3.4 开发参与投票页面
3.3.7 获取用户信息
如果投票是实名投票,那么用户点击完成确认投票时,需要将用户投票信息和用户昵称一起提交,可以在JS文件中使用API接口wx.getuserInfo获取用户的信息。
使用wx.getUserInfo接口前需要对获取 用户信息这一操作向用户发起授权请求,也就是在button组件增加open-type="getUserInfo"属性就可以。
实际开发中,照着代码敲完后,测试时发现,没弹出向用户发起授权请求的窗口,查询发现
参考微信官方的声明:
https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801?token=838205899&lang=zh_CN
2021年4月13日后发布的小程序新版本,无法通过wx.getUserInfo与 button open-type="getUserInfo" 获取用户个人信息(头像、昵称、性别与地区)
根据博文wx.getUserProfile 解决微信小程序 button open-type="getUserInfo" 无法获取用户昵称、头像
换成API接口wx.getUserProfile获取用户的信息。
wxml中button组件代码如下:
<button class="btn" type="primary" disabled="{{isExpired || pickedOption.length === 0}}" bind:tap="onTapVote"> 确认投票</button>
修改JS代码,添加wx.getUserProfile接口,增加匿名和实名时的处理代码,文件如下:
onTapVote(){
if(this.data.isAnonymous) {//匿名投票的情况
const postData = {//需要提交的数据
voteID: this.data.voteID,
pickedOption: this.data.pickedOption
}
// TODO 将postData数据上传到服务器端
} else {//实名投票的情况
const _this = this //在API接口的函数中,this会被改变,因此需要提前获取this的值到_this中
wx.getUserProfile({
desc: 'desc',
success:(res) => { //授权成功后,调用wx.getUserProfile接口时会回调这个函数
const postData = {
voteID: _this.data.voteID,
userInfo: res.userInfo, //获取用户信息
pickedOption: _this.data.pickedOption
}
// TODO 将postData数据上传到服务器端
}
})
}
}
通过微信开发工具,工具栏的预览,二维码预览,手机扫描,手机点击“确认投票时”时,界面显示授权确认窗口,预览效果如下:
3.4.8 实现分享投票功能
默认情况下小程序的所有页面都是不具备分享功能的。单击投票信息页面右上角的菜单按钮(三个点),可以看到底部弹出的菜单提示“当前页面未设置分享”
如果希望某个页面可以分享出去,可在JS文件中加入onShareAppMessage事件处理函数。代码如下:
onShareAppMessage(){
return {
title:'邀请你参与投票',
path: '/pages/vote/vote?voteID=' + this.data.voteID
}
}
分享时可以设置分享卡片的标题,页面路径和参数,页面路径不一定是当前页面。
再次点击右上角的菜单按钮,底部菜单栏可以看到“转发”选项。
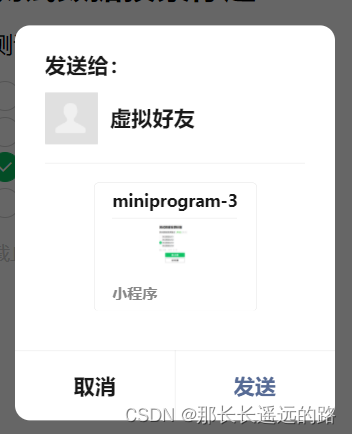
可惜我还没为微信小程序进行认证,需要300元,企业的一些资质。因此,转发是灰色的无法点击,只有发送给朋友勉强可以看下,只不过是分享给虚拟好友。
预览效果如下:

分享还可以通过button组件点击分享。button组件的open-type设置为share,按钮就会成为分享按钮,在wxml文件的“确认投票”按钮下方添加“分享投票”的按钮的代码如下:
<button open-type="share" plain class="share">分享投票</button>
加入一些样式在wxss文件中,代码如下:
.share{
margin-top: 2 0rpx;
}
预览效果如下:

点击分享投票预览效果如下:


![LeetCode-805.保持城市天际线 C/C++实现 超详细思路及过程[M]](https://img-blog.csdnimg.cn/24a8adb657b5475491f87792460550b6.png#pic_center)







![BUUCTF [GUET-CTF2019]KO 1](https://img-blog.csdnimg.cn/a69c4c8e014247e989276f5ae7139b1b.png)







![buuctf web [极客大挑战 2019]PHP](https://img-blog.csdnimg.cn/2570a72c80ef4c1a89d3d708b724c0d3.png)