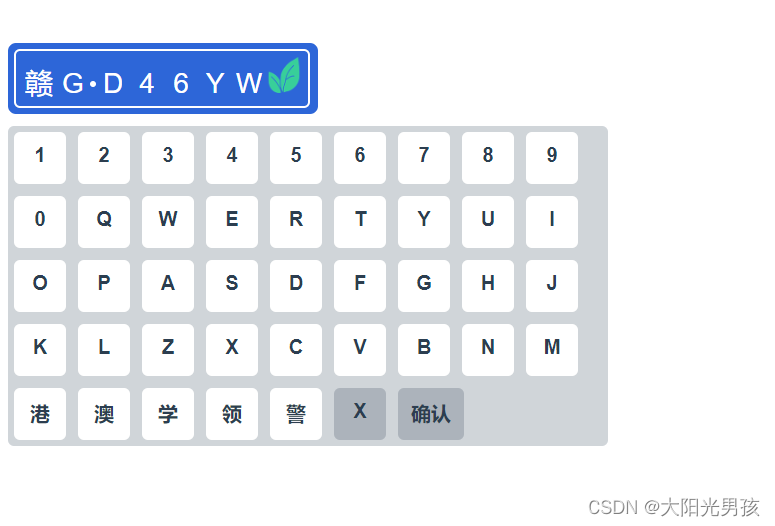
效果图如下:

代码如下:
<template>
<div>
<div class="carNoBoxInput">
<div style="padding: 6px;border: 2px solid #fff;border-radius: 6px;margin: 6px 3px 6px 6px;">
<input class="inputBox" :value="licensePlateUnit[0]" @click="licensePlateDoor = true"/>
<input class="inputBox" :value="licensePlateUnit[1]" @click="licensePlateDoor = true"/>
<span class="dot"></span>
<input class="inputBox" :value="licensePlateUnit[2]" @click="licensePlateDoor = true"/>
<input class="inputBox" :value="licensePlateUnit[3]" @click="licensePlateDoor = true"/>
<input class="inputBox" :value="licensePlateUnit[4]" @click="licensePlateDoor = true"/>
<input class="inputBox" :value="licensePlateUnit[5]" @click="licensePlateDoor = true"/>
<input class="inputBox" :value="licensePlateUnit[6]" @click="licensePlateDoor = true"/>
<input v-if="7 === licensePlateUnit.length - 1" class="inputBox" :class="7 === licensePlateUnit.length - 1 ? 'inputBoxActive' : 'inputBox'" :value="licensePlateUnit[7]"/>
<img v-if="7 !== licensePlateUnit.length - 1" src="../assets/newEnergy.png" style="height: 36px;width: 36px;" alt="新能源"/>
</div>
</div>
<div v-if="licensePlateDoor">
<div v-if="licensePlateUnit.length < 1" class="carNoBox">
<span class="carNo" v-for="item in columns" :key="item" @click="pickOn(item)">
{{item}}
</span>
<span class="delBt" @click="delCarNo">X</span>
</div>
<div v-if="licensePlateUnit.length >= 1" class="carNoBox">
<span class="carNo" v-for="item in numberColumns" :key="item" @click="pickOn(item)">
{{item}}
</span>
<div style="display: flex;align-items: center">
<span class="delBt" @click="delCarNo">X</span>
<span class="delBt" style="margin-left: 6px;width: 42px" @click="confirm">确认</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
licensePlateDoor: false,
activeIndex: 0,
licensePlateUnit: [],
columns: [//省缩写选择
'京', '沪', '鄂', '湘', '川', '渝', '粤', '闽', '晋', '黑',
'津', '浙', '豫', '赣', '贵', '青', '琼', '宁', '吉', '蒙',
'冀', '苏', '皖', '桂', '云', '陕', '甘', '藏', '新', '辽',
'鲁'],
numberColumns: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '0','Q', 'W', 'E',
'R', 'T', 'Y', 'U', 'I', 'O', 'P', 'A', 'S', 'D', 'F', 'G', 'H', 'J', 'K', 'L', 'Z',
'X', 'C', 'V', 'B', 'N', 'M', '港','澳','学','领','警'
],
}
},
methods: {
pickOn(value) {
this.licensePlateDoor = true;
if (this.licensePlateUnit.length <= 7) {
this.licensePlateUnit.push(value)
}
},
delCarNo() {
this.licensePlateUnit.pop();
},
confirm() {
if(this.licensePlateUnit.length >= 7) {
console.log("车牌是:"+this.licensePlateUnit.join(''));
this.licensePlateDoor = false;
}
},
}
}
</script>
<style scoped>
.carNo {
border-radius: 6px;
background: #fff;
font-weight: bold;
font-size: 20px;
height: 28px;
width:28px;
margin: 6px;
padding: 12px;
cursor: pointer;
}
.inputBox {
color: white;
height: 30px;
line-height: 30px;
width: 30px;
font-size: 28px;
text-align: center;
background-color: transparent;
border: none;
outline: none;
caret-color: rgba(0, 0, 0, 0)
}
input:focus {
border-bottom: 3px solid #fff;
transition: all 0.5s;
}
.dot {
margin-bottom: 6px;
background-color: #fff;
height: 6px;
width: 6px;
border-radius: 50%;
display: inline-block
}
.delBt {
background: #ACB3BB;
border-radius: 6px;
display: inline-block;
font-weight: bold;
font-size: 20px;
height: 28px;
width:28px;
margin: 6px;
padding: 12px;
cursor: pointer;
}
.carNoBoxInput {
display: flex;
width: 310px;
align-items: center;
//height: 80px;
border-radius: 8px;
margin: 12px 0;
background: #2D66D8;
}
.carNoBox {
background: #D0D5D9;
position: relative;
width: 600px;
border-radius: 6px;
display: flex;
flex-wrap: wrap;
justify-items: center;
align-items: center
}
</style>

![[SpringCloud] SpringCloud配置中心的核心原理](https://img-blog.csdnimg.cn/d3cb3e27a4b64d7d8f7968362288c45d.png)