文章目录
- 版权声明
- HTTP协议
- 网址
- HTTPS
- 补充:HTTP的无状态特性
- 浏览器访问Web服务器流程
- HTTP协议请求报文
- HTTP GET请求报文分析
- POST请求方式
- 要点总结
- HTTP协议响应报文
- HTTP 响应报文分析
- HTTP 状态码
- 要点总结
- HTTP协议通信过程查看
版权声明
- 本博客的内容基于我个人学习黑马程序员课程的学习笔记整理而成。我特此声明,所有版权属于黑马程序员或相关权利人所有。本博客的目的仅为个人学习和交流之用,并非商业用途。
- 我在整理学习笔记的过程中尽力确保准确性,但无法保证内容的完整性和时效性。本博客的内容可能会随着时间的推移而过时或需要更新。
- 若您是黑马程序员或相关权利人,如有任何侵犯版权的地方,请您及时联系我,我将立即予以删除或进行必要的修改。
- 对于其他读者,请在阅读本博客内容时保持遵守相关法律法规和道德准则,谨慎参考,并自行承担因此产生的风险和责任。
- 本博客中的部分观点和意见仅代表我个人,不代表黑马程序员的立场。

- HTTP协议和网址(URL)是Web应用程序的两个基本(不可分割)组成部分。它们共同构成了Web应用程序的基础。
HTTP协议
-
HTTP协议的制作者是蒂姆·伯纳斯-李,1991年设计出来的,HTTP协议设计之初目的是传输网页数据的,现在允许传
输任意类型的数据。 -
HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的协议。
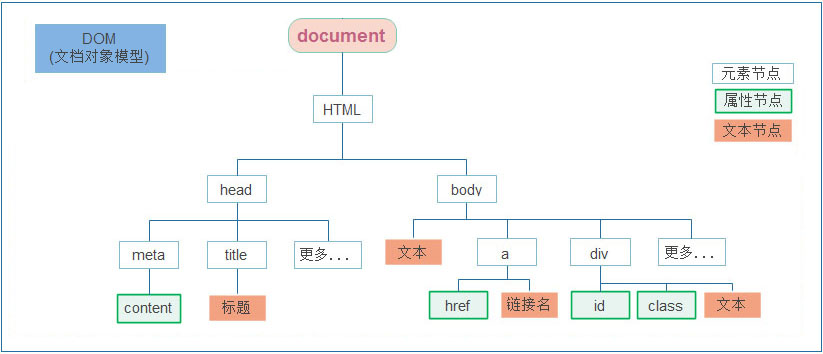
- 超文本是指在文本数据的基础上还包括非文本数据,非文本数据有图片、音乐、视频等,而这些非文本数据会使用链接的方式进行加载显示,通俗来说超文本就是带有链接的文本数据也就是我们常说的网页数据。
-
HTTP协议使用TCP作为传输协议,发送数据之前需要先建立连接,TCP传输协议是用来保证网络中传输的数据的安全性的,HTTP协议是用来规定这些数据的具体格式的。
-
HTTP协议的主要作用是在Web应用程序中用于传输数据。
-
HTTP协议基于请求/响应模型,客户端向服务器发送请求,服务器返回响应。它使得客户端和服务器之间的通信变得简单、可靠和灵活。
-
HTTP协议的主要特点包括:
- 简单:HTTP协议使用简单的请求/响应模型,易于实现和理解。
- 无状态:HTTP协议是无状态的,每个请求和响应之间是独立的,服务器不会保存任何客户端的状态信息。
- 可扩展:HTTP协议支持扩展,可以通过添加新的方法、头部字段等来满足不同的需求。
- 明文传输:HTTP协议的数据传输是明文的,容易被窃听和篡改。
- 无连接:HTTP协议是无连接的,每个请求和响应之间需要建立新的连接,会增加网络开销。
网址
-
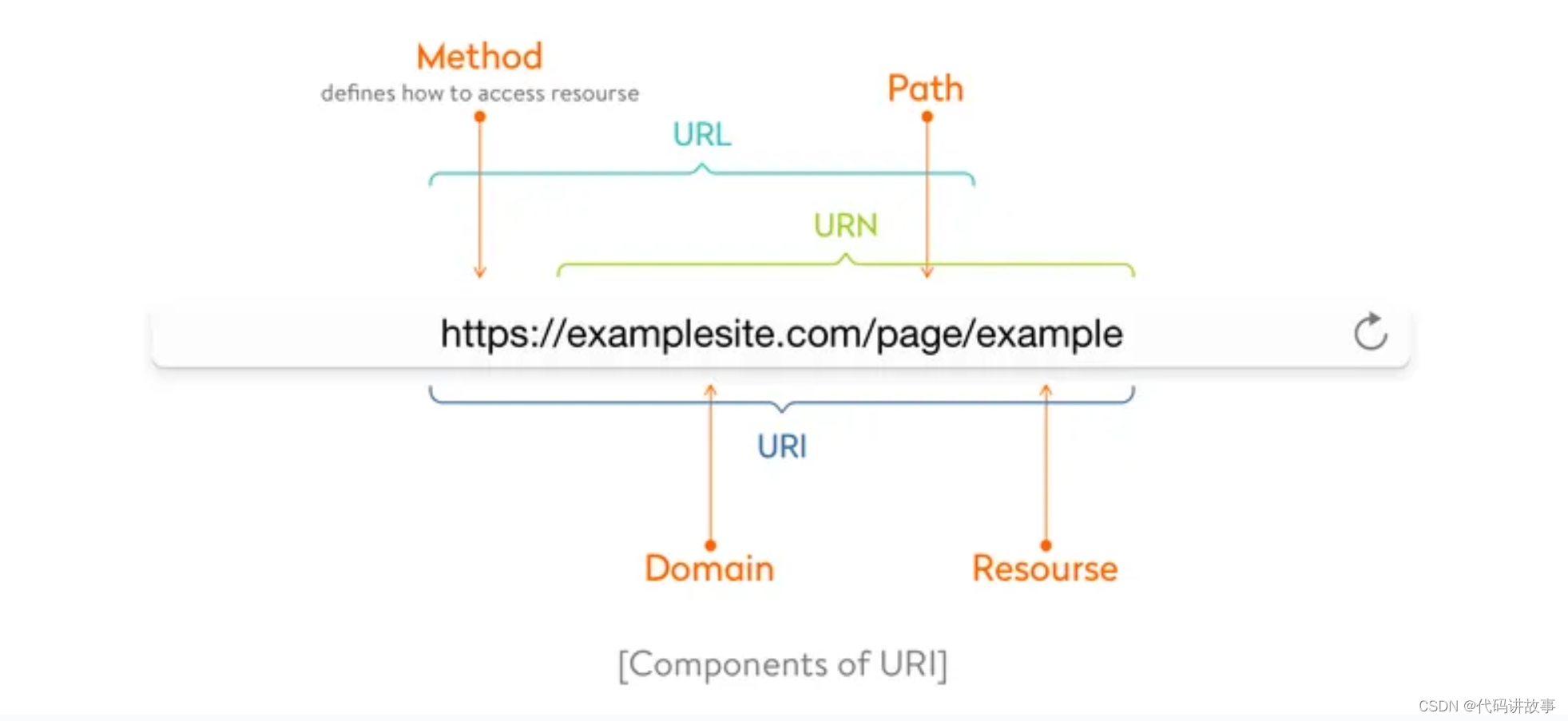
网址(URL)(Uniform Resource Locator)也称为统一资源定位符,是用于标识互联网上资源位置的字符串。网址由多个部分组成,包括协议、主机名、端口号、路径和查询参数等。
https://www.example.com:8080/path/to/resource?key1=value1&key2=value2 -
各部分的含义如下:
-
协议(Protocol):客户端和服务器之间进行通信所采用的协议,常见的协议有HTTP、HTTPS、FTP等。
-
主机名(Hostname):服务器的域名或IP地址,用于标识服务器的位置。
-
端口号(Port):服务器的端口号,用于标识服务器上的应用程序。
-
路径(Path):服务器上资源的路径,用于标识要访问的资源。
-
查询参数(Query Parameters):请求中的参数,用于向服务器传递额外的信息。
-
-
网址的主要作用是帮助客户端定位并访问服务器上的资源。
-
网址是Web应用程序中不可分割的一部分,它是Web应用程序的基础之一。
HTTPS
-
HTTPS(Hypertext Transfer Protocol Secure)是一种用于加密通信的HTTP协议,它使用SSL或TLS协议进行加密,保证了客户端和服务器之间的通信安全。
-
HTTPS协议的主要特点包括:
-
安全:HTTPS协议使用SSL或TLS协议进行加密,保证了客户端和服务器之间的通信安全。它可以防止窃听、篡改和伪造等安全问题。
-
验证:HTTPS协议使用数字证书进行身份验证,确保客户端和服务器之间的通信是安全的。数字证书可以防止中间人攻击和DNS欺骗等问题。
-
可信:HTTPS协议使用公开密钥加密技术,保证了通信的可信性。公开密钥加密技术可以确保信息只能被合法的接收者解密,防止信息被篡改或伪造。
-
性能:HTTPS协议使用硬件加速和缓存技术,可以提高通信的性能和效率。它可以减少网络延迟、提高数据传输速度和降低服务器负载。
-
-
HTTPS协议是Web应用程序中用于加密通信的标准协议,它保证了客户端和服务器之间的通信安全和可信性。
-
HTTPS协议的使用可以有效地防止窃听、篡改和伪造等安全问题,是Web应用程序中必不可少的一部分。
补充:HTTP的无状态特性
HTTP使用TCP传输协议,为什么还是无状态的?
-
HTTP协议使用TCP作为传输协议,是因为TCP协议提供了可靠的数据传输和流量控制机制,可以保证HTTP协议的数据传输安全和可靠。但是,HTTP协议本身是无状态的,这是因为HTTP协议的设计如此。
-
HTTP协议的无状态性是指服务器不会保存客户端的状态信息,每个请求和响应之间是独立的,服务器不能识别一个请求是否来自同一个客户端。这是HTTP协议的设计原则之一,它可以提高Web应用程序的可伸缩性和可靠性。
-
HTTP协议的无状态性可以提高Web应用程序的可伸缩性和可靠性。由于服务器不需要保存客户端的状态信息,可以处理更多的请求,从而提高Web应用程序的吞吐量和性能。此外,由于每个请求和响应之间是独立的,服务器不会受到客户端状态的影响,可以更加可靠地处理请求。
-
为了解决HTTP协议的无状态性问题,Web应用程序通常使用Cookie、Session等技术来保存客户端的状态信息。Cookie和Session技术可以在客户端和服务器之间保存状态信息,从而实现Web应用程序的状态管理。
- 有关cookie和session内容,参看会话跟踪技术之Cookie&Session
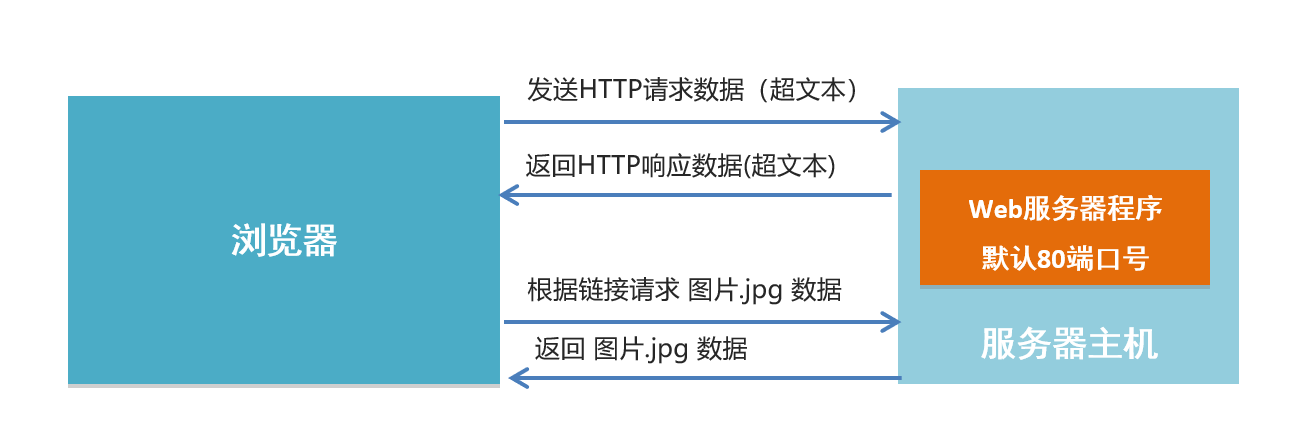
浏览器访问Web服务器流程

HTTP协议请求报文
HTTP最常见的请求报文有两种:
- GET方式的请求报文,获取Web服务器数据
- POST方式的请求报文,向Web服务器提交数据
HTTP GET请求报文分析

---- 请求行 ----
GET /a/b/c HTTP/1.1 # GET请求方式 请求资源路径 HTTP协议版本
---- 请求头 -----
Host: www.itcast.cn # 服务器的主机地址和端口号,默认是80
Connection: keep-alive # 和服务端保持长连接
Upgrade-Insecure-Requests: 1 # 让浏览器升级不安全请求,使用1--https请求 0--http请求
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 # 用户代理,也就是客户端的名称
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 # 可接受的数据类型 q表示权值 越大越先加载
Accept-Encoding: gzip, deflate # 可接受的压缩格式
Accept-Language: zh-CN,zh;q=0.9 #可接受的语言
Cookie: pgv_pvi=1246921728; # 登录用户的身份标识
---- 空行 ----
- 说明:每项数据之间使用:\r\n
GET / HTTP/1.1\r\n
Host: www.itcast.cn\r\n
Connection: keep-alive\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\n
Accept-Encoding: gzip, deflate\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
Cookie: pgv_pvi=1246921728; \r\n
\r\n (请求头信息后面还有一个单独的’\r\n’不能省略)
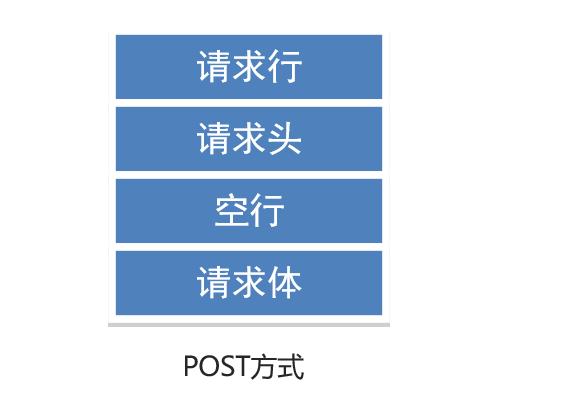
POST请求方式

---- 请求行 ----
POST /xmweb?host=mail.itcast.cn&_t=1542884567319 HTTP/1.1 # POST请求方式 请求资源路径 HTTP协议版本
---- 请求头 ----
Host: mail.itcast.cn # 服务器的主机地址和端口号,默认是80
Connection: keep-alive # 和服务端保持长连接
Content-Type: application/x-www-form-urlencoded # 告诉服务端请求的数据类型
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 # 客户端的名称
---- 空行 ----
---- 请求体 ----
username=hello&pass=hello # 请求参数
- 说明:每项数据之间使用:\r\n
POST /xmweb?host=mail.itcast.cn&_t=1542884567319 HTTP/1.1\r\n
Host: mail.itcast.cn\r\n
Connection: keep-alive\r\n
Content-Type: application/x-www-form-urlencoded\r\n
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36\r\n
\r\n(请求头信息后面还有一个单独的’\r\n’不能省略)
username=hello&pass=hello
要点总结
- 一个HTTP请求报文可以由 请求行、请求头、空行和请求体 4个部分组成
- 请求行是由三部分组成: 请求方式 请求资源路径 HTTP协议版本
- GET方式的请求报文没有请求体,只有请求行、请求头、空行组成。
- POST方式的请求报文由请求行、请求头、空行、请求体四部分组成
- 注意:POST方式可以允许没有请求体,但是这种格式很少见
HTTP协议响应报文
HTTP 响应报文分析

--- 响应行/状态行 ---
HTTP/1.1 200 OK # HTTP协议版本 状态码 状态描述
--- 响应头 ---
Server: Tengine # 服务器名称
Content-Type: text/html; charset=UTF-8 # 内容类型
Connection: keep-alive # 和客户端保持长连接
Date: Fri, 23 Nov 2023 02:01:05 GMT # 服务端的响应时间
--- 空行 ---
--- 响应体 ---
<!DOCTYPE html><html lang=“en”> …</html> # 响应给客户端的数据
- 说明:每项数据之间使用:\r\n
HTTP/1.1 200 OK\r\n
Server: Tengine\r\n
Content-Type: text/html; charset=UTF-8\r\n
Connection: keep-alive\r\n
Date: Fri, 23 Nov 2023 02:01:05 GMT\r\n
\r\n(响应头信息后面还有一个单独的’\r\n’不能省略)
<!DOCTYPE html><html lang=“en”> …</html>
HTTP 状态码
| 状态码 | 类型 | 含义 |
|---|---|---|
| 100 | 信息 | 客户端应该继续发送请求 |
| 101 | 信息 | 服务器已经切换协议 |
| 200 | 成功 | 请求已经成功,服务器返回了请求的数据 |
| 201 | 成功 | 请求已经被成功处理,并创建了新的资源 |
| 204 | 成功 | 请求已经成功,但是服务器没有返回任何内容 |
| 301 | 重定向 | 请求的资源已经被永久移动到新的位置 |
| 302 | 重定向 | 请求的资源已经被临时移动到新的位置 |
| 304 | 重定向 | 客户端缓存的资源是最新的,服务器返回了空响应 |
| 400 | 客户端错误 | 请求无效,服务器无法理解请求 |
| 401 | 客户端错误 | 请求需要认证,客户端没有提供有效的凭据 |
| 403 | 客户端错误 | 请求被服务器拒绝,客户端没有访问权限 |
| 404 | 客户端错误 | 请求的资源不存在 |
| 500 | 服务器错误 | 服务器在处理请求时发生了未知的错误 |
| 502 | 服务器错误 | 服务器作为网关或代理,从上游服务器接收到无效的响应 |
| 503 | 服务器错误 | 服务器暂时无法处理请求,通常是由于过载或维护 |
- 解HTTP状态码的含义和使用方法,可以帮助更好地调试和优化Web应用程序。
要点总结
- 一个HTTP响应报文是由响应行、响应头、空行和响应体4个部分组成。
- 响应行是由三部分组成:HTTP协议版本 状态码 状态描述,最常见的状态码是200

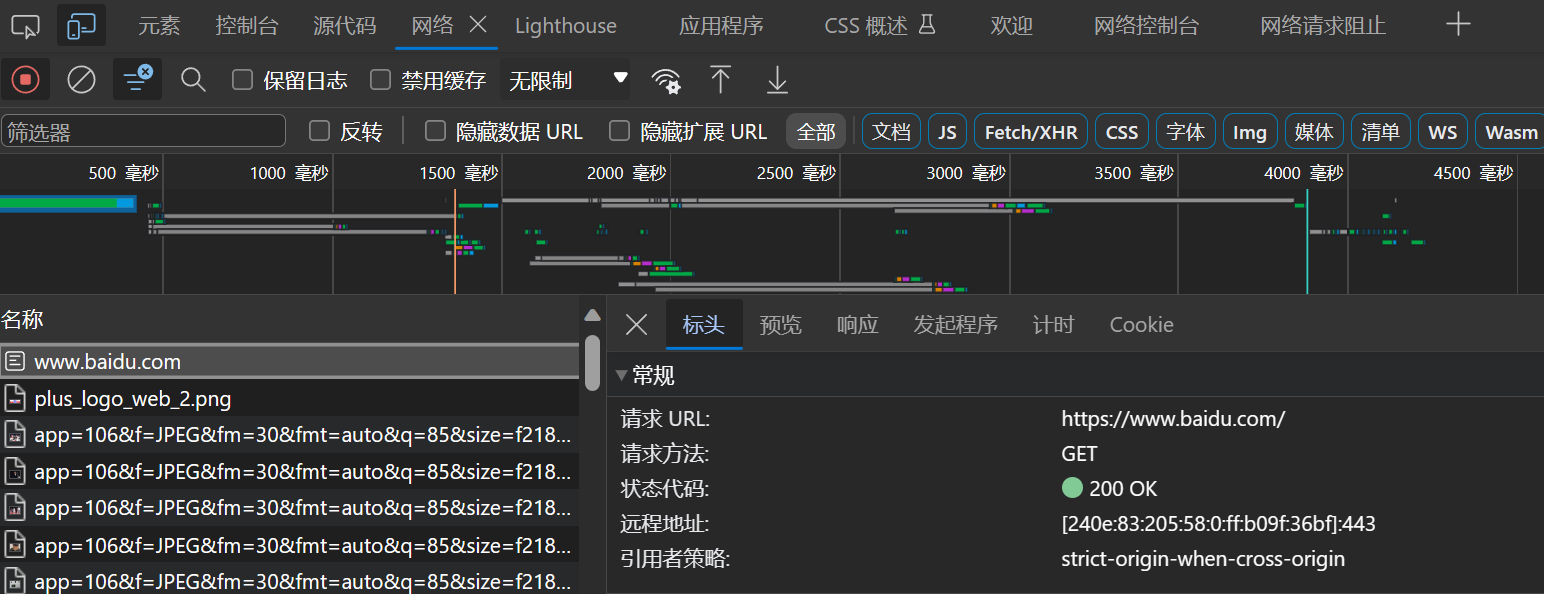
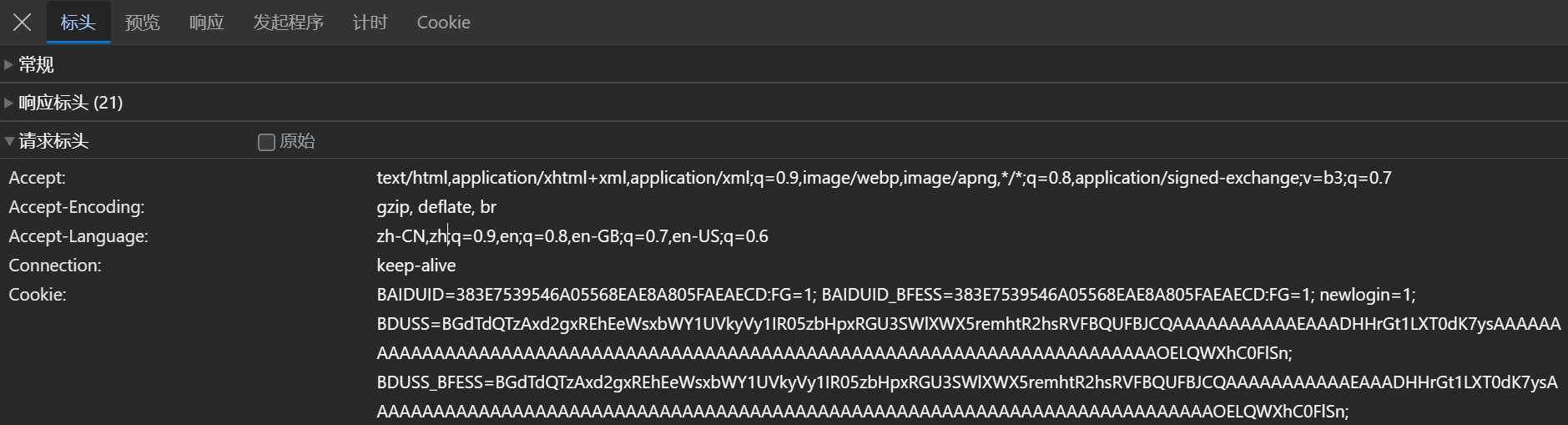
HTTP协议通信过程查看

- 使用浏览器开发者工具

标签选项说明
- 元素(Elements):用于查看或修改HTML标签
- 控制台 (Console) : 执行JS代码
- 源代码 (Sources):查看静态资源文件,断点调试JS代码
- 网络(Network): 查看http协议的通信过程


- Headers选项总共有三部分组成:
- General: 主要信息
- Response Headers: 响应头
- Request Headers: 请求头
- Response选项是查看响应体信息的