同学们可以私信我加入学习群!
正文开始
- 前言
- 一、大模型选择
- 二、获取key
- 三、调用api
- 四、调用ai模型api时,解决跨域
- 总结
前言
最近单位把gpt、文心一言、通义千问、星火等等等等你能想到的ai大模型都给禁掉了,简直丧心病狂。
不知道有多少感同身受的难兄难弟,反正我是忍不了了。所以我自己调用大模型的api,搭建了一个小工具。
难点基本没有,分享出来,做个参考。
ai模型以通义千问为例。
一、大模型选择
不差钱的选文心一言,传说是国内最强,也不知道有没有什么事实依据。反正像我这样差钱的,选择通义千问200w算力基础版+100w算力plus版,180天有效期。用不完,根本用不完。
如果哪天用完了,是续费,还是拿同事账号继续白嫖,都可以接受。毕竟付费模式,100w算力也才8块钱,对于只吃大布丁,不看小布丁的家庭而言,毛毛雨啦。
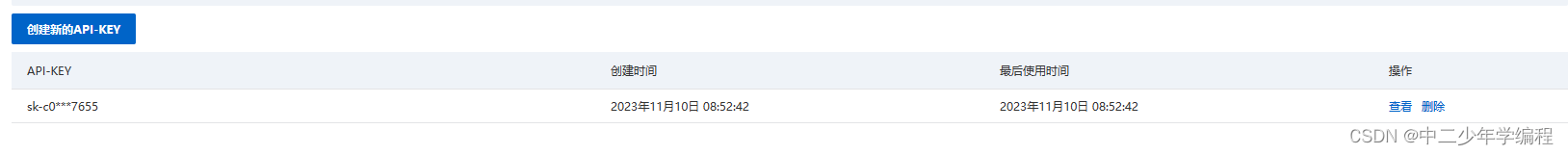
二、获取key
大模型调用要根据不同厂家的不同方案来集成,但是无一例外,大部分厂家都提供了api调用的方式。
每个人都可以像调用自家后端接口一样,去掉用官方提供的api。咱们自家的后端,通过用户名密码就能验证用户是否为合法用户,那这种公用的api如何确定调用的人是否合法呢,那就是key的概念。
可以把key当成一把钥匙,它就相当于用户名密码的功能,告诉后端系统,我是合法用户,给我数据吧。
阿里,申请key的页面:https://dashscope.console.aliyun.com/apiKey

拿到key后,就可以合法地白嫖ai大模型了,只要每次调用接口的时候,带着key就行。
三、调用api
先上接口调用示例代码:
method: 'post',
url: 'http://dashscope.aliyuncs.com/api/v1/services/aigc/text-generation/generation',
headers: {
'Authorization': 'Bearer sk-c0fda7c09b304ab*************************'
},
如果按照官网介绍,一个具备key信息的接口大概是上面这样的。“ sk-c0fda7c09b304ab*************************”就是自己的key,为防泄漏,我把后面的内容用*表示。每个人一个key,如果你的key被别人知道了,那人家就可以愉快地消费你的算力。当然,key泄露后第一件事,就是赶紧弃用原来的,重新申请。
不出意外的话,一定会出意外的。
直接在前端按照上面的方式调用接口,大概率会报跨域错误。这是篇回忆的文章,所以我写文章时,也没有具体的报错信息可供参考。如果跨域都不了解的同学,我建议后面的步骤还是不要研究了,可能会有点难度。还是直接私信我,信得过兄弟的话,就让我给你做个壳,你输入key就直接能用。
我以那些欠我钱不还的所有亲戚的身家性命为誓,绝对不会开后门坑人。
言归正传,我尝试了各种方式,都无法避免跨域,所以只能说明问题不在我们写的前端代码,而是ai厂家后端服务的设置。如果有直接通过前端调用阿里通义千问大模型,并且成功的哥们,衷心希望不吝赐教。
四、调用ai模型api时,解决跨域
我在用apifox尝鲜调用api时,是成功的。这说明什么,这说明转一下后端调用,这个接口就允许跨域了。这需要一点分析能力,如果理解不了,那就记住结论:把前端调用方式,改成后端调用。
因为我的项目是基于electron,所以自带后端,只要用后端框架甚至是用nodejs手撸一个最简单的后端服务就行。如果前后端分离项目,可能就麻烦点了,需要在后端增加一个接口。
所以我们的整体思路就从:前端——>ai接口
变为:
前端——>后端——>ai接口
我在electron用koa监听3001端口,开启了一个后端服务:
const Koa = require('koa')
const Router = require('koa-router')
const cors = require('koa-cors')
const bodyParser = require('koa-bodyparser')
const https = require('https')
const axios = require('axios')
exports.createServerKoa=()=>{
const koa = new Koa();
const router = new Router();
koa.use(cors())
koa.use(bodyParser())
router.post('/api/getQwenOutput', async (ctx, next) => {
ctx.set('Access-Control-Allow-Origin', '*');
var data = JSON.stringify(ctx.request.body);
var config = {
method: 'post',
url: 'http://dashscope.aliyuncs.com/api/v1/services/aigc/text-generation/generation',
headers: {
'Authorization': 'Bearer sk-c0fda7c09b304a*****************',
'Content-Type': 'application/json',
'Accept': '*/*'
},
httpsAgent: new https.Agent({
rejectUnauthorized: false,
}),
data : data
};
const aiResult=await axios(config)
ctx.body={
data:aiResult.data
}
});
koa.use(router.routes());
koa.listen(3001,()=>{
console.log('createServerKoa启动')
});
}
选择koa是因为它轻量简单,如果前后端分离项目,建议还是选择midwayjs、nestjs等,如果已有java后端,那就直接在controller层加接口即可。一句话,只要能有个后端接口即可。
如果是和我一样,就为了这个ai工具开了后端服务和接口,那一定要注意别忘了写
ctx.set('Access-Control-Allow-Origin', '*');
要不然后端调ai的接口没问题,但是自己前端调自己后端跨域被拦,就尴尬了。
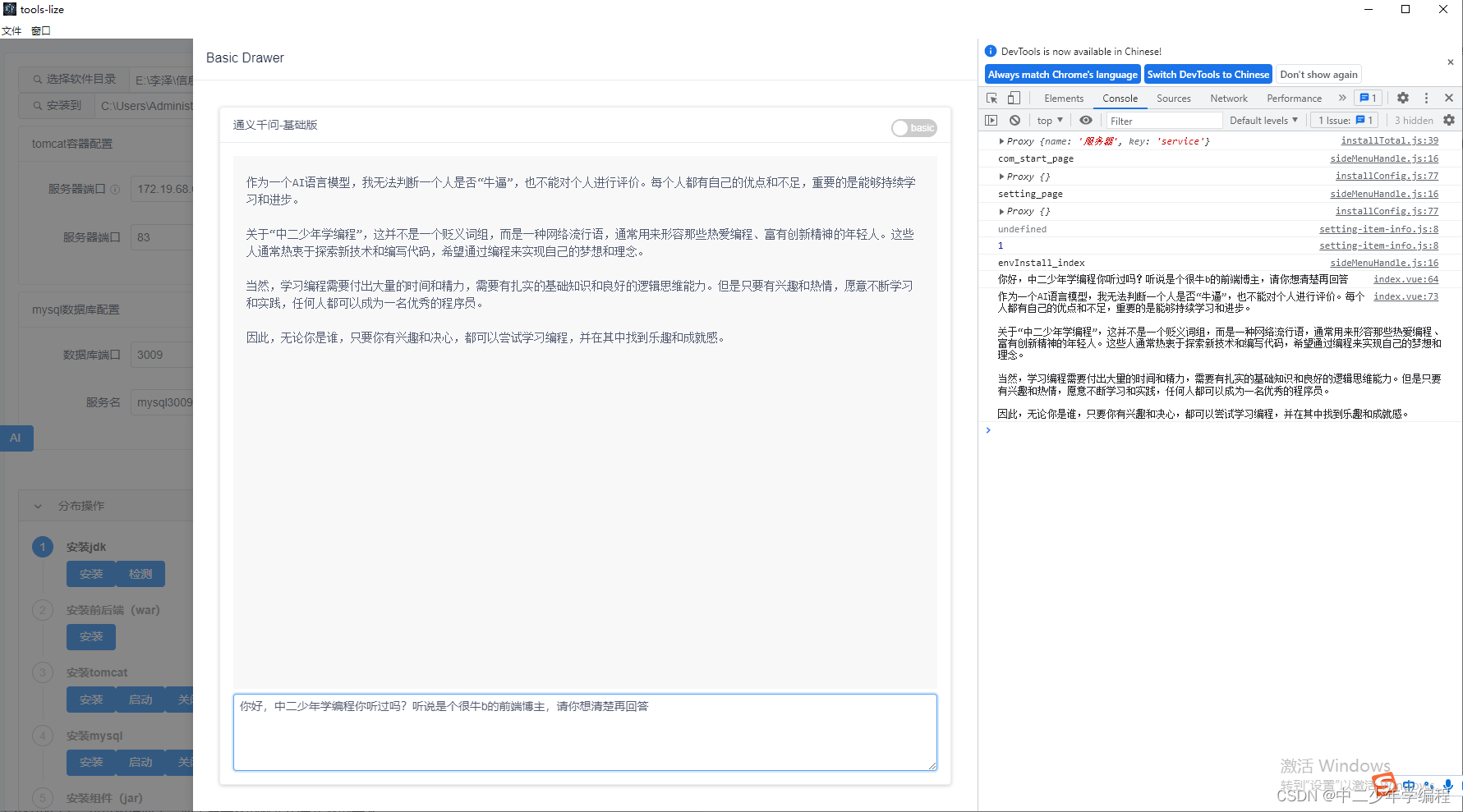
这一通操作下来,应该就能正常调用ai的接口了。
效果如图:

就是这个ai貌似不太聪明的样子,连博主都没听过?没理由啊。
总结
老夫只有三步:
- 申请key
- 调api
- 解决跨域
大家有什么好的点子,可以私信博主,博主最喜欢的就是不务正业的需求。