0、提示
下面只有vue的使用示例demo ,官文档参考 cafe-ofd - npm
其他平台可以参考 ofd - npm
官方线上demo: ofd
1、安装包
npm install cafe-ofd --save2、引入
import cafeOfd from 'cafe-ofd'
import 'cafe-ofd/package/index.css'
Vue.use(cafeOfd)3、使用案例(借助了element的组件可以替换其他)
<template>
<div style="padding: 20px 100px; font-size: 20px">
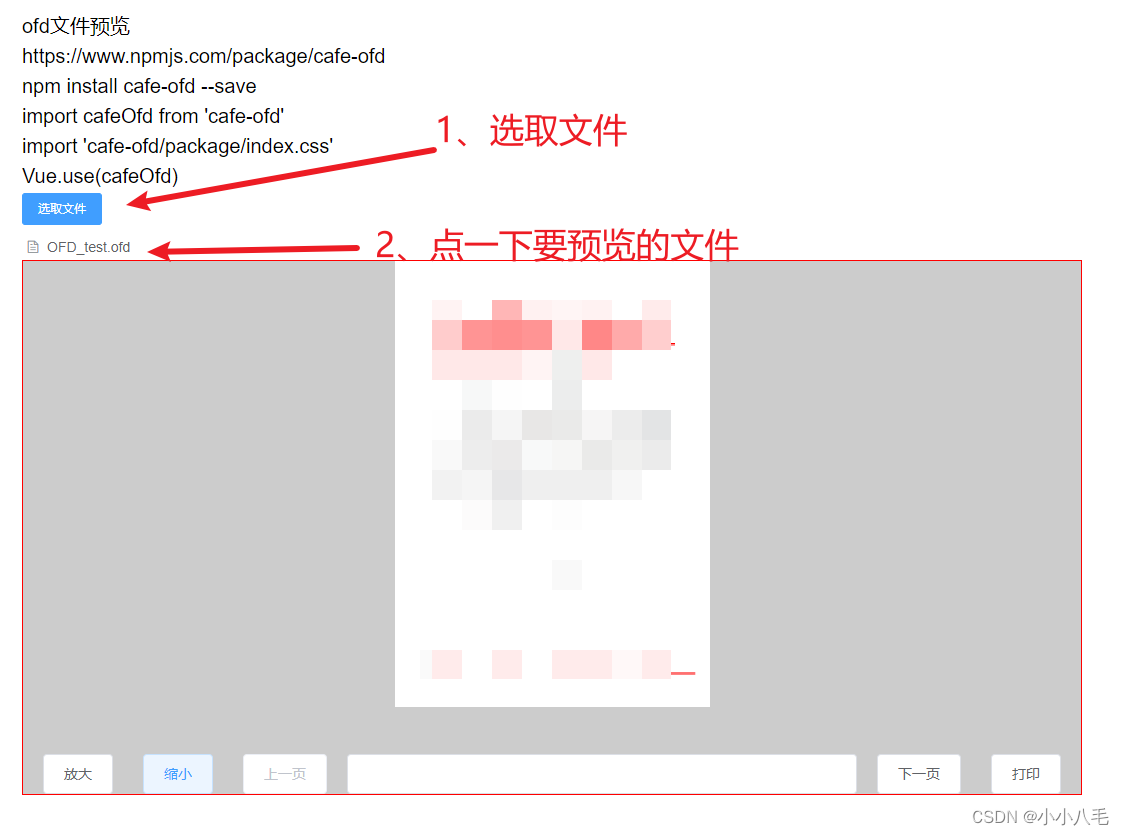
<h1>ofd文件预览</h1>
<h1>https://www.npmjs.com/package/cafe-ofd</h1>
<h1>npm install cafe-ofd --save</h1>
<h1>
import cafeOfd from 'cafe-ofd' <br>
import 'cafe-ofd/package/index.css'<br>
Vue.use(cafeOfd)
</h1>
<el-upload
class="upload-demo"
ref="upload"
action=""
:on-preview="handlePreview"
:file-list="fileList"
:auto-upload="false">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
</el-upload>
<div style="width: 100%; height: 60vh; border: 1px solid red; background-color:#ccc;" id="easyofd">
<cafe-ofd ref="ofd" :filePath="file" @on-success="load" @on-scroll="scroll">
<div slot="header">
<input type="file" ref="file" class="hidden" placeholder="选择文件" accept=".ofd" @change="fileChanged">
</div>
<div slot="footer" class="footer">
<el-button @click="plus">放大</el-button>
<el-button @click="minus">缩小</el-button>
<el-button @click="pre" :disabled="currentNum <= 1">上一页</el-button>
<el-input type="number" :min="1" :max="pageNum" v-model.number="currentNum" @change="pageChange(currentNum)"></el-input>
<el-button @click="next" :disabled="currentNum >= pageNum">下一页</el-button>
<el-button @click="print">打印</el-button>
</div>
</cafe-ofd>
</div>
</div>
</template>
<script>
export default {
data(){
return {
fileList: [],
currentNum: null,
file: null,
pageNum: null
}
},
mounted() {
},
methods: {
handlePreview(e){
this.file = e.raw
},
load(val) {
this.pageNum = val;
},
fileChanged() {
this.file = this.$refs.file.files[0];
},
plus() {
this.$refs.ofd.scale(1.1);
},
minus() {
this.$refs.ofd.scale(-0.9);
},
next() {
this.$refs.ofd.nextPage();
},
pre() {
this.$refs.ofd.prePage();
},
pageChange(val) {
this.$refs.ofd.goToPage(val);
},
print() {
this.$refs.ofd.printFile();
},
scroll(val) {
this.currentNum = val;
}
}
}
</script>
<style scoped>
.footer {
padding: 0 20px;
display: flex;
justify-content: space-between;
gap: 20px;
}
@media print {
html,
body,
#app {
height: auto;
overflow: auto;
}
}
</style>