🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- Webpack 的代码分离策略有哪些?
- 如何使用懒加载优化首屏加载速度?
- 如何确定哪些模块需要在首屏加载,哪些模块可以延迟加载?
- 如何使用 Webpack 管理代码依赖?
- 如何处理 CommonJS 和 ES6 模块的依赖关系?
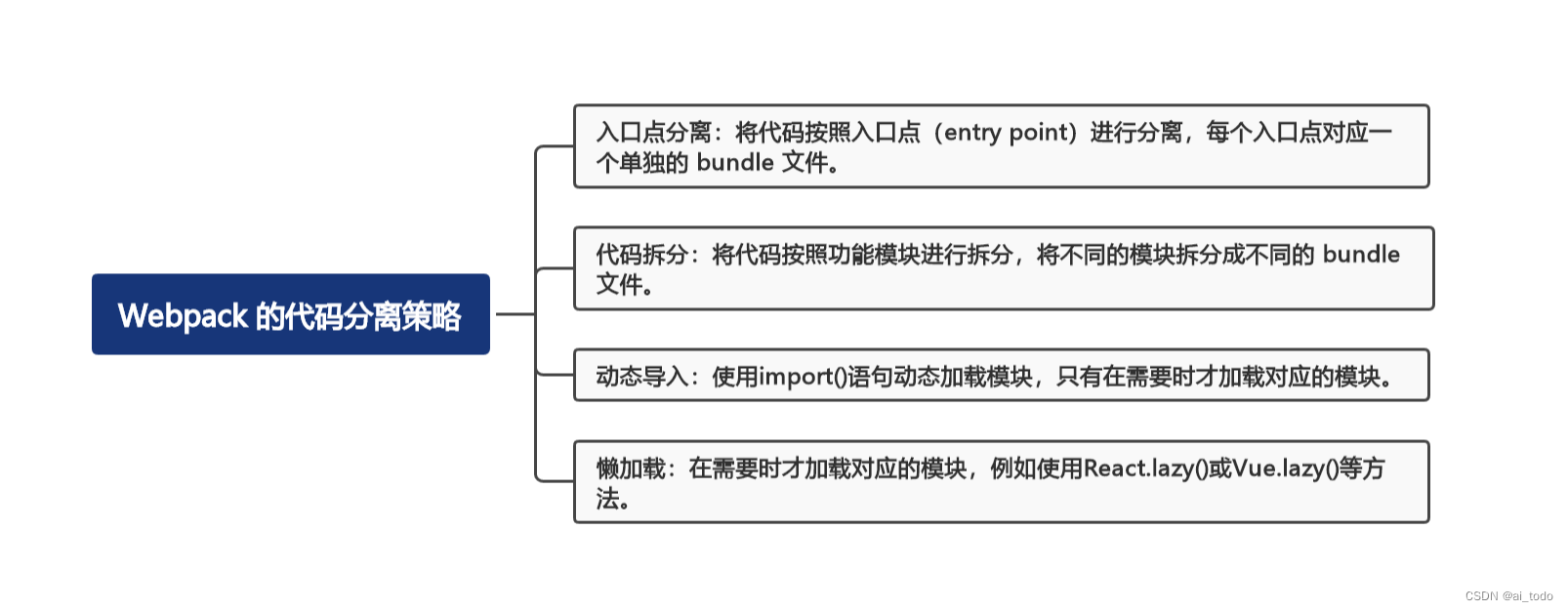
Webpack 的代码分离策略有哪些?
Webpack 的代码分离策略主要有以下几种:

- 入口点分离:将代码按照入口点(entry point)进行分离,每个入口点对应一个单独的 bundle 文件。
- 代码拆分:将代码按照功能模块进行拆分,将不同的模块拆分成不同的 bundle 文件。
- 动态导入:使用
import()语句动态加载模块,只有在需要时才加载对应的模块。 - 懒加载:在需要时才加载对应的模块,例如使用
React.lazy()或Vue.lazy()等方法。
如何使用懒加载优化首屏加载速度?
使用懒加载优化首屏加载速度的步骤如下:
- 在需要懒加载的模块中使用
React.lazy()或Vue.lazy()等方法,将模块注册为懒加载模块。 - 在 HTML 中使用
<React.Suspense>或<Vue.Lazy>等组件来包裹懒加载模块的占位符。 - 在 Webpack 的配置文件中配置懒加载相关的loader,例如
babel-loader和eslint-loader等。 - 在 Webpack 的
optimization.splitChunks配置中开启懒加载功能,并设置合适的参数,例如cacheGroups和maxSize等。 - 运行 Webpack 进行构建,生成懒加载的 bundle 文件。
通过使用懒加载优化首屏加载速度,可以将一些不需要在首屏显示的模块延迟加载,从而提高首屏加载速度和用户体验。同时,还可以减少初始 bundle 文件的大小,提高页面的加载速度。
如何确定哪些模块需要在首屏加载,哪些模块可以延迟加载?
确定哪些模块需要在首屏加载,哪些模块可以延迟加载,可以考虑以下几个因素:
- 页面结构:首屏通常是指用户打开页面后第一眼看到的内容,因此需要将首屏所需的模块优先加载。例如,页面的导航栏、主内容区域等。
- 用户行为:
根据用户的行为来确定哪些模块需要在首屏加载。例如,如果用户可能会立即点击某个按钮或链接,则需要将该按钮或链接对应的模块优先加载。 - 模块大小:根据模块的大小来确定是否需要延迟加载。如果某个模块较大,则可以考虑将其延迟加载,以减少初始 bundle 文件的大小。
- 模块重要性:
根据模块的重要性来确定是否需要在首屏加载。如果某个模块对用户体验影响较大,则需要将其优先加载。 - 数据依赖:根据模块的数据依赖关系来确定是否需要在首屏加载。如果某个模块需要依赖其他模块的数据,则需要将其优先加载。
通过考虑以上因素,可以确定哪些模块需要在首屏加载,哪些模块可以延迟加载。同时,还可以通过工具和技术来优化首屏加载速度,例如使用懒加载、代码拆分等技术,以提高用户体验。
如何使用 Webpack 管理代码依赖?
使用 Webpack 管理代码依赖可以通过以下步骤来实现:
- 安装依赖:在项目中安装所需的依赖库,可以使用
npm install命令进行安装。 - 配置
webpack.config.js文件:在webpack.config.js文件中配置相关的loader 和插件,以处理不同类型的文件。 - 配置
entry和output:在webpack.config.js文件中配置entry和output,以指定入口点和输出文件。 - 配置
resolve:在webpack.config.js文件中配置resolve,以指定如何解析模块路径。 - 使用
import和export:在代码中使用import和export语句来引入和导出模块。
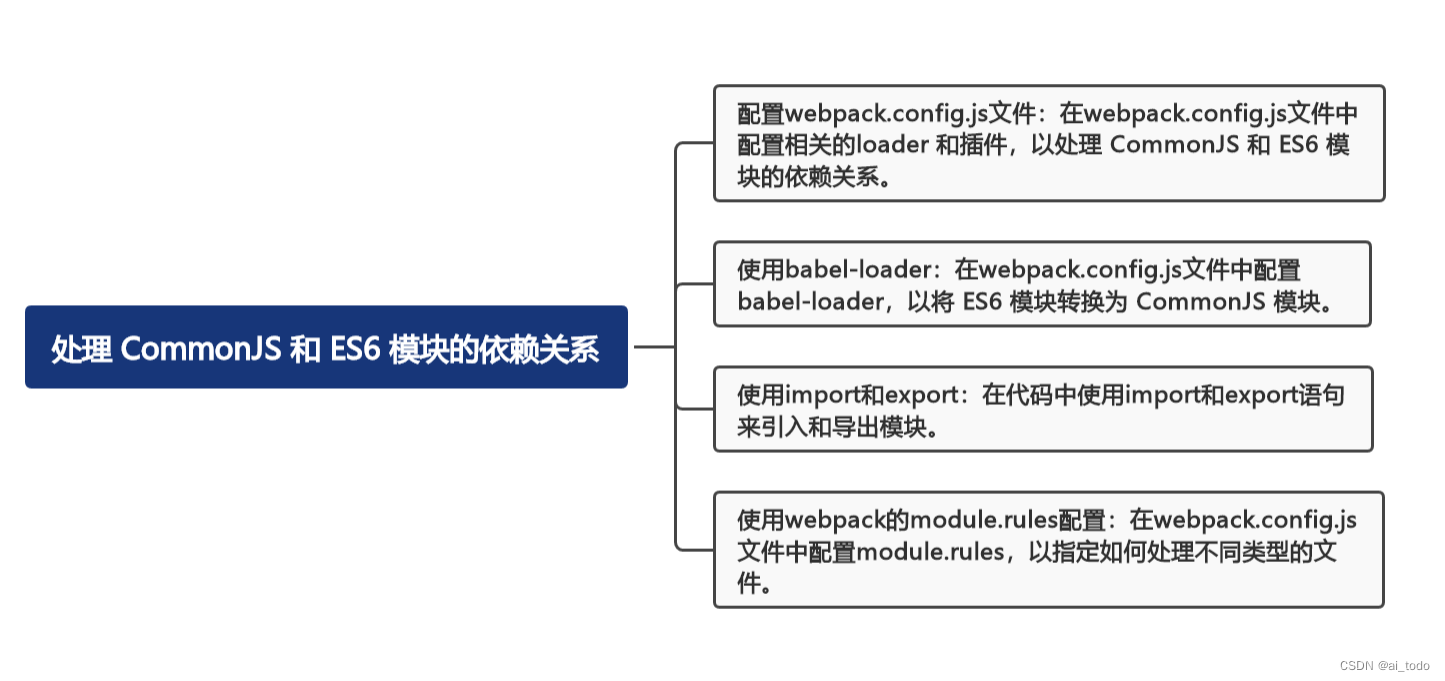
如何处理 CommonJS 和 ES6 模块的依赖关系?
处理 CommonJS 和 ES6 模块的依赖关系可以通过以下步骤来实现:

- 配置
webpack.config.js文件:在webpack.config.js文件中配置相关的loader 和插件,以处理 CommonJS 和 ES6 模块的依赖关系。 - 使用
babel-loader:在webpack.config.js文件中配置babel-loader,以将 ES6 模块转换为 CommonJS 模块。 - 使用
import和export:在代码中使用import和export语句来引入和导出模块。 - 使用
webpack的module.rules配置:在webpack.config.js文件中配置module.rules,以指定如何处理不同类型的文件。
通过以上步骤,可以使用 Webpack 管理代码依赖,并处理 CommonJS 和 ES6 模块的依赖关系,从而提高代码的可维护性和可扩展性。同时,还可以通过使用懒加载、代码拆分等技术来优化首屏加载速度,以提高用户体验。