文章目录
- 摘要
- 目 录
- 系统实现
- 开发环境
编程技术交流、源码分享、模板分享、网课分享
企鹅🐧@裙:776871563
摘要
本文讲述了基于微信小程序的家教信息管理系统的设计与实现。结合线上管理的特点,分析了家教信息管理系统的现状,给出了家教信息管理系统实现的设计方案。
本论文主要完成不同用户的权限划分,不同用户具有不同权限的操作功能,学生和教师可以登录小程序首页,学生发布家教需求,查看家教教师,进行预约;教师发布家教教师信息,查看学生的家教需求,进行家教应聘等;在Web服务端,管理员可以对教师和学生信息进行管理,还能对服务类型管理、服务信息管理、家教需求管理、家教教师管理、家教预约管理、学生咨询管理、咨询回复管理、动态圈子、系统管理等进行相应的操作。网站界面进行了人性化的设计,操作简单具有一定的使用价值。本文主要从该网站的设计思想、功能的架构,运用的技术、数据库的设计、具体的实现等方面来进行论述。在详细设计部分主要论述了系统功能设计和数据库的设计。在本文的最后对网站的调试结果进行了说明和总结。
**关键字:**Java技术、基于微信小程序的家教信息管理系统、软件架构
目 录
摘要… I
Abstract… II
1 绪论… 1
1.1课题背景… 1
1.2开发目的… 1
1.3论文主要工作和结构… 2
2开发技术介绍… 3
2.1 B/S架构… 3
2.2 MySQL 介绍… 3
2.3 MySQL环境配置… 4
2.4 微信小程序介绍… 4
2.5 JAVA技术… 4
3系统分析… 6
3.1可行性分析… 6
3.1.1技术可行性… 6
3.1.2经济可行性… 6
3.1.3操作可行性… 7
3.2网站功能分析… 7
3.3系统流程的分析… 8
3.3.1 用户管理的流程… 9
3.3.2 个人中心管理流程… 10
3.3.3 登录流程… 10
4系统设计… 11
4.1 软件功能模块设计… 11
4.2 数据库设计… 11
4.2.1 概念模型设计… 11
4.2.2 物理模型设计… 13
5.1 客户端功能模块… 20
5.1.1学生功能模块… 20
5.1.2教师功能模块… 24
5.2管理员功能模块… 28
6系统测试… 33
6.1 软件测试简介… 33
7总结与展望… 35
7.1 总结… 35
7.2 展望… 35
参考文献… 37
致谢… 38
系统实现
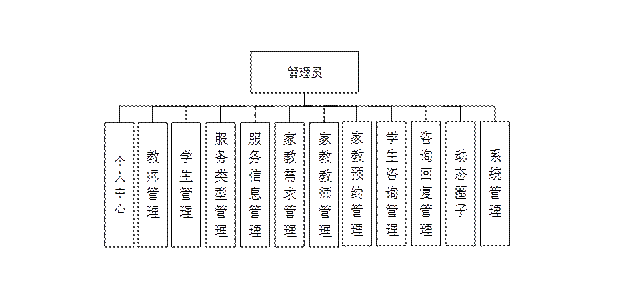
服务端——管理员;管理员使用本系统涉到的功能主要有:个人中心、教师管理、学生管理、服务类型管理、服务信息管理、家教需求管理、家教教师管理、家教预约管理、学生咨询管理、咨询回复管理、动态圈子、系统管理等功能。管理员用例图如图3-1所示。

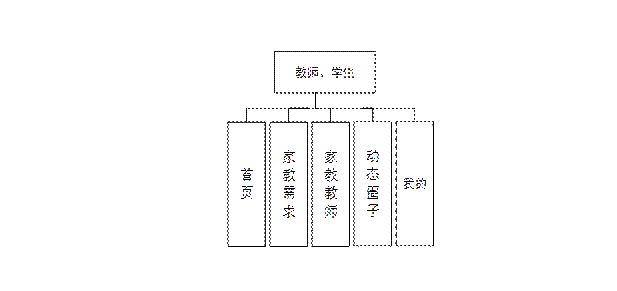
(b) 客户端——教师、学生;教师和学生登录到基于微信小程序的家教信息管理系统,可以进行查看首页、家教需求、家教教师、动态圈子、我的等内容,并进行相关操作。教师、学生用例图如图3-2所示。

学生要登录微信小程序,则需要注册。学生通过输入学号、密码、确认密码、学生姓名、性别、学生手机等内容进行注册,学生注册如图5-1所示。

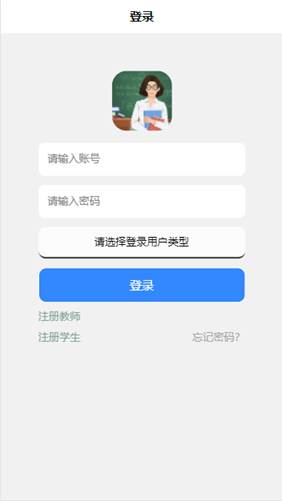
学生登录,学生通过输入账号、密码、选择登录角色进行登录,学生登录页面如图5-2所示。

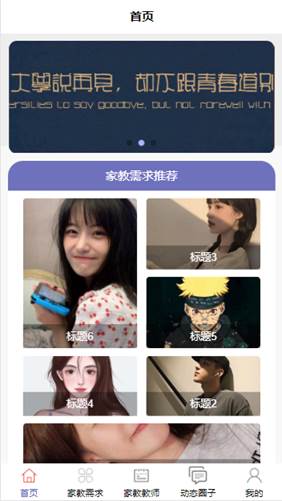
学生登录到基于微信小程序的家教信息管理系统后,可以查看首页、家教需求、家教教师、动态圈子、我的等内容,并进行相关操作,如图5-3所示。

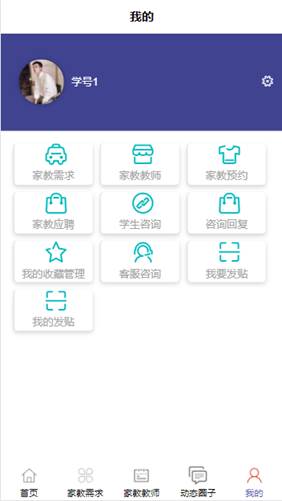
在我的信息页面,学生可以对用户信息、家教需求、家教教师、家教应聘、学生咨询、咨询回复、我的收藏管理、客服咨询、我要发帖、我的发帖等购买,评论进行相关操作,我的页面如图5-4所示。

点击家教教师,学生可以查看教师图片、教师姓名、教师工号、性别、联系电话、来自大学、教授课程、教学年限、获得奖项、家教时薪、家教地点、点击次数、个人介绍等家教教师信息,并进行收藏、评论、家教预约、咨询等操作,家教教师及操作页面如下图所示。



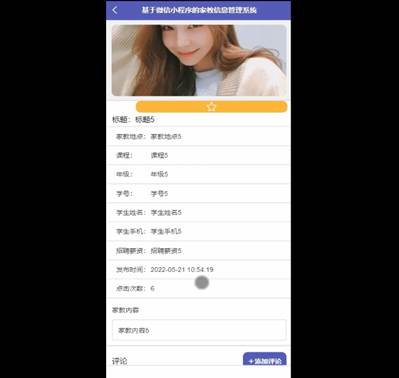
在点击家教需求,学生可以查看图片、标题、家教地点、课程、年级、学号、学生姓名、学生手机、招聘薪资、发布时间、点击次数、家教内容等家教需求,并进行输出或评论的操作;学生如果需要新增家教需求信息,需要在我的页面,点击家教需求中添加的按钮,填写相关的信息即可新增家教需求,如图5-6所示。

在我的页面,教师可以对用户信息、家教需求、家教教师、家教预约、学生咨询、咨询回复、我的收藏管理、客服咨询、我要发帖、我的发帖等功能进行查看及操作,我的页面如图5-9所示。

在系统后台,管理员通过输入账号、密码、选择登录角色进行登录,管理员登录页面如图5-12所示。

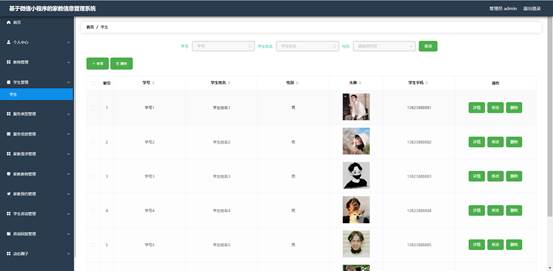
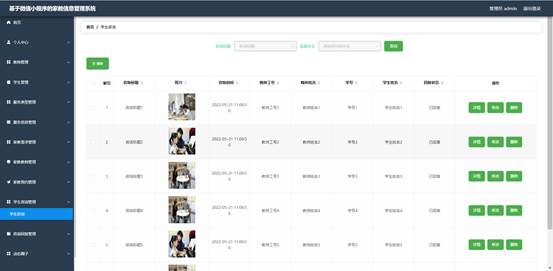
在学生管理页面,管理员可以对学号、学生姓名、性别、头像、学生手机等信息进行详情、修改、删除或新增等操作,如图5-14所示。

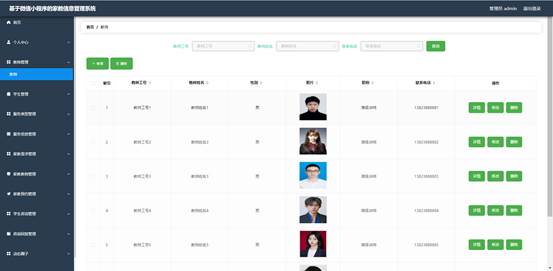
教师管理,管理员可在教师管理页面可以查看已有的教师信息,并对教师工号、教师姓名、性别、照片、职称、联系电话等教师信息进行详情、修改、删除或新增等操作,如图5-15所示。

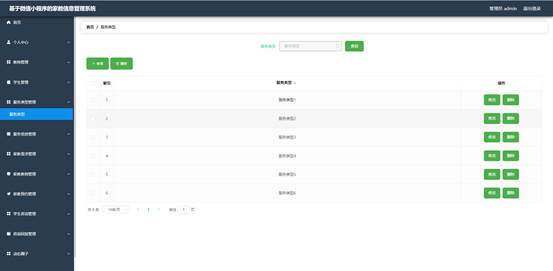
在服务信息管理页面,管理员可以对服务名称、服务类型、封面图片、发布时间等信息进行查看详情、修改、删除或新增等操作,如图5-16所示。

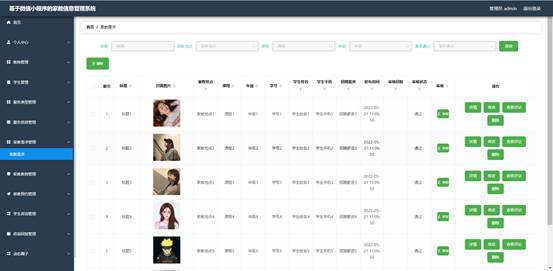
点击家教需求管理,管理员可以查看标题、封面图片、家教地点、课程、年级等家教需求信息,并进行审核、修改、查看评论、删除等操作,家教需求管理页面如图5-17所示。

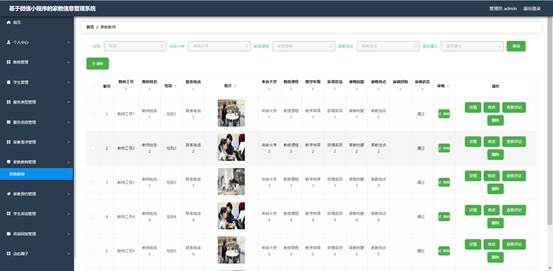
点击家教教师管理,管理员可以查看教师工号、教师姓名、性别、联系电话、图片、来自大学、教授课程、教学年限、获得奖项、家教时薪、家教地点等家教教师信息,并进行审核、修改、查看评论、删除等操作,家教教师管理页面如图5-18所示。

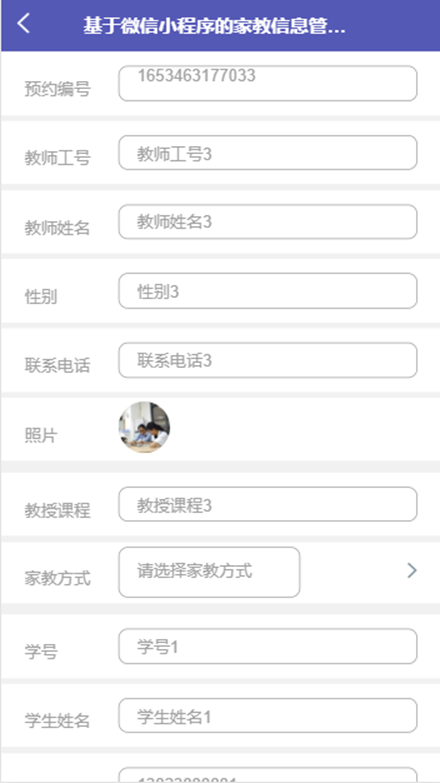
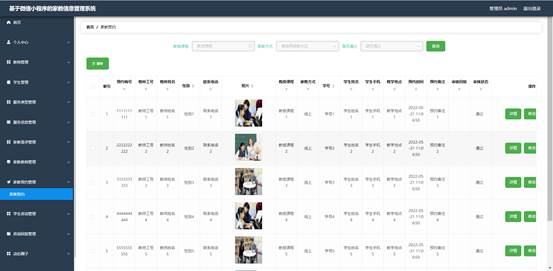
点击家教预约管理,管理员可以查看预约编号、教师工号、教师姓名、性别、联系电话、照片、教授课程、家教方式、学号、学生姓名、学生手机等家教预约信息,并进行删除或查询等操作,家教预约管理页面如图5-19所示。

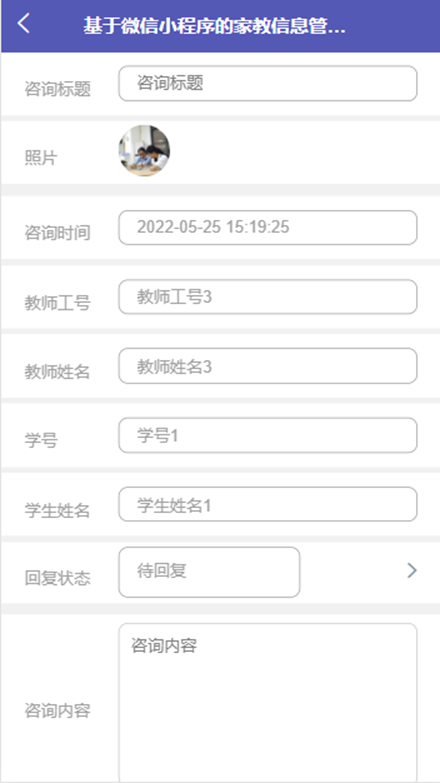
点击学生咨询管理,管理员可以查看学生的咨询信息,并进行修改、删除或查询的操作,学生资讯管理页面如图5-20所示。

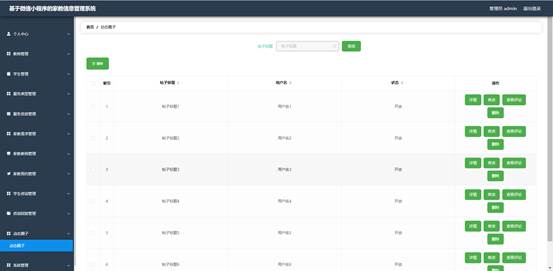
点击动态圈子,管理员可以查看帖子标题、用户名、状态等信息,并进行修改、查看评论、删除或查询等操作,动态圈子页面如图5-21所示。

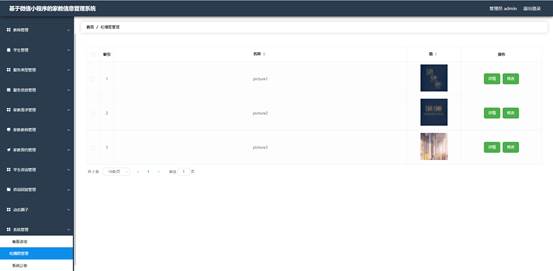
点击系统管理,管理员可以对轮播图管理、系统公告、客服咨询这三个子功能模块进行操作,系统管理页面如图5-22所示。

import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
public class DbUtil {
private String dbUrl="jdbc:mysql://127.0.0.1:3306/database?serverTimezone=UTC&useSSL=false"; // 数据库连接地址
private String dbUserName="root"; // 用户名
private String dbPassword="123456"; // 密码
private String jdbcName="com.mysql.cj.jdbc.Driver"; // 驱动名称
/**
* 获取数据库连接
* @return
* @throws Exception
*/
public Connection getCon(){
try {
Class.forName(jdbcName);
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Connection con = null;
try {
con = DriverManager.getConnection(dbUrl, dbUserName, dbPassword);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return con;
}
/**
* 关闭数据库连接
* @param con
* @throws Exception
*/
public void closeCon(Connection con)throws Exception{
if(con!=null){
con.close();
}
}
public static void main(String[] args) {
DbUtil dbUtil=new DbUtil();
try {
dbUtil.getCon();
System.out.println("数据库连接成功!");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
System.out.println("数据库连接失败");
}
}
}
开发环境
开发工具:idea、Navicat
数据库:MySQL8.0
环境配置:jdk1.8 、Tomcat8.5
开发人员:IT012201