JavaScript编程基础 – 对象
JavaScript Programming Essentials – Object
本文简要介绍JavaScript面向对象编程,如何实现其中的对象以及实例演示,希望对大家学习JavaScript有所帮助。
1. 面向对象编程特点
面向对象编程(Object-Oriented Programming, 即OOP) 是一种在Java, C++, Python等编程语言中广泛应用的编程范式。而JavaScript以独特的方式沿袭了传统的面向对象编程,与传统的编程语言不同,JavaScript有其自己的方式来实现面向对象编程。
接下来,简要介绍以下几个小节,以便理解对象:
如何创建和使用对象
对象的属性
对象的方法
2. 对象
1) 数组的特性
我们从数组引述到对象。
数组是JavaScript语言的重要数据结构。数组实际上就是一组值的列表,该列表的每一个值都有自己的索引(即数字键),索引从零开始,依次递增。
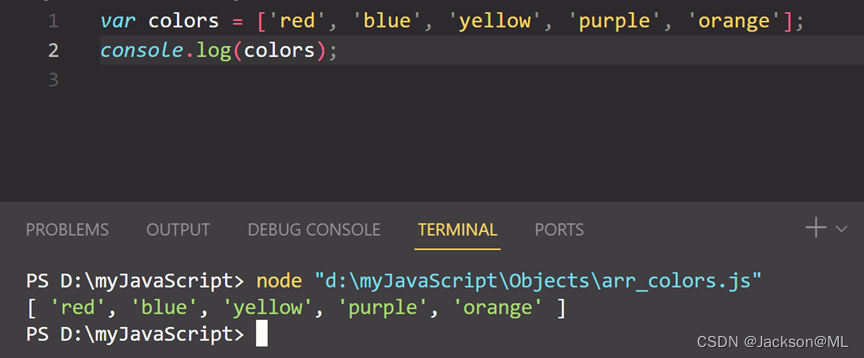
下面是数组的示例:
var colors = [‘red’, ‘blue’, ‘yellow’, ‘purple’, ‘orange’];
console.log(colors);
执行结果如下图所示:

接下来,如果要通过索引输出值,如下代码:
console.log(colors[0]);
console.log(colors[3]);
执行结果如下图所示:

将索引排列起来,再把对应的值排列起来,就会列出一个所以对应一个值的列表,形成键、值对的列表。
2) 对象的特性
对象跟数组很相似,唯一的区别是,它的键是自定义的;即对象的索引方式不再限于数字,也可以是类似变量名的键名,例如:firt_name, last_name, age等等。
例如,以下的简单对象:
var hero = {
breed: ‘Turtles’,
occupation: ‘Ninja’
};
可以看到,对象hero有以下特征:
- 用于表示对象的变量名hero;
- 使用大括号{ }来定义对象;(与数组的方括号[ ]不同);
- 括号中用逗号分隔的是组成该对象的元素(即属性);
- 键/值对之间用冒号分隔,像key: value的格式;
有时在键上加一对单引号或者双引号,例如以下代码,三行完全相同:
var hero = {occupation: 1};
var hero = {'occupation': 1};
var hero = {"occupation": 1};
如果属性名为JavaScript的保留字之一,或者不符合变量命名规则,就必须为其添加一对引号。
3) 对象的属性和方法
数组通常包含元素;而对象包含的是属性。
由于函数本身是一种数据,所以,对象的属性也可以是函数;此时,我们称该属性为方法,用它来执行某种动作。
如下代码:
var dog = {
name: 'Johnson',
talk: function () {
return 'Woof, woof!';
}
};
console.log(dog.name);
console.log(dog.talk());
执行结果如下图所示:

可以看出,console.log函数输出了dog类其属性name的值,也输出了其方法talk()的值。
访问对象属性可以用上述的点表示法,例如:dog.name, 也可以用方括号表示法,例如:dog[‘name’].
那么, 对象中包含其它对象呢?如何表示其属性?看以下代码:
var book = {
name: 'JavaScript Tutorial',
published: 2021,
author: {
first_name: 'Amy',
last_name: 'Antonio'
}
};
如果想要输出该对象的属性对象author的属性,则需要用“."方式来表示:
console.log(book.author.first_name);
或者用方括号:
console.log(book[‘author’][‘first_name’]);
执行结果如下图所示:

4) 修改属性与方法
JavaScript允许随时对现存的对象的属性和方法进行修改,也包括添加与删除属性。
以下代码先创建一个空的对象student。
var student = {};
接下来,添加一些属性和方法:
var student = {};
student.name = "Leonardo";
student.sayName = function() {
return student.name;
};
console.log(student.sayName());
输出调用方法sayName(),执行结果如下图所示:

同样,如果删除了属性,如下语句:
delete student.name;
然后,再调用该方法,就找不到被删除的name属性了,执行结果如下图所示:

结果变成undefined, 即属性变量未发现。
5) 小结
对象和数组有相似之处,但是对象用大括号{ }包围;对象中包含键值对,键可以是括号包含的特殊字符串,值可以是数字或字符串。
对象有属性和方法。对象的属性可以被增加、修改和删除,访问访问属性用点或者方括号。对象的方法可以用点方法被调用。
技术好文陆续推出,敬请关注。
喜欢就点赞哈,您的认可是我的动力。😊
相关阅读:
- JavaScript编程基础 - 布尔值(Booleans)
- Javascript编程基础 - 函数进阶
- Javascript编程基础 - 条件语句
- Javascript编程基础 - 函数入门
- Javascript编程基础 - 关键字Let, Const和Var的区别
- Javascript编程基础 - 变量
- Javascript编程基础 - 输出
- 用Visual Studio Code运行JavaScript程序失败的解决办法
- 用Visual Studio Code搭建JavaScript开发环境
- 用CodePen实现JavaScript程序动态在线开发
- 在Jupyter Lab(Notebook)上安装运行JavaScript应用程序