文章目录
- 前文提要
- 条件渲染
- v-show
- v-if
- v-else-if和v-else
- 特殊写法,很多个一致的v-if如何消除
- 总结
前文提要
本人仅做个人学习记录,如有错误,请多包涵
主要学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
条件渲染
条件渲染顾名思义是符合条件了才给你渲染出来,才显示出来。
可以使用两种指令完成这个操作:v-show和v-if指令。
其中v-show指令隐藏不显示的元素,结构仍然在,也就是你浏览器页面中虽然看不见,但是你打开控制台查看源代码的时候,仍然能够看见它,这是通过修改底层的display属性实现的。
但是v-if则不一样,它是直接删除整个结构的,你网页中看不见,源代码中同样不出现,所以比较耗费资源,如果变化比较频繁的时候,也不建议使用v-if。
只要保证v-show和v-if后面的表达式布尔值为真,就会显示,假就不显示。
v-show
如果将代码写成这样:
<body>
<div id="box">
<h1 v-show="a===false">显示a</h1>
<button @click="a=!a">改变a的数值,a现在={{a}}</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#box',
data: {
a:false
},
})
</script>
</body>
那么你就已经可以通过v-show掌握元素的显示和隐藏了,通过将元素隐藏或是显示的控制权移交给Vue框架。
当然,你也可以通过写一些函数,来返回布尔值,v-show后面的只要是布尔值就行,true显示,false隐藏。
呈现效果:
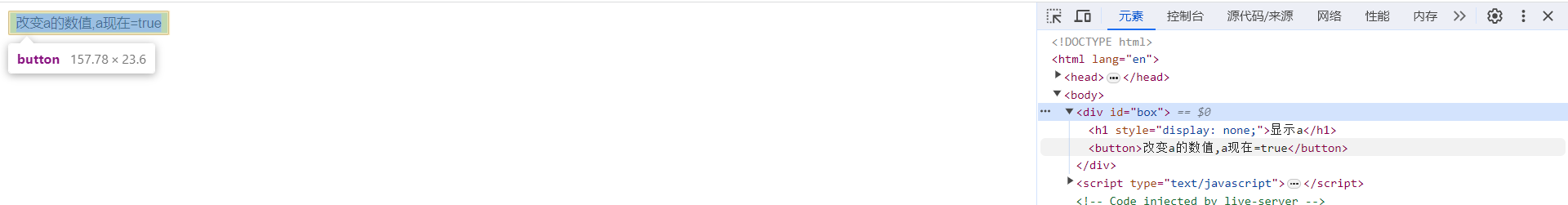
显示:

隐藏:

v-show实现的时候,元素隐藏,该元素的结构仍然存在。
v-if
如果将上文代码中的这一部分修改(其余部分不变):
<h1 v-if="a===false">显示a</h1>
呈现效果就会大不相同:
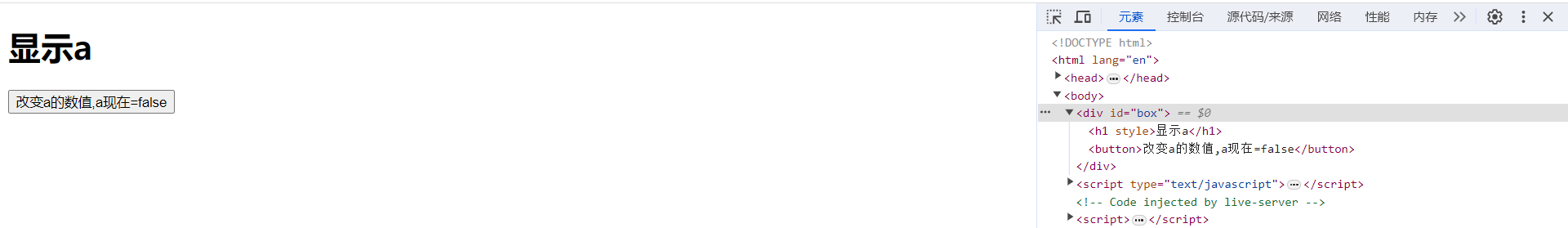
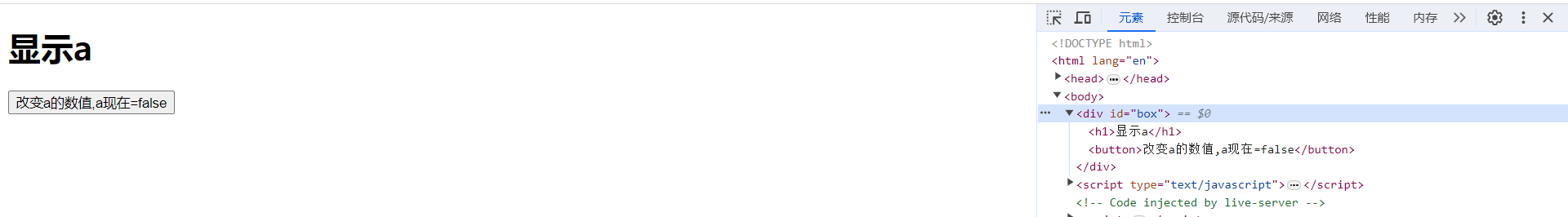
显示:

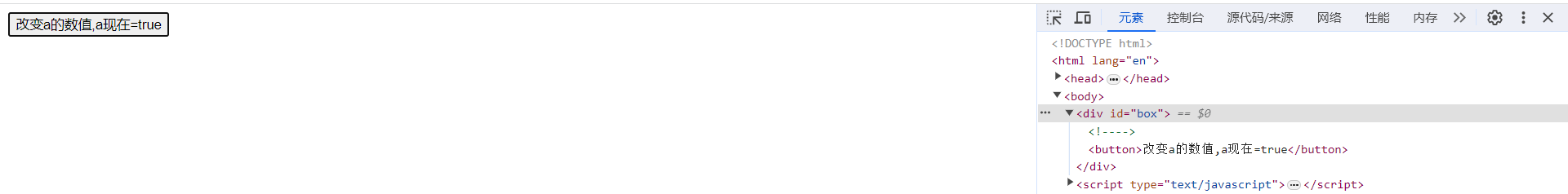
隐藏:

当v-if后面的布尔值为假的时候,整个结构都会被删除,会用一个注释来代替。
v-else-if和v-else
将上文代码改为这样:
<body>
<div id="box">
<h1 v-if="a===1">显示1</h1>
<h1 v-else-if="a===2">显示2</h1>
<h1 v-else-if="a===3">显示3</h1>
<h1 v-else>显示hh</h1>
<button @click="a++">a+=1,a现在={{a}}</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#box',
data: {
a:1
},
})
</script>
</body>
当v-if后面的条件为真的时候,就不会接着判断后续v-else-if和v-else的条件了。你如果都写成一堆的v-if,那么它会接着判断。
当a>=4的时候,永远都只会显示’显示hh’,这和其他编程语言中的逻辑是一样的。
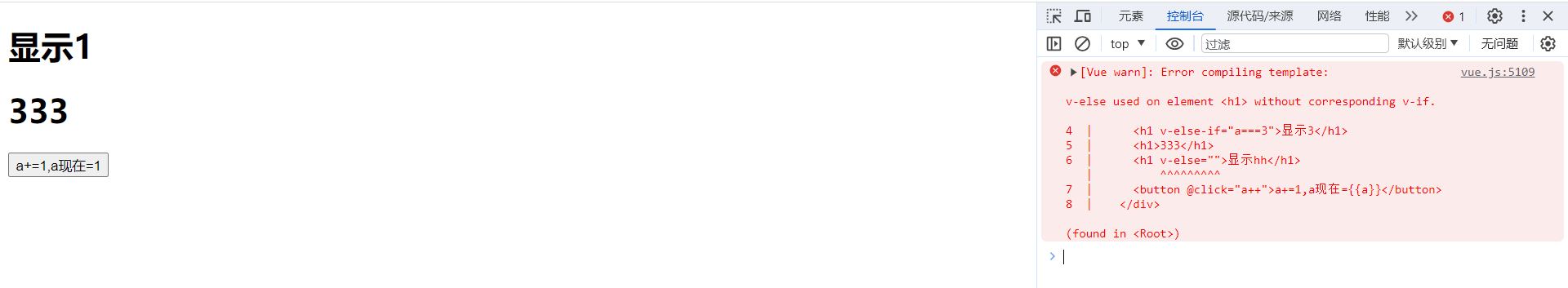
需要注意的是,v-if和v-else-if只要,v-if和v-else-if,v-if和v-else-if还有v-else,这些组合如果出现了,那么标签的中间就不能出现其他不包含其他的标签,要始终保持他们是一个紧密的整体
错误示范,写成这样就不可以:
<h1 v-if="a===1">显示1</h1>
<h1 v-else-if="a===2">显示2</h1>
<h1 v-else-if="a===3">显示3</h1>
<h1>333</h1>
<h1 v-else>显示hh</h1>

特殊写法,很多个一致的v-if如何消除
<h1 v-if="a===1">显示1</h1>
<h1 v-if="a===1">显示2</h1>
<h1 v-if="a===1">显示3</h1>
例如写成这样子,连续三行的判断条件都是同一个,可以使用div标签包裹,就像这样,但是很不推荐这种写法,因为会破坏DOM结构
<div id="box">
<div v-if="a===1">
<h1>显示1</h1>
<h1>显示2</h1>
<h1>显示3</h1>
</div>
但是有一种特殊的类似写法,不会破坏DOM结构,那就是使用template,就像这样:
<template v-if="a===1">
<h1>显示1</h1>
<h1>显示2</h1>
<h1>显示3</h1>
</template>
template在解析完成后会自动消失,不像div标签一样会存在与html文件中破坏DOM结构,使得原先可以定位的代码失效。
总结

至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!





![LeetCode-面试题08.01 三步问题 C/C++实现 超详细思路及过程[E]](https://img-blog.csdnimg.cn/9e19e3e8f1bf4fb8a916ba9ce605d773.png#pic_center)