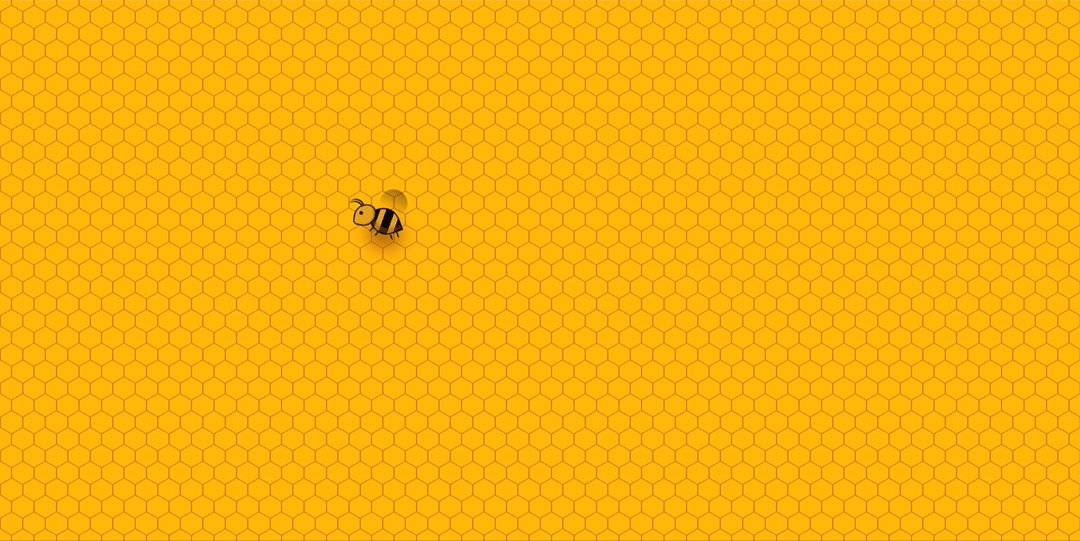
实例:蜂巢里的小蜜蜂光标特效
技术栈:HTML+CSS+JS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>蜂巢里的小蜜蜂光标特效</title>
<link rel="stylesheet" href="183.css">
</head>
<body>
<div class="bee">
<div class="wings"></div>
<div class="limbs"></div>
</div>
</body>
</html>
<script src="183.js"></script>