uniapp底部tabbar介绍
在uni-app中,底部tabbar是一种常见的导航方式,它可以让用户在应用的不同页面之间进行切换。通过tabBar配置项,开发者可以指定一级导航栏和tab切换时显示的对应页。
在底部tabbar中,每个tab都有一个页面路径(pagePath)和对应的图标路径(iconPath),以及被选中时的图标路径(selectedIconPath)。开发者还可以为tab设置文字,以方便用户更好地理解每个tab的作用。
此外,tabBar的list中配置的每个tab,展现过一次后就会保留在内存中,当再次切换tab时,只会触发每个页面的onShow,而不会再触发onLoad。这可以提升应用的性能。
需要注意的是,当设置position为top时,将不会显示icon。另外,顶部的tabbar目前在微信小程序上支持。如果需要使用顶部选项卡,建议不使用tabBar的顶部设置,而是自己做顶部选项卡。
在uni-app中使用底部tabbar时,开发者需要注意以下几点:
tabBar中的list是一个数组,最少需要配置2个、最多可以配置5个tab,tab按数组的顺序排序。
每个tab都需要指定一个唯一的pagePath,以指向对应的页面。
tab的iconPath和selectedIconPath分别指定了正常状态和选中状态下的图标路径。
可以通过设置tab的text属性来为每个tab添加文字标签。
可以通过设置tab的badge属性来为每个tab添加badge数字。
在某些平台上(如微信小程序),可能需要自行实现顶部选项卡。
总的来说,底部tabbar是一种高效、直观的导航方式,可以帮助用户快速地在uni-app的不同页面之间进行切换。开发者可以通过正确的配置和设计,提高用户体验和应用的易用性。
配置uniapp底部tabbar
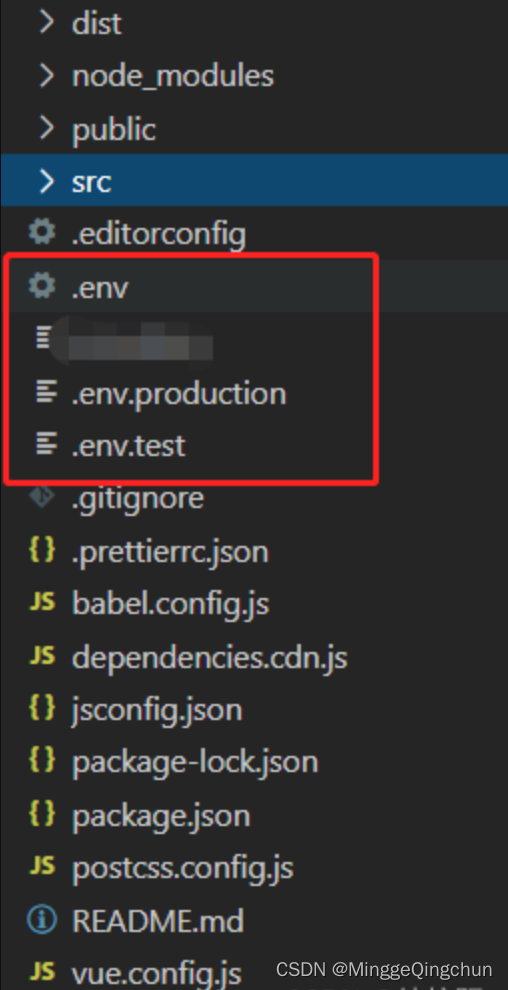
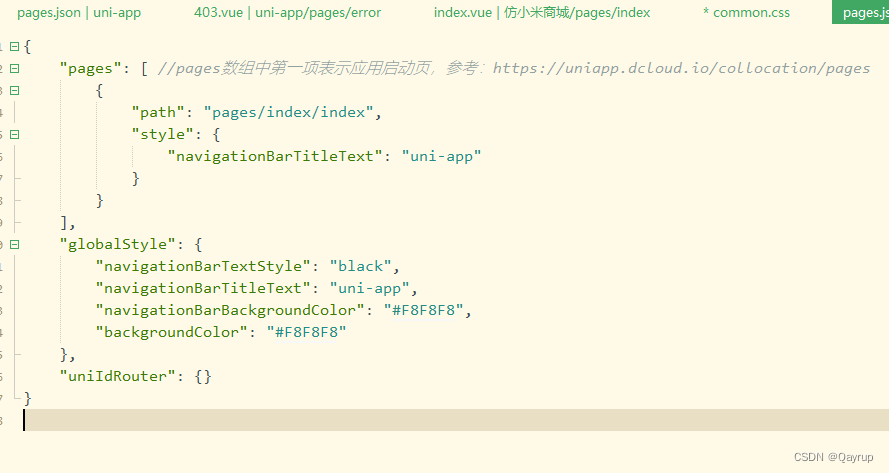
首先去uniapp 项目根目录中打开pages.json文件可以看到如下画面

首先看全局配置 即globalStyle
“navigationBarTextStyle”: “black”, 这一项配置只有两个选项,一个是黑一个是白,
“navigationBarTitleText”: “小米商城”, 这一项配置是显示最上面的显示的文字,既然是仿小米商城,那这里就叫小米商城
“navigationBarBackgroundColor”: “#F8F8F8”, 这里是显示导航栏颜色
“backgroundColor”: “#F8F8F8” 这个背景色只针对微信小程序,
配置底部导航栏
配置好全局后,开始配置底部导航栏
小米商城底部导航栏分别是主页和分类,购物车,和我的
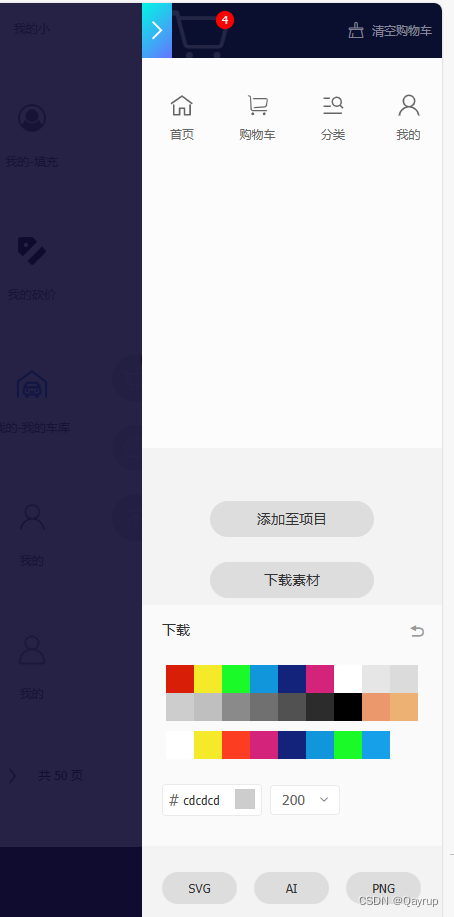
那这里就去阿里图标库里面分别找到这几个
注意: tabbar不支持使用图标,只能下载png格式的图片来设置底部导航栏图标
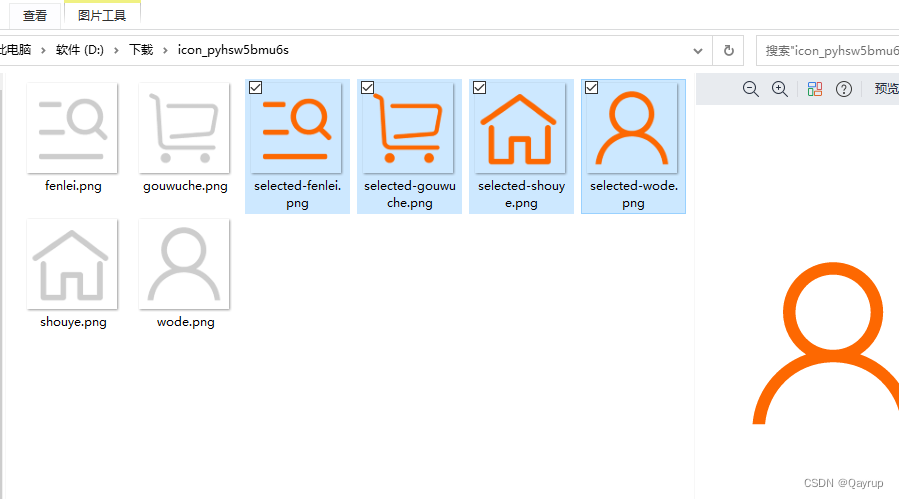
所以这里分别下载四个灰色和四个橙色的png格式图片
tips: 被选中的颜色最好是主色调

下载好这四个图标

然后在项目根目录下的static文件夹内新增images文件夹,将这几个图片放进去
再在pages文件夹下创建对应的四个tabbar页面

然后就可以配置tabbar导航栏了
这是整个tabbar对象,因为写注释了就不再说了
"tabBar": {
"color": "#cdcdcd", //未选中字体颜色
"selectedColor": "#FD6801", //选中后字体颜色
"backgroundColor": "#FFF", //背景颜色
"borderStyle": "black", //边框颜色,就是tabbar的边框颜色
"list": [
{
"pagePath": "pages/index/index", //第一个tabbar的页面路径
"iconPath": "static/images/shouye.png", //未选中时的展示图标
"selectedIconPath": "static/images/selected-shouye.png", //选中后的展示图标
"text": "首页" //图标文字
},
{
"pagePath": "pages/class/class",
"iconPath": "static/images/fenlei.png",
"selectedIconPath": "static/images/selected-fenlei.png",
"text": "分类"
},
{
"pagePath": "pages/cart/cart",
"iconPath": "static/images/gouwuche.png",
"selectedIconPath": "static/images/selected-gouwuche.png",
"text": "购物车"
},
{
"pagePath": "pages/my/my",
"iconPath": "static/images/wode.png",
"selectedIconPath": "static/images/selected-wode.png",
"text": "我的"
}
]
}
最后看看效果