一、获取dom元素
<div id="one" class="one">我是第一个div</div>
<div>我是第二个div</div>
<div name="username">我是第三个div</div>
<input type="text" name="username">1.querySelector('选择器');//匹配到第一个css选择的元素
console.log(document.querySelector('div'));
console.log(document.querySelector('#one'));
console.log(document.querySelector('.one'));2.querySelectorAll('div');//获取一个类数组对象
console.log(document.querySelectorAll('div'));3.getElementById();通过id选择器获取
console.log(document.getElementById('one'),'获取id为one的元素');4.getElementsByClassName()[index];通过类名获取 类数组对象
console.log(document.getElementsByClassName('one'));//类数组对象5.getElementsByTagName()[index];通过标签名获取元素
console.log(document.getElementsByTagName('div'),'通过标签名获取元素');6.getElementsByName()[index];通过name属性获取元素
console.log(document.getElementsByName('username'));二、获取元素内部内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="parent"> 我是 块级元素
<div> 我是块级元素 </div>
</div>
<script>
/**
* 获取元素内容方式以及区别? *************************************
* 1.textContent 保留代码格式 只能获取文本内容
* 2.innerHTML 保留代码格式 可以识别代码片段 v-html=''
* 3.innerText 去除前后空格 中间多个空格会被解析为一个空白
*/
var parent = document.getElementById('parent');
console.log(parent.textContent);
console.log(parent.innerHTML);
console.log(parent.innerText);
// 向文档写入标签或者文本
document.write('<h1>一级标题</h1>')
</script>
</body>
</html>1.textContent 只能获取元素或者后代元素的文本 保留代码格式

2.innerHTML 保留代码格式 识别代码片段

3.innerText 获取元素以及后代元素文本内容 去除前后空格
![]()
三、获取元素属性集合
attributes div id title class style
one.attributes
style 修改标签样式属性
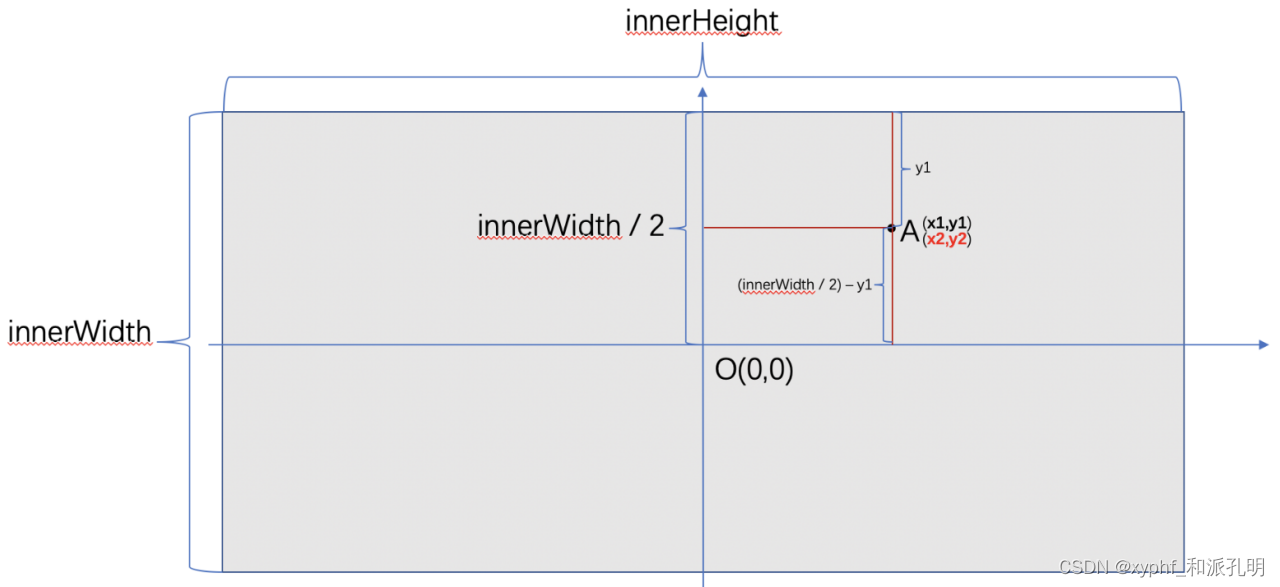
innerWidth 获取元素内部宽
innerHeight 获取元素内部高
classList 获取元素类列表 class ='one two'
className 获取元素类名
方法:
获取属性
getAttribute('属性名') 获取元素属性
设置属性
setAttribute('属性名','属性值');设置元素属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="one" class="first one">块级元素</div>
<script>
var one = document.getElementById('one');
// 访问元素属性 返回元素属性组成的集合(类数组对象)
console.log(one.attributes);
// 返回属性类名集合 类数组对象
console.log(one.classList);
// 修改元素类名
one.className = 'new';
// 返回元素类名
console.log(one.className);
console.log(one.clientHeight,'获取元素内部高度');
console.log(one.clientWidth,'获取元素内部宽度');
// 修改元素的内部内容 innerHTML 识别代码片段 解析字符串中的标签
one.innerHTML = '<h1>标题标签</h1>'
/**
* 获取属性 getAttribute('属性名')
*/
console.log(one.getAttribute('id'));
/**
* 给元素设置属性 setAttribute('属性名','属性值')
*/
one.setAttribute('title','我是div中的title');
// 设置自定义属性
one.setAttribute('flag','我是自定义属性')
// 给元素或者标签设置css样式
one.style.width = '100px';
one.style.height = '100px';
one.style.backgroundColor = 'pink';
one.style.fontSize = '20px';
</script>
</body>
</html>四、Text类型
appendData() 追加文本内容
deleteData() 删除文本内容
createTextNode() 创建文本节点
insertData() 插入文本内容
replaceData() 替换文本内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<!-- 我是注释节点 -->
</div>
<script>
// 创建文本
var TextNode = document.createTextNode('hello world');
var div = document.querySelector('div')
// 添加文本
TextNode.appendData('hi');
// 插入文本 参数:beginIndex '插入的字符'
TextNode.insertData(0,'dom');
// 替换文本 参数:beginIndex count '替换字符'
TextNode.replaceData(0,5,'我被替换了');
// 删除文本 参数:beginIndex count
TextNode.deleteData(0,5);
div.appendChild(TextNode);
console.log(TextNode.nodeType);
console.log(div.childNodes[1].nodeType);
// 判断节点类型 nodeType document 9 注释节点 8 Elemen节点 1 属性节点 2 文本节点 3
</script>
</body>
</html>