💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
- 檀越剑指大厂系列:全面总结 java 核心技术点,如集合,jvm,并发编程 redis,kafka,Spring,微服务,Netty 等
- 常用开发工具系列:罗列常用的开发工具,如 IDEA,Mac,Alfred,electerm,Git,typora,apifox 等
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
- 一.简单介绍
- 1.什么是 PlantUML?
- 2.PlantUML 作用是什么?
- 二.简单语法
- 1.类图(Class Diagram)
- 2.时序图(Sequence Diagram)
- 3.用例图(Use Case Diagram)
- 三.使用方式
- 1.下载插件
- 2.新建 PlantUML 图
- 3.文件命名
- 4.效果展示
- 5.语法
- 四.图片无法展示
- 1.问题描述
- 2.解决方案
- 3.如果无法安装
- 4.unsupported dunno
- 5.查看 dot 的位置
- 6.设置 dot 位置
- 7.验证结果
一.简单介绍
1.什么是 PlantUML?
PlantUML 是一种用于绘制 UML 图表的开源工具。UML(Unified Modeling Language)是一种标准化的建模语言,用于描述和可视化软件系统的设计。PlantUML 允许通过简单的文本语法创建 UML 图表,而无需手动绘制图形。
2.PlantUML 作用是什么?
使用 PlantUML,您可以使用简单的文本描述来定义类图、时序图、用例图、活动图等多种 UML 图表类型。通过定义关键元素和它们之间的关系,PlantUML 将根据您的描述自动生成相应的图形表示。
二.简单语法
1.类图(Class Diagram)
@startuml
class Car {
+ speed: int
+ start()
+ accelerate()
+ brake()
}
@enduml
2.时序图(Sequence Diagram)
@startuml
Alice -> Bob: 请求
Bob --> Alice: 响应
@enduml
3.用例图(Use Case Diagram)
@startuml
actor User
usecase Login {
+ Main Page
}
User --> Login
@enduml
三.使用方式
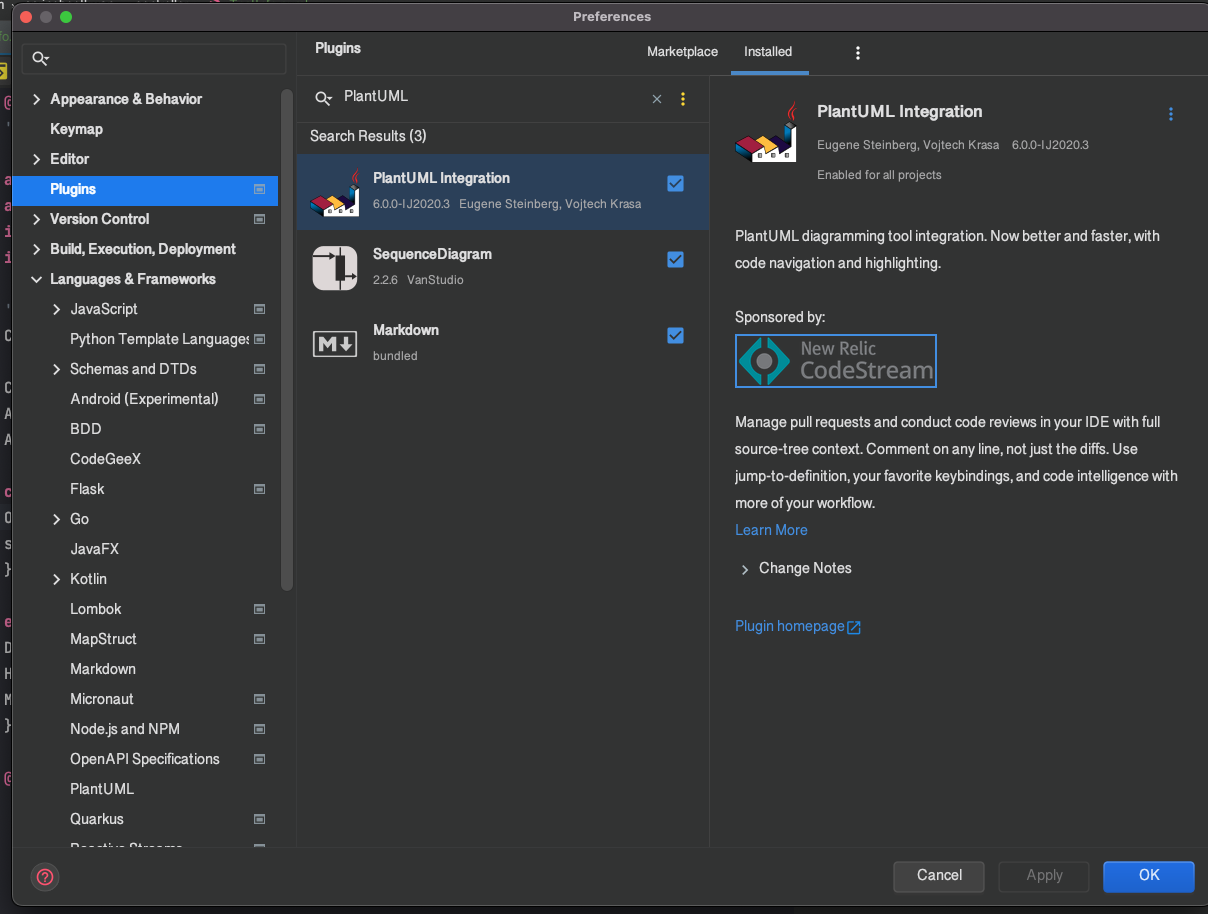
1.下载插件
在插件市场搜索 PlantUML,可以看到如下图所示的插件,直接点击安装。

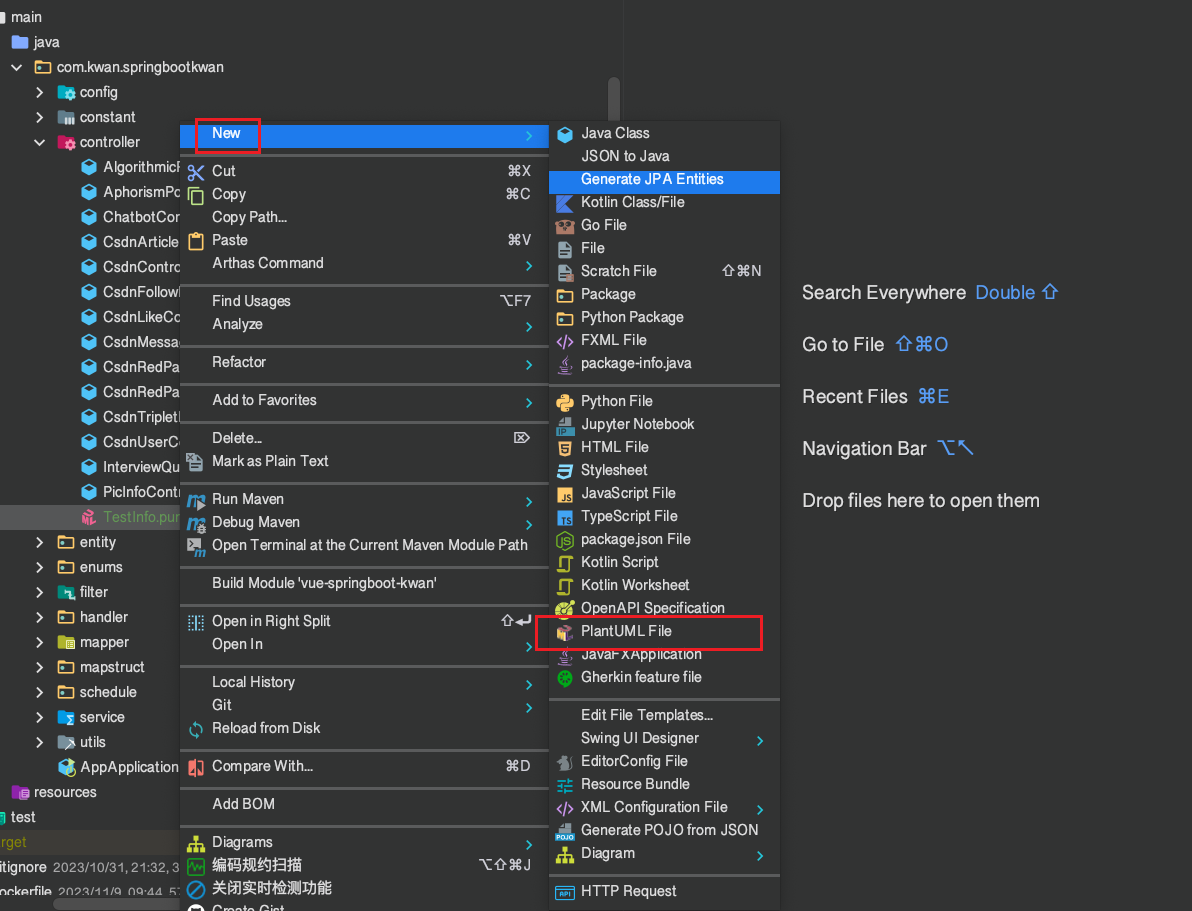
2.新建 PlantUML 图
点击右键新建文件,可以看到一个新建 PlantUML File 的选项,通过点击可以生成一个 PlantUML 文件。

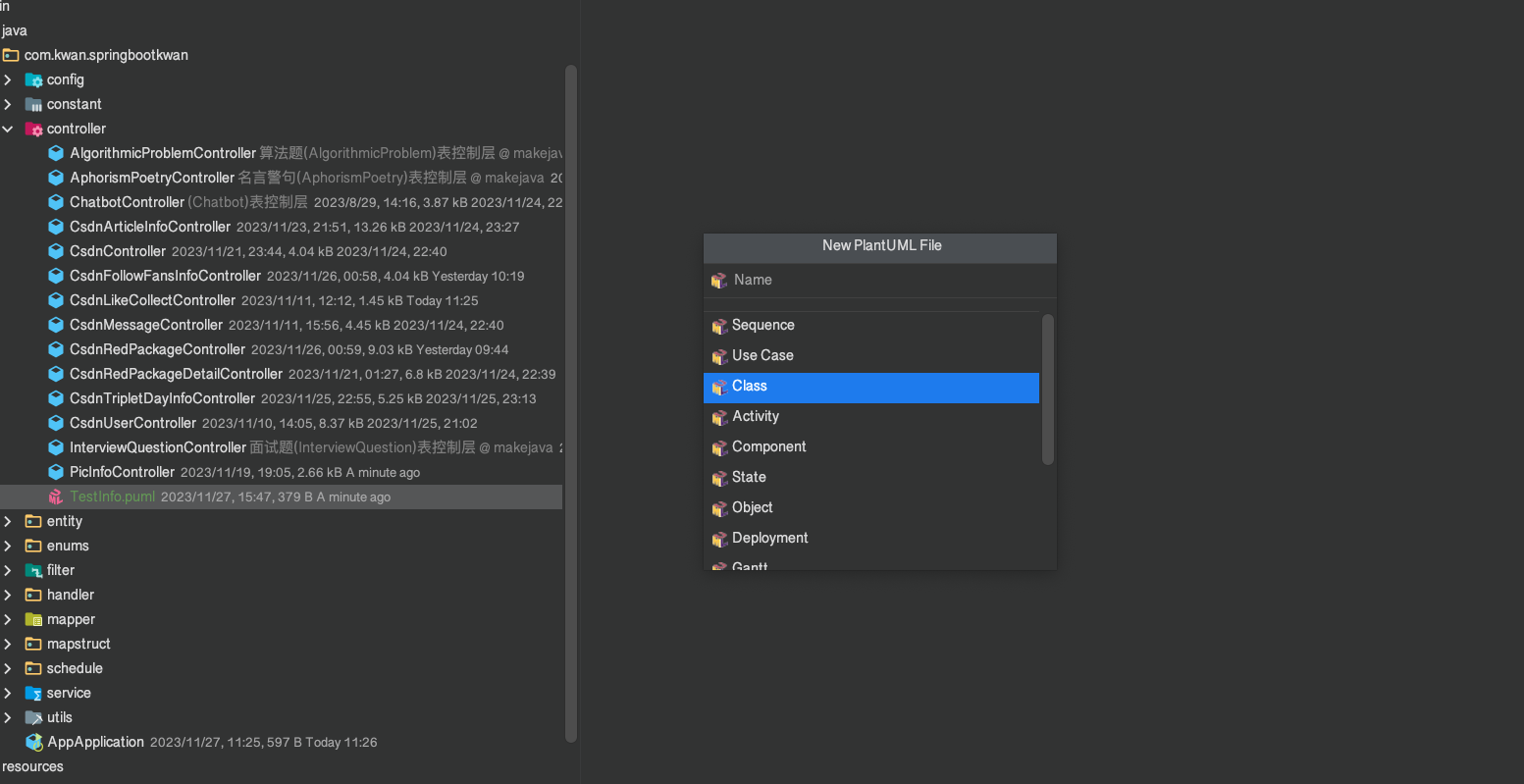
3.文件命名

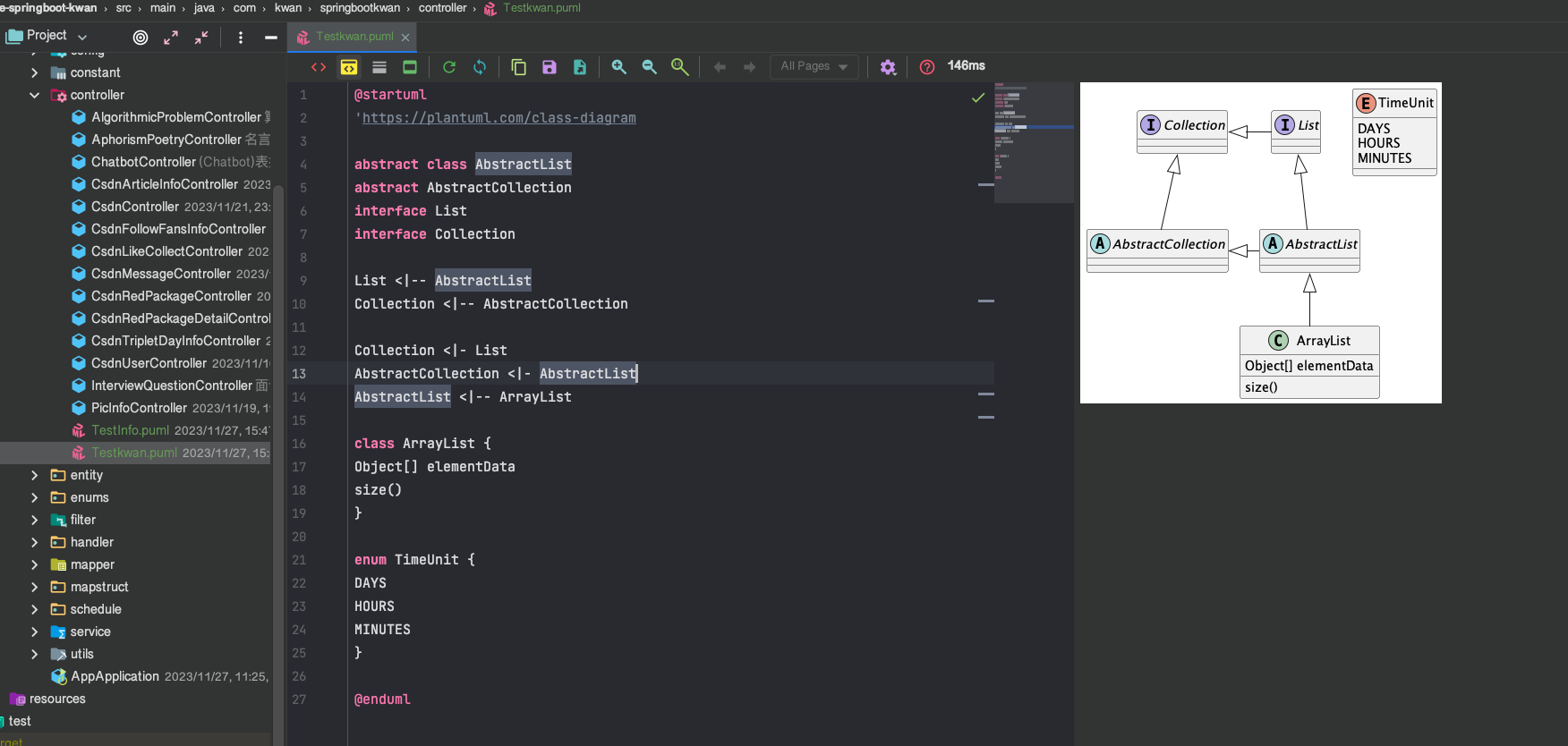
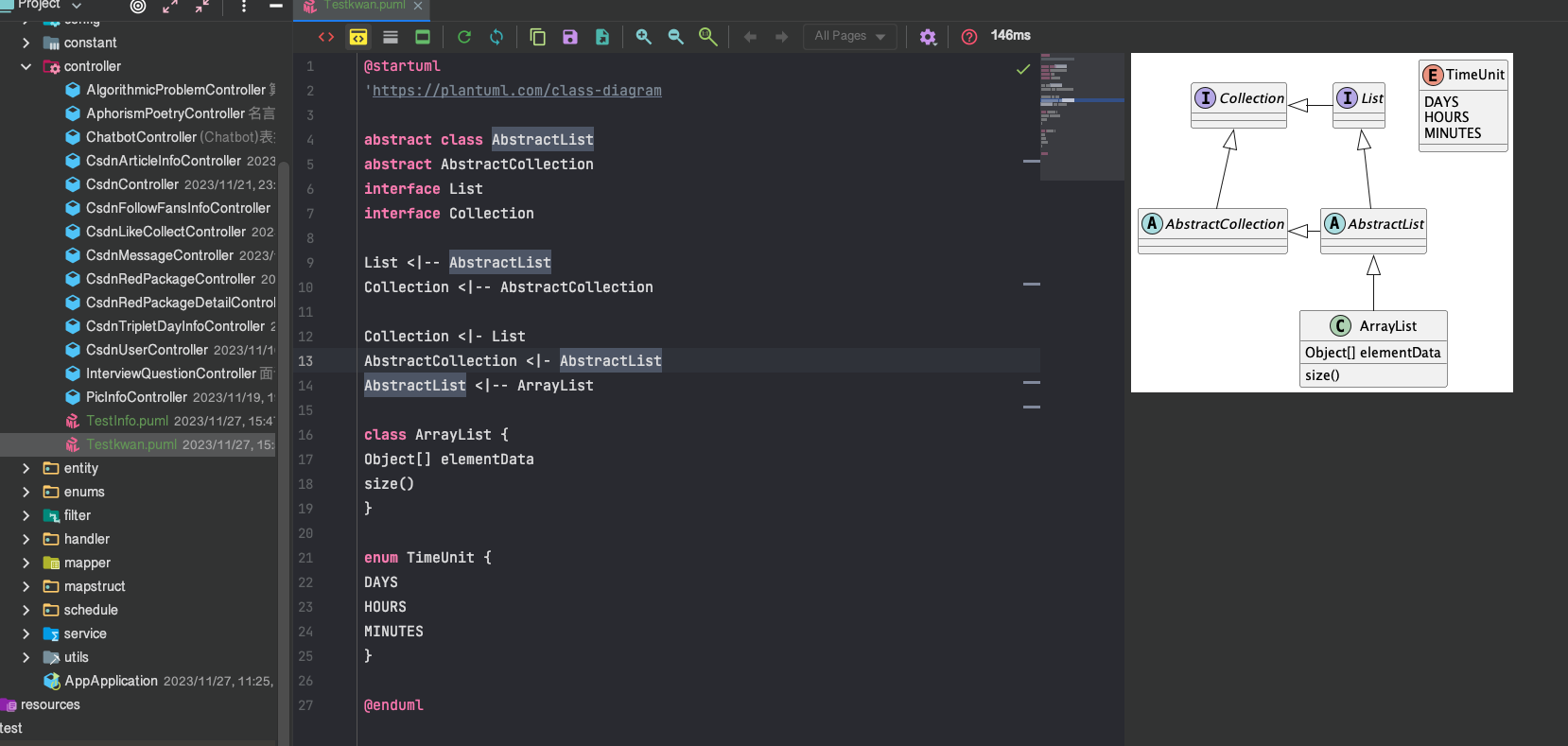
4.效果展示
左侧是源码编辑区,右侧是预览图,可以看到生成的图片还是很美观的

5.语法
@startuml
'https://plantuml.com/class-diagram
abstract class AbstractList
abstract AbstractCollection
interface List
interface Collection
List <|-- AbstractList
Collection <|-- AbstractCollection
Collection <|- List
AbstractCollection <|- AbstractList
AbstractList <|-- ArrayList
class ArrayList {
Object[] elementData
size()
}
enum TimeUnit {
DAYS
HOURS
MINUTES
}
@enduml
四.图片无法展示
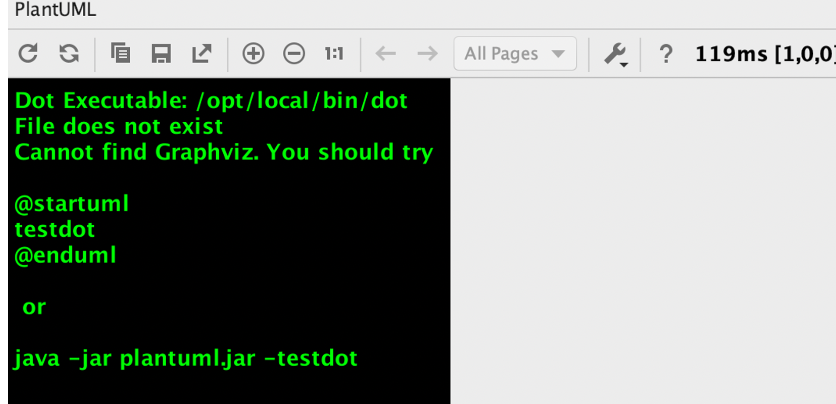
1.问题描述
新建 PlantUML 文件后,预览图如图所示。

2.解决方案
安装 Graphviz
Graphviz 是一个开源的图形可视化软件,可以将结构信息表示为图形,应用于网络、生物信息学、软件工程、数据库和网页设计、机器学习等技术领域。
如果是 MAC,可以通过如下命令进行安装,其他系统,下载方式在这里
brew install graphviz
3.如果无法安装
查看 brew 配置
brew config
#更改镜像源
echo 'export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.aliyun.com/homebrew/homebrew-bottles' >> ~/.zshrc
#是配置生效
source ~/.zshrc
#继续安装
brew install graphviz
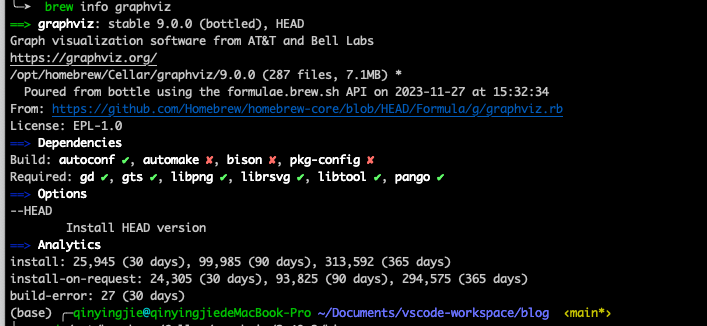
# 查看是否安装成功
brew info graphviz
4.unsupported dunno
如果出现如下错误
- unknown or unsupported macOS version: :dunno (MacOSVersionError)
解决方案:
brew update-reset
5.查看 dot 的位置
# 查看是否安装成功
brew info graphviz
可以看到安装目录是 /opt/homebrew/Cellar/graphviz/9.0.0

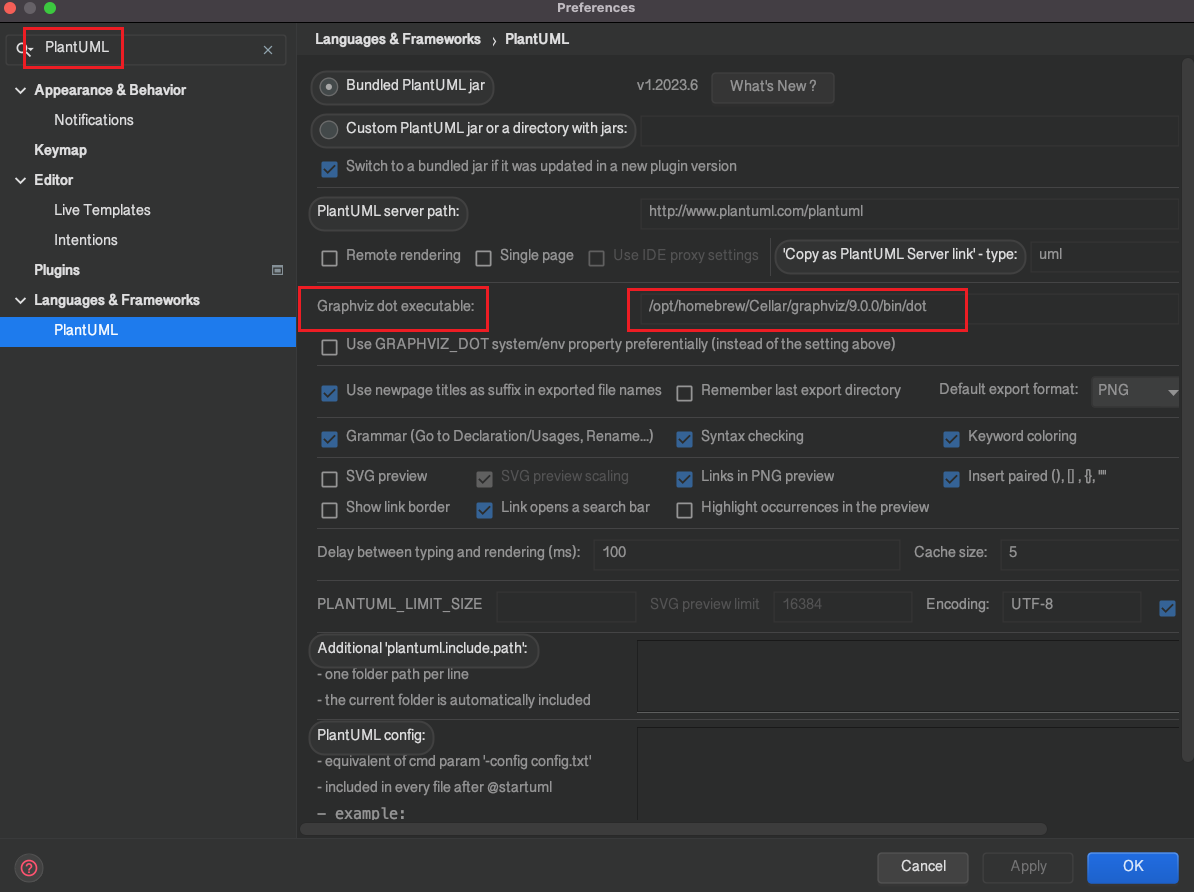
6.设置 dot 位置
在 idea 中配置 dot 的位置
/opt/homebrew/Cellar/graphviz/9.0.0/dot

7.验证结果
可以看到已经生成了 PlantUML 生成的图片

觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙


![[个人笔记] Zabbix实现Webhook推送markdown文本](https://img-blog.csdnimg.cn/4926724b345946728d80d12c1d210584.png)