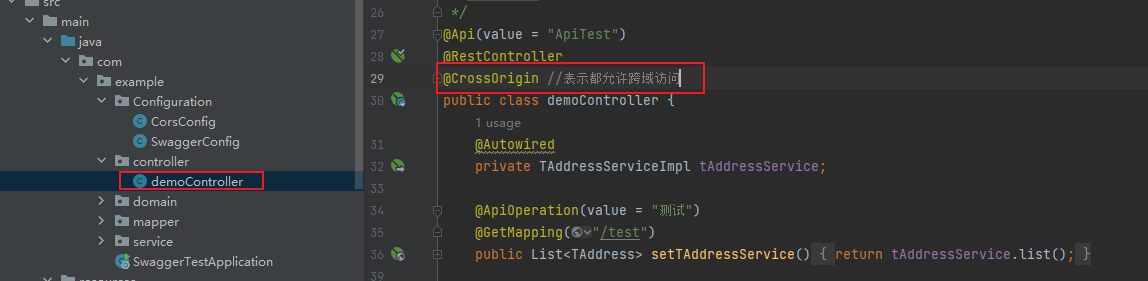
后端WebAPI准备


https://router.vuejs.org/zh/guide/
https://v3.router.vuejs.org/zh/installation.html
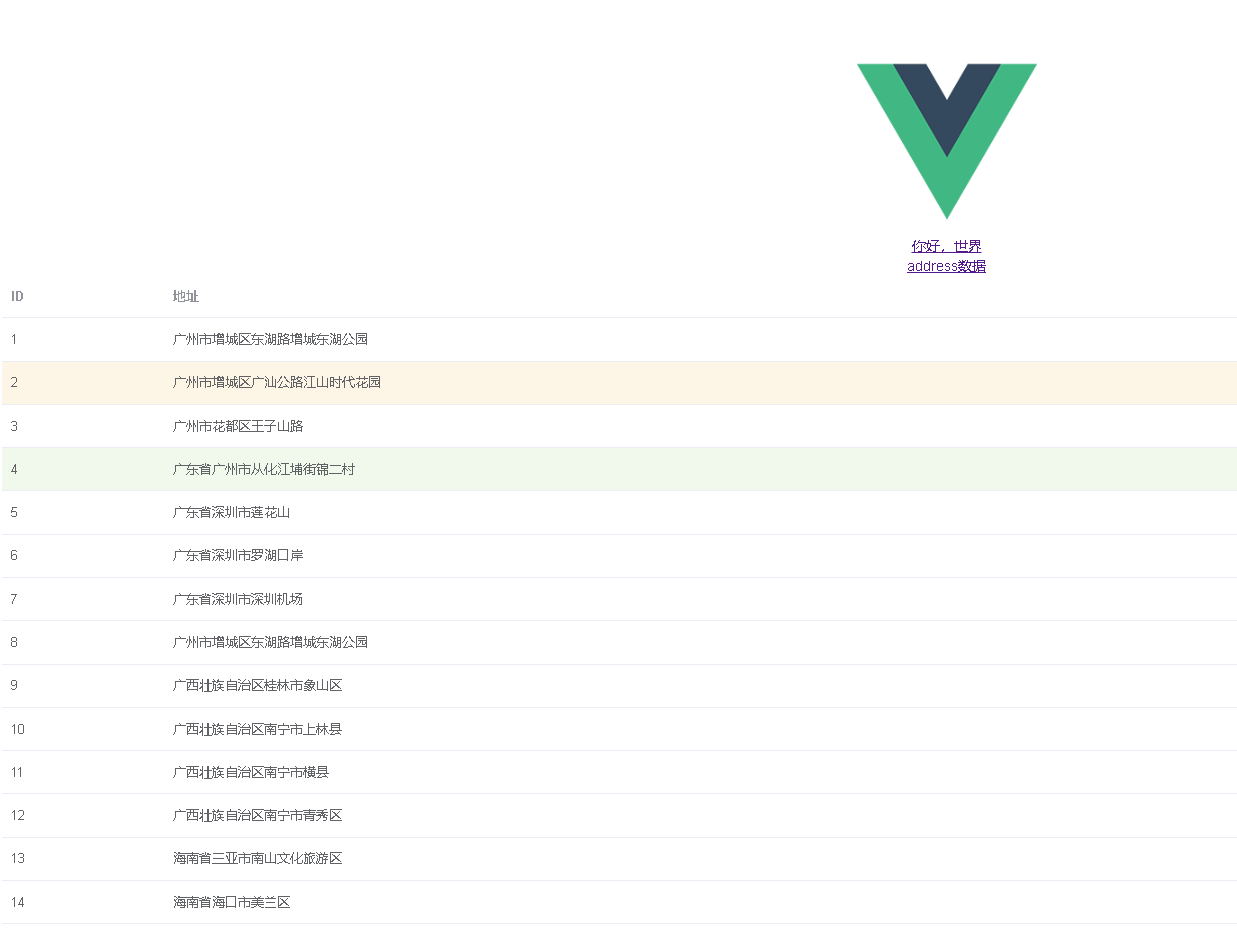
![]()
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
<!-- <el-table-column
prop="date"
label="日期"
width="180">
</el-table-column> -->
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
},
created:function(){
this.$add.get("/test").then((response)=>{
this.tableData = response.data;
})
},
data() {
return {
tableData: []
}
},
}
</script>Vue Router安装与使用vue路由wue- router是官方的路由插件,能够轻松的管理SPA项目中组件的切换
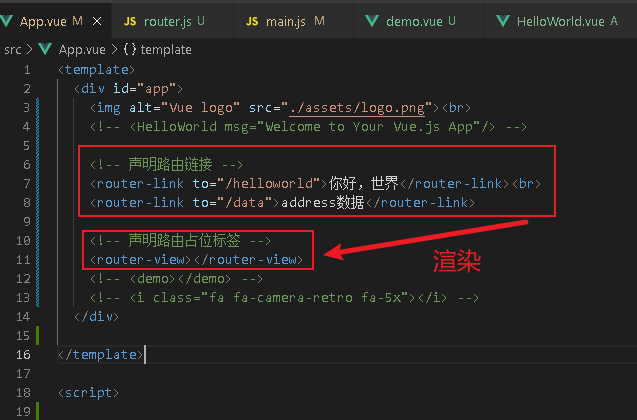
Vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
Vue-router目前有3x的版本和4x的版本,
Vue-router3x只能结合vue2进行使用
安装npm install vue-router@3
Vue-router4x只能结合Vue3进行使用
安装npm install vue-router@4




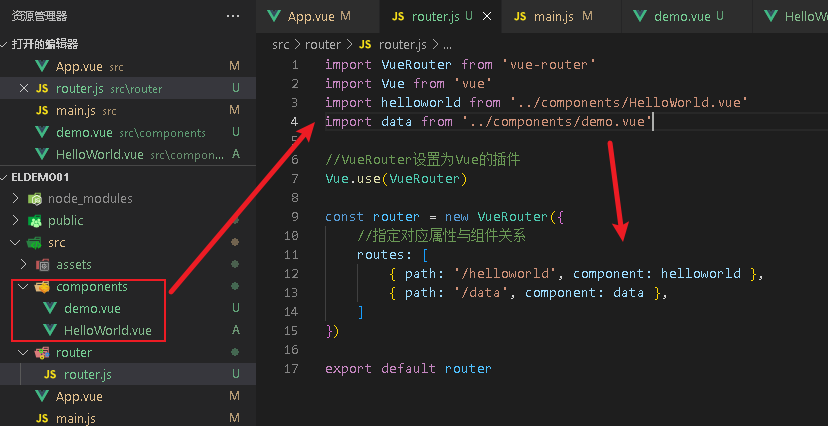
import VueRouter from 'vue-router'
import Vue from 'vue'
import helloworld from '@/components/HelloWorld.vue'
import data from '@/components/demo.vue'
//VueRouter设置为Vue的插件
Vue.use(VueRouter)
new VueRouter({
//指定对应属性与组件关系
routes: [
{ path: '/helloworld', component: helloworld},
{ path: '/data', component: data}
]
})
export default router
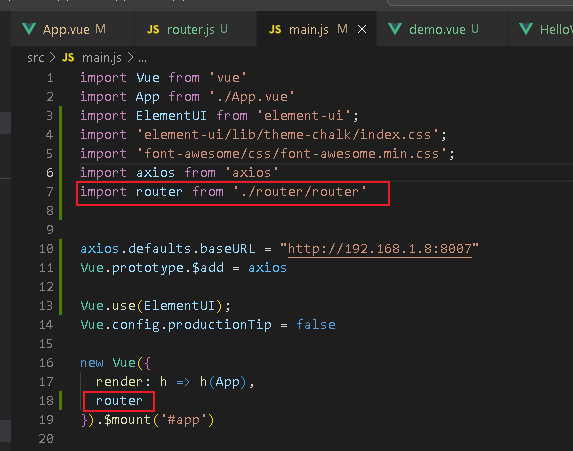
全局引入

import router from './router/router'

启动
npm run serve




vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
而传统的多页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
Element-ui设计原则
一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。