首先创建一个项目

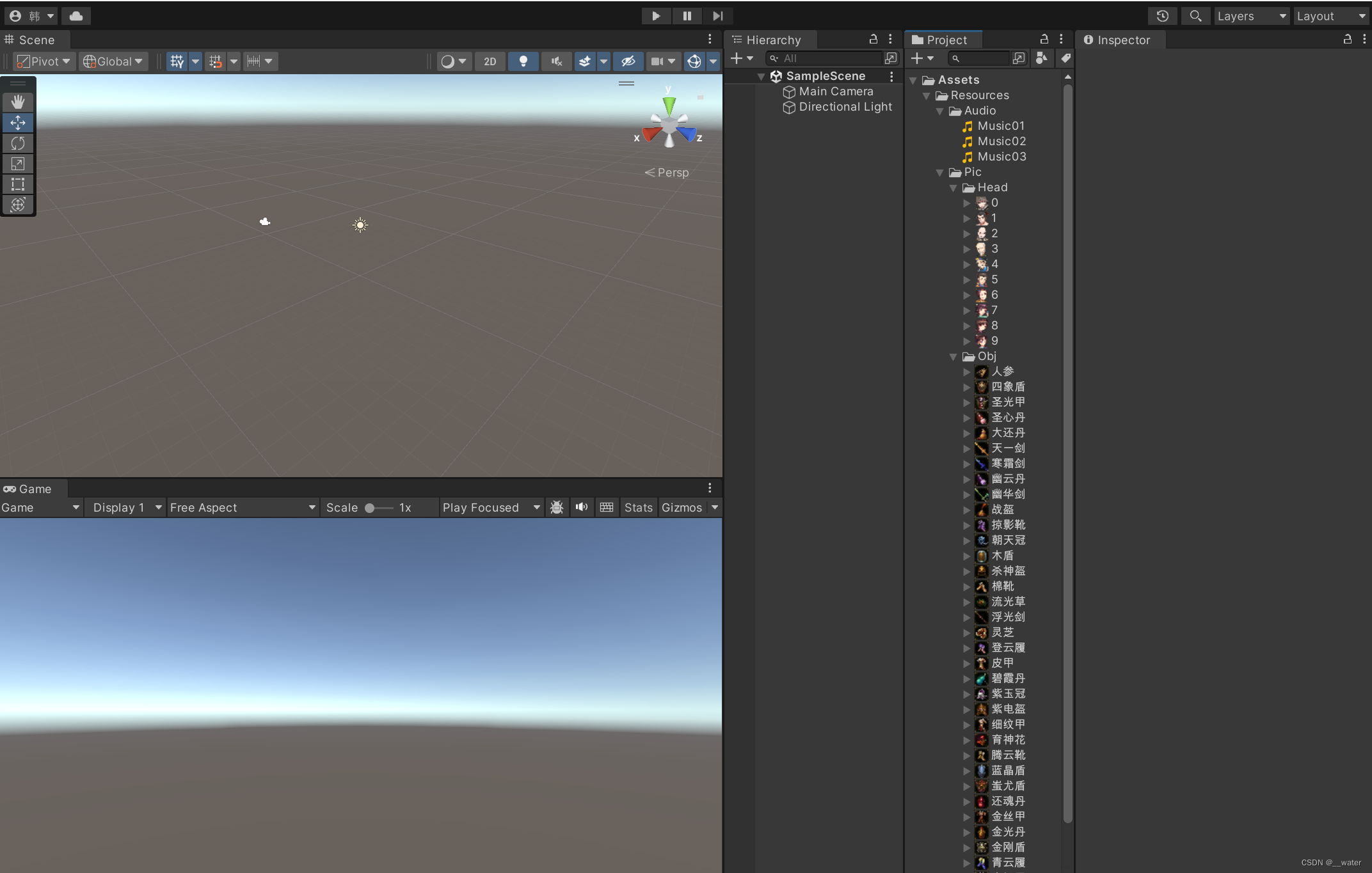
将资源包导进Resources文件夹

创建一个Scripts脚本文件夹

然后再对Scripts脚本文件夹分门别类

导入UI资源包

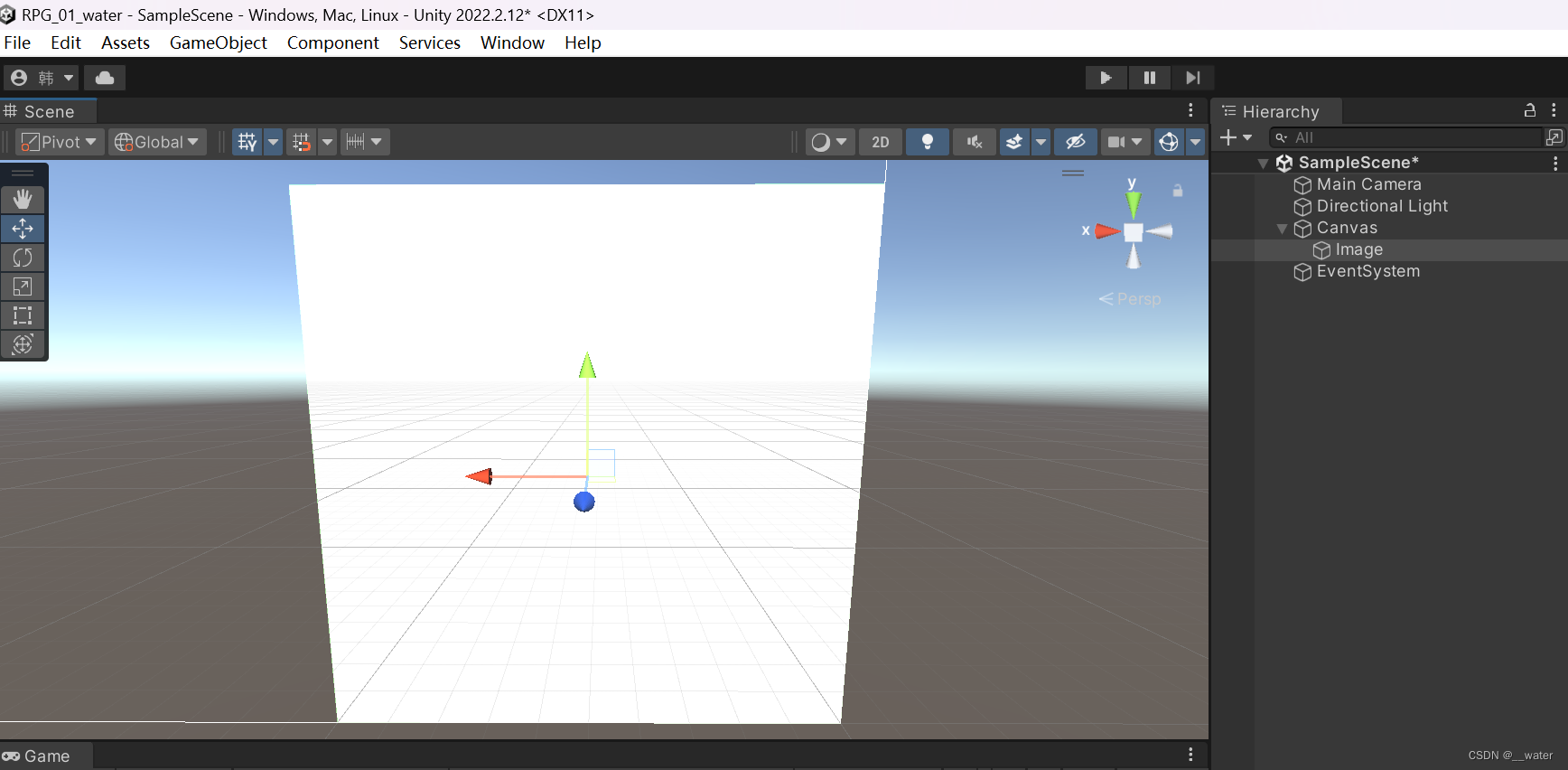
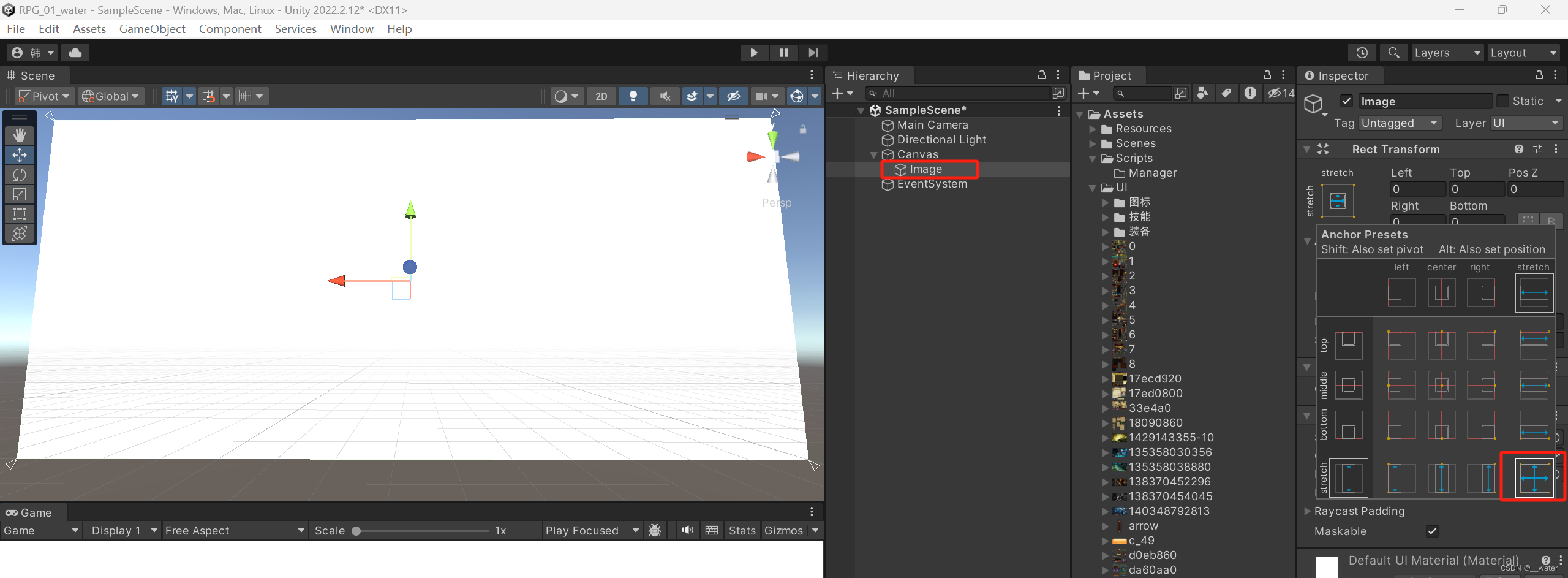
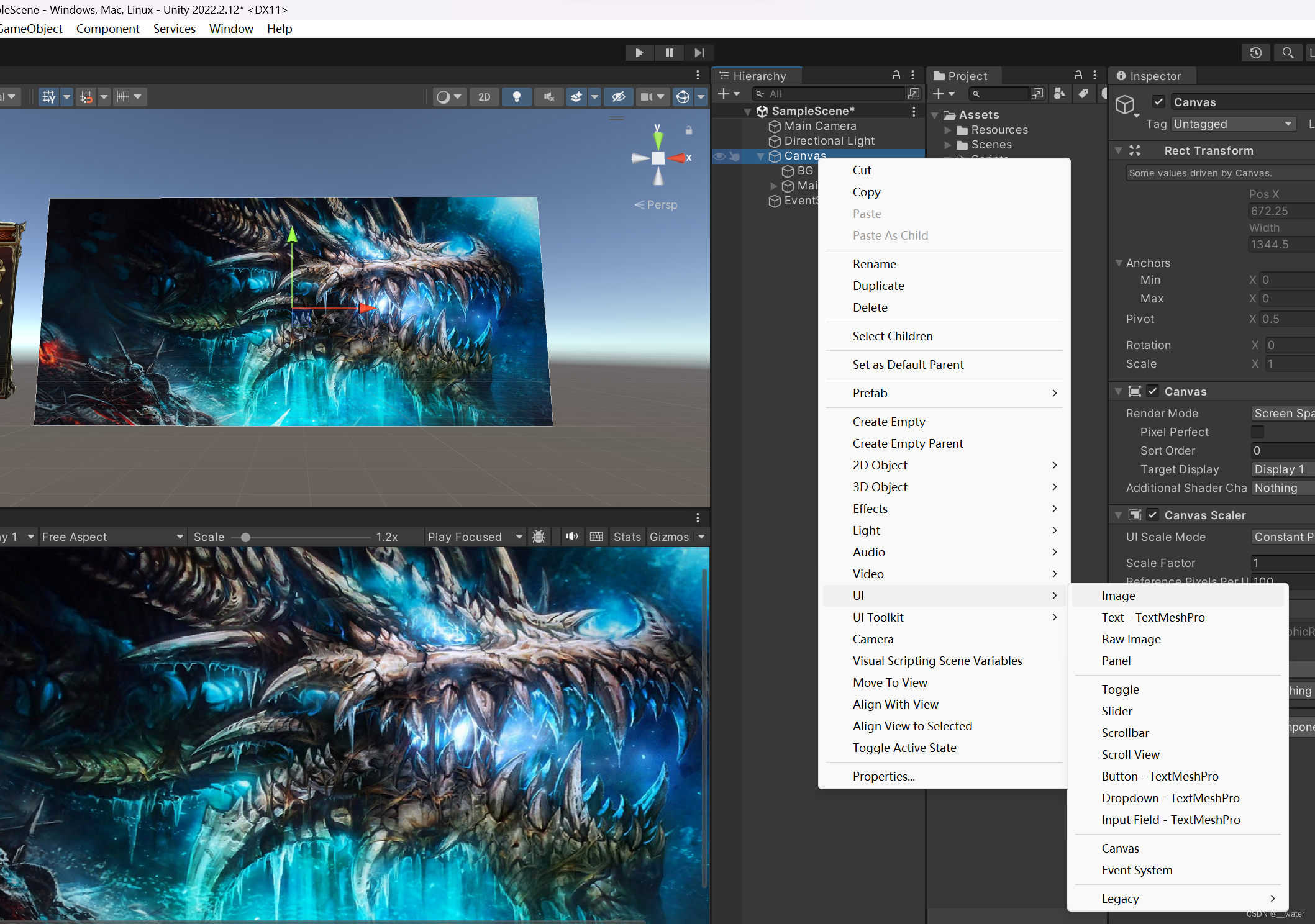
创建一个Image

按住Alt 选择右下角 image就会覆盖整个面板

修改image名字为BG

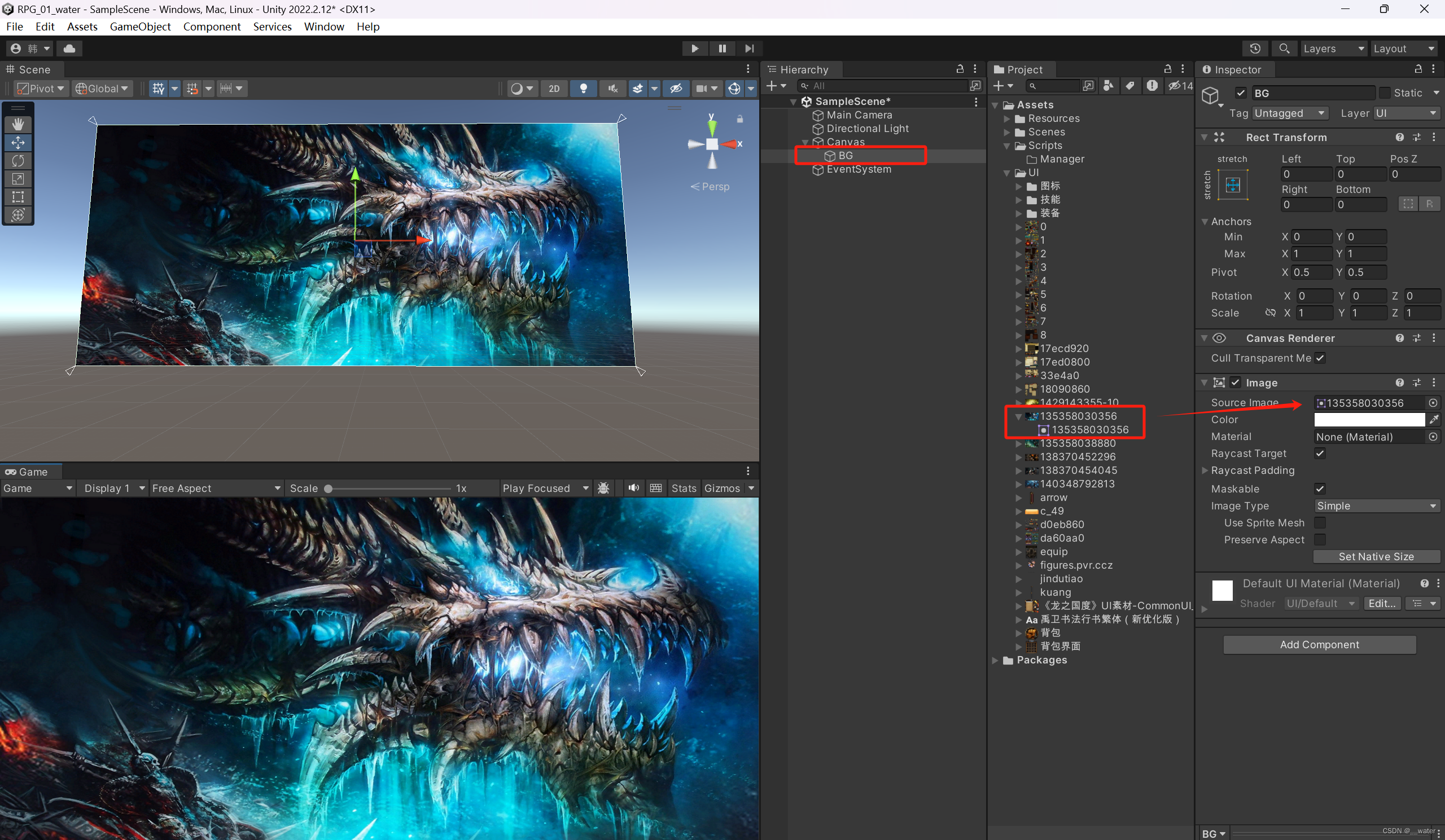
将image图片放置背景栏

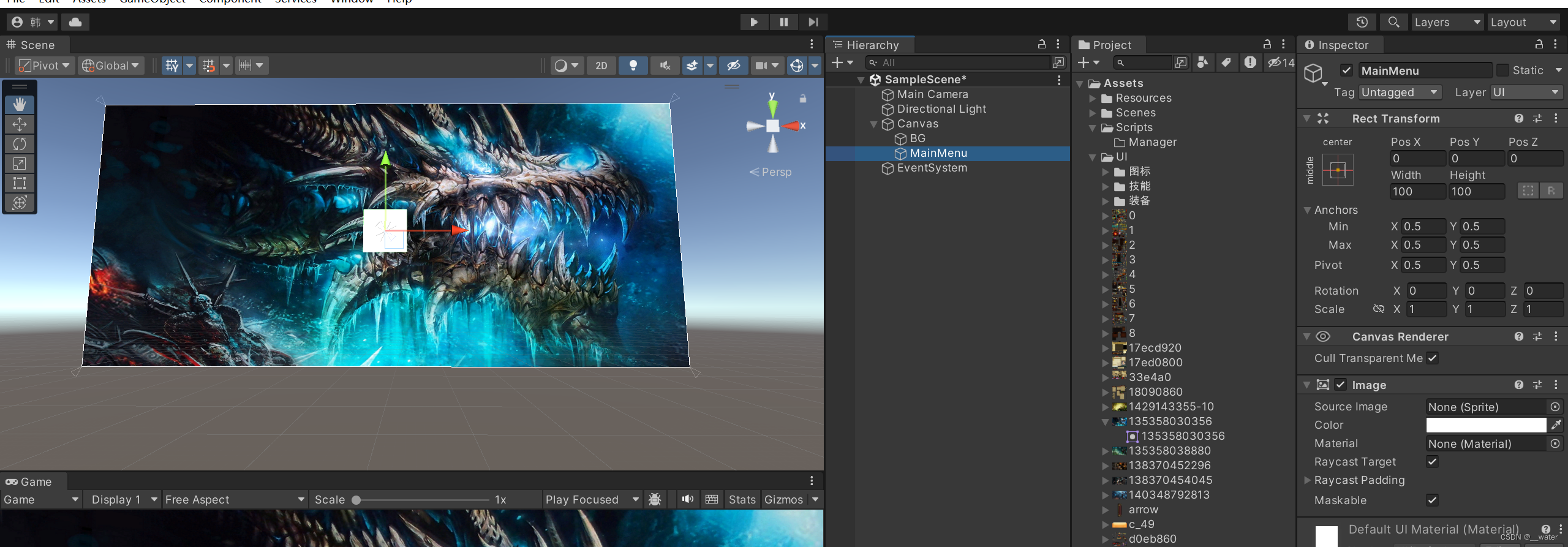
再创建一个image

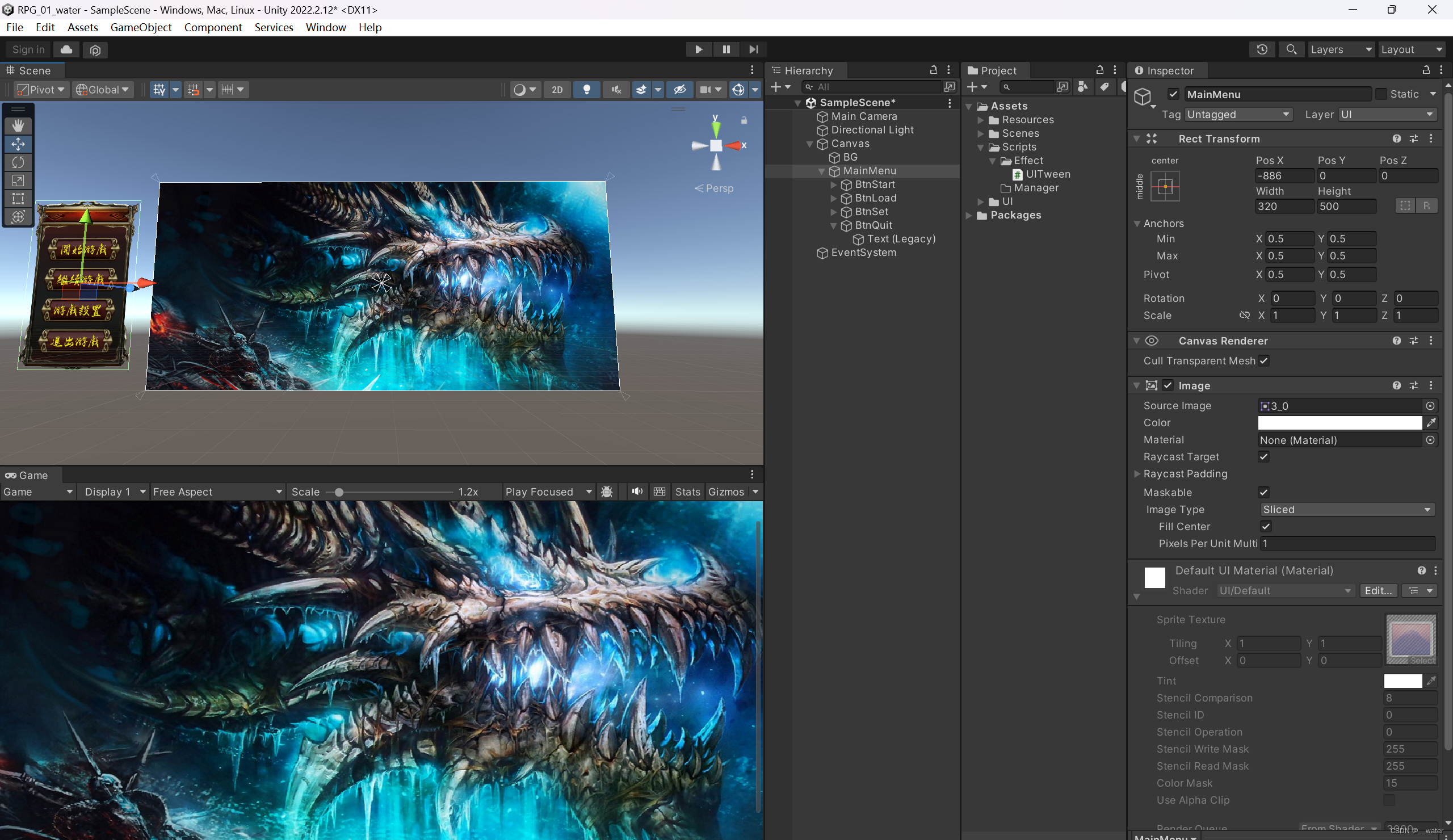
改名为MainMenu

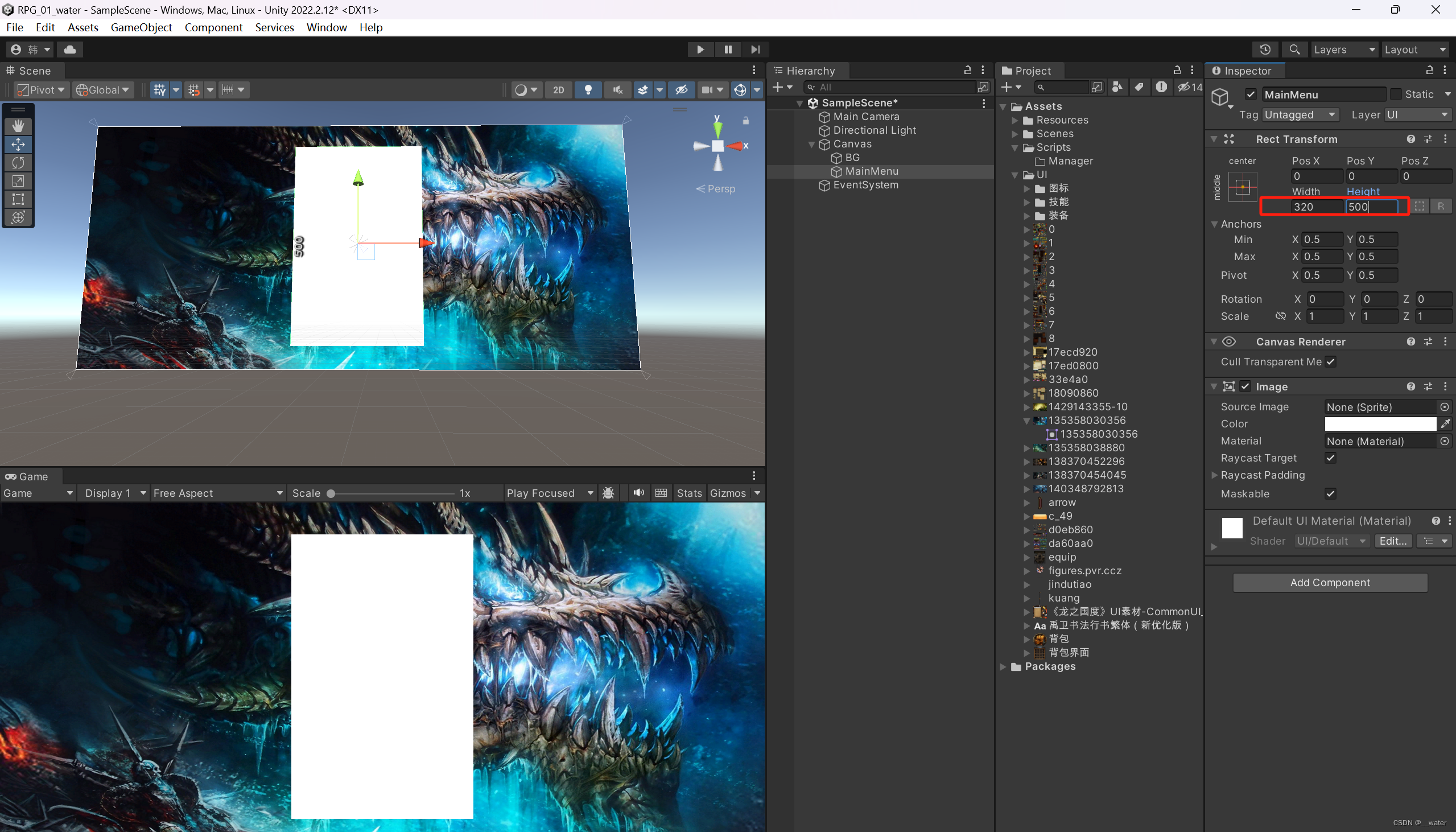
修改MainMenu得长宽尺寸 320 500
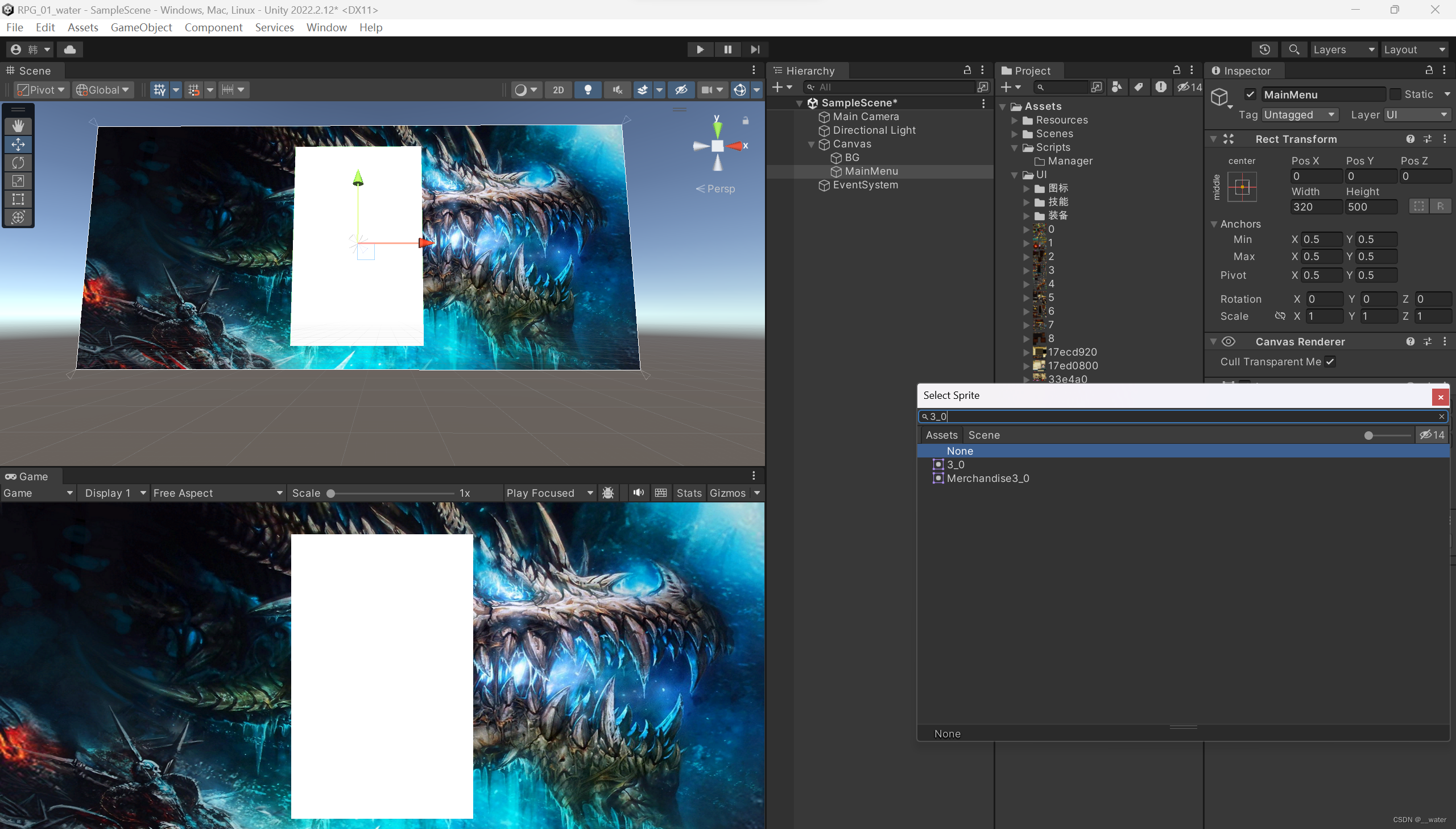
 image选取输入3_0
image选取输入3_0




解释:


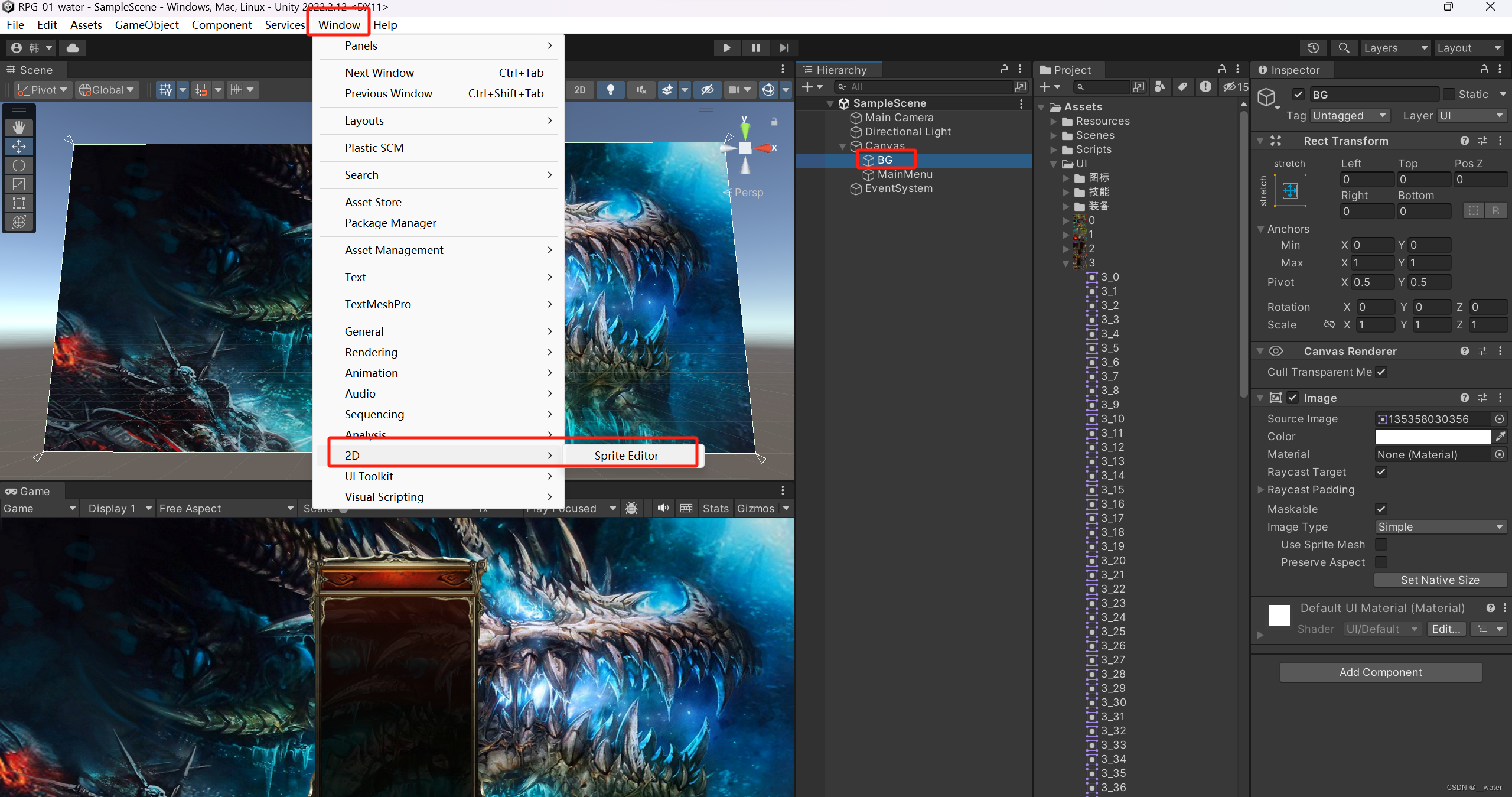
选择具体图片


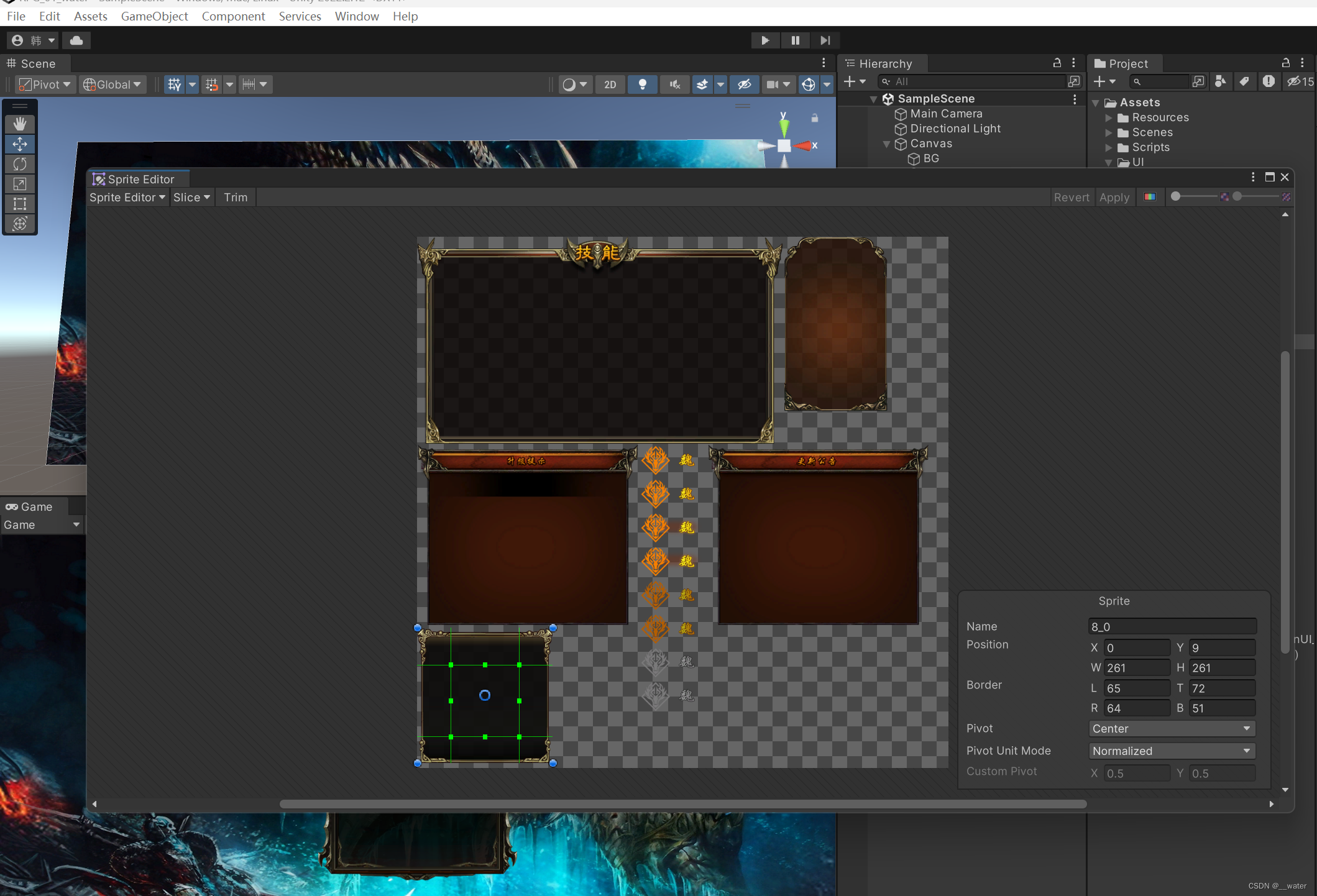
点击以下Slice切片,即可在图片中选择区域分割

这样每一块都可以分割了

如果切割不明显,可以做见拉动自定义截取
仔细看图片外面有蓝色的线框,和四个绿色的点
调节四个点内缩

这样的设定是设计成无论是横向拉伸与纵向拉伸都不会被拉伸
这样设定是为了适配任何面板,点击Apply应用
替换掉图片对面板进行拖拽拉伸,其都不会改变最外四角边框


知识点讲解完成换成图片3_0 并调节位置与尺寸

调节字体大小

调节y轴位置

ctrl + d 复制出一份

改名为BtnLoad

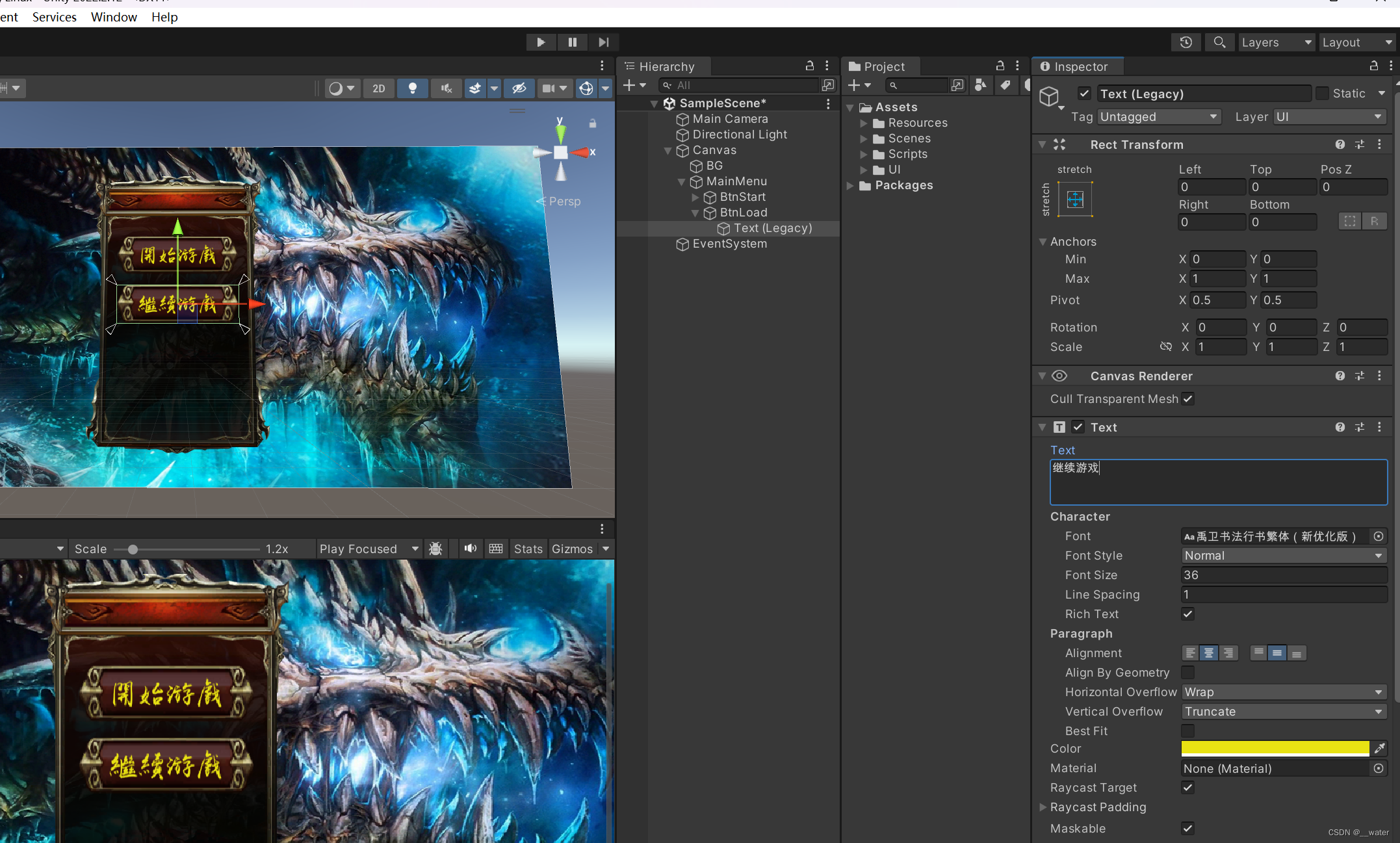
修改第二个Btn得y轴坐标为10

修改字体内容

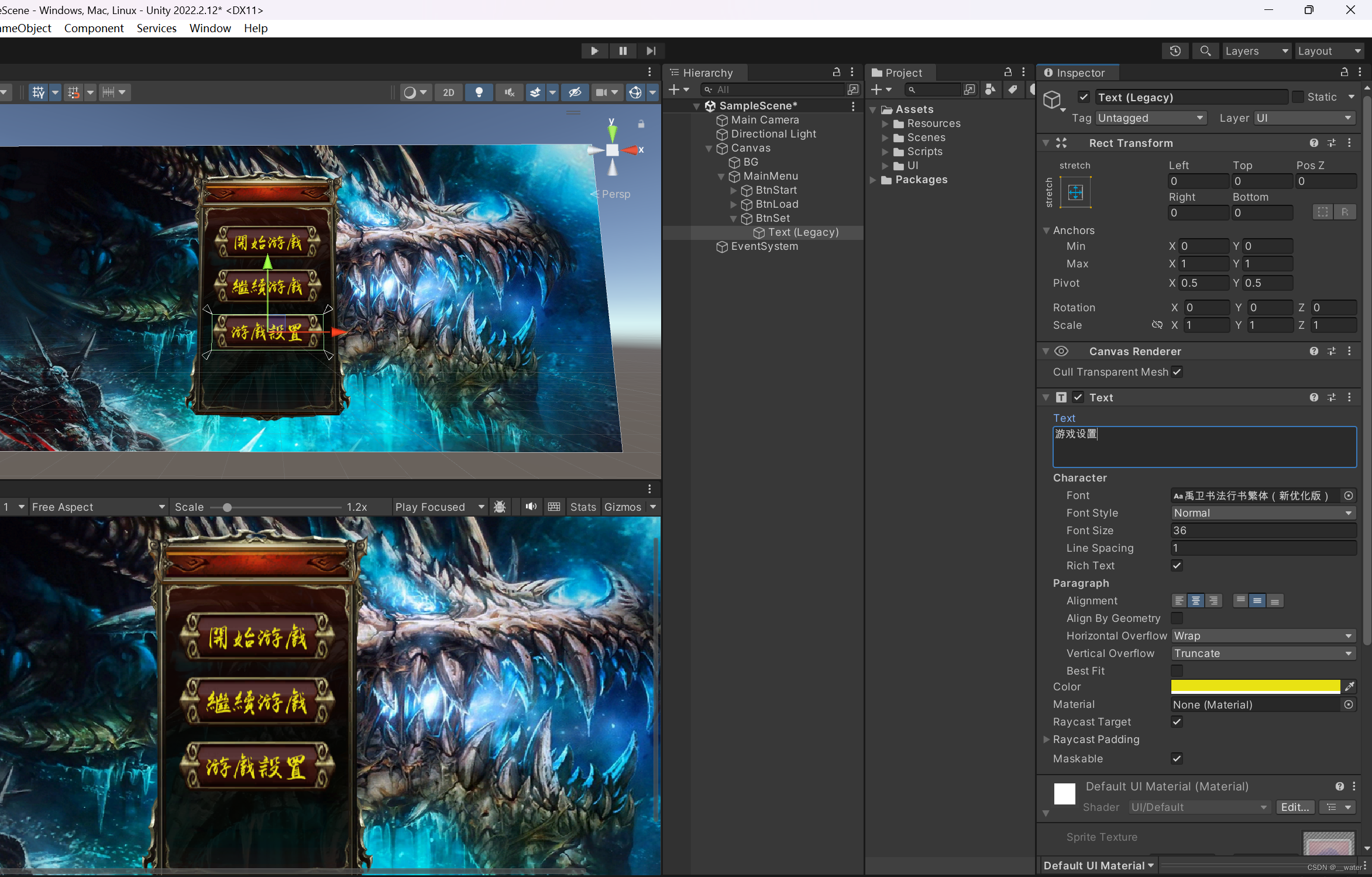
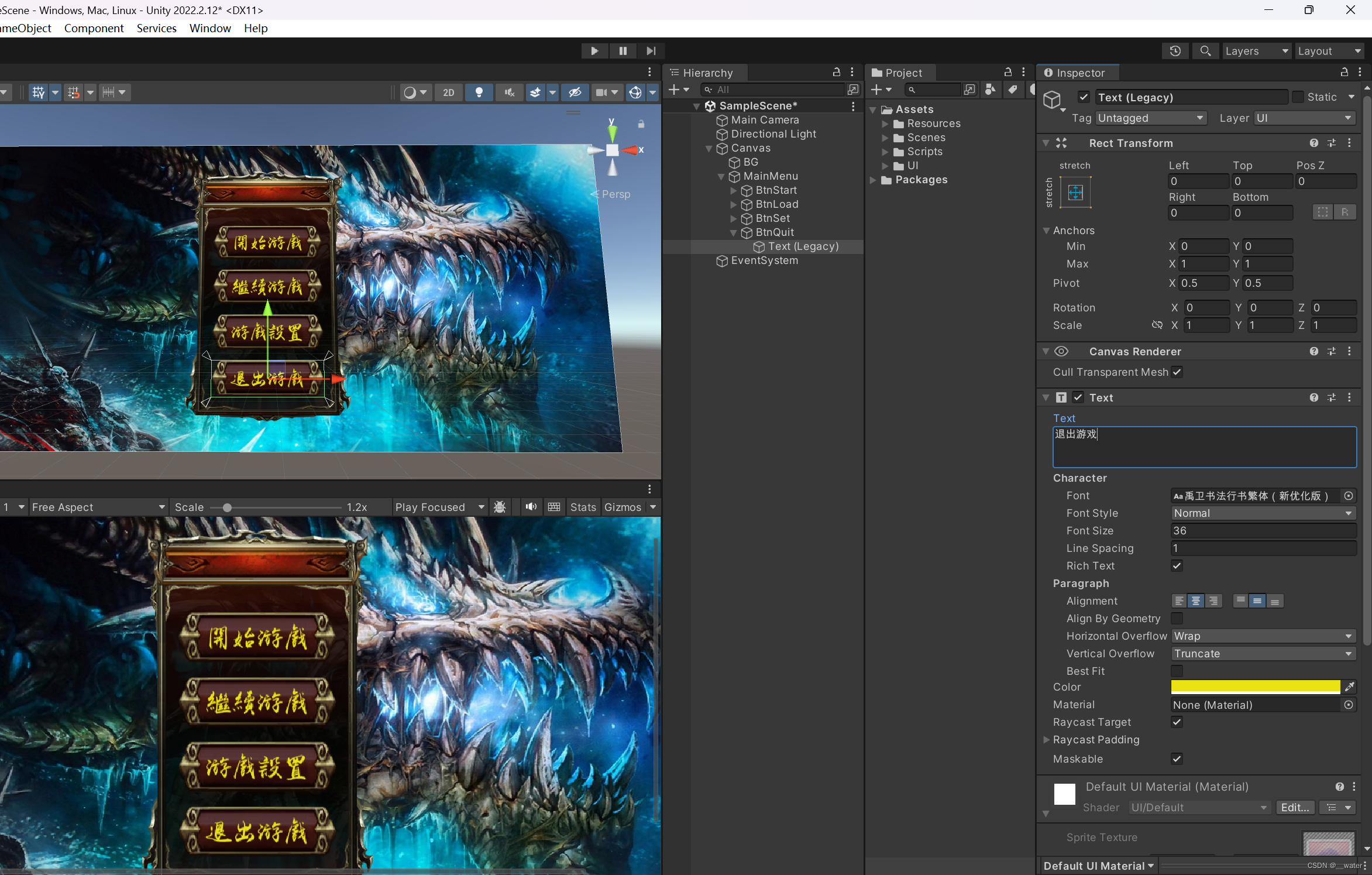
继续复制向下串90坐标

以此手法

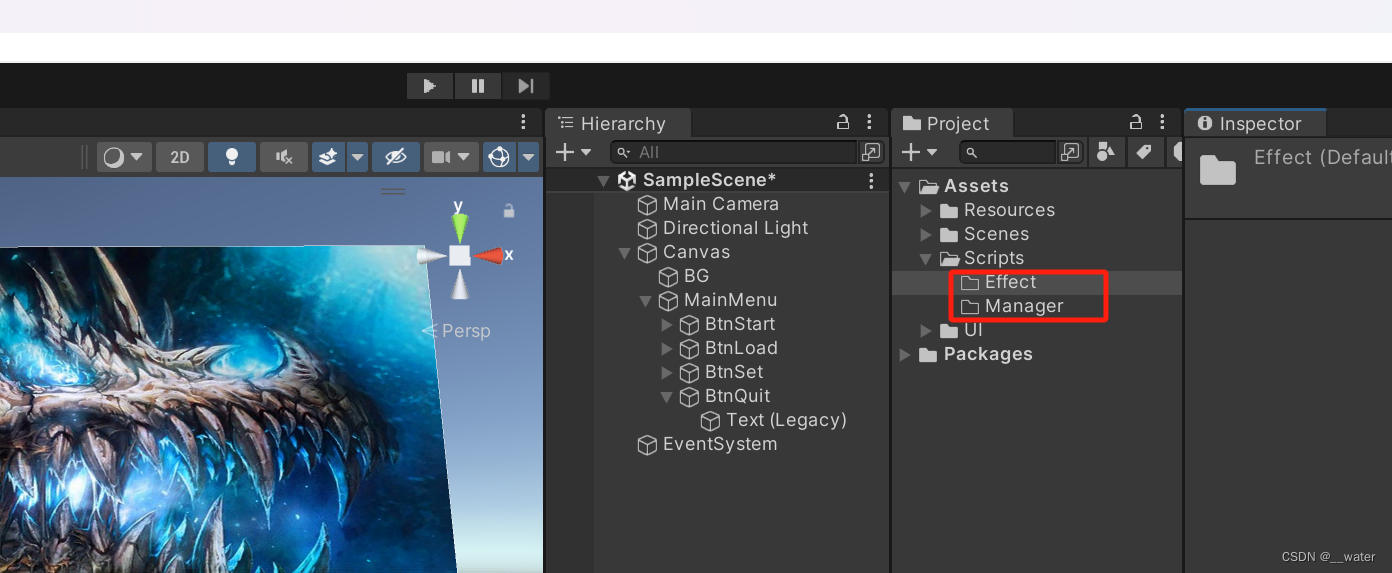
在代码文件夹中新建文件夹Effect效果

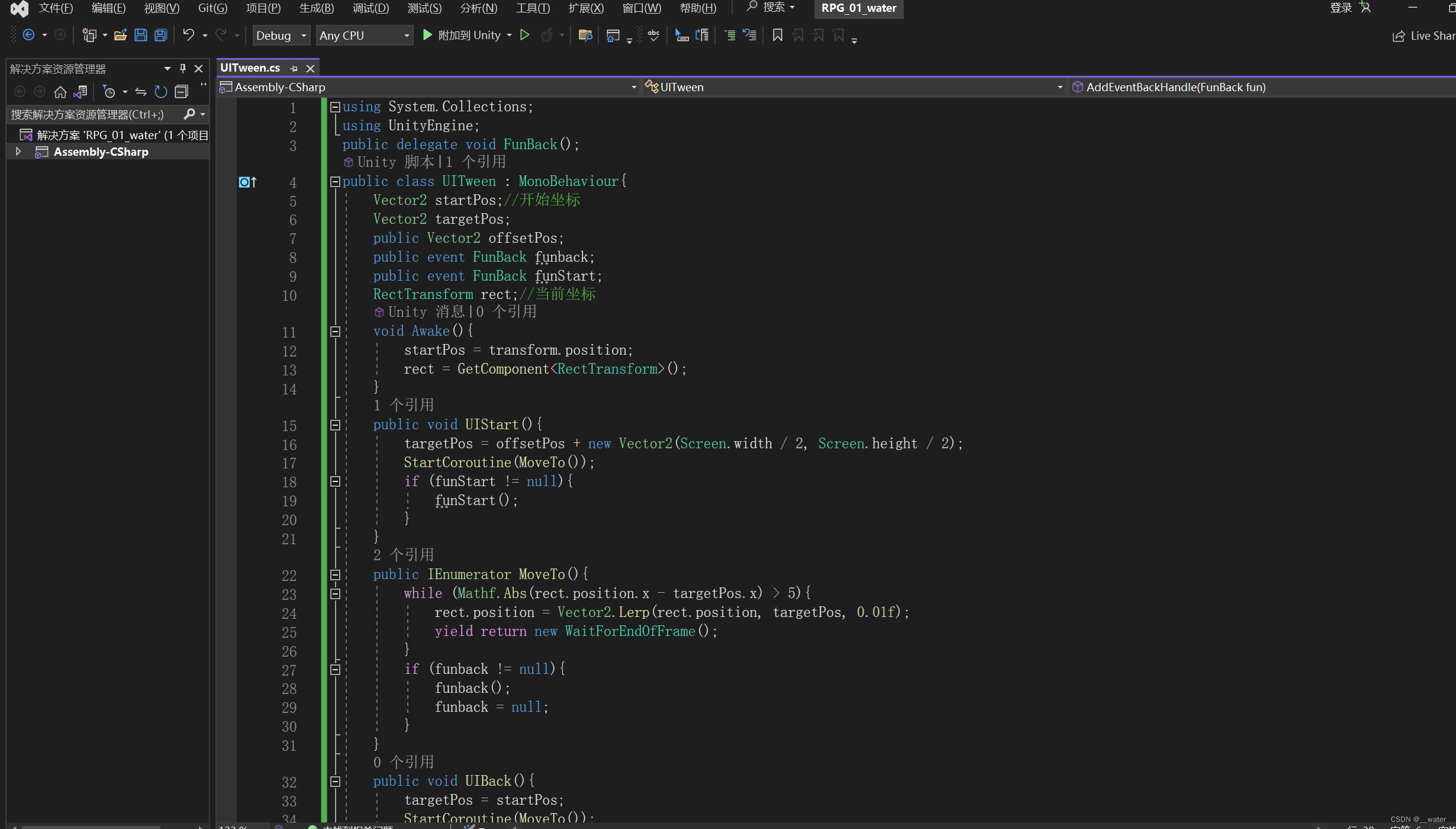
文件夹下新建脚本UITween

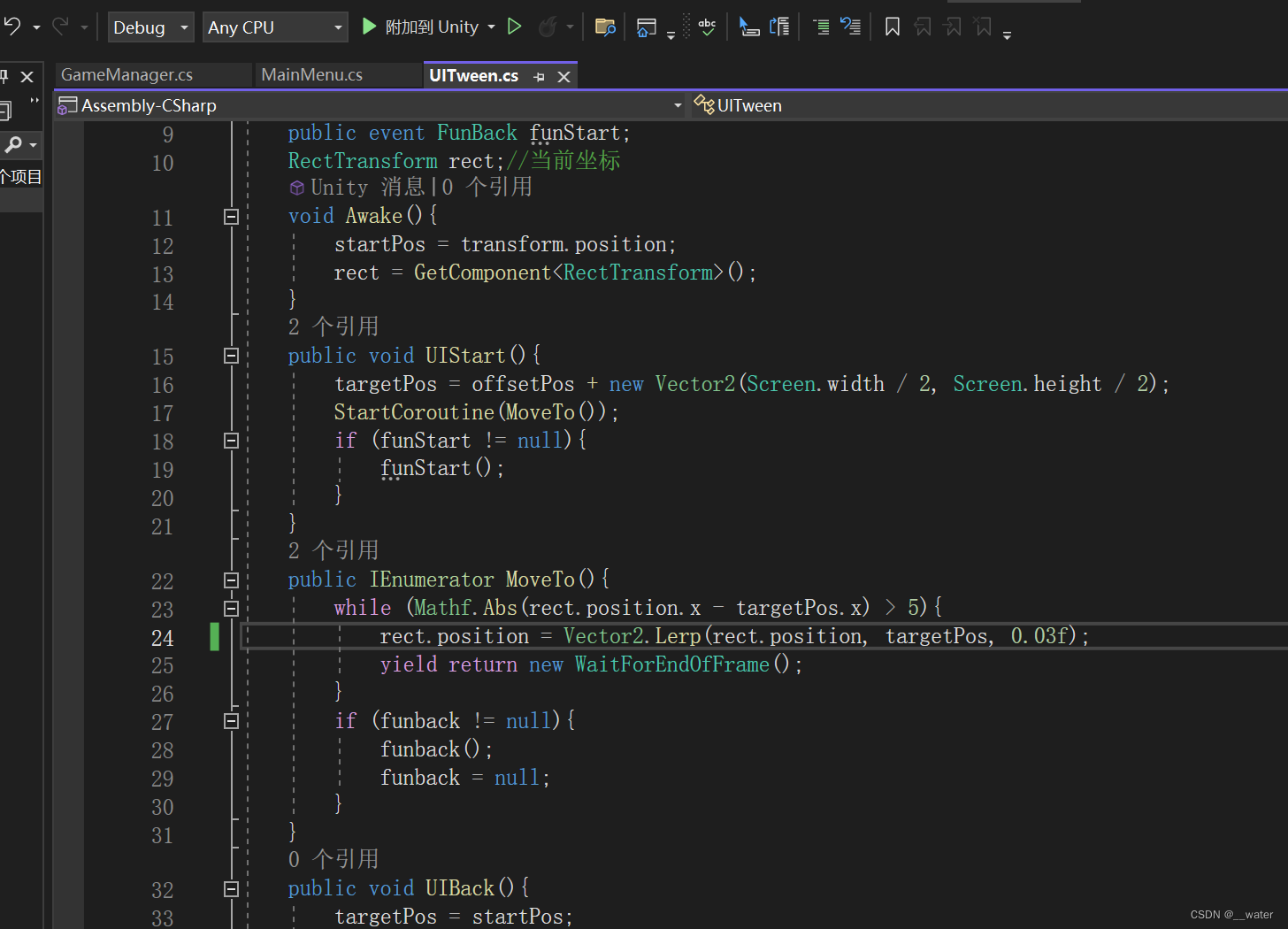
将以下代码复制UITween

using System.Collections;
using UnityEngine;
public delegate void FunBack();
public class UITween : MonoBehaviour{
Vector2 startPos;//开始坐标
Vector2 targetPos;
public Vector2 offsetPos;
public event FunBack funback;
public event FunBack funStart;
RectTransform rect;//当前坐标
void Awake(){
startPos = transform.position;
rect = GetComponent<RectTransform>();
}
public void UIStart(){
targetPos = offsetPos + new Vector2(Screen.width / 2, Screen.height / 2);
StartCoroutine(MoveTo());
if (funStart != null){
funStart();
}
}
public IEnumerator MoveTo(){
while (Mathf.Abs(rect.position.x - targetPos.x) > 5){
rect.position = Vector2.Lerp(rect.position, targetPos, 0.01f);
yield return new WaitForEndOfFrame();
}
if (funback != null){
funback();
funback = null;
}
}
public void UIBack(){
targetPos = startPos;
StartCoroutine(MoveTo());
}
public void AddEventBackHandle(FunBack fun){
funback += fun;
}
public void AddEventStartHandle(FunBack fun){
funback += fun;
}
public void SetBtnHandle(params UITween[] uis){
for (int i = 0; i < uis.Length; i++){
AddEventBackHandle(uis[i].UIStart);
}
}
}
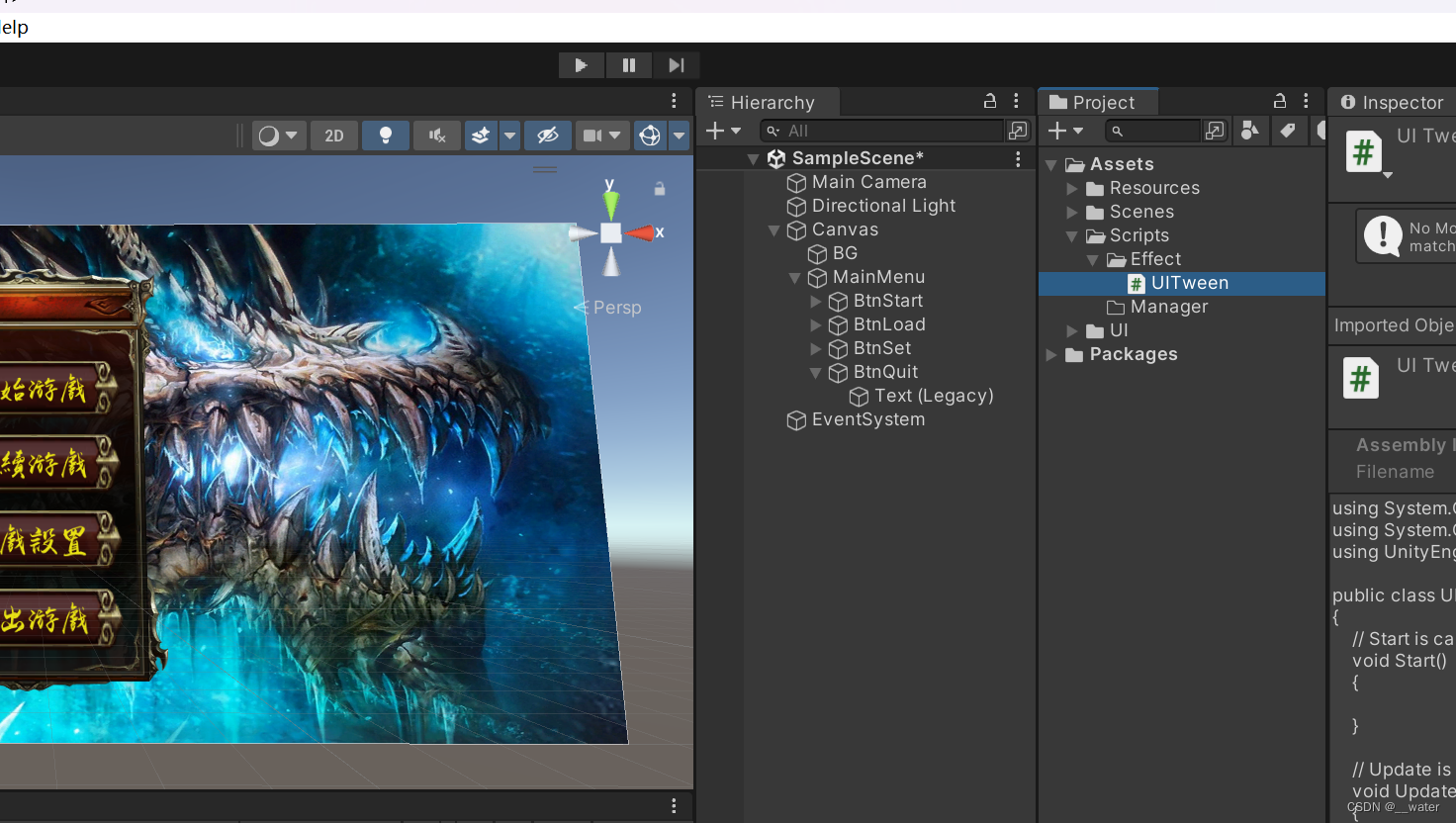
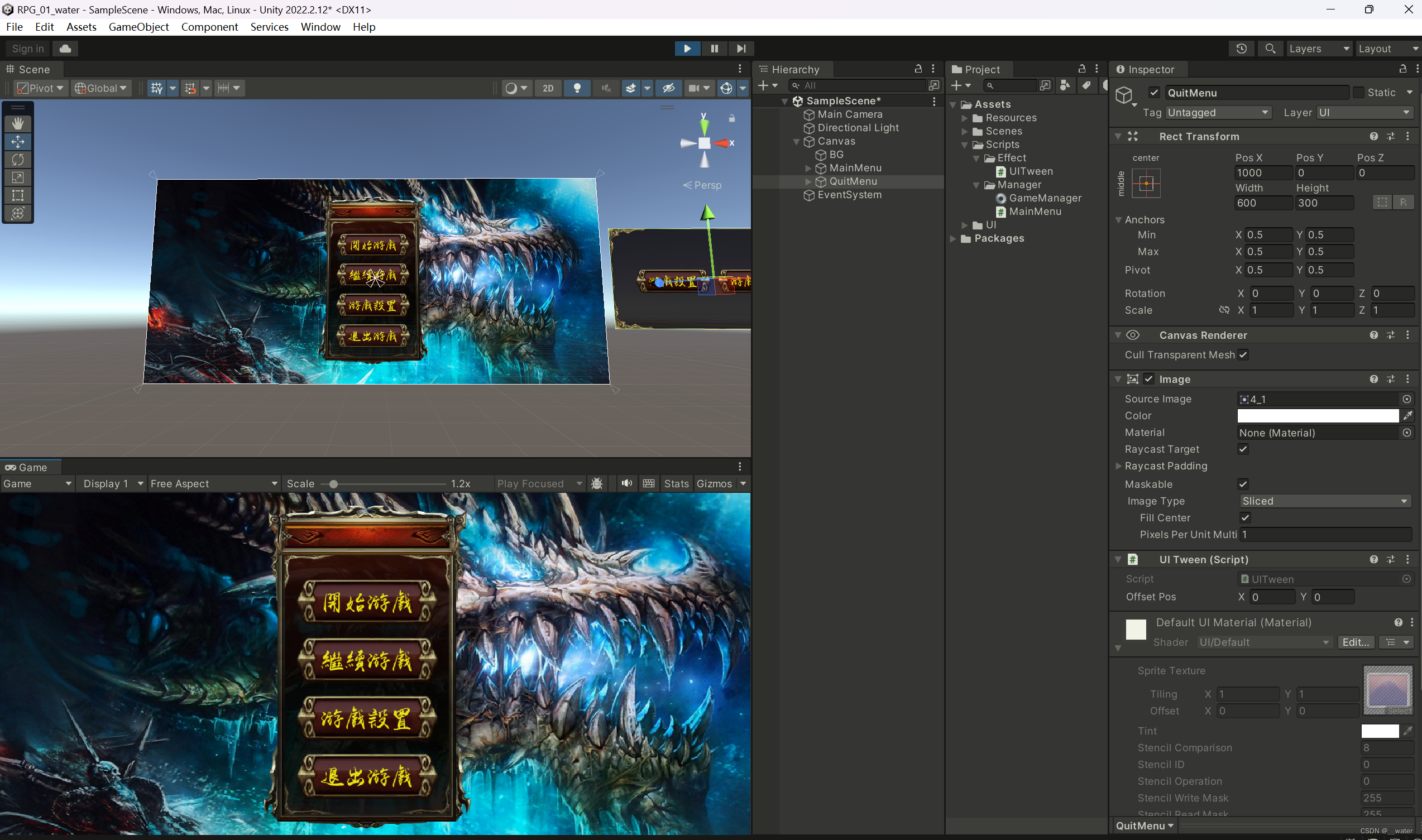
之后回到unity场景中将主UI面板拖拽至屏幕外侧

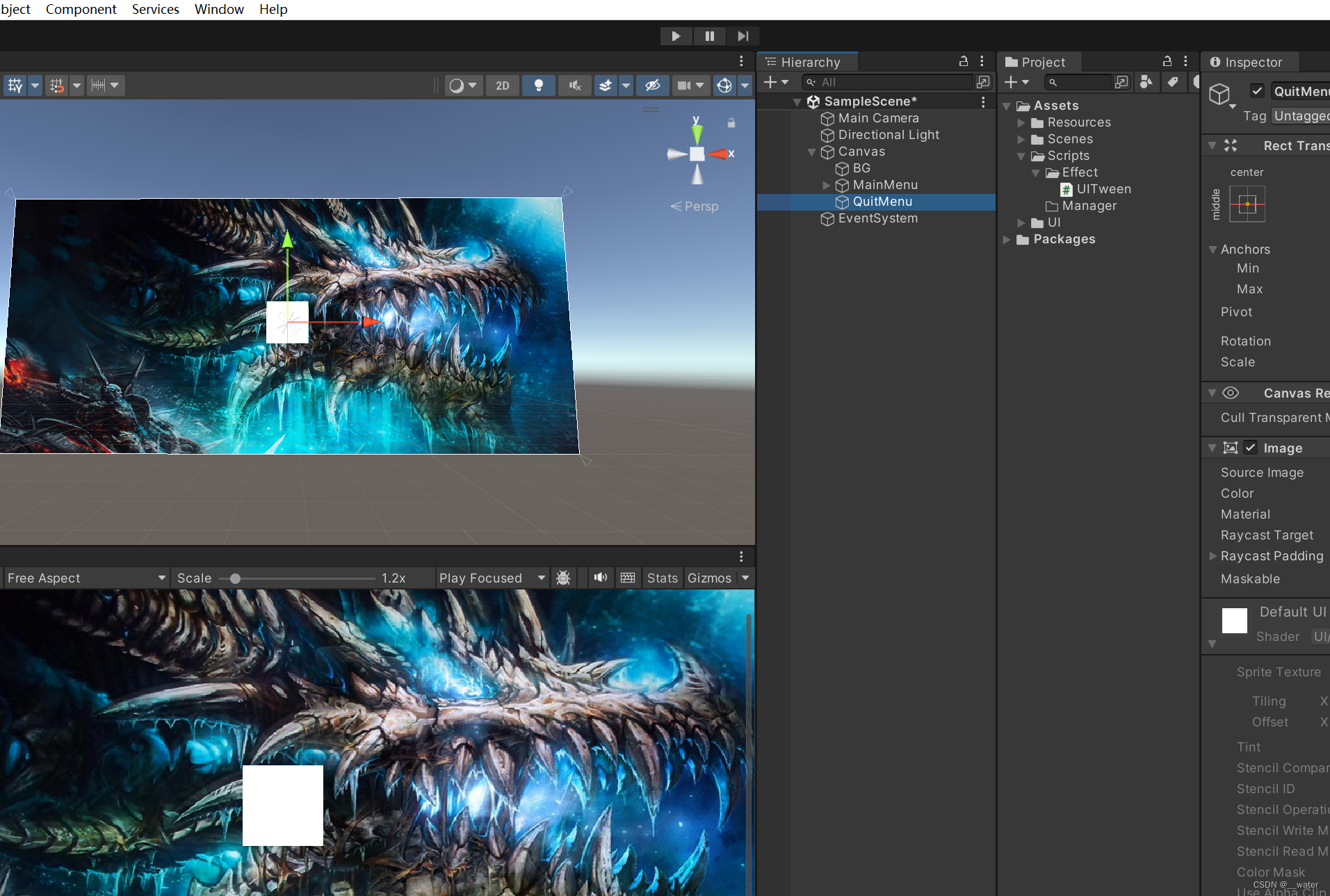
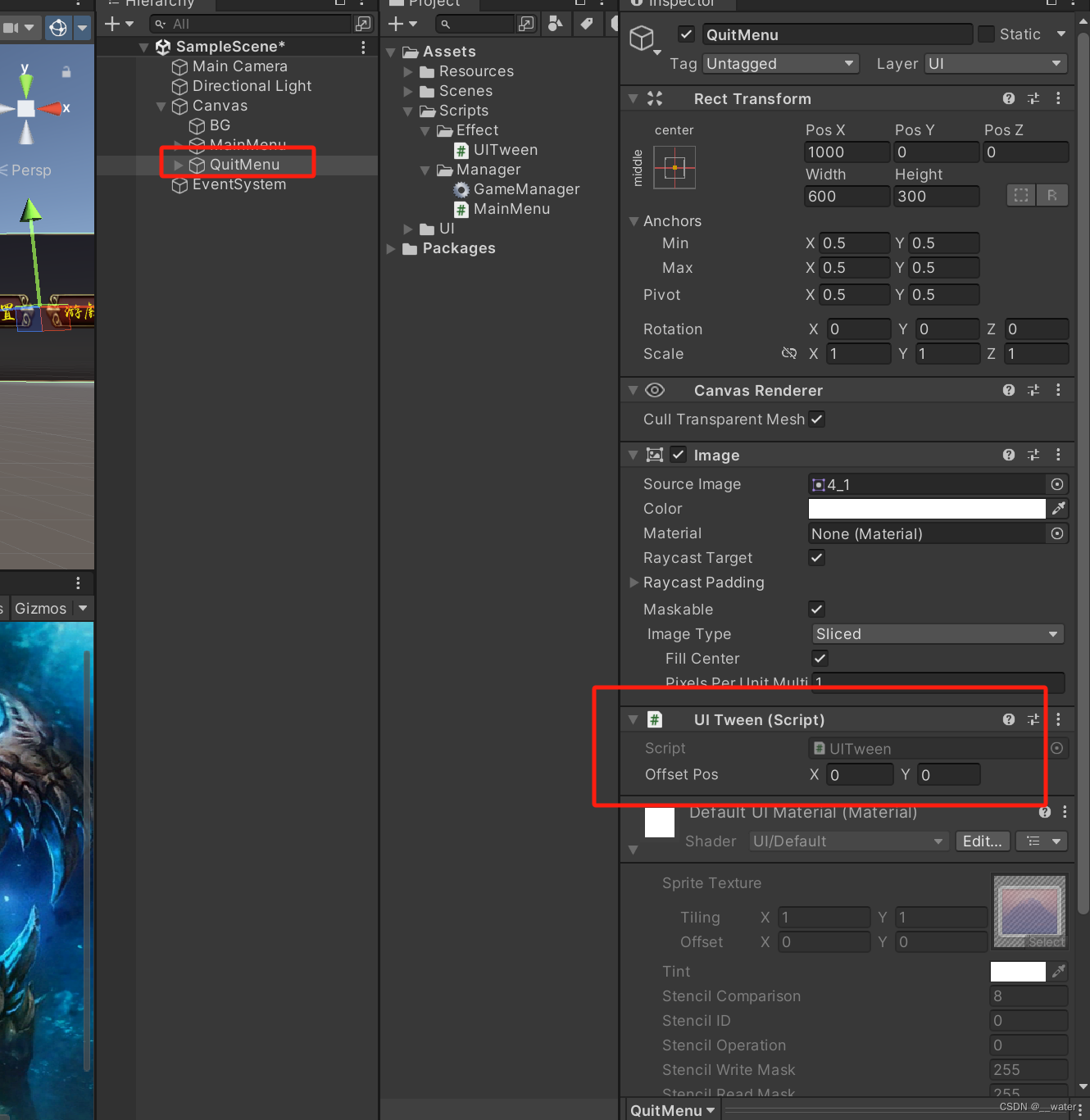
在Canvas下再创建一个image

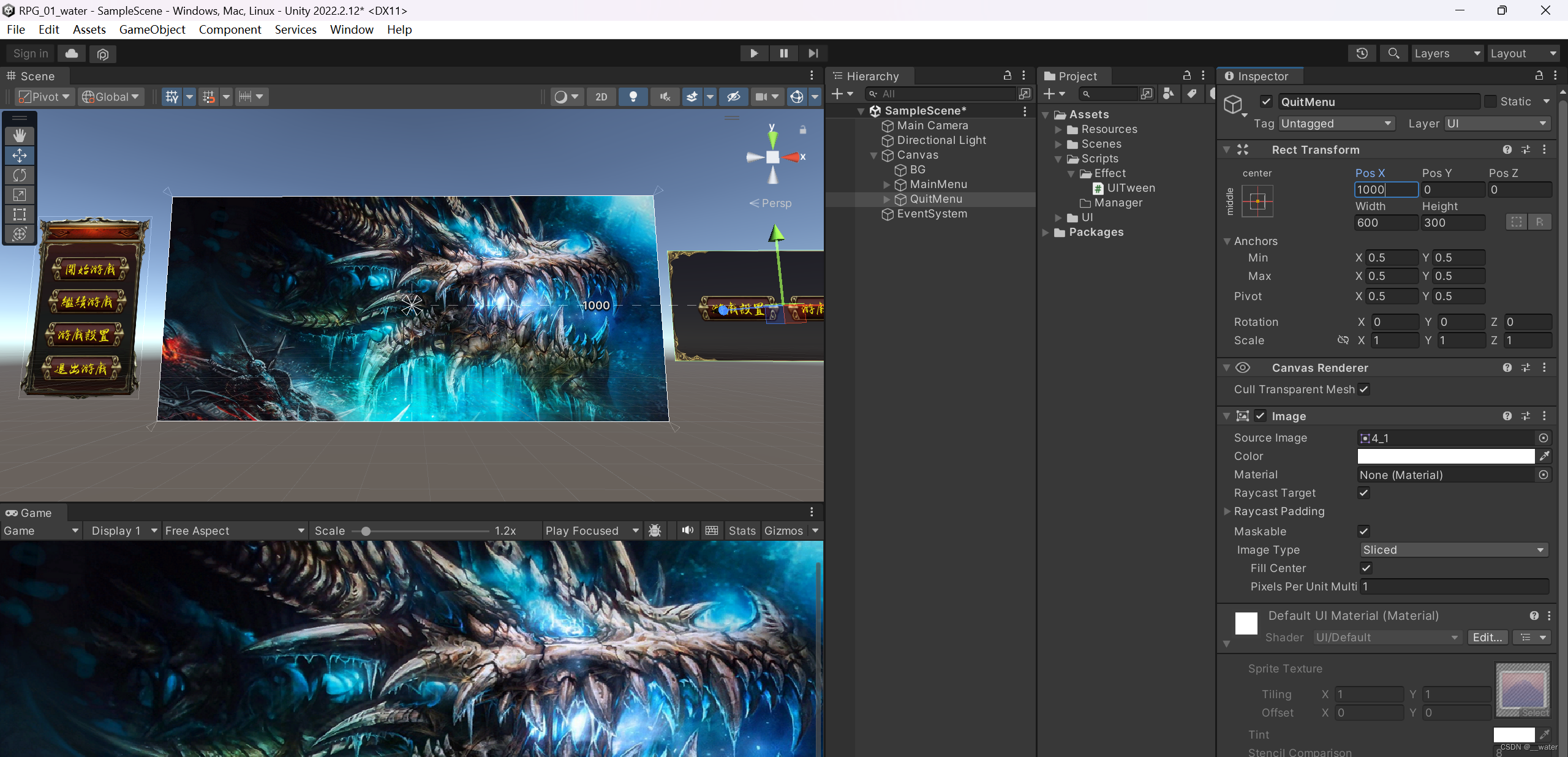
修改名字QuitMenu

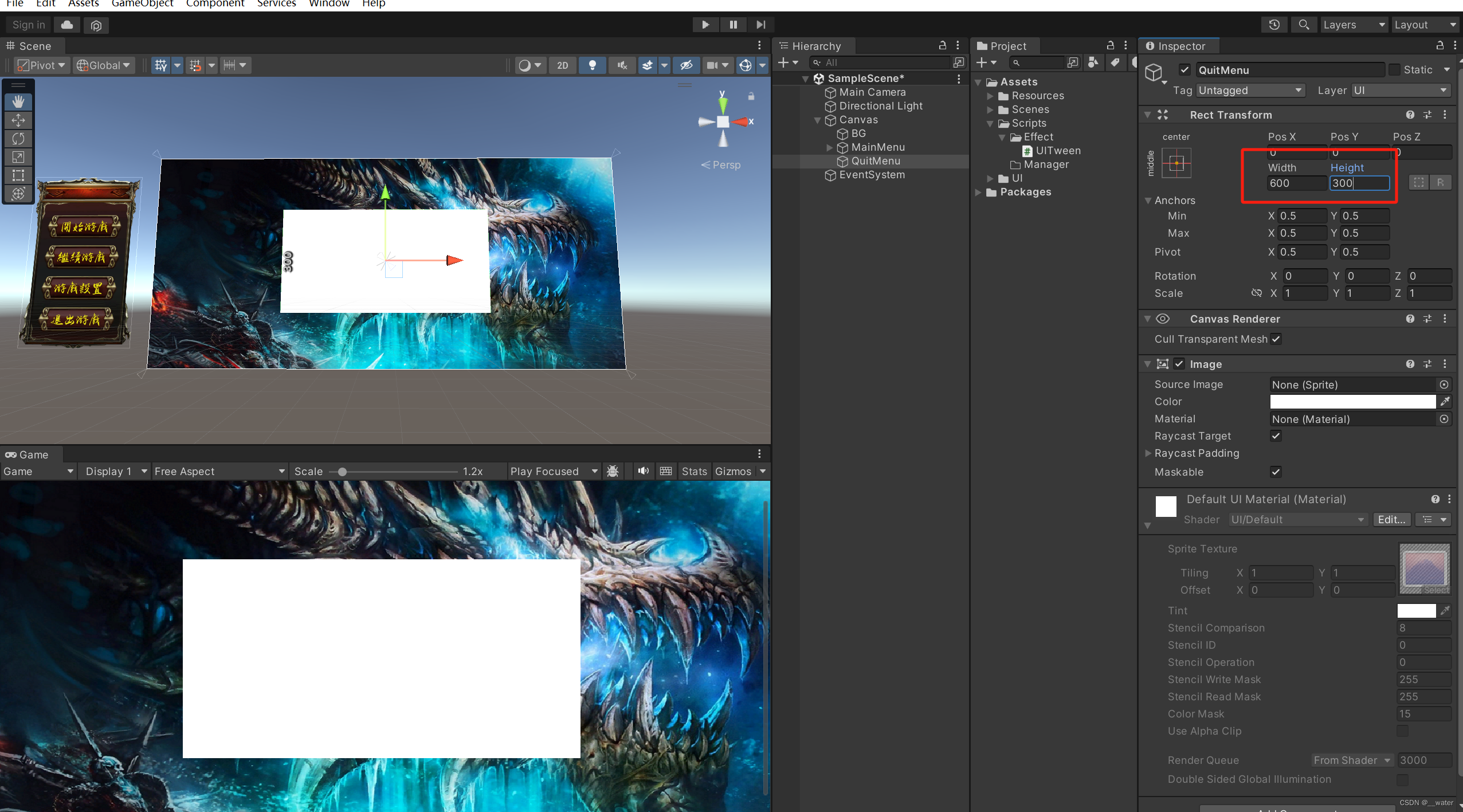
尺寸修改 600 * 300

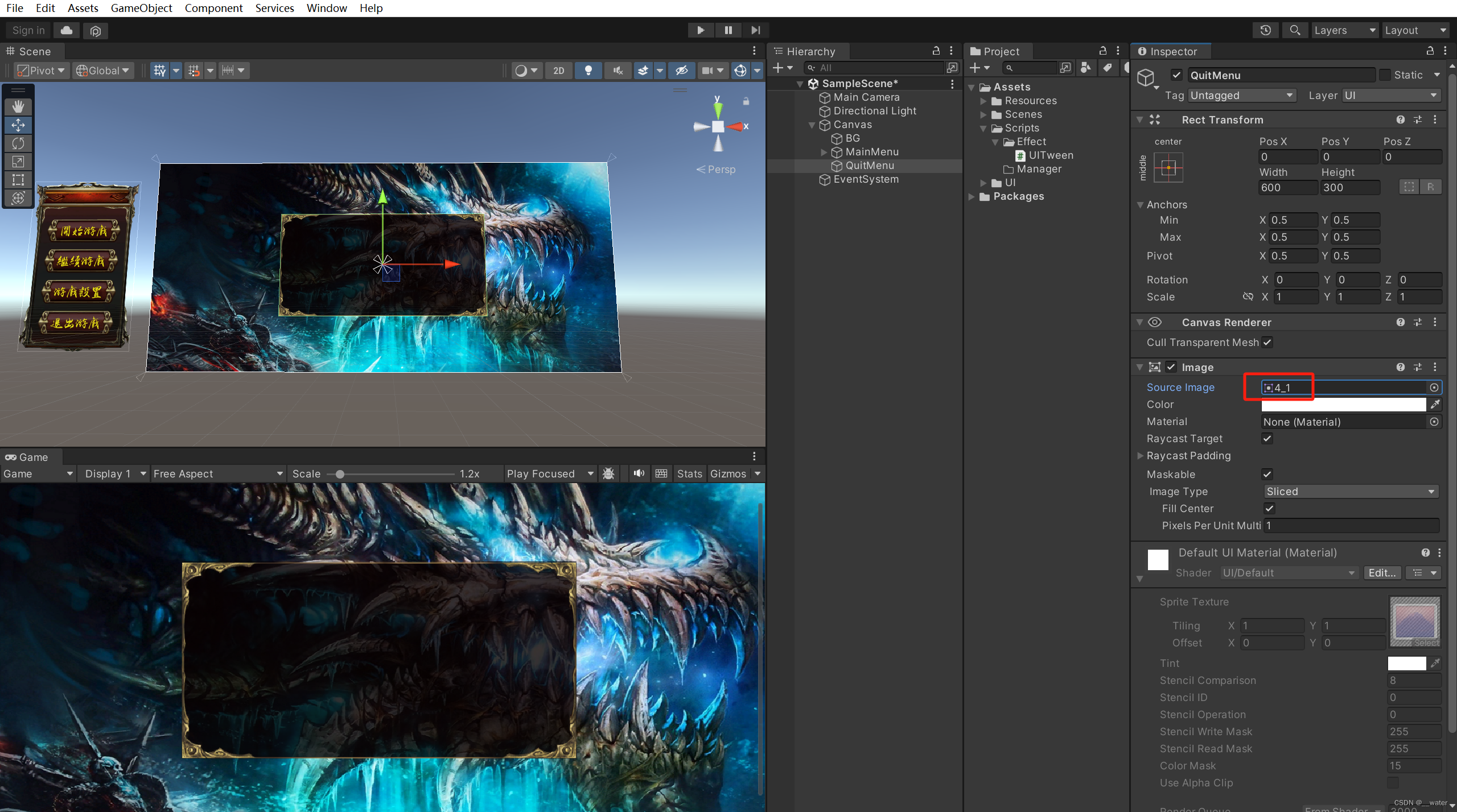
图片使用4_1

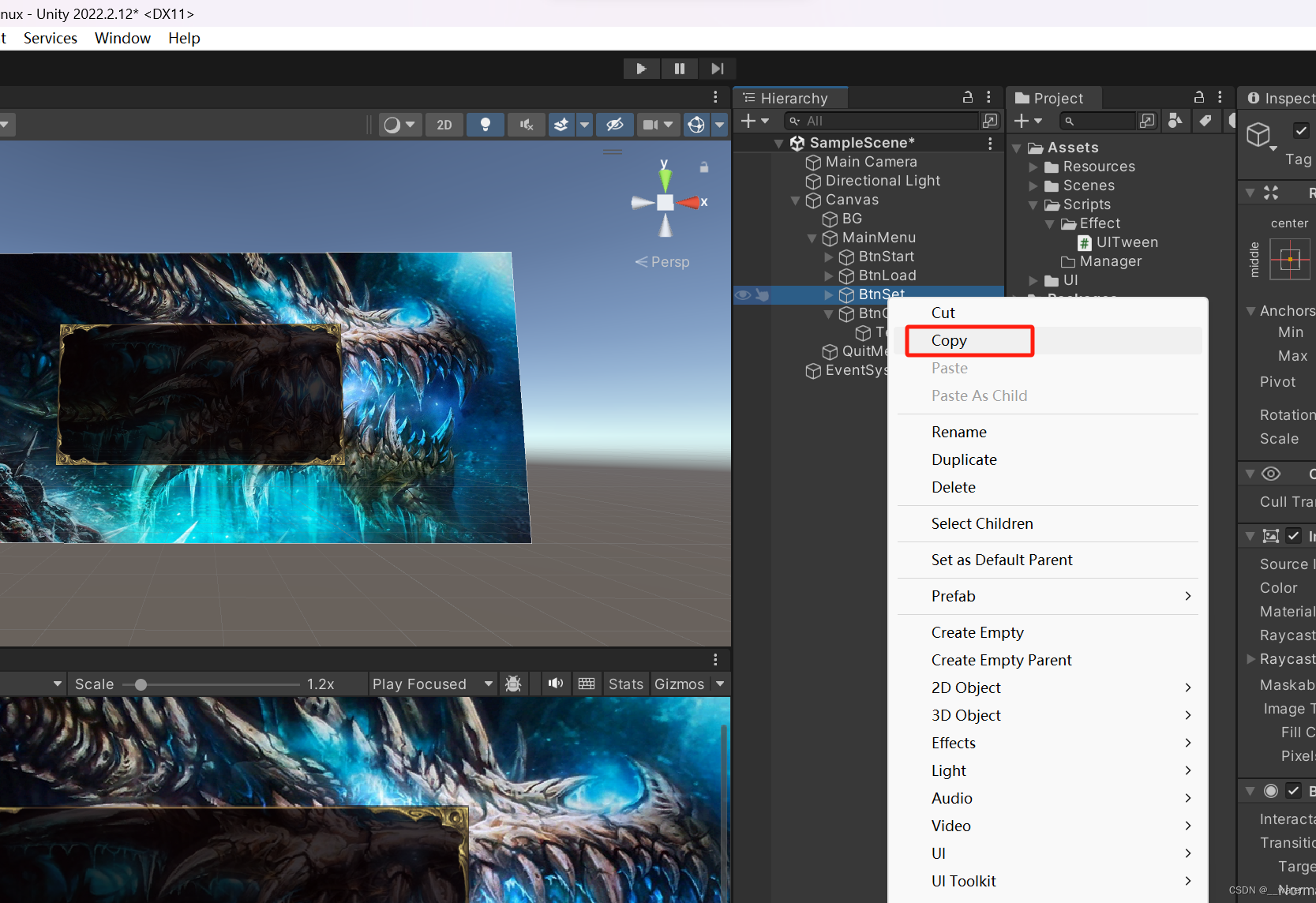
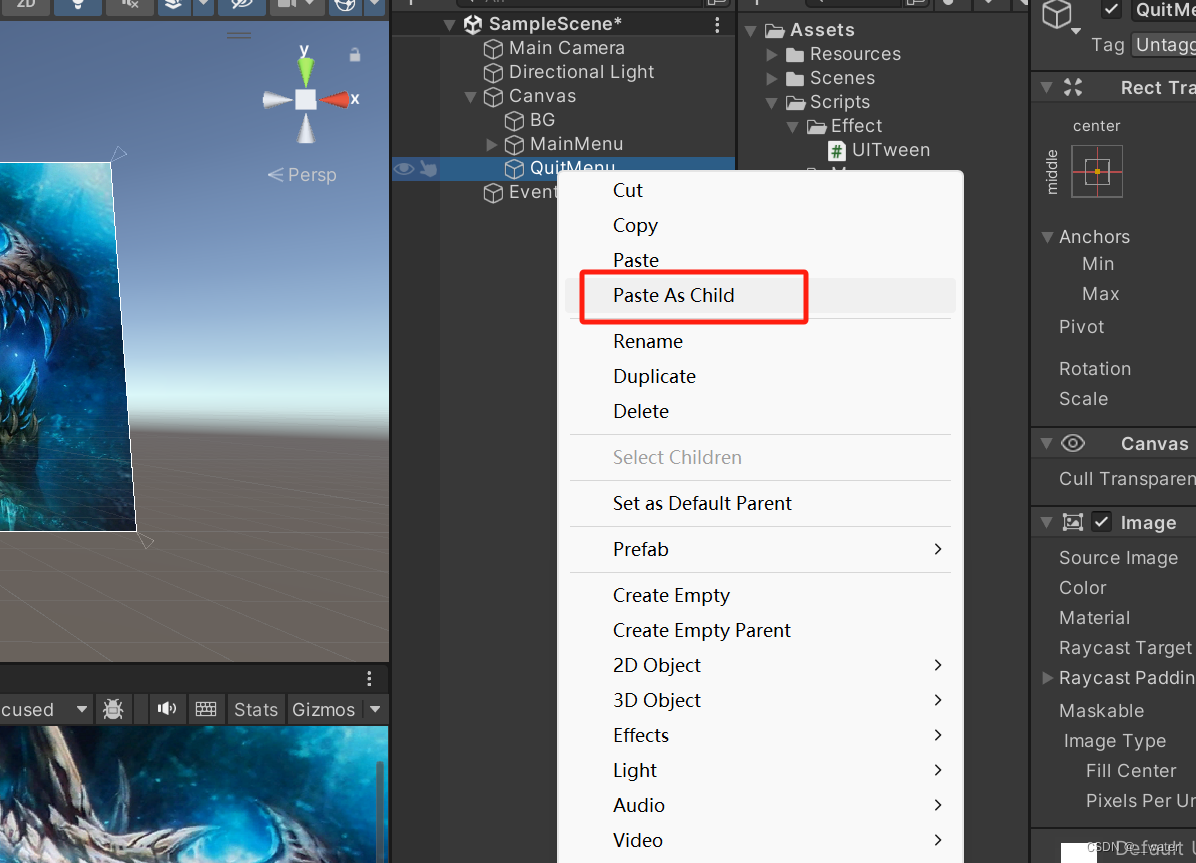
接着复制一个按钮

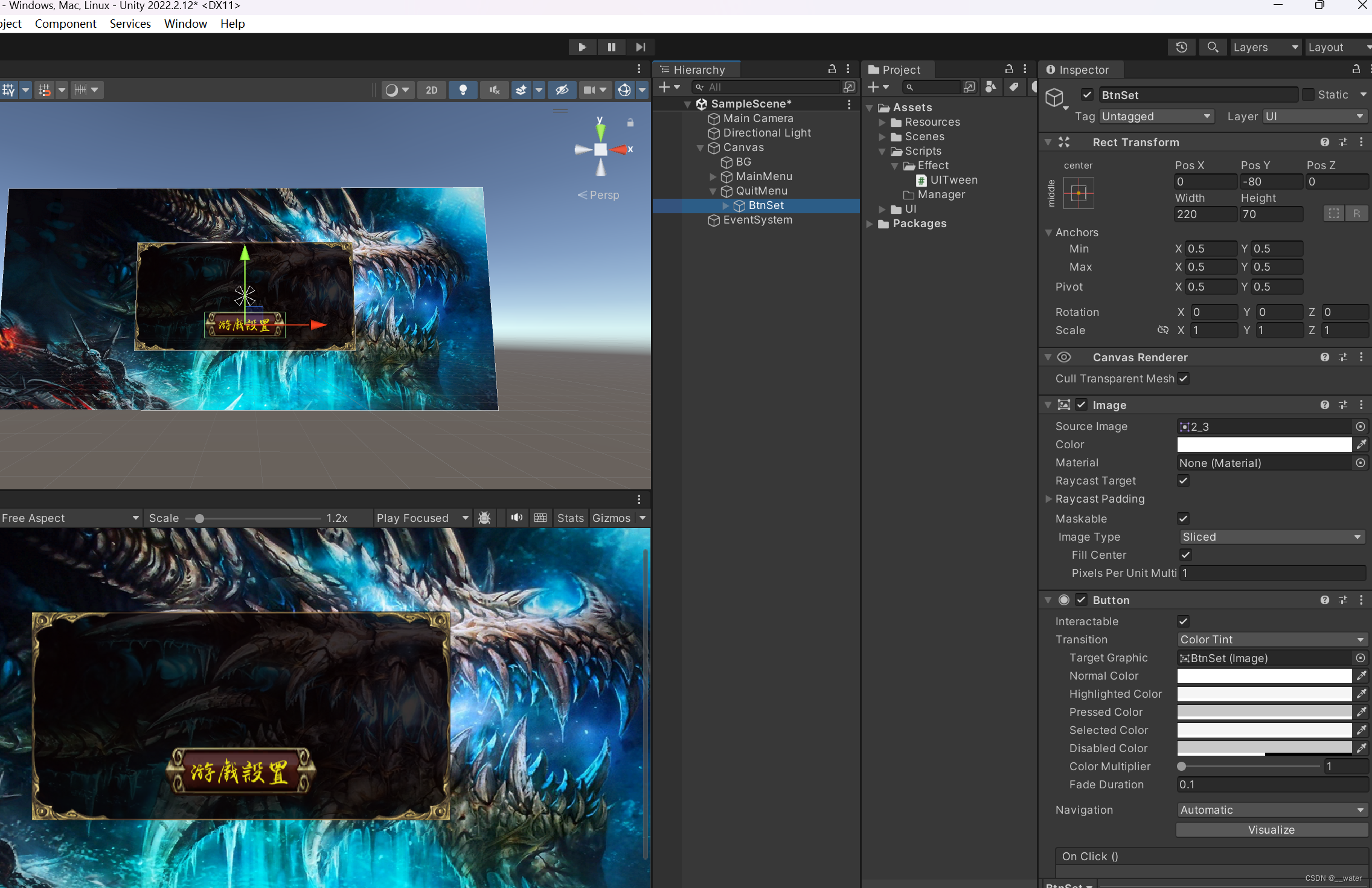
粘粘作为子物体


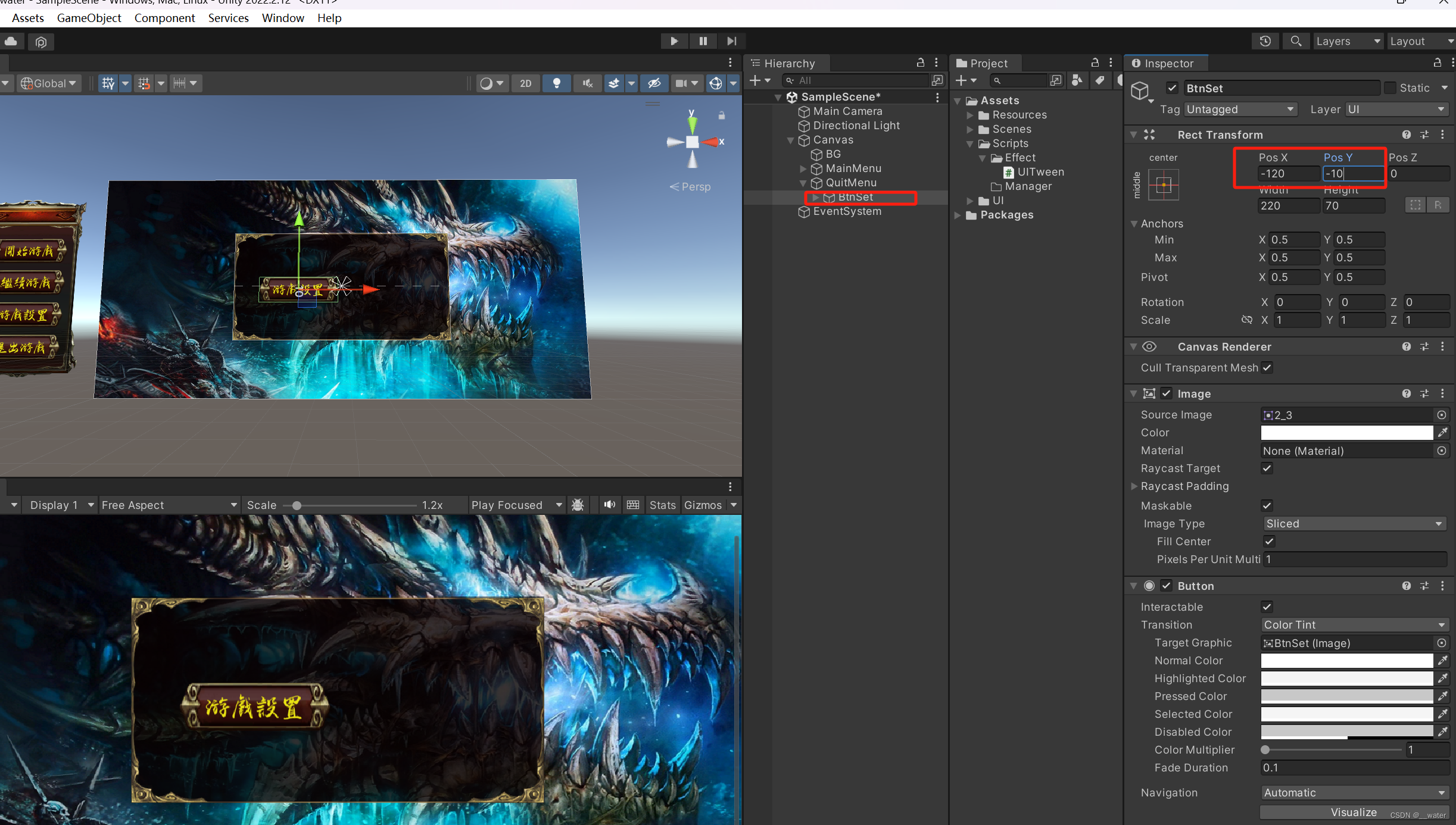
修改位置

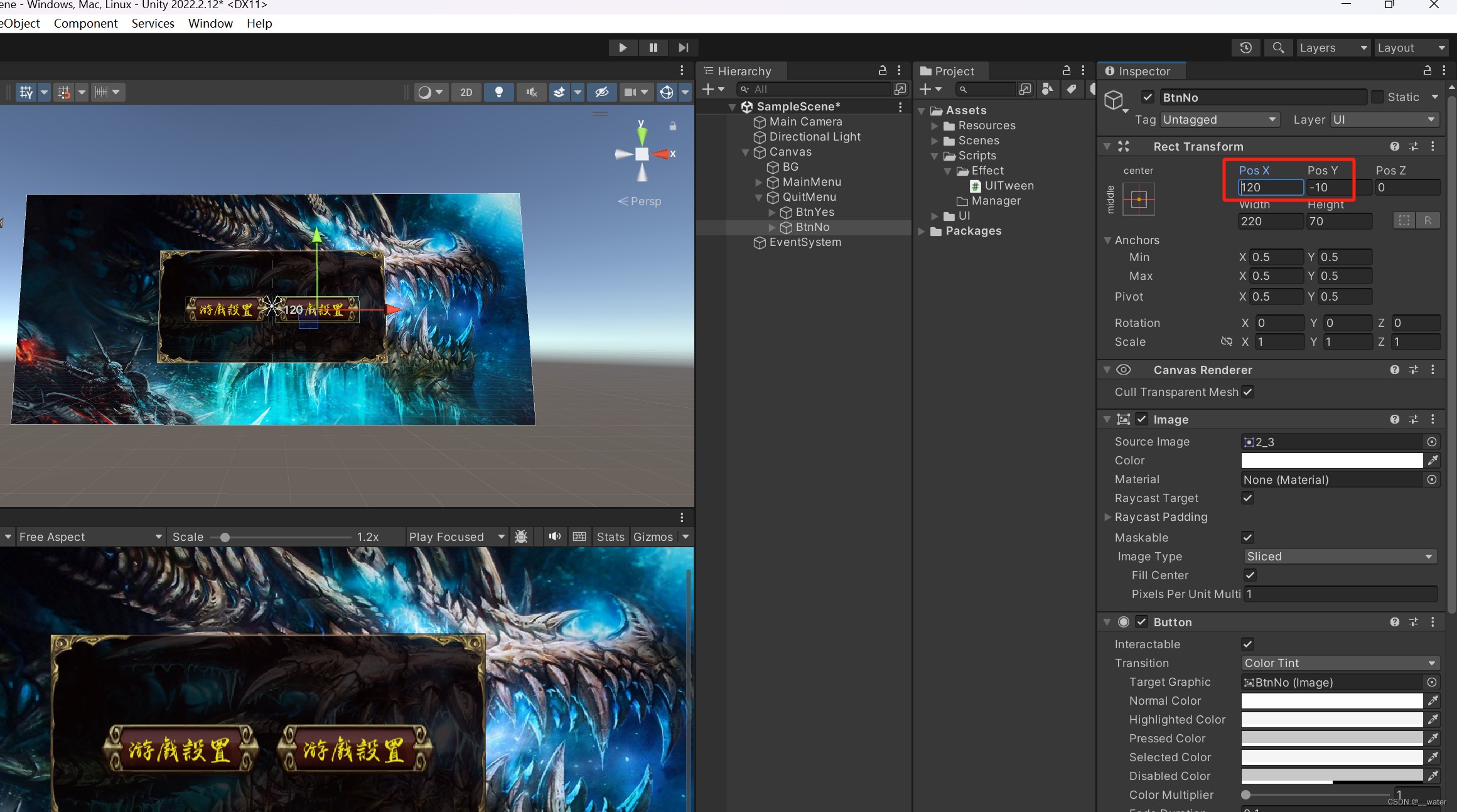
复制并修改名字为 BtnYes 和 BtnNo

将QuitMenu的x轴设为1000移出屏幕外

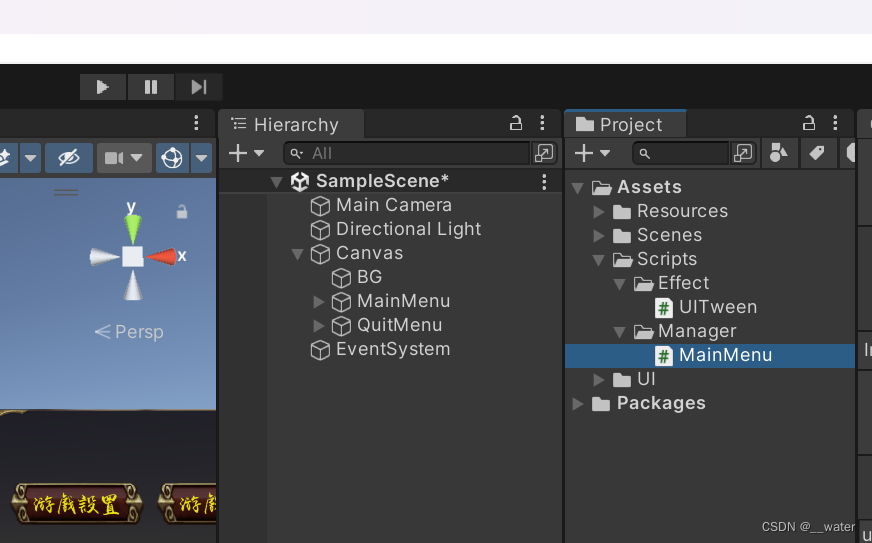
在脚本文件夹下的Manager文件夹下新建脚本MainMenu

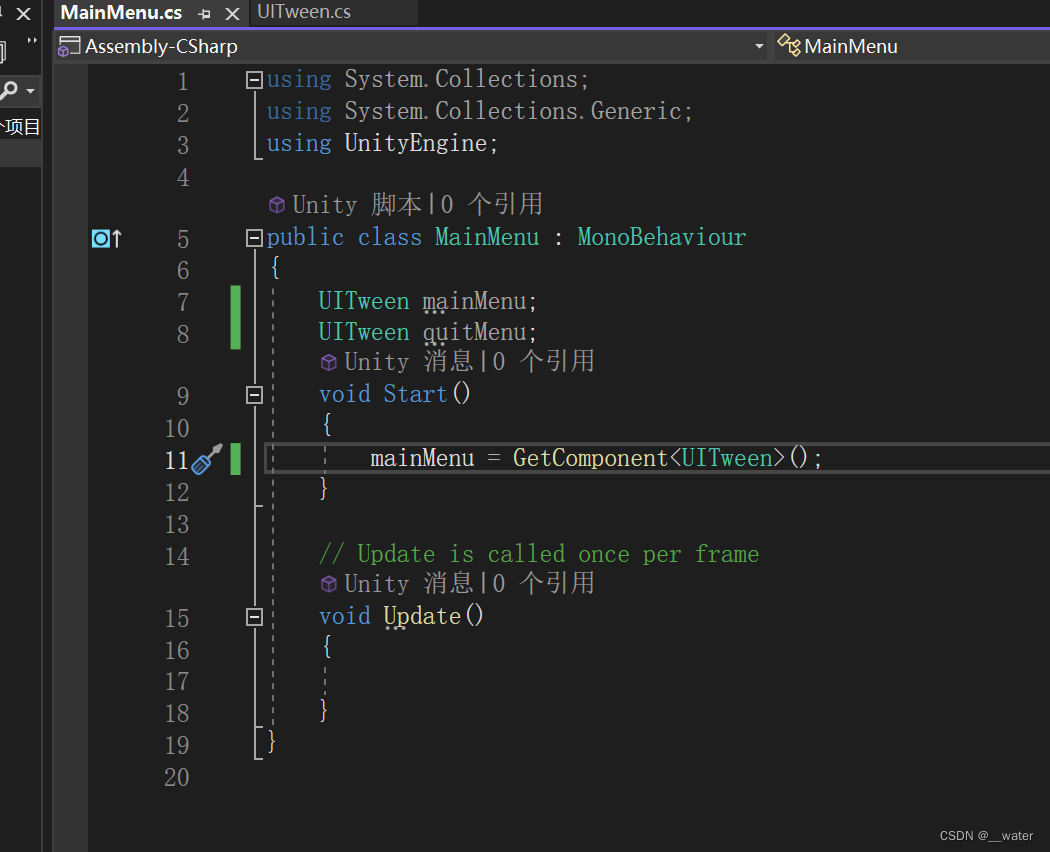
将以下代码复制

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MainMenu : MonoBehaviour
{
UITween mainMenu;
UITween quitMenu;
void Start()
{
mainMenu = GetComponent<UITween>();
}
// Update is called once per frame
void Update()
{
}
}
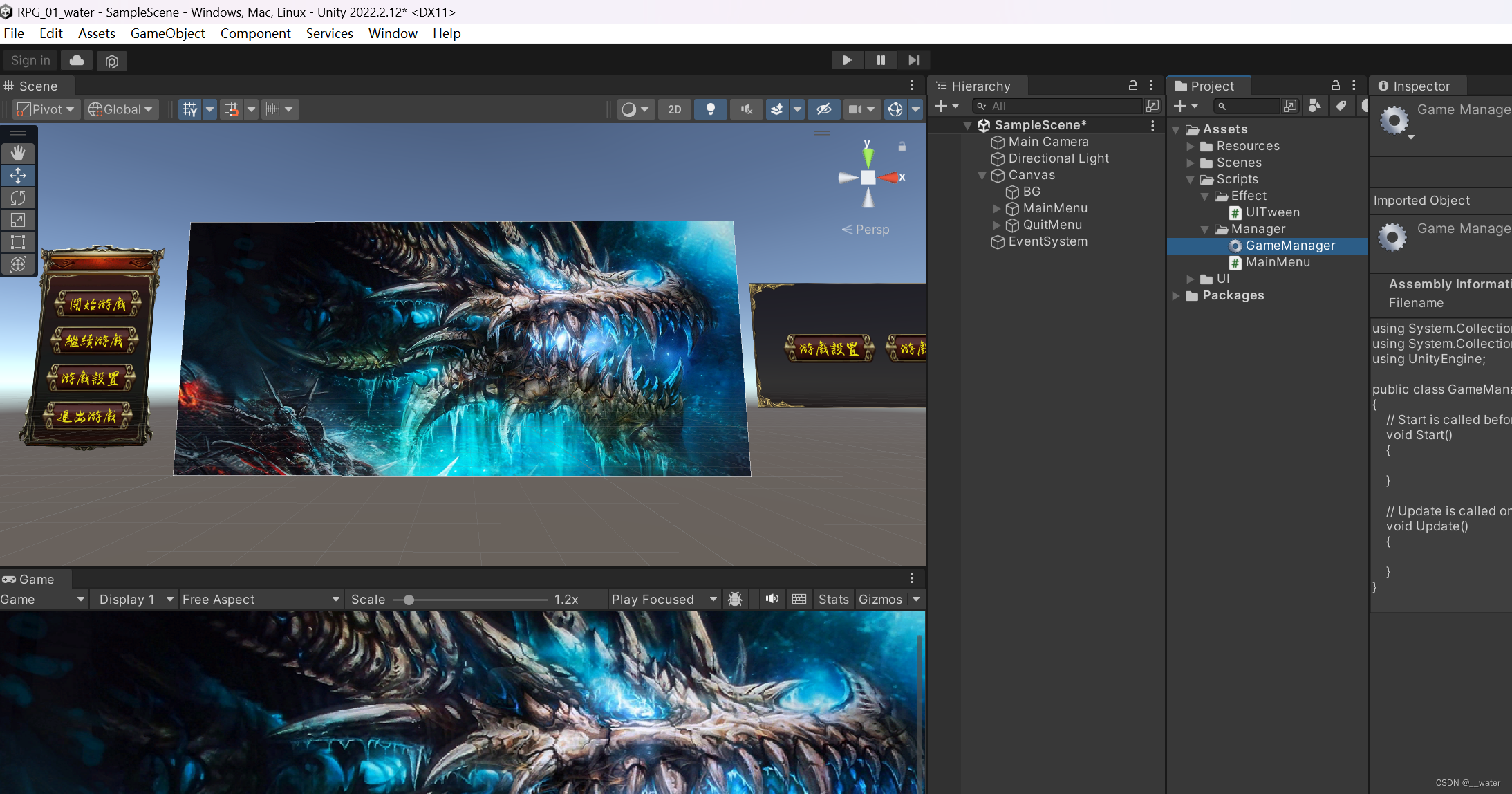
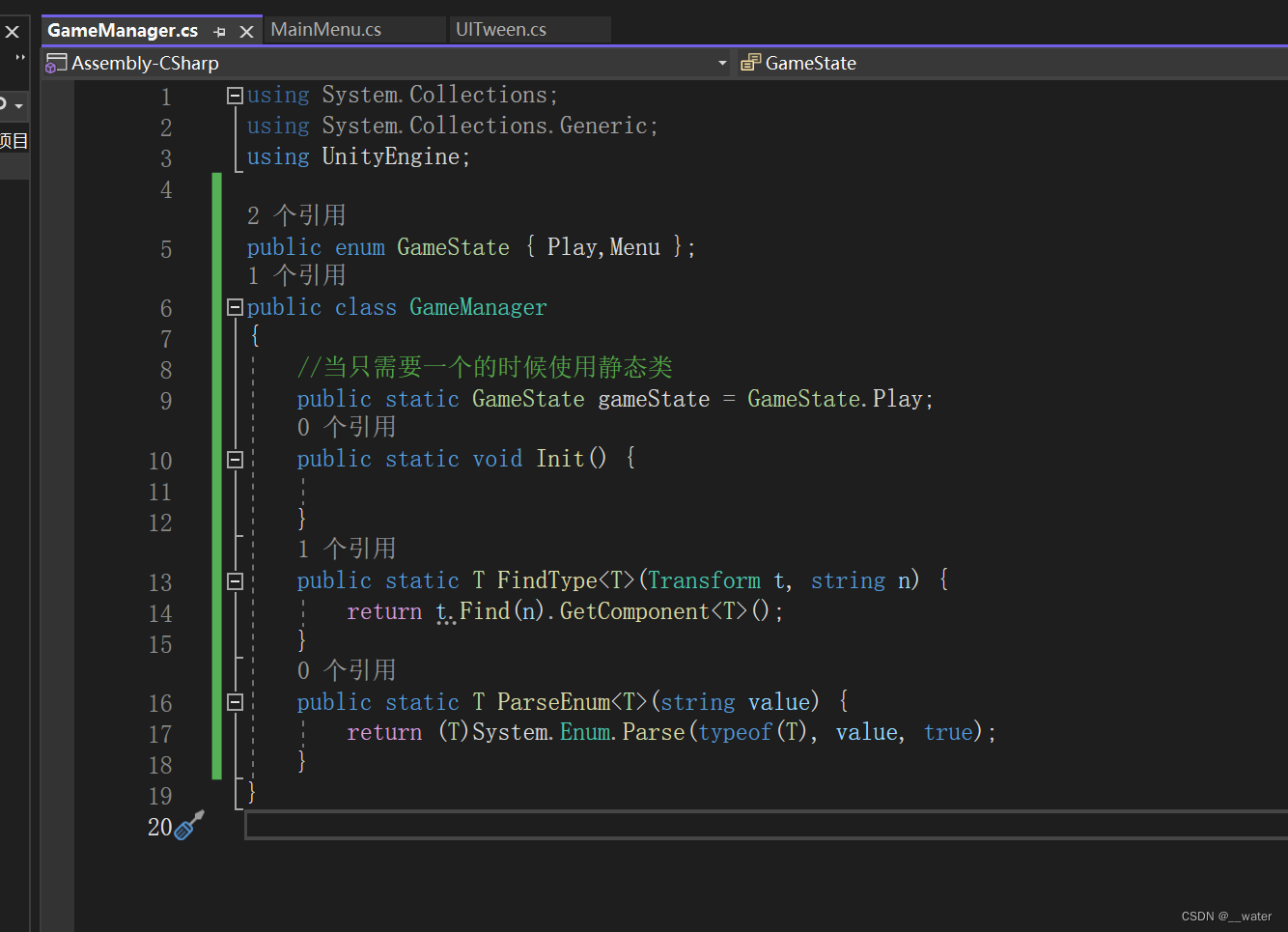
接下来再在Manager文件夹下创建脚本GameManager

将以下代码复制

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public enum GameState { Play,Menu };
public class GameManager
{
//当只需要一个的时候使用静态类
public static GameState gameState = GameState.Play;
public static void Init() {
}
public static T FindType<T>(Transform t, string n) {
return t.Find(n).GetComponent<T>();
}
public static T ParseEnum<T>(string value) {
return (T)System.Enum.Parse(typeof(T), value, true);
}
}
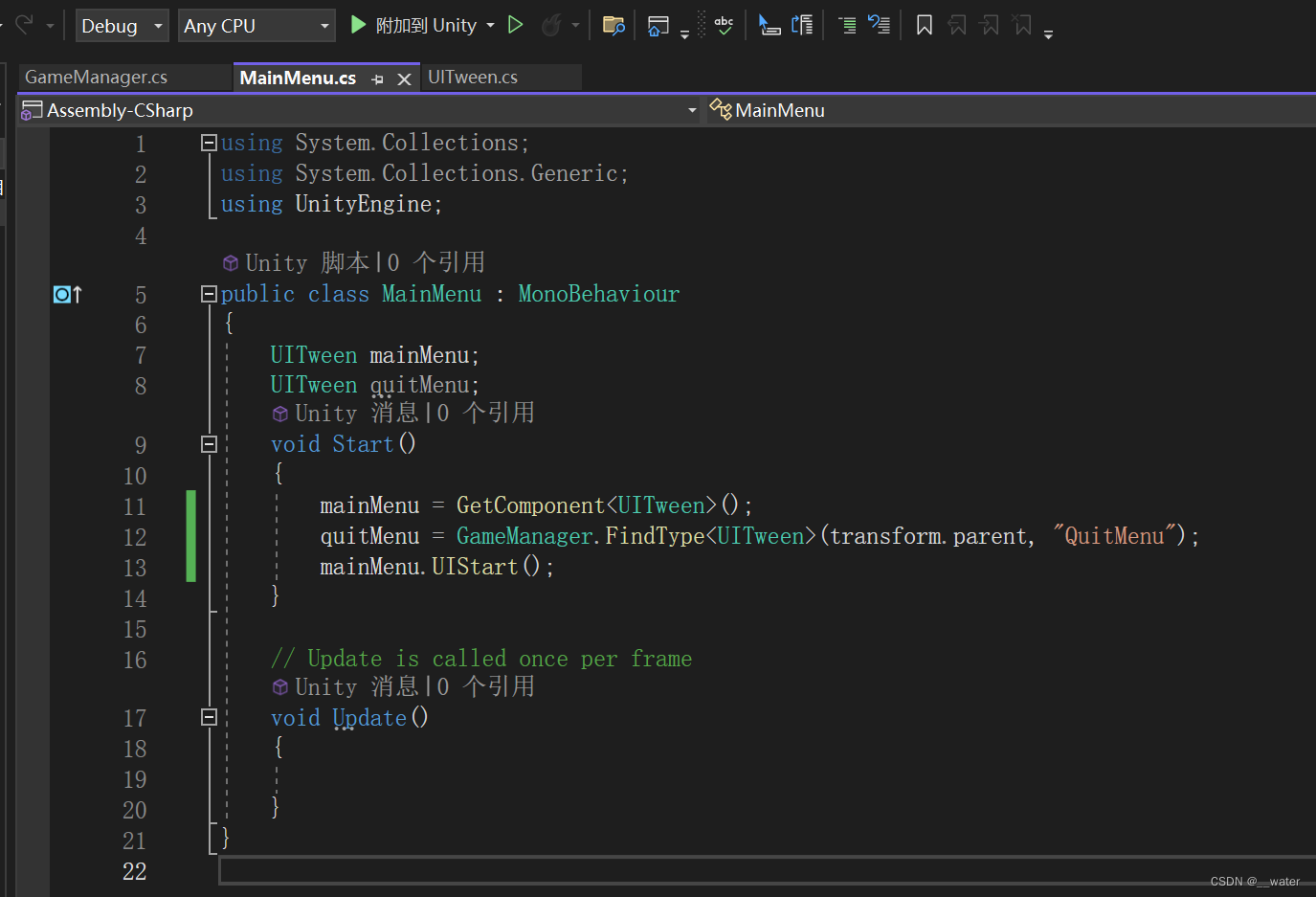
修改MainMenu脚本代码:

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class MainMenu : MonoBehaviour
{
UITween mainMenu;
UITween quitMenu;
void Start()
{
mainMenu = GetComponent<UITween>();
quitMenu = GameManager.FindType<UITween>(transform.parent, "QuitMenu");
mainMenu.UIStart();
}
// Update is called once per frame
void Update()
{
}
}
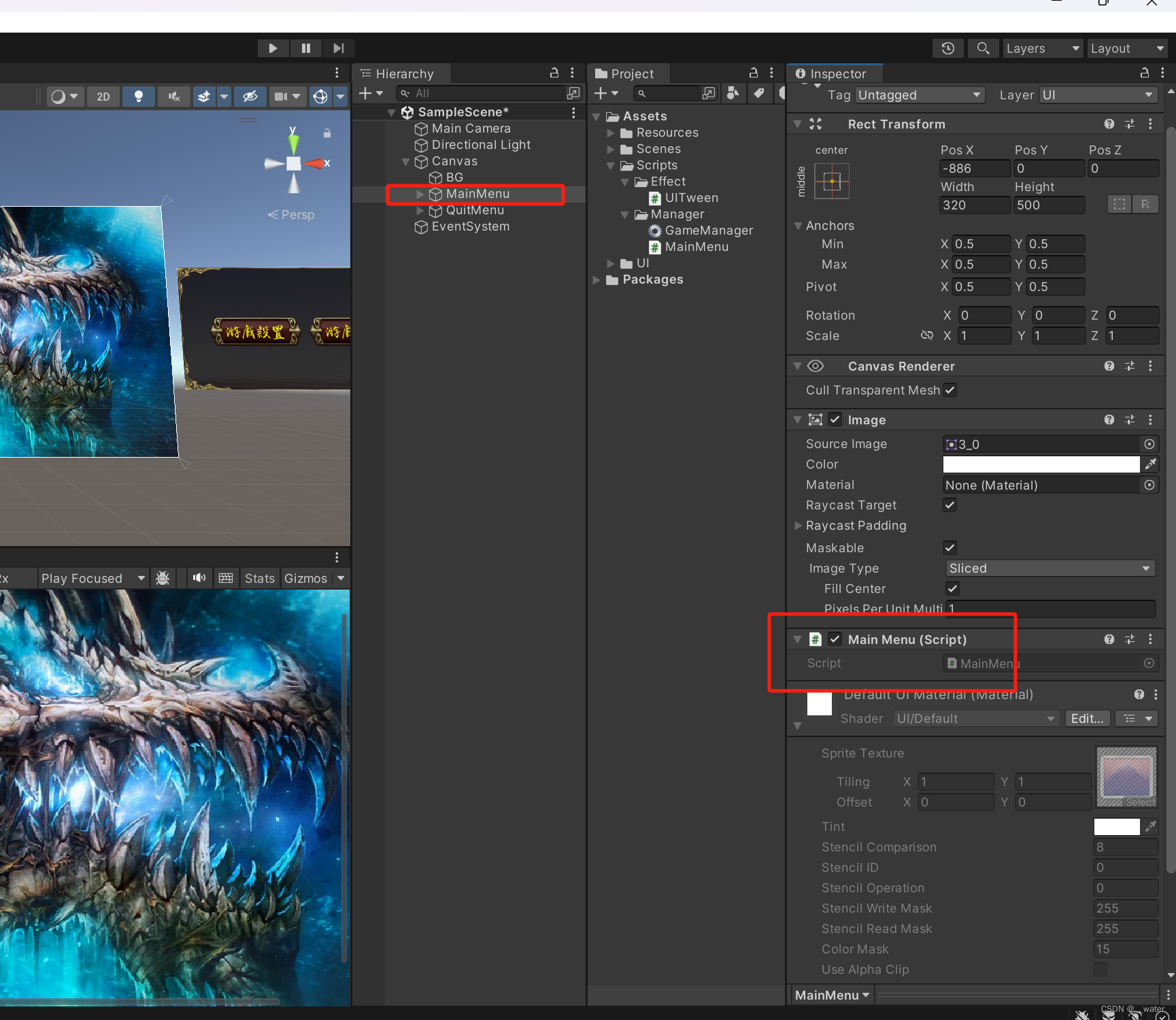
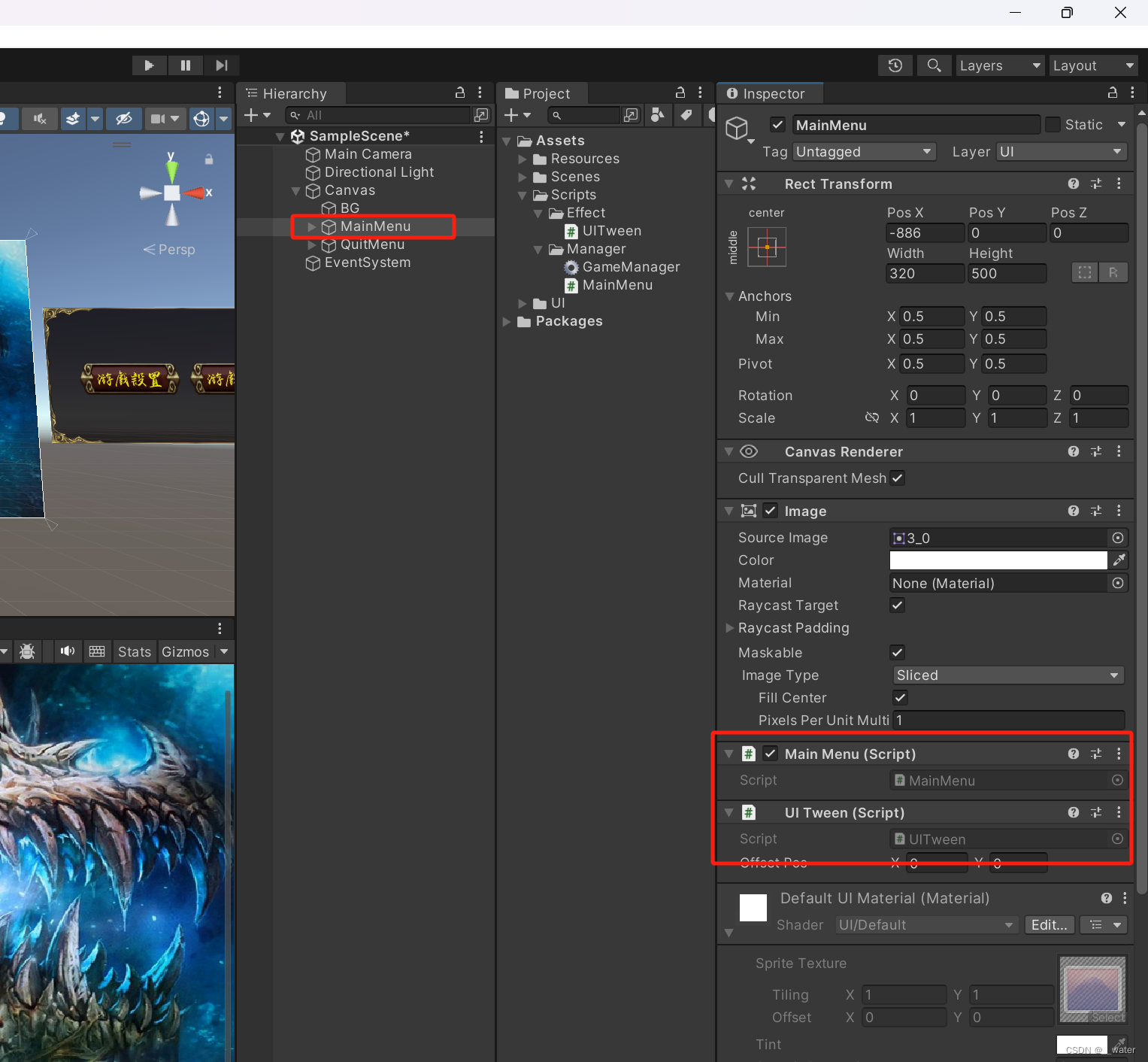
接下来挂载代码



运行即实现主功能面板缓慢移至屏幕中心

如果觉得移速过慢可以调整UITween脚本中的移动速度


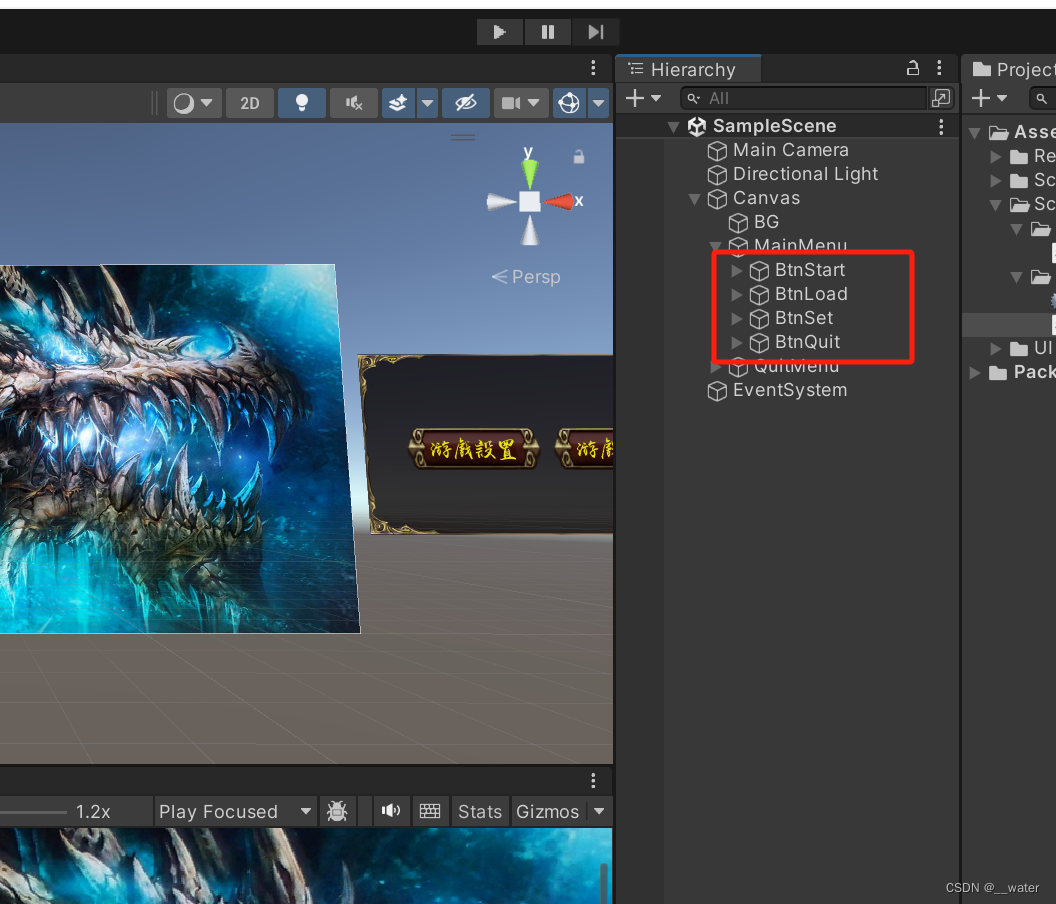
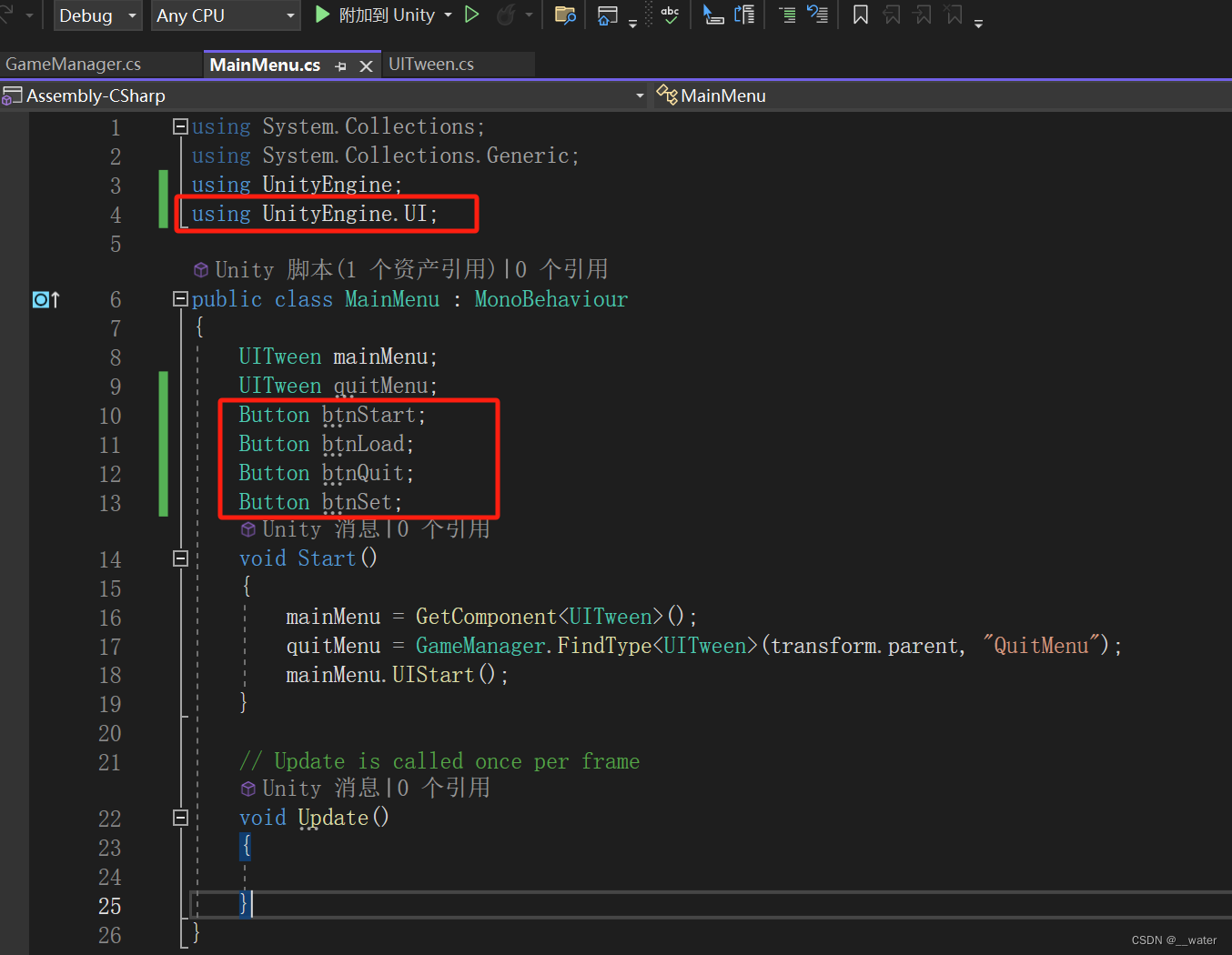
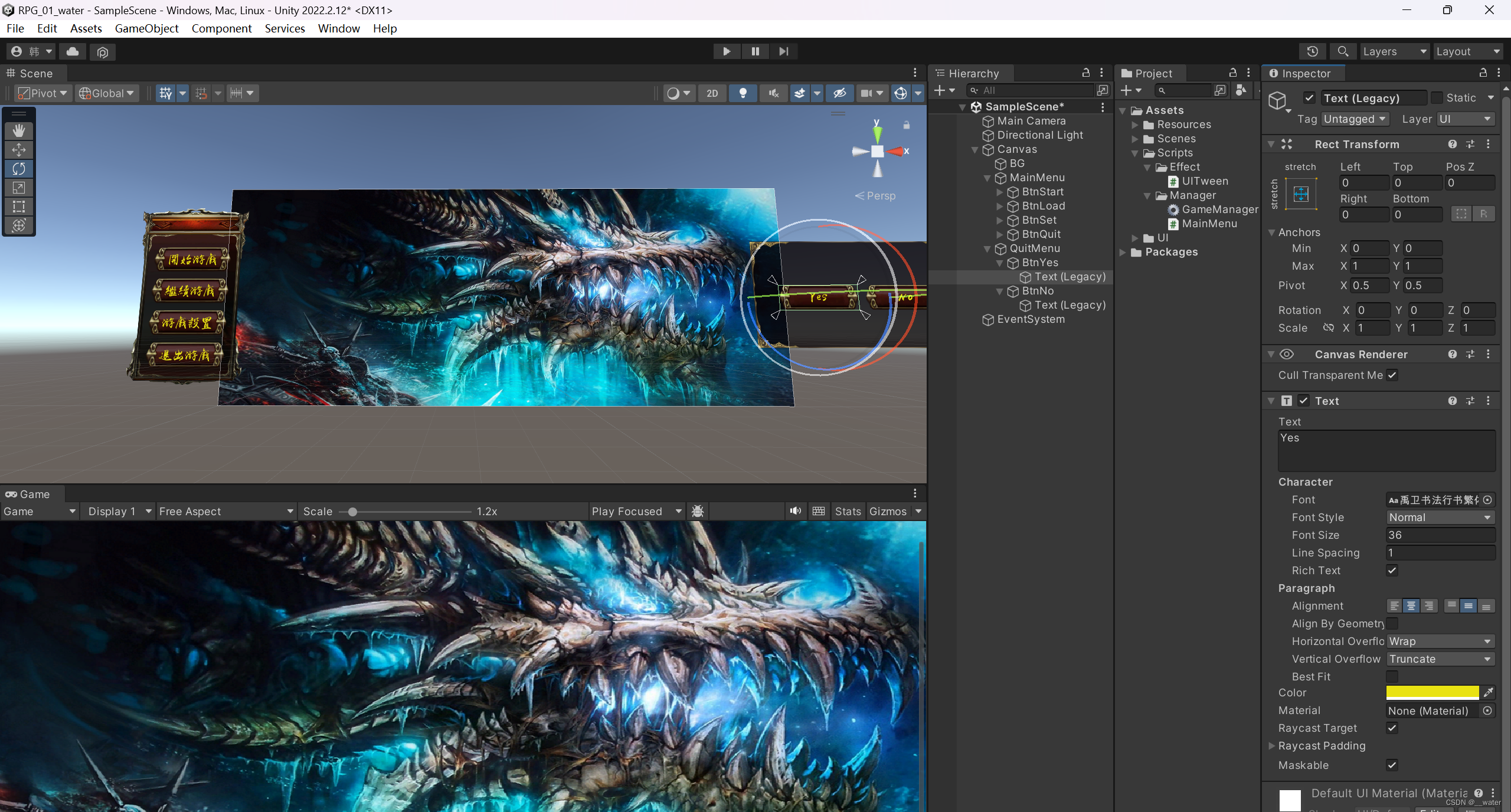
修改代码前,看一下unity场景中Canvas的Mainmenu下的四个按键

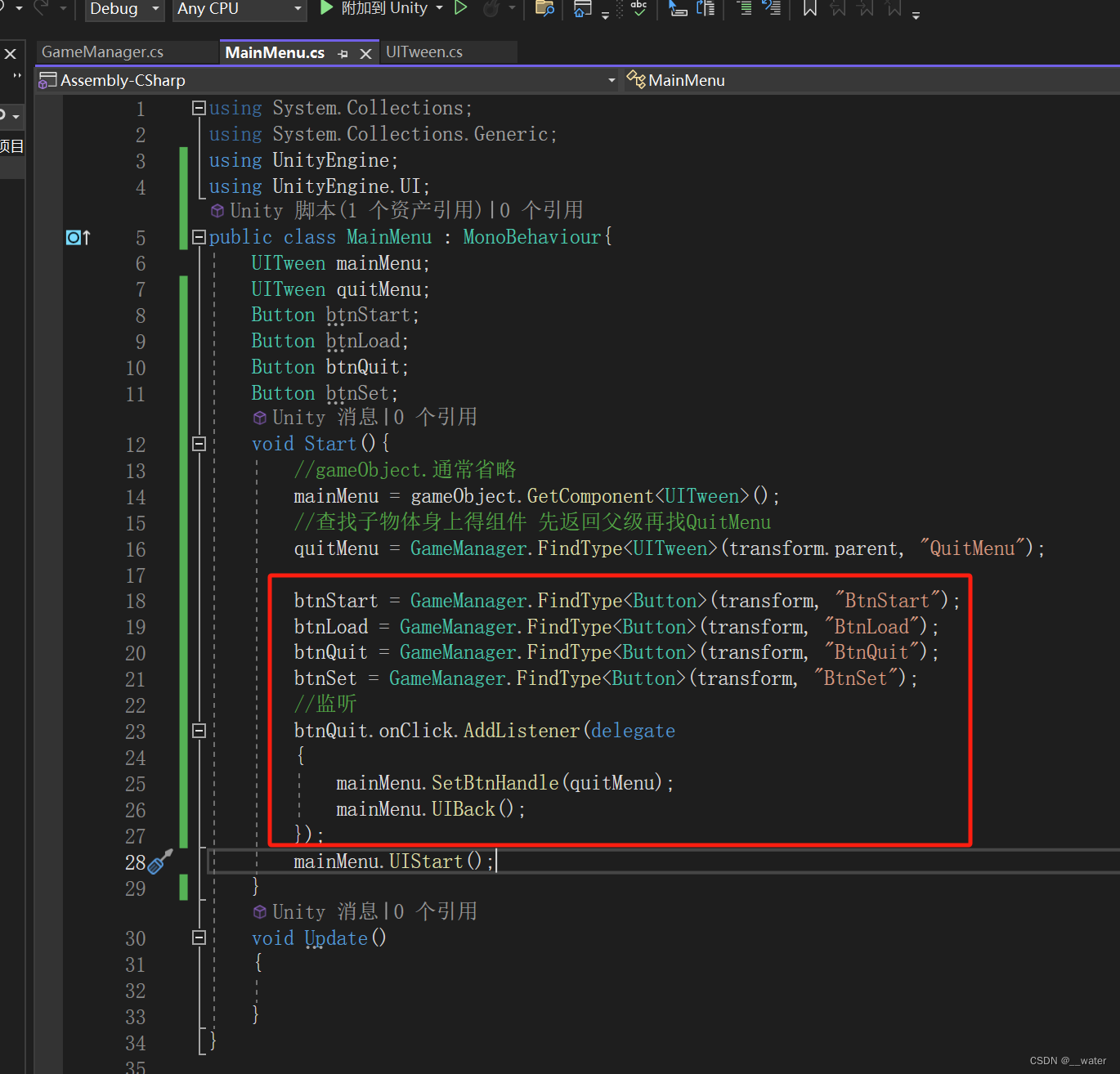
然后修改MainMenu代码

继续修改MainMenu代码:

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MainMenu : MonoBehaviour{
UITween mainMenu;
UITween quitMenu;
Button btnStart;
Button btnLoad;
Button btnQuit;
Button btnSet;
void Start(){
//gameObject.通常省略
mainMenu = gameObject.GetComponent<UITween>();
//查找子物体身上得组件 先返回父级再找QuitMenu
quitMenu = GameManager.FindType<UITween>(transform.parent, "QuitMenu");
btnStart = GameManager.FindType<Button>(transform, "BtnStart");
btnLoad = GameManager.FindType<Button>(transform, "BtnLoad");
btnQuit = GameManager.FindType<Button>(transform, "BtnQuit");
btnSet = GameManager.FindType<Button>(transform, "BtnSet");
//监听
btnQuit.onClick.AddListener(delegate
{
mainMenu.SetBtnHandle(quitMenu);
mainMenu.UIBack();
});
mainMenu.UIStart();
}
void Update()
{
}
}
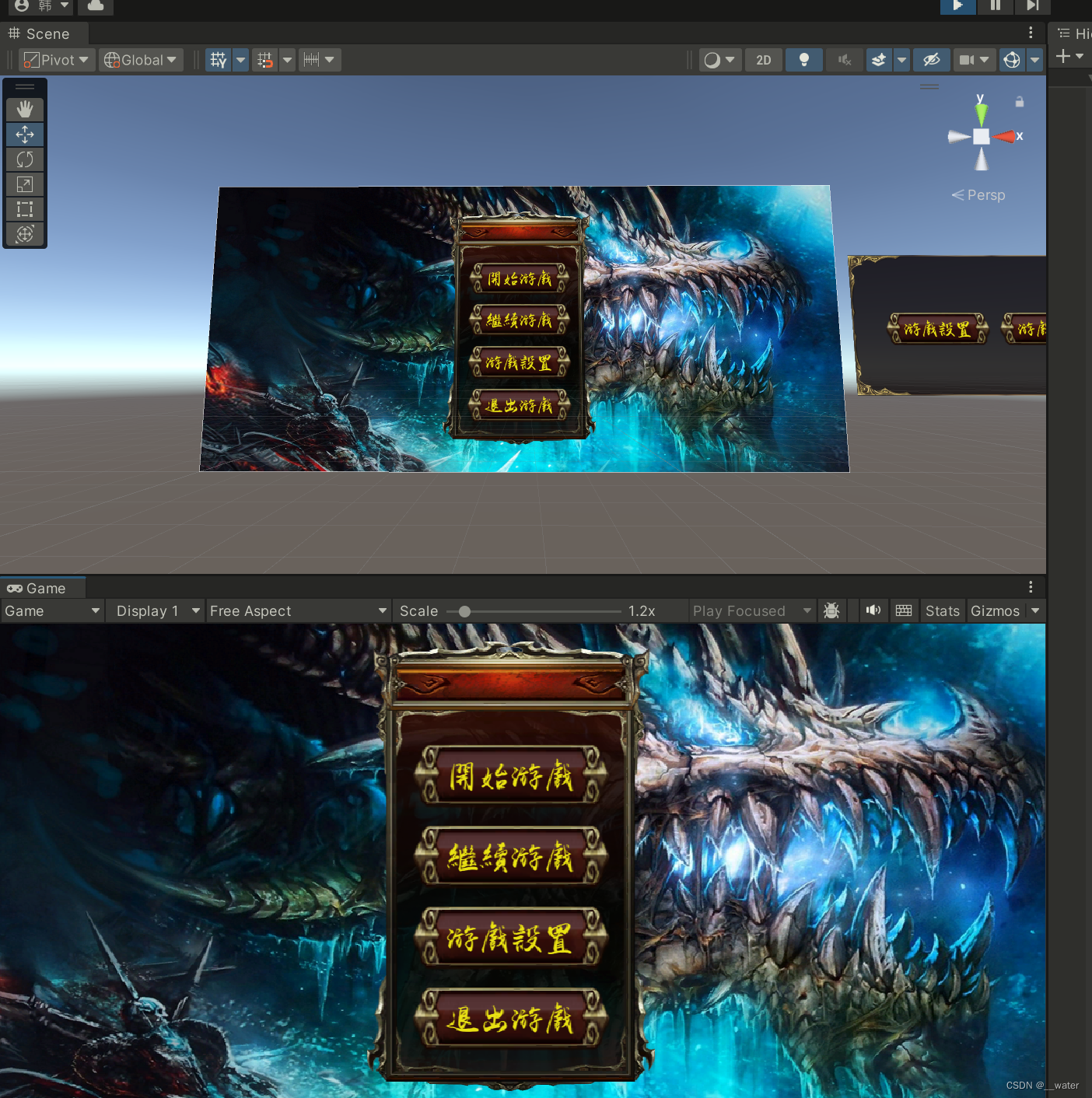
回到unity中运行即可实现:
开始主页面移至屏幕中心

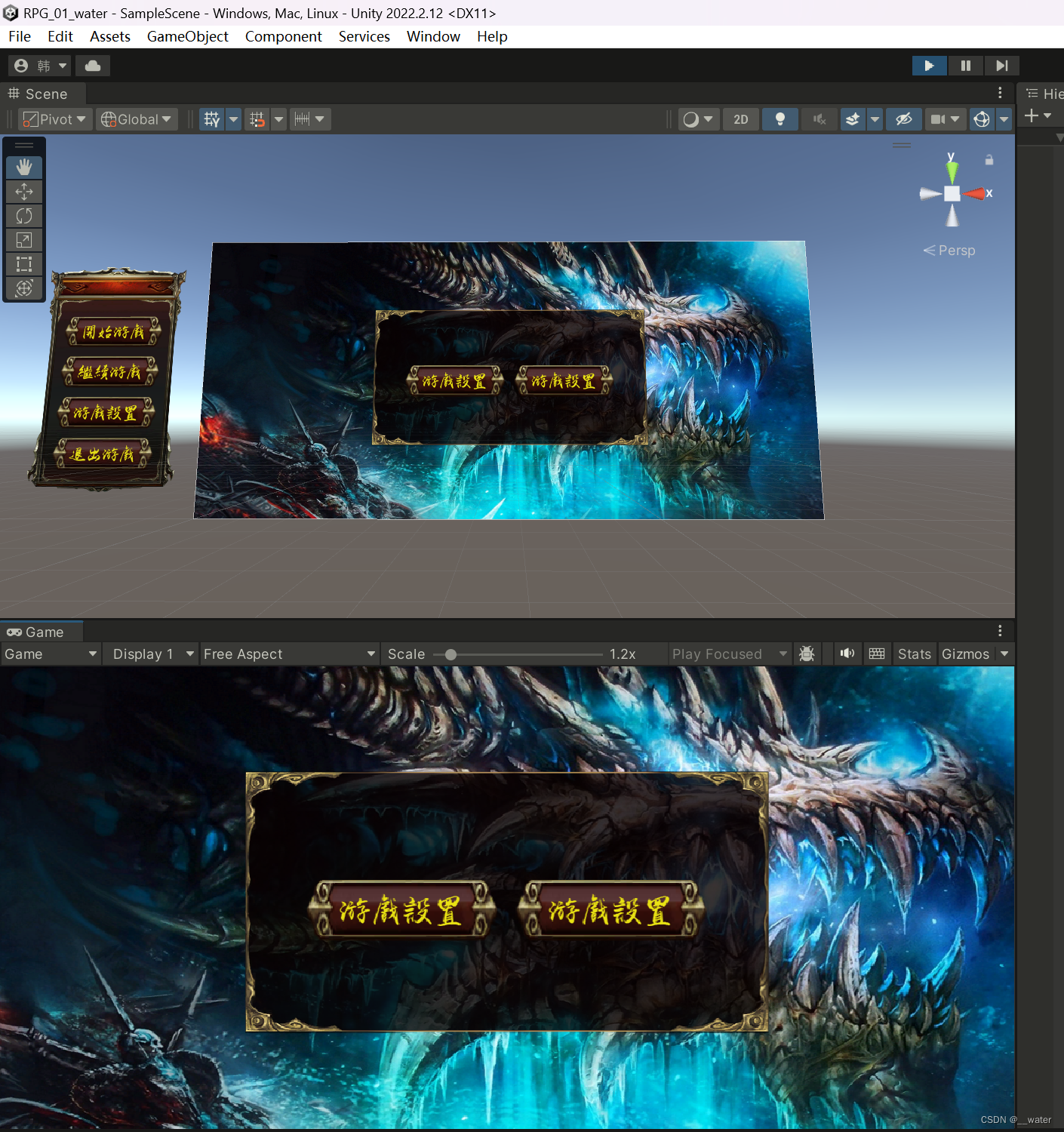
点击退出游戏按钮,主页面移出屏幕,提示是否信息页面进入屏幕中心

下面继续做提示是否退出游戏页面代码
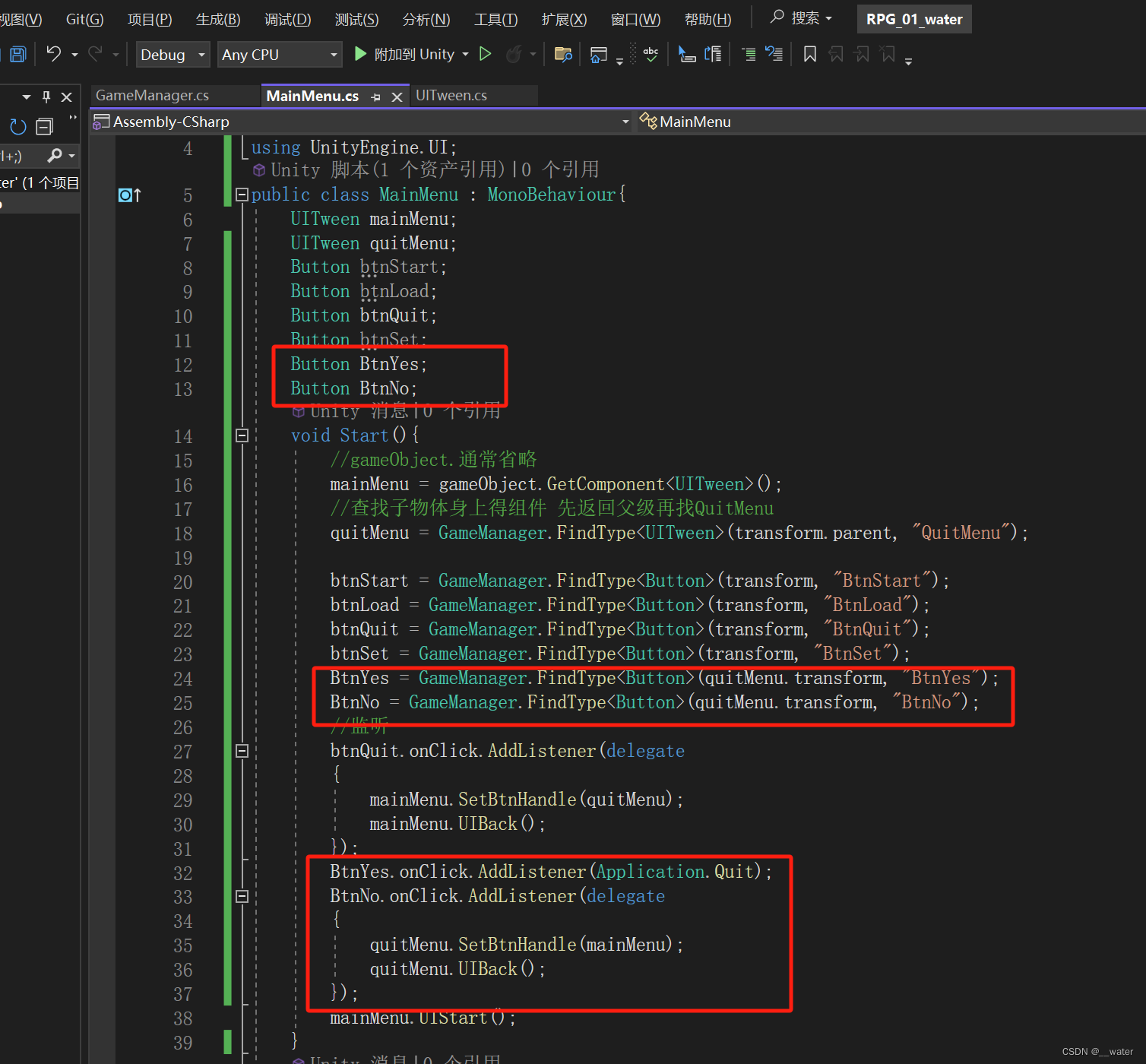
修改MainMenu代码:

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MainMenu : MonoBehaviour{
UITween mainMenu;
UITween quitMenu;
Button btnStart;
Button btnLoad;
Button btnQuit;
Button btnSet;
Button BtnYes;
Button BtnNo;
void Start(){
//gameObject.通常省略
mainMenu = gameObject.GetComponent<UITween>();
//查找子物体身上得组件 先返回父级再找QuitMenu
quitMenu = GameManager.FindType<UITween>(transform.parent, "QuitMenu"); btnStart = GameManager.FindType<Button>(transform, "BtnStart");
btnLoad = GameManager.FindType<Button>(transform, "BtnLoad");
btnQuit = GameManager.FindType<Button>(transform, "BtnQuit");
btnSet = GameManager.FindType<Button>(transform, "BtnSet");
BtnYes = GameManager.FindType<Button>(quitMenu.transform, "BtnYes");
BtnNo = GameManager.FindType<Button>(quitMenu.transform, "BtnNo");
//监听
btnQuit.onClick.AddListener(delegate
{
mainMenu.SetBtnHandle(quitMenu);
mainMenu.UIBack();
});
BtnYes.onClick.AddListener(Application.Quit);
BtnNo.onClick.AddListener(delegate
{
quitMenu.SetBtnHandle(mainMenu);
quitMenu.UIBack();
});
mainMenu.UIStart();
}
void Update()
{
}
}
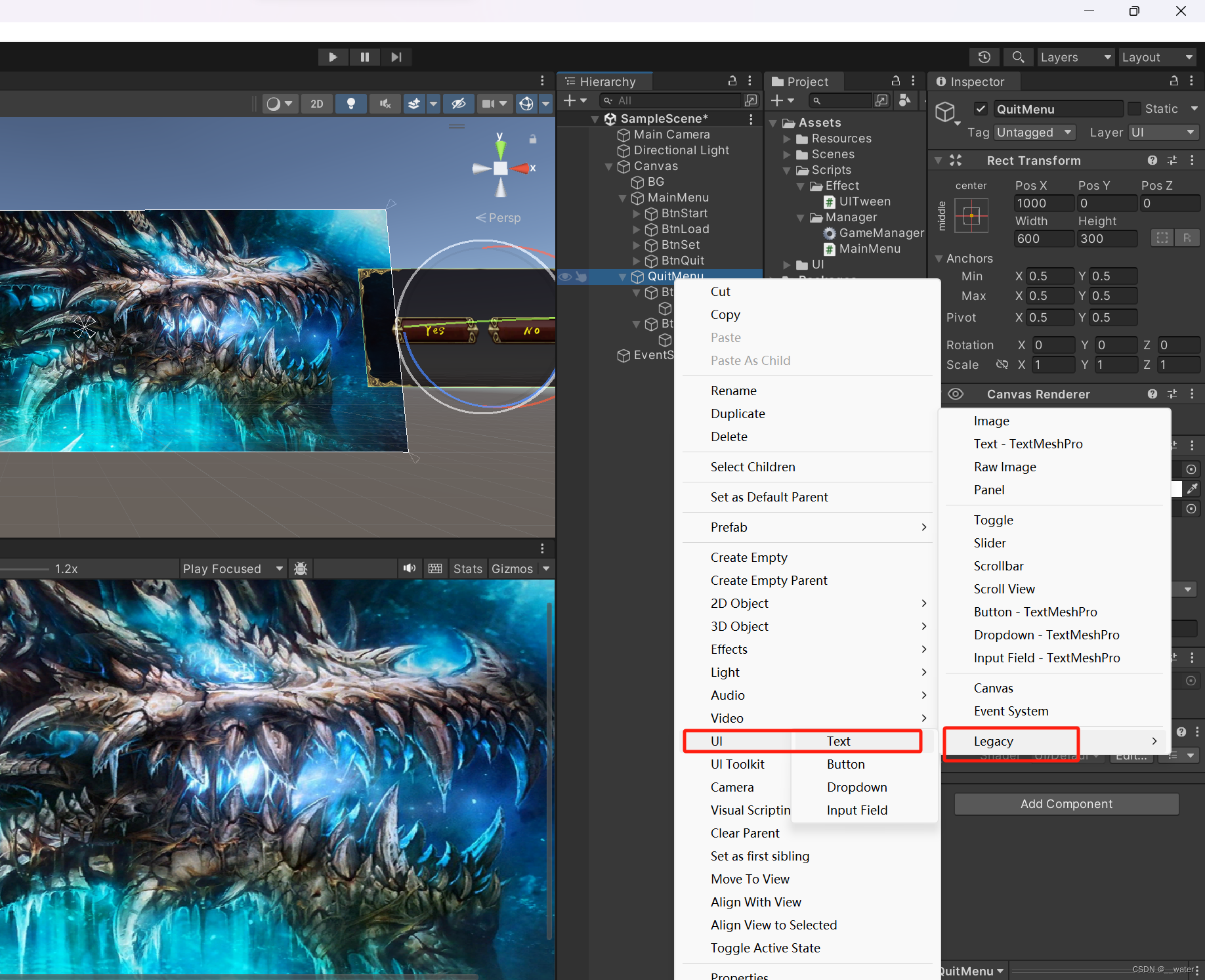
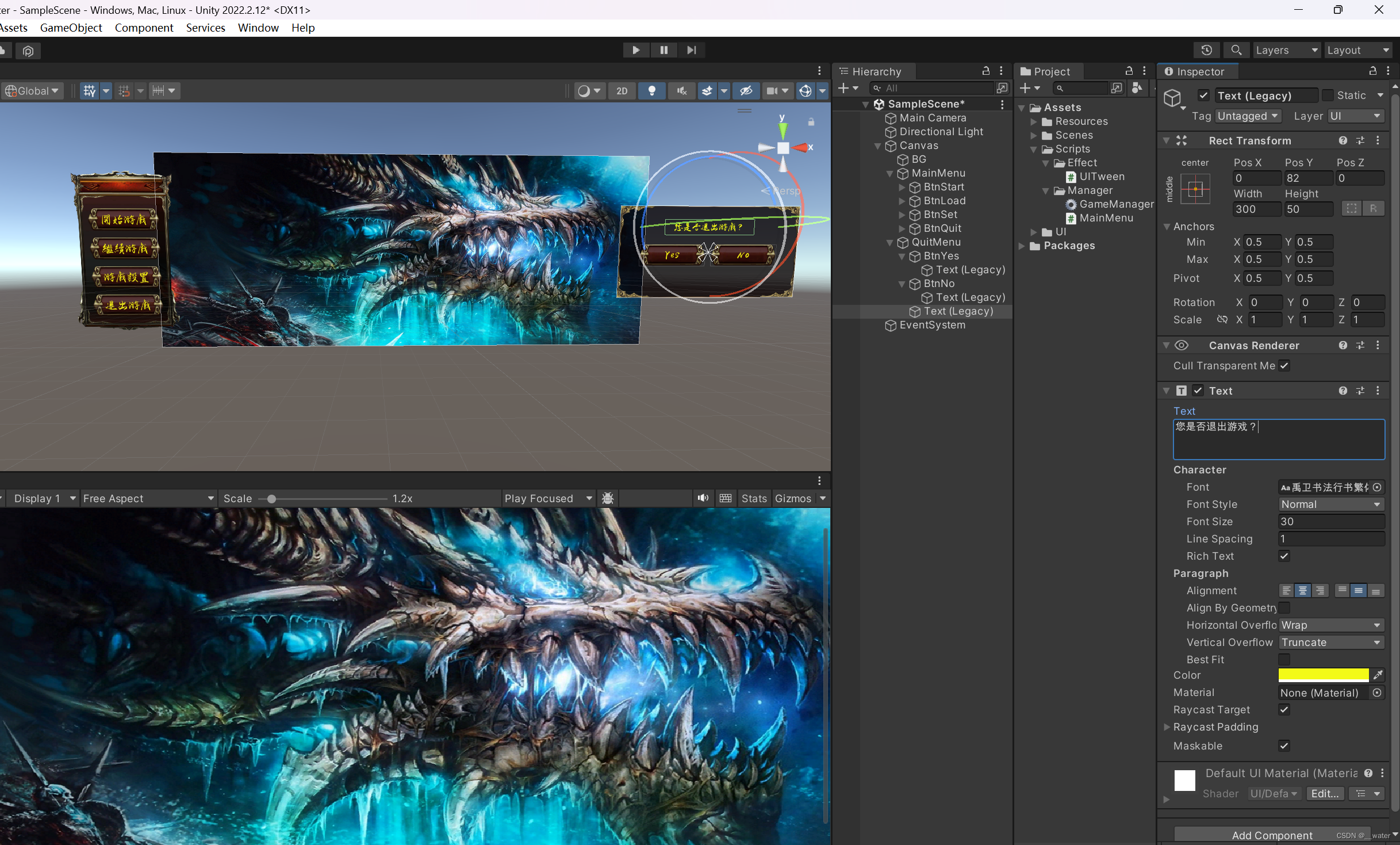
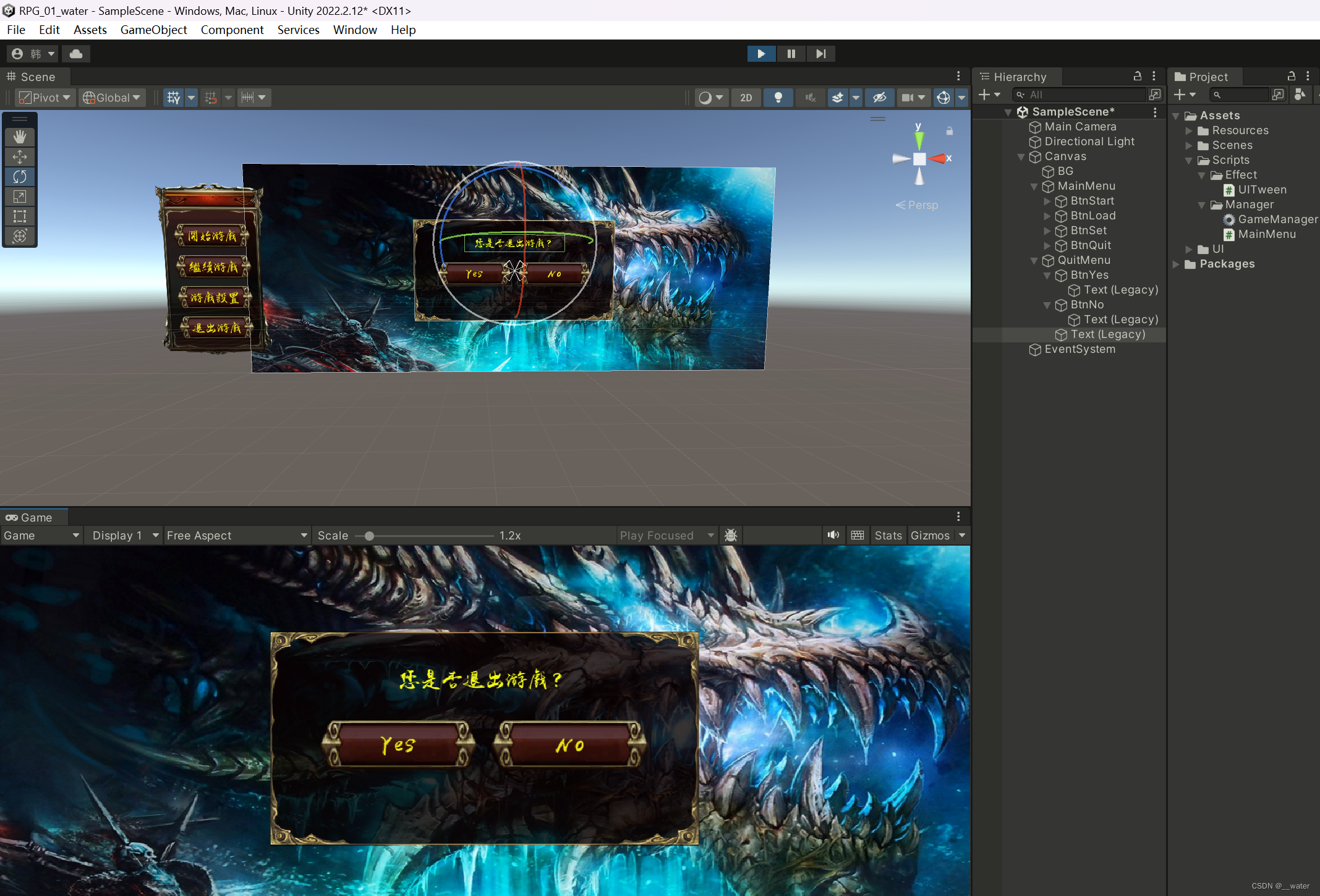
修改提示面板信息



回到unity场景中运行测试

主体思想就是在MainMenu等面板上挂载UITween移动代码只负责UI移动,后续用Manager管理开始点及目标点即可。
接下来做一个UI得片头动画:
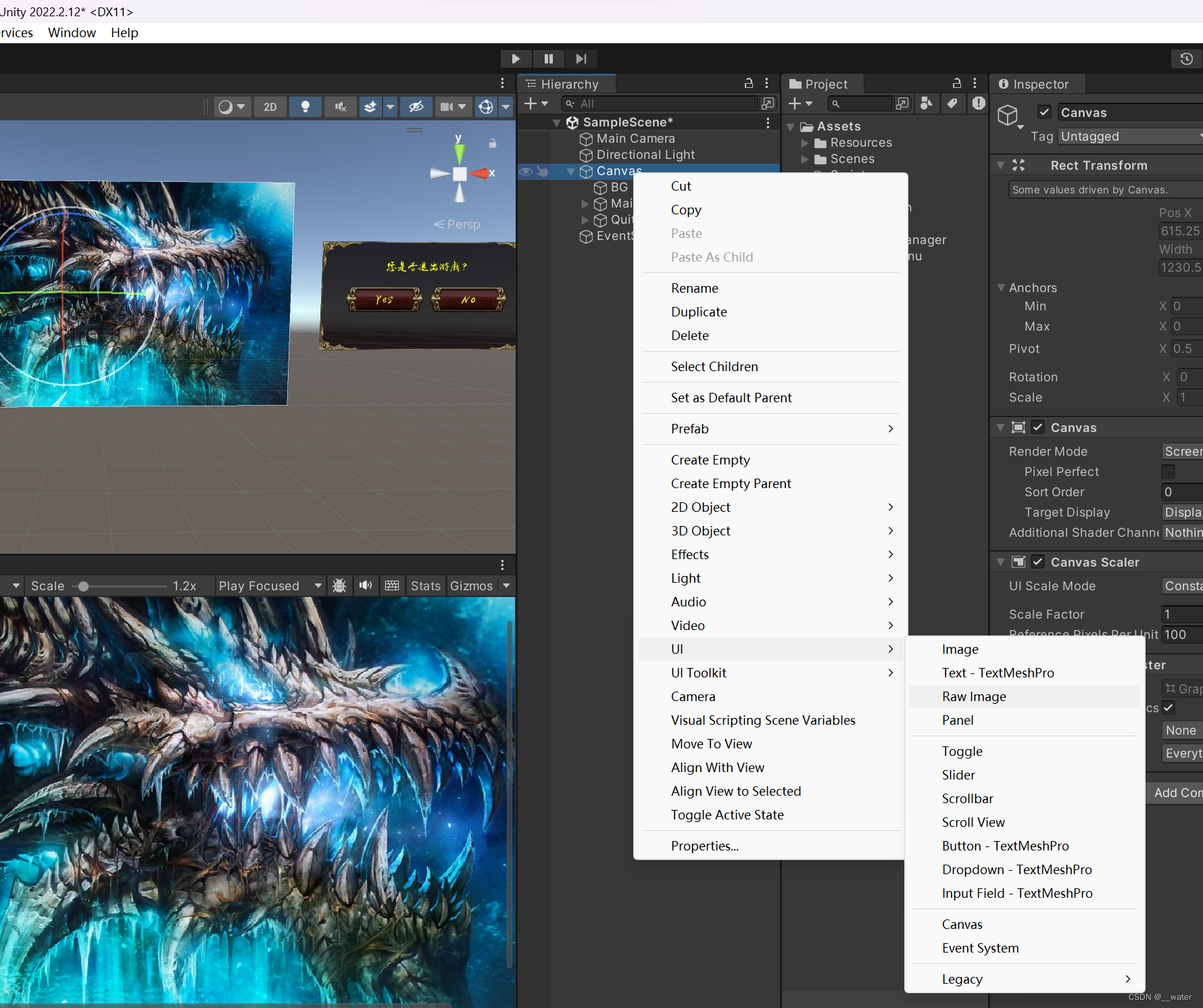
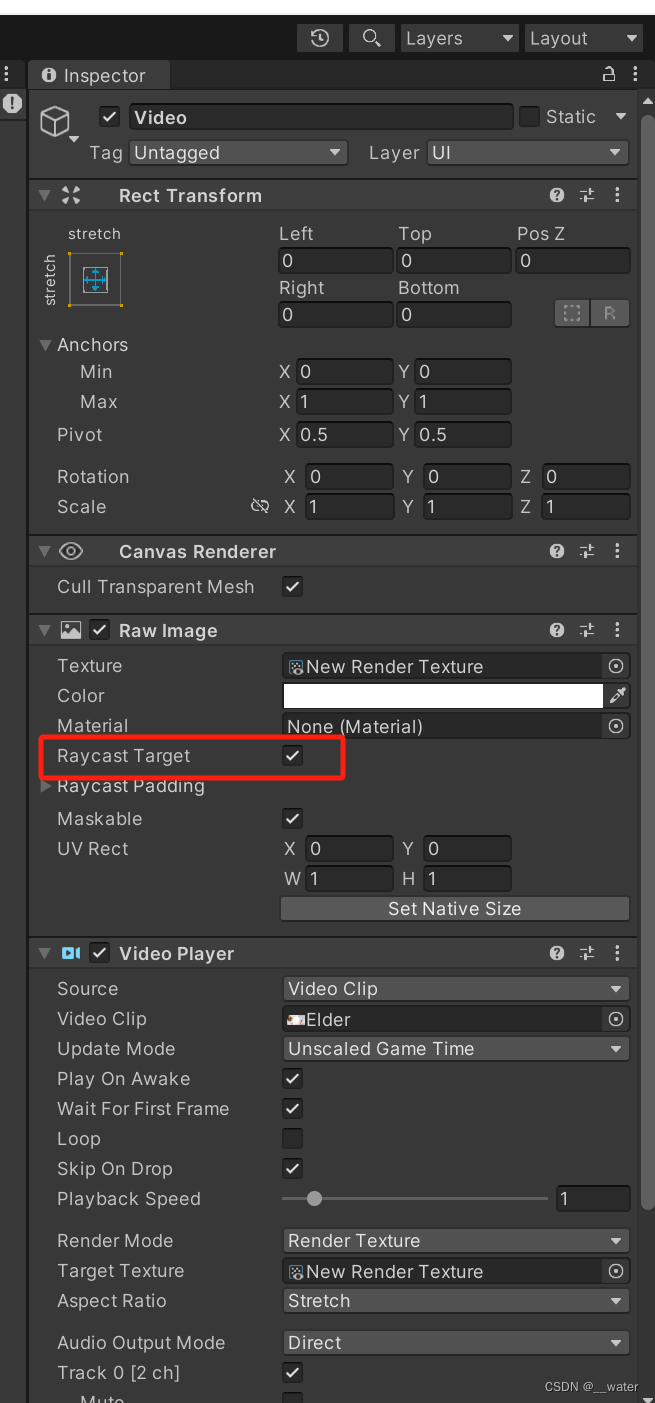
首先在Canvas下添加一个 Raw Image

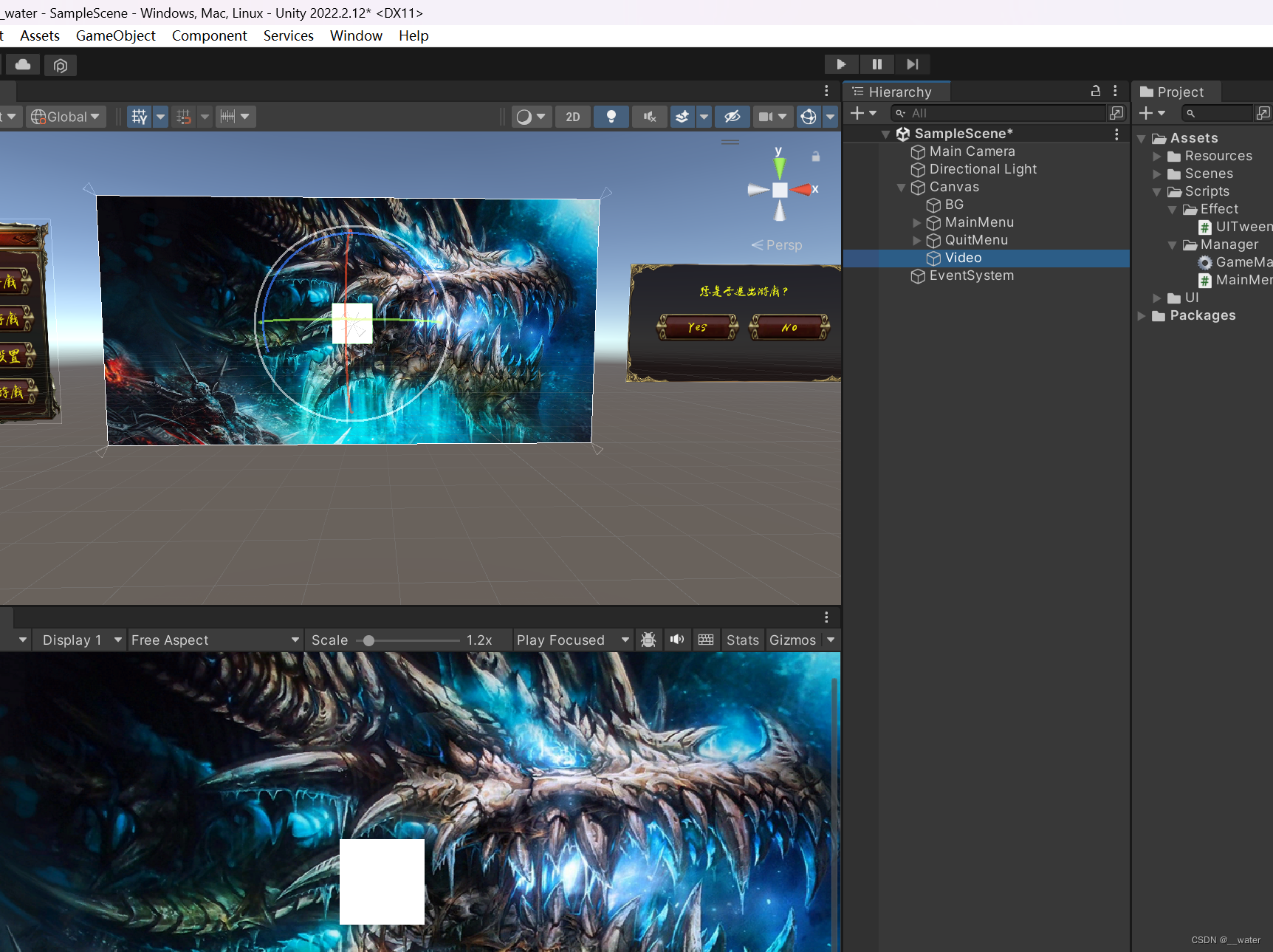
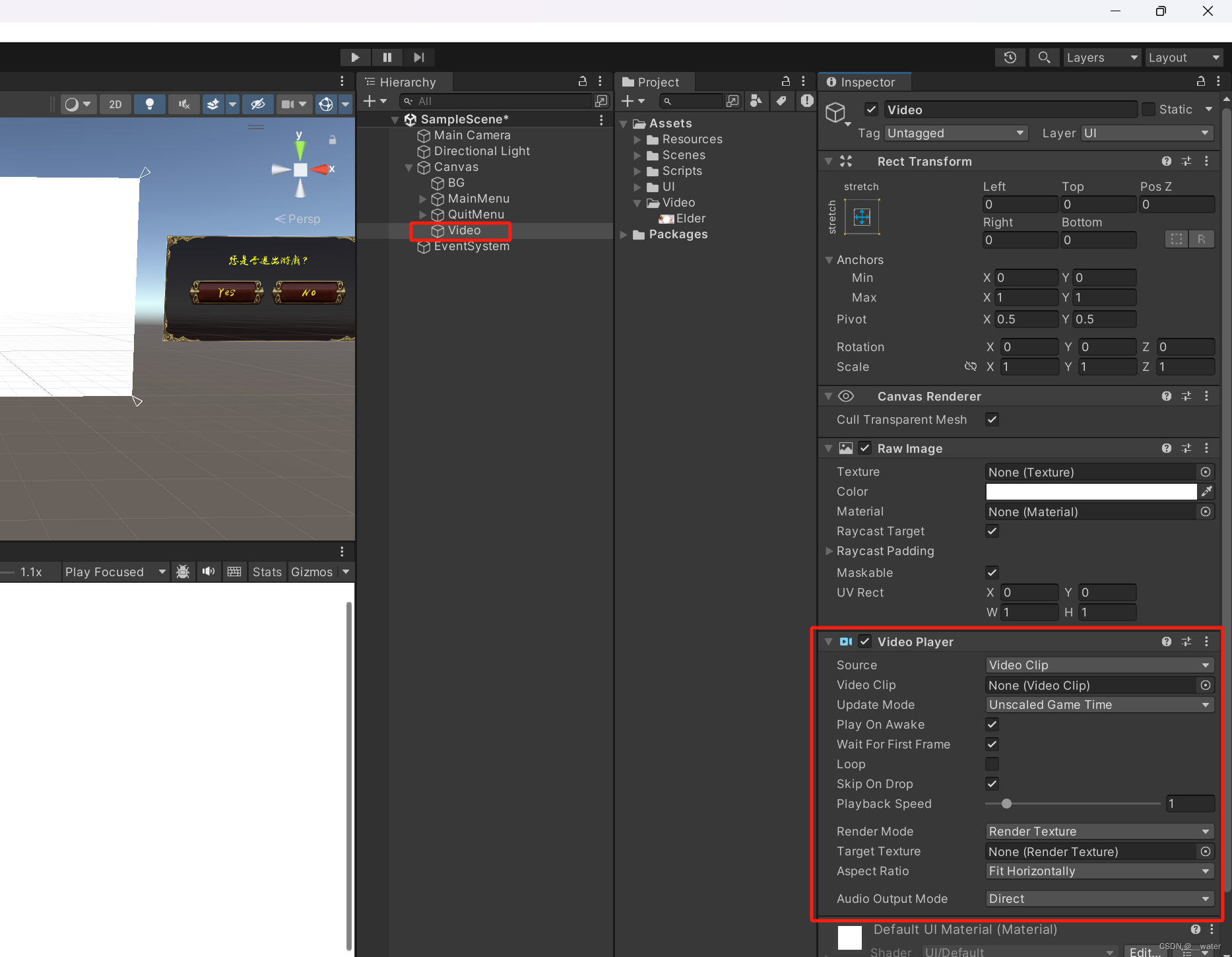
改Image名为Video

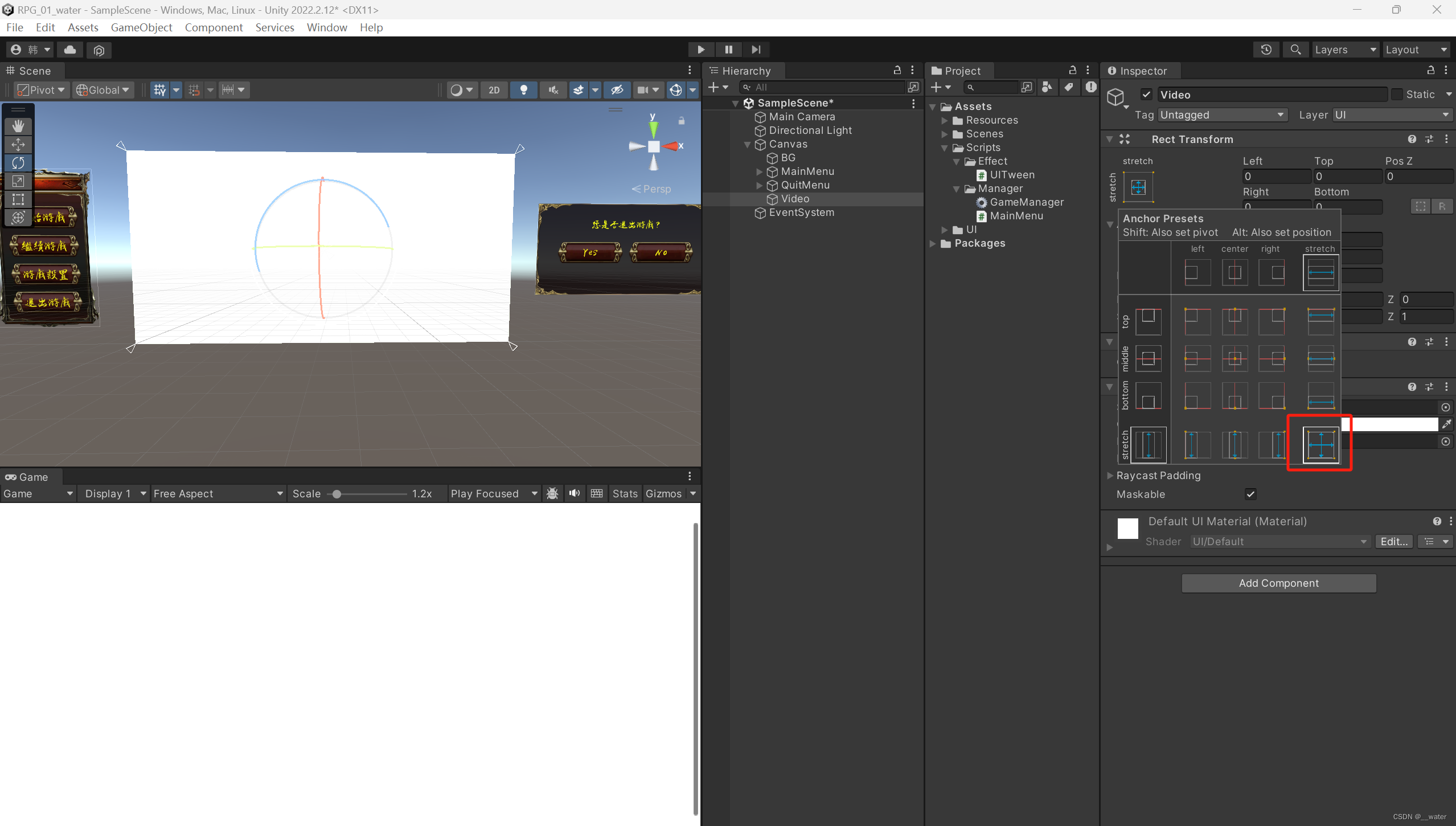
点击锚点alt + 右下角全屏

在Video下新增一个组件Video Player

在顶层文件夹下创建一个Video文件夹


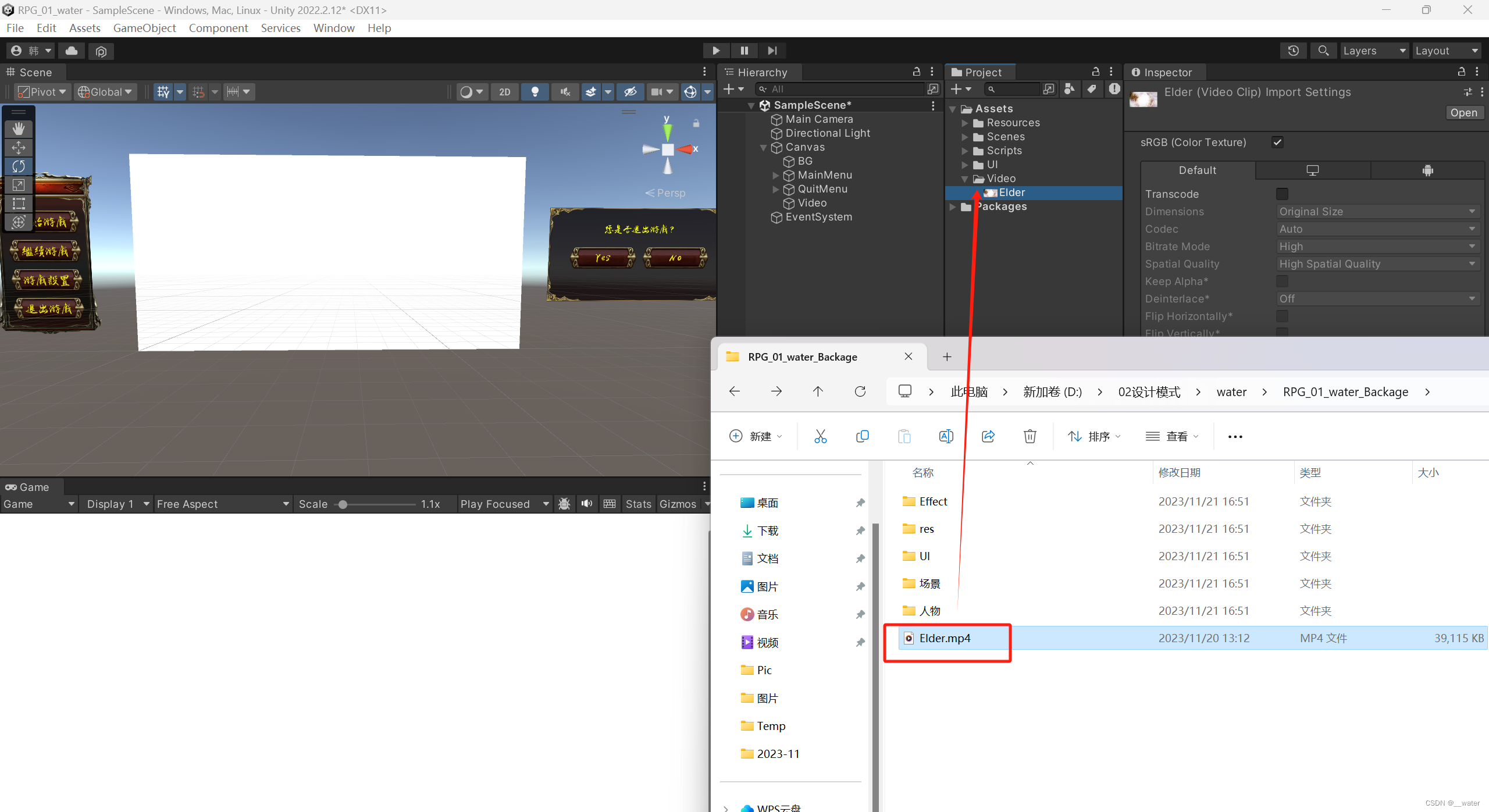
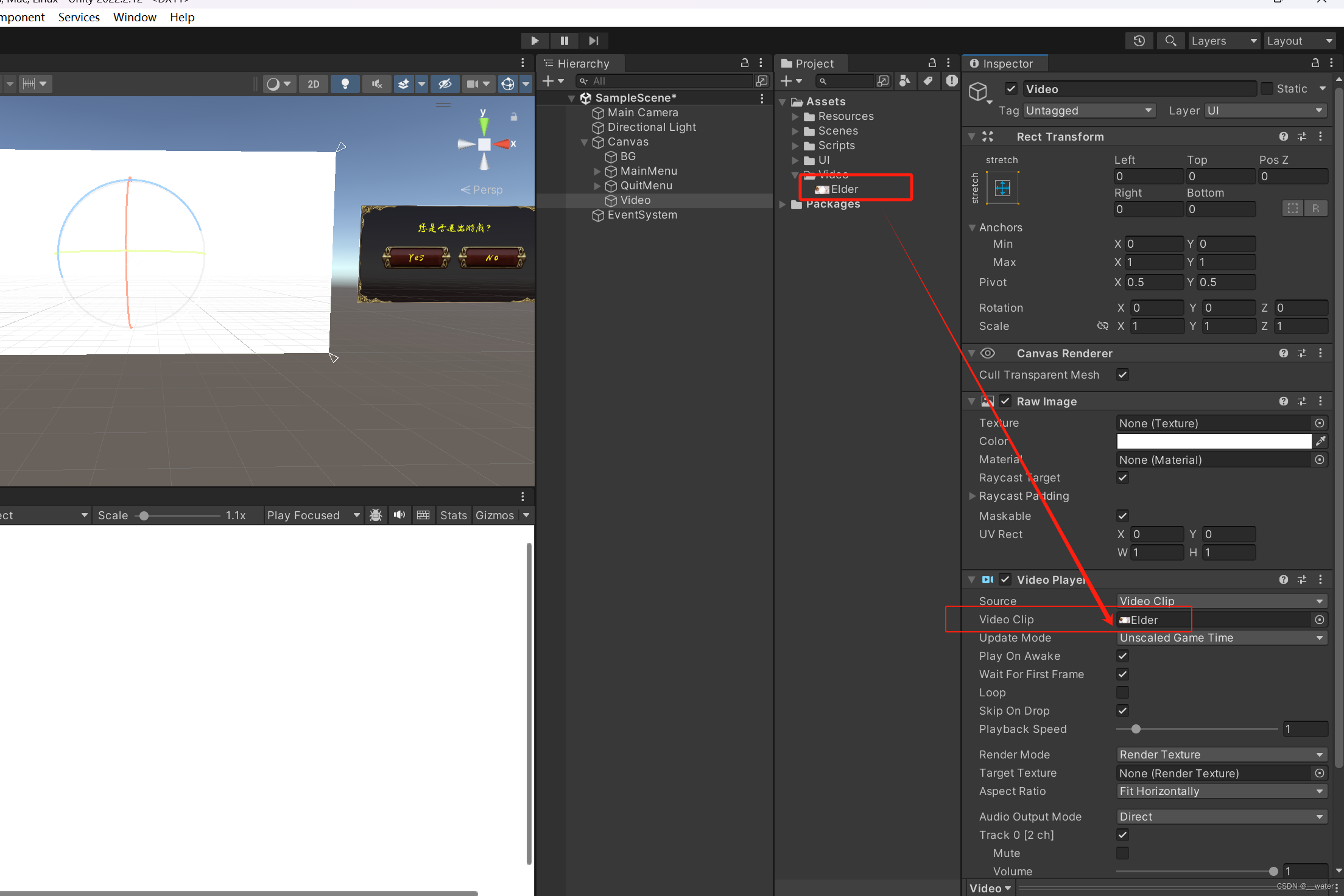
拖动视频放入Video Player 的 Video Clip选框中

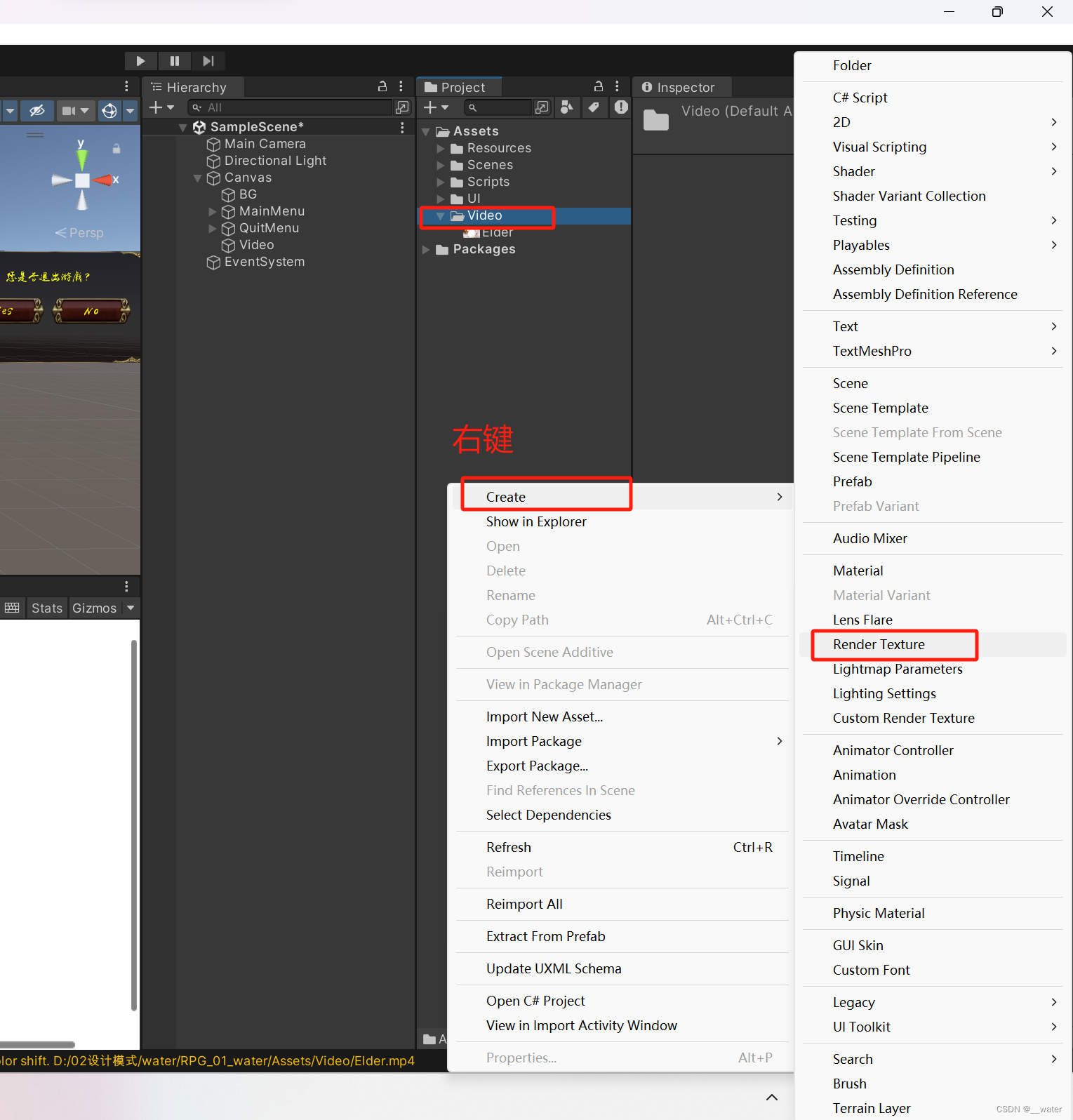
再右键Video文件夹下创建一个渲染纹理Render Texture

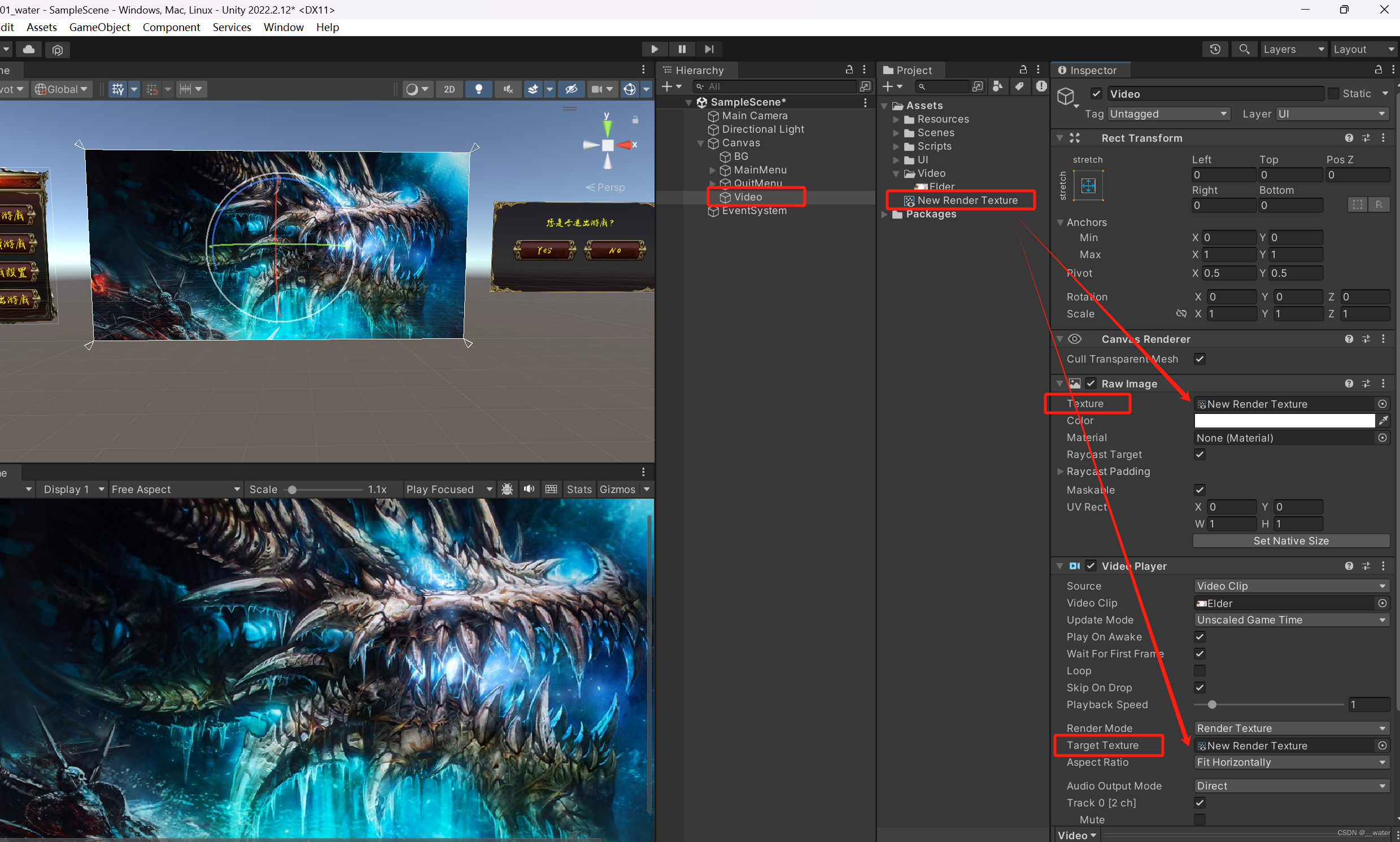
将渲染纹理分别放在Video的Raw Image下的Texture内框,及Video Player下的Target Texture内框中。

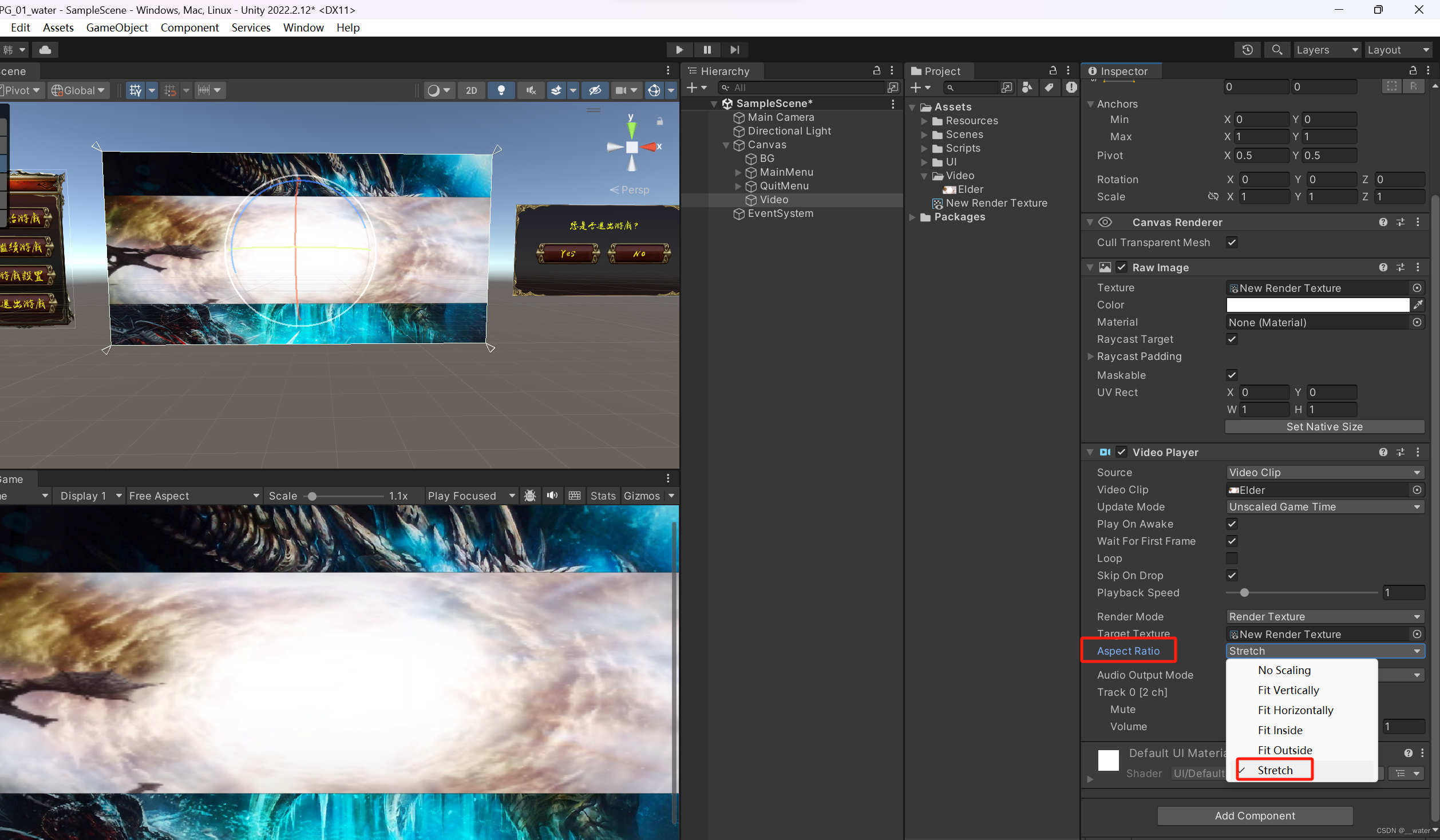
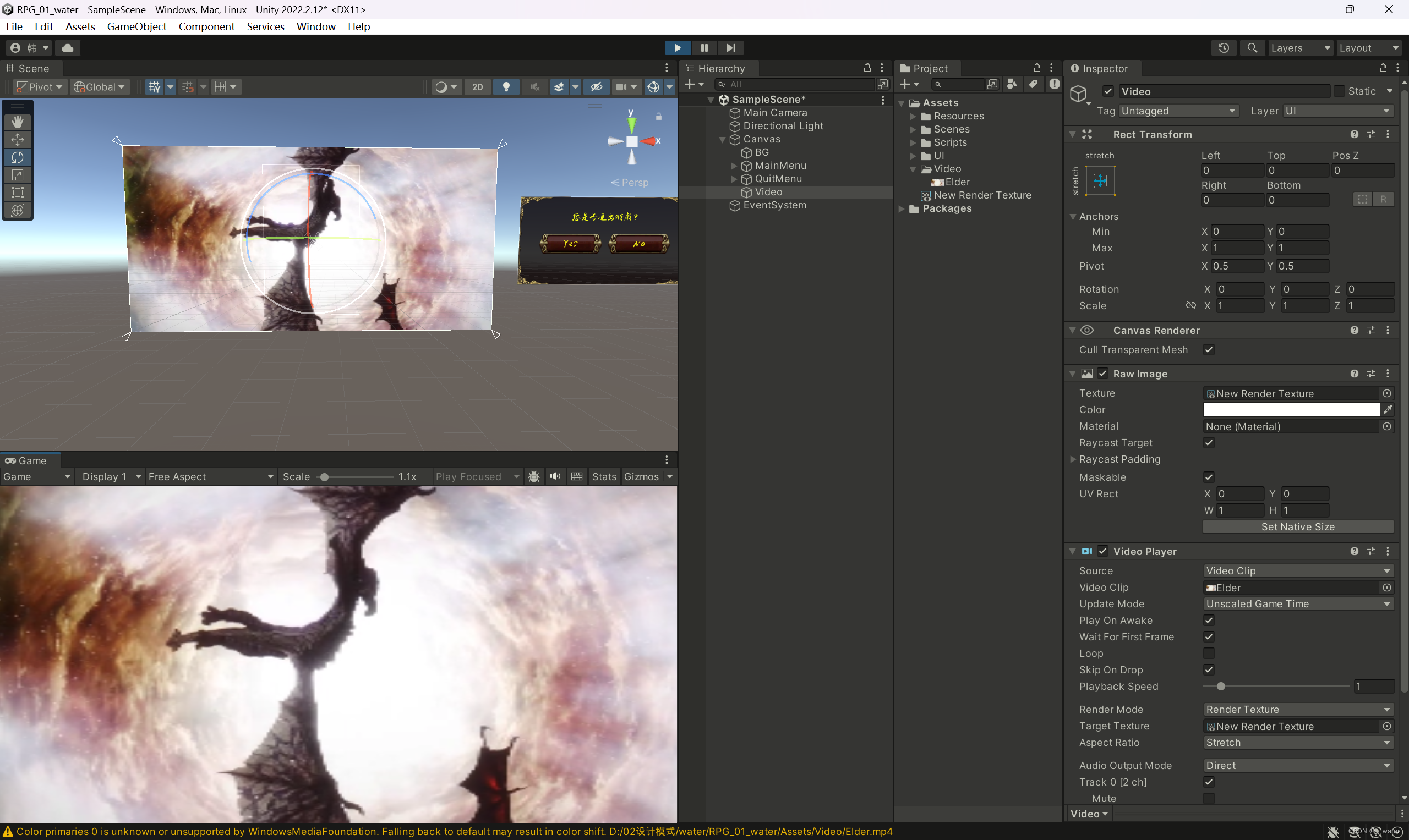
换成满屏


这样视频就导入了开场UI
拓展知识:
所有UI都有Raycast Target 射线检测目标 如果是勾选的

点击射线是能碰撞到这个UI的 如果取消 点击就会穿过它
最后代码:

using UnityEngine;
public enum GameState { Play,Menu };
public class GameManager {
//当只需要一个的时候使用静态类
public static GameState gameState = GameState.Play;
public static void Init() {
}
public static T FindType<T>(Transform t, string n) {
return t.Find(n).GetComponent<T>();
}
public static T ParseEnum<T>(string value) {
return (T)System.Enum.Parse(typeof(T), value, true);
}
}
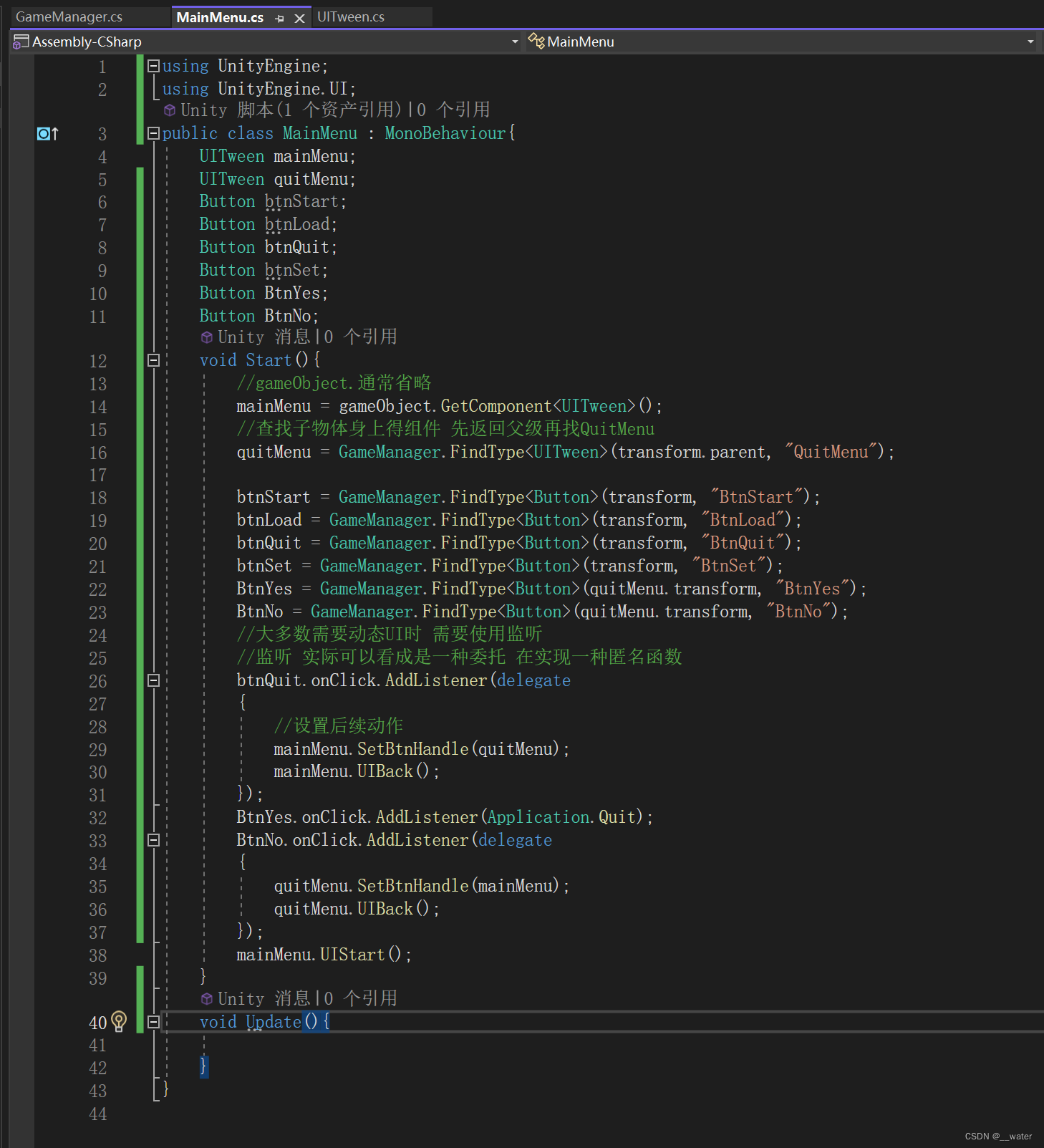
using UnityEngine;
using UnityEngine.UI;
public class MainMenu : MonoBehaviour{
UITween mainMenu;
UITween quitMenu;
Button btnStart;
Button btnLoad;
Button btnQuit;
Button btnSet;
Button BtnYes;
Button BtnNo;
void Start(){
//gameObject.通常省略
mainMenu = gameObject.GetComponent<UITween>();
//查找子物体身上得组件 先返回父级再找QuitMenu
quitMenu = GameManager.FindType<UITween>(transform.parent, "QuitMenu");
btnStart = GameManager.FindType<Button>(transform, "BtnStart");
btnLoad = GameManager.FindType<Button>(transform, "BtnLoad");
btnQuit = GameManager.FindType<Button>(transform, "BtnQuit");
btnSet = GameManager.FindType<Button>(transform, "BtnSet");
BtnYes = GameManager.FindType<Button>(quitMenu.transform, "BtnYes");
BtnNo = GameManager.FindType<Button>(quitMenu.transform, "BtnNo");
//大多数需要动态UI时 需要使用监听
//监听 实际可以看成是一种委托 在实现一种匿名函数
btnQuit.onClick.AddListener(delegate
{
//设置后续动作
mainMenu.SetBtnHandle(quitMenu);
mainMenu.UIBack();
});
BtnYes.onClick.AddListener(Application.Quit);
BtnNo.onClick.AddListener(delegate
{
quitMenu.SetBtnHandle(mainMenu);
quitMenu.UIBack();
});
mainMenu.UIStart();
}
void Update(){
}
}
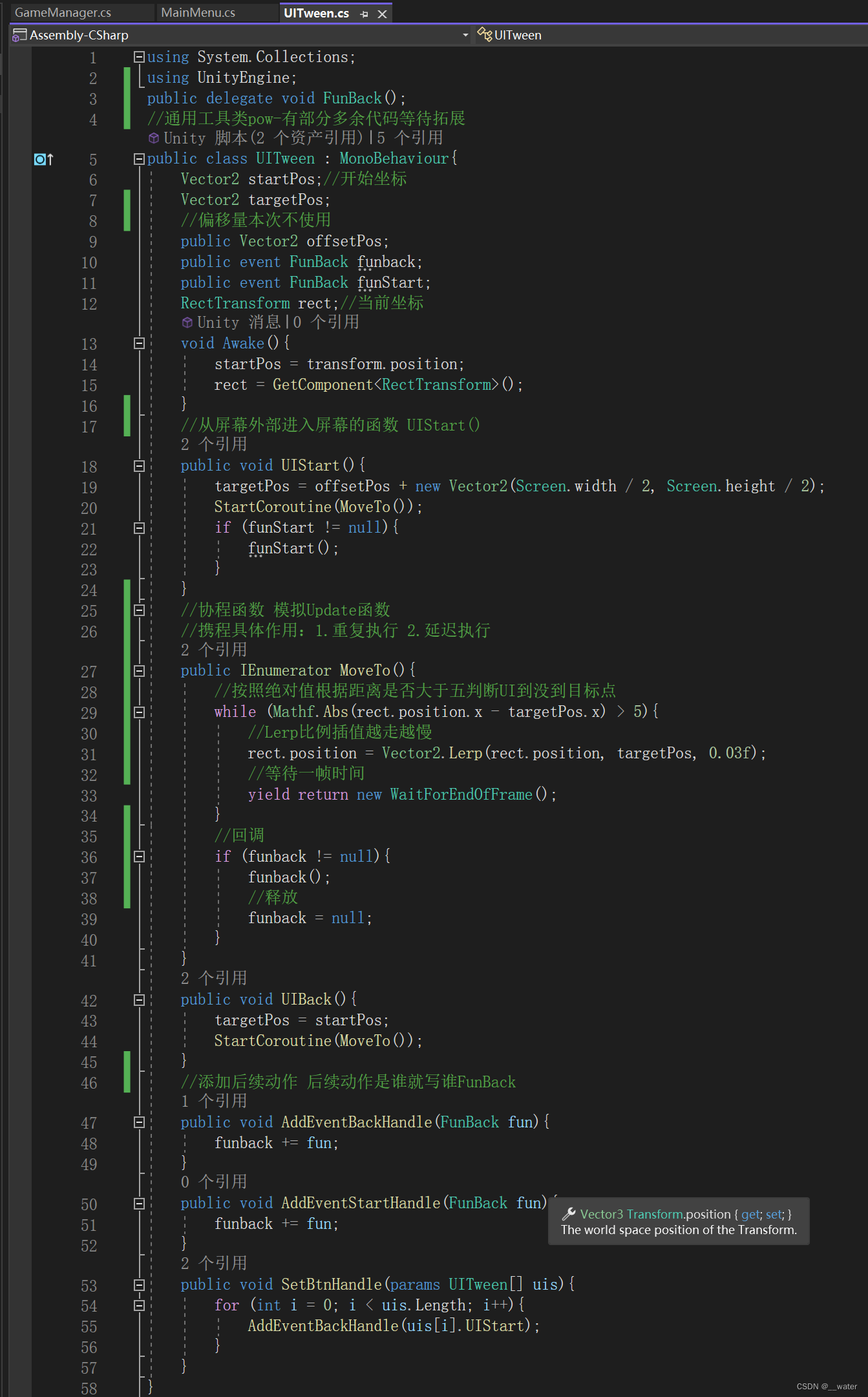
using System.Collections;
using UnityEngine;
public delegate void FunBack();
//通用工具类pow-有部分多余代码等待拓展
public class UITween : MonoBehaviour{
Vector2 startPos;//开始坐标
Vector2 targetPos;
//偏移量本次不使用
public Vector2 offsetPos;
public event FunBack funback;
public event FunBack funStart;
RectTransform rect;//当前坐标
void Awake(){
startPos = transform.position;
rect = GetComponent<RectTransform>();
}
//从屏幕外部进入屏幕的函数 UIStart()
public void UIStart(){
targetPos = offsetPos + new Vector2(Screen.width / 2, Screen.height / 2);
StartCoroutine(MoveTo());
if (funStart != null){
funStart();
}
}
//协程函数 模拟Update函数
//携程具体作用:1.重复执行 2.延迟执行
public IEnumerator MoveTo(){
//按照绝对值根据距离是否大于五判断UI到没到目标点
while (Mathf.Abs(rect.position.x - targetPos.x) > 5){
//Lerp比例插值越走越慢
rect.position = Vector2.Lerp(rect.position, targetPos, 0.03f);
//等待一帧时间
yield return new WaitForEndOfFrame();
}
//回调
if (funback != null){
funback();
//释放
funback = null;
}
}
public void UIBack(){
targetPos = startPos;
StartCoroutine(MoveTo());
}
//添加后续动作 后续动作是谁就写谁FunBack
public void AddEventBackHandle(FunBack fun){
funback += fun;
}
public void AddEventStartHandle(FunBack fun){
funback += fun;
}
public void SetBtnHandle(params UITween[] uis){
for (int i = 0; i < uis.Length; i++){
AddEventBackHandle(uis[i].UIStart);
}
}
}



















![[C++]六大默认成员函数详解](https://img-blog.csdnimg.cn/1dfead49456941ae8b227f1e09ca0aea.png)