<template>
<div>
<xiaoman @on-click="getItem" name="似懂非懂"></xiaoman>
</div>
</template>
<script setup lang='ts'>
import xiaoman from "./App"
const getItem=(item:any)=>{
console.log(item,'item')
}
</script>
<style>
</style>
// 返回一个渲染函数
// optionsApi
// setup 函数模式
// ref template 自动解包.value tsx并不会 ref.value
// v-if不支持 三元表达式去代替v-if
// map 去代替v-for
// v-bind {}代替
// props emit
// 插槽
const A = (slots: any) => (<>
<div>{slots.default?slots.default:"默认值" }</div>
<div>{slots.foo?.()}</div>
</>)
interface Props{
name?:string
}
import { defineComponent,ref } from "vue";
export default defineComponent({
props: {
name:String
},
emits:['on-click'],
setup(props:Props,{emit}) {
const flag = ref(false);
const data = [
{
name:"小满1"
},
{
name:"小满2"
},
{
name:"小满3"
}
]
const fn = (item:any) => {
console.log(item, "触发了");
emit("on-click",item)
}
const slot = {
default: () => (<div>小满default slots</div>),
foo:()=>(<div>小满foo slots </div>)
}
return () => (<>
<A v-slots={slot}></A>
<hr />
<div> props:{props?.name}</div>
<hr />
{
data.map(v => {
return <div onClick={()=>fn(v)}>{ v.name}</div>
})
}</>)
}
// data(){
// return {
// age:23
// }
// },
// render (){
// return (<div>{ this.age}</div>)
// }
})
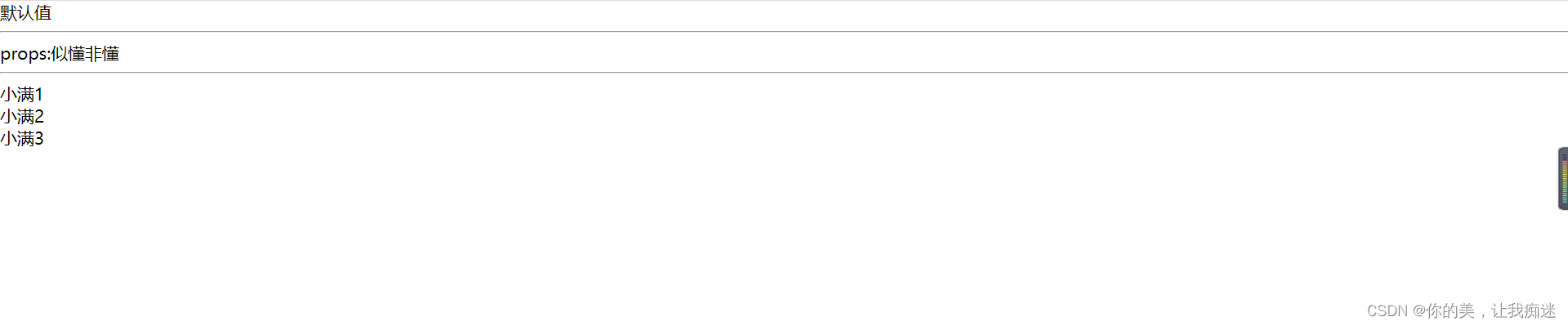
效果图: