

把数据库的驱动放在bin目录下。
通过servlet 读取数据库的内容,生成session,然后跨页面传给展示页。
package src;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class aaa
*/
@WebServlet("/aaa")
public class aaa extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public aaa() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
//1.导入jar包
//2.注册驱动
//Class.forName("com.mysql.jdbc.Driver");
try {
Class.forName("com.mysql.cj.jdbc.Driver");
} catch (ClassNotFoundException e2) {
// TODO Auto-generated catch block
e2.printStackTrace();
}
//3.获取连接
Connection con = null;
try {
con = DriverManager.getConnection("jdbc:mysql://mysql.sqlpub.com:3306/huangjin","laocooon","fc12f7a5215e8e0a_");
} catch (SQLException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
//4.获取执行者对象
Statement stat = null;
try {
stat = con.createStatement();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//5.执行sql语句,并且接收结果
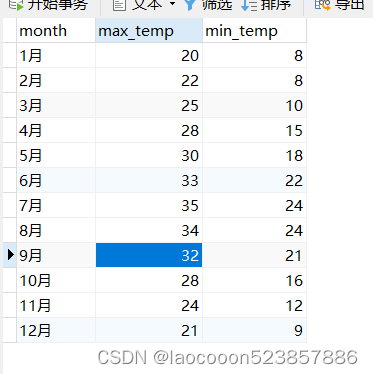
String sql = "SELECT * FROM MonthlySorted";
ResultSet rs = null;
try {
rs = stat.executeQuery(sql);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//6.处理结果
String i1="",i2="",i3="";
try {
while(rs.next()) {
i1+="'"+rs.getString(1)+"',";
i2+="'"+rs.getString(2)+"',";
i3+="'"+rs.getString(3)+"',";
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
i1=i1.substring(0,i1.length()-1);//去掉最后一个逗号
i2=i2.substring(0,i2.length()-1);//去掉最后一个逗号
i3=i3.substring(0,i3.length()-1);//去掉最后一个逗号
request.getSession().setAttribute("i1", i1);
request.getSession().setAttribute("i2", i2);
request.getSession().setAttribute("i3", i3);
//7.释放资源
try {
con.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
try {
stat.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
try {
con.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//PrintWriter out = response.getWriter();
//out.println(request.getSession().getAttribute("i1"));
//out.println(request.getSession().getAttribute("i2"));
//out.println(request.getSession().getAttribute("i3"));
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
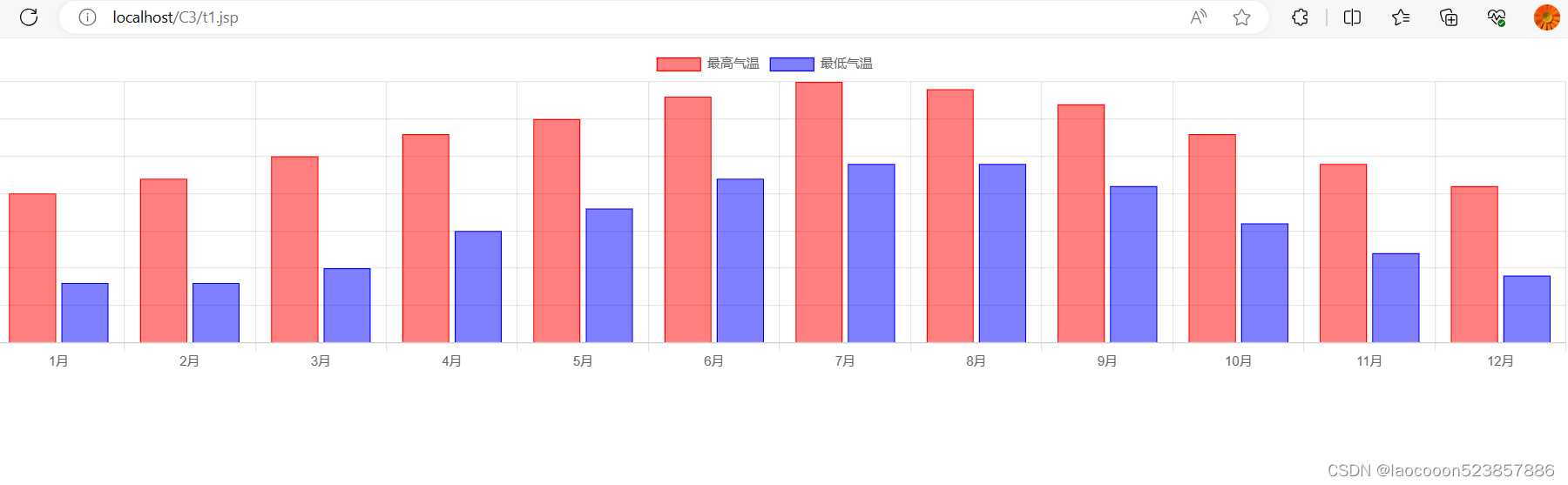
此页面作了两件事, 一就是通过<iframe src="./aaa" class="hidden"></iframe> 执行 aaa,获取数据,二是显示数据。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String i1=(String)session.getAttribute("i1");
String i2=(String)session.getAttribute("i2");
String i3=(String)session.getAttribute("i3");
%>
<!DOCTYPE html>
<html>
<head>
<title>气温图表</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<style>
#myChart{
width:300px;
height: 300px;
}
.hidden {
display: none;
}
</style>
</head>
<body>
<iframe src="./aaa" class="hidden"></iframe>
<canvas id="myChart"></canvas>
<script>
var tempData = {
labels: [<%=i1%>],
datasets: [
{
label: "最高气温",
backgroundColor: "rgba(255,0,0,0.5)",
borderColor: "red",
borderWidth: 1,
data: [<%=i2%>]
},
{
label: "最低气温",
backgroundColor: "rgba(0,0,255,0.5)",
borderColor: "blue",
borderWidth: 1,
data: [<%=i3%>]
}
]
};
var tempOptions = {
responsive: true,
maintainAspectRatio: false,
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
};
var ctx = document.getElementById("myChart").getContext("2d");
var myChart = new Chart(ctx, {
type: "bar",
data: tempData,
options: tempOptions
});
</script>
</body>
</html>