1.client端和server端
开始接口测试之前,首先搞清楚client端与server端是什么,区别。
web前端,顾名思义,指用户可以直观操作和看到的界面,包括web页面的结构,web的外观视觉表现及web层面的交互实现。
web后端,更多是指与数据库交互进行处理相应的业务逻辑。需要考虑功能的实现,数据存放等。
前端和后端主要的开发语言有哪些?
web前端开发语言:html、CSS样式代码、js、javascript脚本,php等
andriod:Android,IOS:swift、object-c
后端:java、python、php、.net,那么问题来了,前端与后端开发语言不一样,前端用户操作发送请求,后端如何清楚且返回用户想要的数据呢?它们如何沟通和交互呢?
这就是通过接口啦!
2.接口测试
2.1什么是接口?(API)
API全称(Application Progarmming Interface),接口是一个位于复杂系统之上能简化任务,像中间人一样不需要你了解详细的所有细节。比如用户登录页面,只需要调用登录接口,就可以达到登录系统的目的。
接口返回的数据类型都是json,json是一种通用的数据类型
2.2什么是接口测试及为何做接口测试?
接口测试是测试系统组件接口的一种测试,主要检测外部系统与系统之间,内部各子系统之间的交互,检查数据交换,相互逻辑关系等
接口测试也是一种功能测试,与普通手工测试唯一的区别就是:功能测试在网页上模拟用户操作,接口测试是协助工具,通过接口文档,输入请求参数,校验返回的正确性
接口测试是一种尽早介入测试的方法,不需要等前后端开发完成才进行测试,提高效率。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036【暗号:csdn888】
2.3测试流程
需求评审,熟悉需求和业务->开发提供接口文档->设计测试用例->用例评审->转测后执行测试->编写测试报告
接口文档要包含以下内容:1、接口描述,这个接口是做什么的;2、请求URL;3、请求参数,请求参数类型,请求参数说明等;4、返回响应,返回参数说明
2.4 GET&POST请求
GET请求,直接在地址栏输入就行,只要在浏览器地址栏直接发送请求的,都是GET请求,Post请求不行,需要借助工具完成。
GET请求和POST请求的区别:
1、GET使用URL或Cookie传参,POST将数据放在BODY中
2、GET的URL会有长度上的限制,则POST的数据则可以非常大,这点在以前浏览器技术不好时存在,现在get请求的url无限制。
3、POST比GET安全,因为数据在地址栏上不可见,其实post请求也并不安全,通过抓包工具也就可获取到body数据。
4、一般get请求用来获取数据,post请求用来发送数据。
注意:GET请求如何在URL中带参数,url?/param=value1¶m2=value2,问号后面就是请求的参数及参数名,多个参数时用&连接。
2.5 HTTP状态码
Http本身有一个状态码,在每次发送http请求后,返回一个响应,在响应中带有状态码,标示该请求是否成功。
常见的状态码:
- 200,表示请求发送且响应成功,2开头的都表示请求成功了;
- 300,3开头的表示重定向,常见的302,表示把该请求重定向到别的页面
- 400,400表示发送的请求有语法错误,401表示访问的页面没有授权,402表示没有权限访问该页面,404表示没有该页面
-
500,5开头都表示服务器异常,500表示服务器内部异常,504表示服务器端超时,没有返回结果
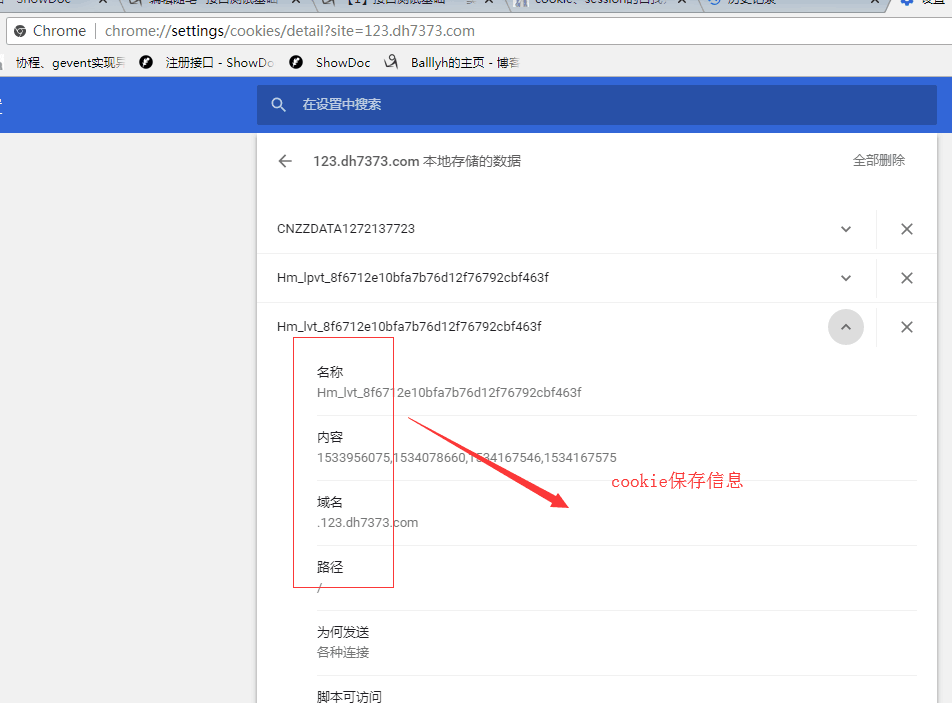
2.6 Cookie、Session
- Cookie是保存在浏览器端的key-value键值对,它可以辨别用户身份,存储一些用户信息。
- Cookie保留存储服务器发送给浏览器的一些响应数据,根据有效期限有会话cookie和永久cookie两种,浏览器关闭,会话cookie没了,session结束。
- Session是保存在服务器端的key-value键值对,服务器创建每个Cookie时,会给每个Cookie分配一个ID,Cookie保存sessionID,当浏览器再次发送请求过来时,服务器根据Cookie携带的sessionID返回对应的响应数据。

2.7 Http请求
HTTP请求包含请求头header和请求体bod;
Header:包含请求方法,请求URL,Cookie,Cache-Control(设置响应数据是否在客户端保存),Accept(可接受的数据类型)等。Body:包含的是具体的数据。
2.8 如何设计测试用例
主要从以下几个方面考虑:
2.8.1 正常验证:业务规则,功能需求,按照接口文档中的要求,参数正常输入,返回预期的结果
2.8.2 异常验证:不满足前置条件,常见的有些接口需要token或cookie,携带默认参数值,带默认值的参数不填写,不转参,参数长度不符合,参数类型异常等
2.8.3 安全性验证:密码安全校验规则,密码复杂程度,像购物订单,用户下单后,服务器是否再校验等
END今天的分享就到此结束了~