, { field: 'zizeng', width: 60, title: '编号', fixed: true, templet: '#zizeng' }
, { field: 'rname', title: '用户名称', width: 90 },
{ field: 'rnum', title: '借书次数', width:120 },
{ field: 'rday', title: '借书天数', width: 190 },
{ field: 'rxnum', title: '续借次数', width: 90 },
{ field: 'idate', title: '注册日期', width: 200, sort: true},
, { fixed: 'right', title: '操作', align: 'right', toolbar: '#barDemo', width: 90 }
]]
, page: true,
done: function (res, curr, count) {
// 隐藏列
$(".layui-table-box").find("[data-field='id']").css("display", "none");
}
});其中url是访问控制器方法后,返回的json格式的数据
然后展示在绑定的elem:"#test"元素
<table class="layui-hide" id="test" lay-filter="test"></table>
<script type="text/html" id="zizeng">
{{d.LAY_TABLE_INDEX+1}}
</script>
<script type="text/html" id="barDemo">
@*<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>*@
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
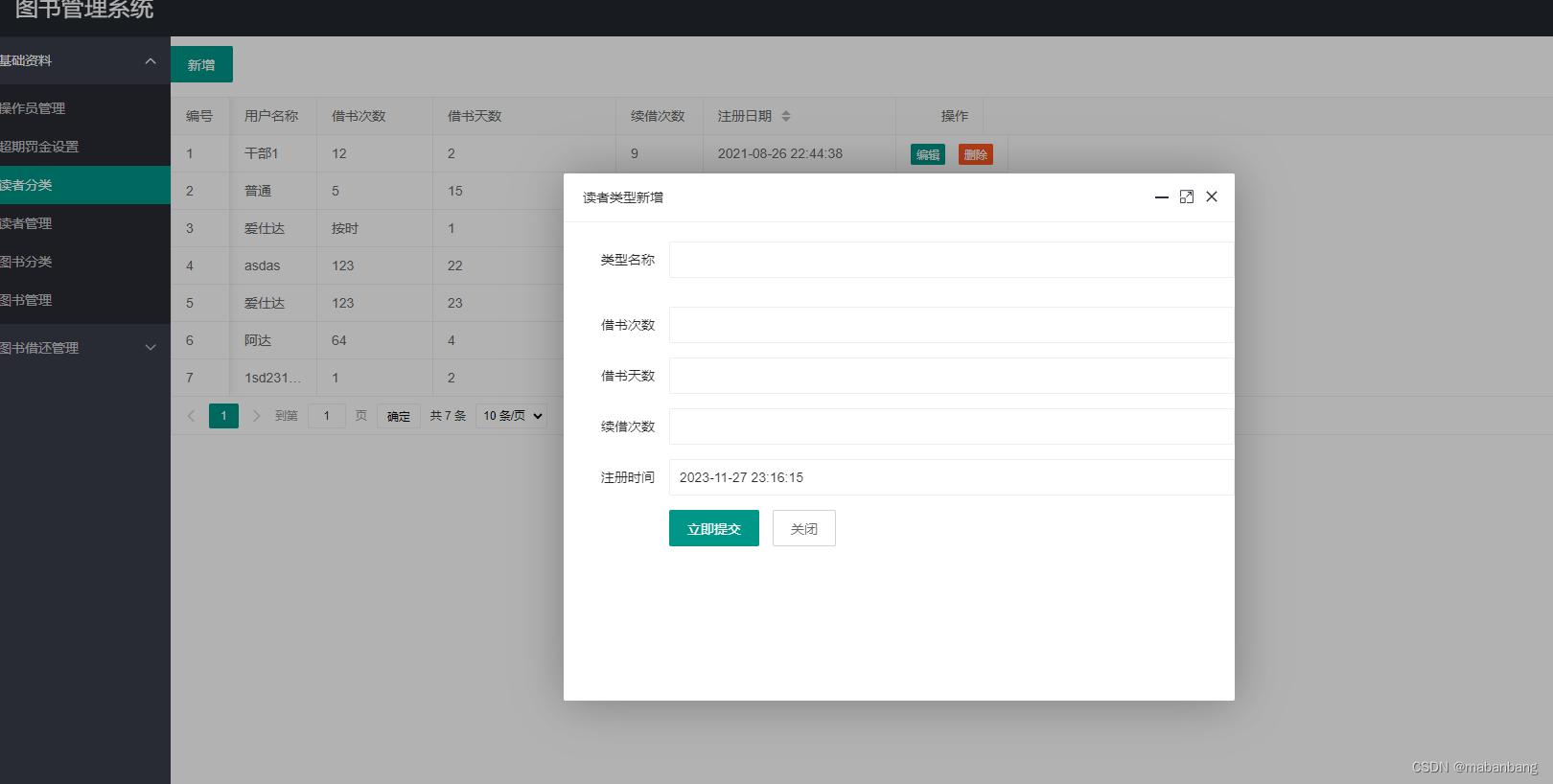
</script>ReaderCatgoryAdd.cshtml页面
页面是访问添加的视图,操作增加的页面

<link href="~/content/layui/css/layui.css" rel="stylesheet" />
<script src="~/content/layui/layui.js"></script>
<script src="~/content/layui/jquery.min.js"></script>
<div style="margin-top:20px;">
<!-- 内容主体区域 -->
<form class="layui-form" action="">
<div class="layui-form-item">
<div class="layui-form-item">
<label class="layui-form-label">类型名称</label>
<div class="layui-input-block">
<input type="text" name="rname" lay-verify="required" autocomplete="off" placeholder="" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">借书次数</label>
<div class="layui-input-block">
<input type="text" name="rnum" autocomplete="off" placeholder="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">借书天数</label>
<div class="layui-input-block">
<input type="text" name="rday" autocomplete="off" placeholder="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">续借次数</label>
<div class="layui-input-block">
<input type="text" name="rxnum" autocomplete="off" placeholder="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">注册时间</label>
<div class="layui-input-block">
<input type="text" class="layui-input" id="idate" name="idate">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1" id="tijiao">立即提交</button>
<button class="layui-btn layui-btn-primary" id="closeIframe">关闭</button>
</div>
</div>
</form>
</div>
<script>
layui.use(['form', 'layedit', 'laydate', 'element'], function () {
var form = layui.form
, layer = layui.layer
, layedit = layui.layedit
, laydate = layui.laydate;
var element = layui.element;
var $ = layui.jquery, form = layui.form;
//日期
laydate.render({
elem: '#idate'
, type: 'datetime'
, value: new Date()
});
laydate.render({
elem: '#date1'
});
//创建一个编辑器
var editIndex = layedit.build('LAY_demo_editor');
//监听提交
form.on('submit(demo1)', function (data) {
//layer.msg(JSON.toString(base64img));
var userInfo = data.field;
var url = "/Reader/ReaderCatgorySave";
$.ajax({
url: url,
type: 'post',
data: userInfo,
dataType: "json",
/* beforeSend:function () {
this.layerIndex = layer.load(0, { shade: [0.5, '#393D49'] });
},*/
success: function (data) {
if (data == "2") {
layer.msg("增加失败", { icon: 5 });//失败的表情
return;
} else if (data == '1') {
layer.msg("添加成功", {
icon: 6,//成功的表情
time: 1000 //1秒关闭(如果不配置,默认是3秒)
}, function () {
var index = parent.layer.getFrameIndex(window.name); //获取窗口索引
parent.location.reload();
parent.layer.close(index);
//location.href = "/systemconfig/index";
});
}
},
complete: function () {
layer.close(this.layerIndex);
},
});
return false;//阻止表单跳转链接!
//layer.msg($('#appimg').val());
/* layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
})
return false;*/
});
//表单初始赋值
/* form.val('example', {
"username": "贤心" // "name": "value"
,"password": "123456"
,"interest": 1
,"like[write]": true //复选框选中状态
,"close": true //开关状态
,"sex": "女"
,"desc": "我爱 layui"
})*/
});
</script>其中
//监听提交
form.on('submit(demo1)', function (data) {
//layer.msg(JSON.toString(base64img));
var userInfo = data.field;
var url = "/Reader/ReaderCatgorySave";form.on监听的是页面提交按钮的事件。调用url = "/Reader/ReaderCatgorySave";前面说到的控制器ReaderController.cs中ReaderCatgorySave保存方法
ReaderCatgoryEdit.cshtml页面
修改页面和前面增加页面原理差不多一样














![LeetCode-面试题08.01 三步问题 C/C++实现 超详细思路及过程[E]](https://img-blog.csdnimg.cn/9e19e3e8f1bf4fb8a916ba9ce605d773.png#pic_center)