
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 keep-alive 的概念和作用
- 二、keep-alive 的工作原理
- 解释 keep-alive 的实现方式
- 探讨 keep-alive 与生命周期函数的关系
- 三、keep-alive 的应用场景
- 缓存页面状态,提高页面切换性能
- 保留用户信息,实现登录状态持久化
- 四、keep-alive 的使用技巧
- 合理配置 include/exclude 属性
- 结合路由懒加载优化页面性能
- 五、keep-alive 的注意事项
- 避免内存泄漏
- 处理动态组件和异步内容
- 六、总结
- 总结 keep-alive 的优势和局限性
一、引言
介绍 keep-alive 的概念和作用
keep-alive 是 Vue.js 中的一个组件属性,用于缓存组件的状态和实例,以便在页面重新渲染时能够保留它们。
当一个组件被设置了 keep-alive 属性时,它的实例会被保存在内存中,而不是被销毁。这样,当用户在页面中导航到其他路由时,该组件的状态会被保留下来,下次再访问该路由时,组件会直接从缓存中恢复,而无需重新创建实例和初始化状态。
通过使用 keep-alive,我们可以在页面中缓存一些需要频繁使用或需要在多个页面之间共享的组件,从而提高页面的切换性能和用户体验。例如
- 在一个电商应用中,我们可以使用 keep-alive 缓存购物车组件的状态,以便用户在不同页面之间切换时能够保持购物车中的商品信息。
- 在有分页的列表数据中,在第二页点击某一个数据项进去详情的时候,返回之后还是在第二页。
二、keep-alive 的工作原理
解释 keep-alive 的实现方式
keep-alive 的实现方式主要涉及:

- Vue.js 的组件生命周期
- 虚拟 DOM 渲染机制
当一个组件被设置了 keep-alive 属性时,Vue.js 会在该组件的实例被创建后,将其保存在一个缓存池中。当用户导航到其他路由时,该组件的实例并不会被销毁,而是被保存在缓存池中。
当用户再次导航到该路由时,Vue.js 会首先检查缓存池中是否存在该组件的实例。如果存在,它会直接从缓存池中恢复该实例,并使用该实例的虚拟 DOM 来更新页面的实际 DOM。这样就避免了重新创建实例和初始化状态的过程,从而提高了页面的切换性能。
如果缓存池中不存在该组件的实例,Vue.js 会创建一个新的实例,并将其保存在缓存池中,以便下次再访问该路由时能够直接恢复。
需要注意的是,keep-alive 只缓存组件的实例和状态,而不会缓存组件的模板和样式。因此,如果在不同的页面中使用了同一个组件,并且需要在不同页面中显示不同的内容和样式,需要在组件中根据当前的路由参数或其他状态来动态渲染内容和样式。
探讨 keep-alive 与生命周期函数的关系
keep-alive 与生命周期函数的关系主要涉及到 Vue.js 的组件生命周期。
在 Vue.js 中,每个组件都有自己的生命周期函数,包括 created、mounted、updated、destroyed 等。这些生命周期函数在组件的不同阶段被调用,用于执行一些特定的操作。
当一个组件被设置了 keep-alive 属性时,它的实例并不会被销毁,而是被保存在缓存池中。因此,当用户导航到其他路由时,该组件的实例仍然存在,并且它的生命周期函数也仍然会被调用。
具体来说,当用户导航到其他路由时,被设置了 keep-alive 属性的组件会经历以下生命周期函数:
- mounted:该生命周期函数会在组件被首次渲染到页面上时被调用。如果该组件被设置了 keep-alive 属性,并且用户导航到其他路由后再次回到该路由,该生命周期函数仍然会被调用。
- Updated:该生命周期函数会在组件的状态或数据发生变化时被调用。如果该组件被设置了 keep-alive 属性,并且用户导航到其他路由后再次回到该路由,该生命周期函数仍然会被调用。
需要注意的是,被设置了 keep-alive 属性的组件不会经历 destroyed 生命周期函数,因为它们的实例并没有被销毁。如果需要在组件被移除时执行一些清理操作,可以在 beforeDestroy 生命周期函数中进行处理。
三、keep-alive 的应用场景
缓存页面状态,提高页面切换性能
以下是一个使用 keep-alive 缓存页面状态的简单案例:
<template>
<div>
<keep-alive>
<component :is="currentView"></component>
</keep-alive>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
currentView: 'Home',
}
},
}
</script>
<style scoped>
/* 在此处添加样式 */
</style>
在这个例子中,我们使用了一个 keep-alive 元素来缓存一个组件。在 data 中,我们定义了一个名为 currentView 的变量,用于存储当前显示的组件名称。
在这个例子中,我们只缓存了一个组件。实际上,我们可以根据需要缓存多个组件,并根据当前的路由或其他状态来动态切换显示的组件。
需要注意的是,使用 keep-alive 缓存组件状态可能会带来一些内存泄漏的问题。因此,在实际应用中,需要根据具体的业务需求和性能要求来权衡是否使用 keep-alive 以及如何使用。
保留用户信息,实现登录状态持久化
以下是一个使用 keep-alive 保留用户信息,实现登录状态持久化的简单案例:
<template>
<div>
<keep-alive>
<router-view v-if="user"></router-view>
<login v-else />
</keep-alive>
</div>
</template>
<script>
import Login from './Login.vue'
import router from './router'
export default {
name: 'App',
data() {
return {
user: null,
}
},
created() {
if (localStorage.getItem('user')) {
this.user = JSON.parse(localStorage.getItem('user'))
}
},
methods: {
logout() {
localStorage.removeItem('user')
this.user = null
},
},
}
</script>
<style scoped>
/* 在此处添加样式 */
</style>
在这个例子中,我们使用了一个 keep-alive 元素来缓存一个 router-view 组件。如果 user 存在,则显示 router-view 组件,否则显示 login 组件。
在 created 生命周期函数中,我们从本地存储中获取用户信息,并将其解析为对象。如果用户信息存在,则将其存储在 user 变量中。
在 logout 方法中,我们从本地存储中删除用户信息,并将 user 变量设为 null。
需要注意的是,在实际应用中,我们需要根据具体的业务需求和安全性要求来处理用户信息的存储和访问。同时,我们还需要考虑用户信息的加密和安全性问题,以避免信息泄露和安全漏洞。
四、keep-alive 的使用技巧
合理配置 include/exclude 属性
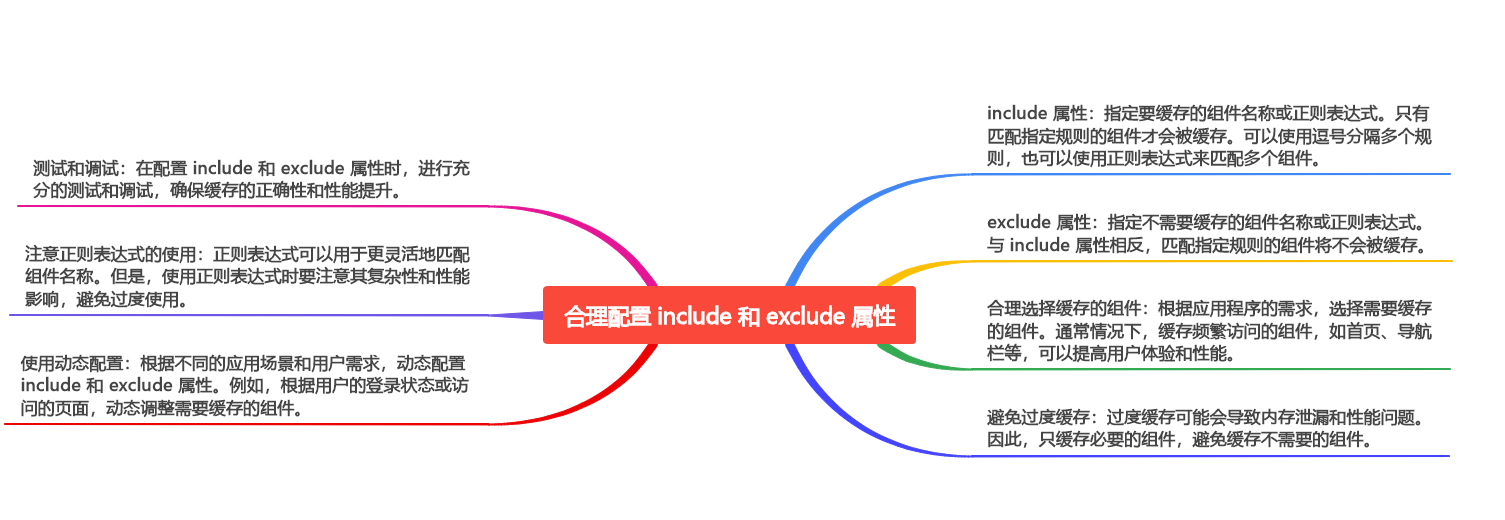
合理配置 include 和 exclude 属性的方法如下:
-
include属性:指定要缓存的组件名称或正则表达式。只有匹配指定规则的组件才会被缓存。可以使用逗号分隔多个规则,也可以使用正则表达式来匹配多个组件。 -
exclude属性:指定不需要缓存的组件名称或正则表达式。与include属性相反,匹配指定规则的组件将不会被缓存。 -
合理选择缓存的组件:根据应用程序的需求,选择需要缓存的组件。通常情况下,缓存频繁访问的组件,如首页、导航栏等,可以提高用户体验和性能。
-
避免过度缓存:过度缓存可能会导致内存泄漏和性能问题。因此,只缓存必要的组件,避免缓存不需要的组件。
-
使用动态配置:根据不同的应用场景和用户需求,动态配置
include和exclude属性。例如,根据用户的登录状态或访问的页面,动态调整需要缓存的组件。 -
注意正则表达式的使用:正则表达式可以用于更灵活地匹配组件名称。但是,使用正则表达式时要注意其复杂性和性能影响,避免过度使用。
-
测试和调试:在配置
include和exclude属性时,进行充分的测试和调试,确保缓存的正确性和性能提升。

通过合理配置 include 和 exclude 属性,可以有效地利用 keep-alive 提高应用程序的性能和用户体验。
结合路由懒加载优化页面性能
结合路由懒加载和 keep-alive 可以进一步优化页面性能。路由懒加载是一种在需要时才加载路由对应的组件的技术,避免了在初始化时加载所有的组件,从而减少了初始加载时间。
以下是结合路由懒加载和 keep-alive 优化页面性能的步骤:
- 在路由配置中使用懒加载:在 Vue.js 中,可以使用
import()函数在路由配置中懒加载组件。例如:
const routes = [
{
path: '/home',
component: () => import('../views/Home.vue'),
},
{
path: '/about',
component: () => import('../views/About.vue'),
},
// 其他路由配置
]
- 在
Home.vue和About.vue等组件中使用keep-alive:在需要缓存的组件中添加keep-alive元素。例如:
<template>
<keep-alive>
<router-view v-if="routerView"></router-view>
</keep-alive>
</template>
- 在
Home.vue和About.vue等组件中设置name属性:为了让keep-alive能够正确地缓存和恢复组件状态,需要为每个需要缓存的组件设置一个唯一的name属性。例如:
<template>
<keep-alive name="home">
<router-view v-if="routerView"></router-view>
</keep-alive>
</template>
- 在
router-view中使用name属性:在router-view中使用对应的name属性来指定要缓存的组件。例如:
<router-view name="home"></router-view>
通过结合路由懒加载和 keep-alive,可以在需要时才加载路由对应的组件,并通过缓存来提高页面的性能和用户体验。这样可以避免在初始化时加载所有的组件,减少了初始加载时间,并且在用户导航到已访问过的页面时,可以直接从缓存中恢复组件状态,提高了页面的响应速度。
五、keep-alive 的注意事项
避免内存泄漏
使用 keep-alive 时需要注意避免内存泄漏。以下是一些避免内存泄漏的注意事项:
-
正确使用
include和exclude属性:在使用keep-alive时,确保正确配置include和exclude属性,以避免缓存不需要的组件。只缓存需要保留状态的组件,避免缓存不需要的组件导致内存泄漏。 -
使用动态配置:根据不同的应用场景和用户需求,动态配置
include和exclude属性。例如,根据用户的登录状态或访问的页面,动态调整需要缓存的组件。 -
及时清理缓存:当不再需要缓存某个组件时,及时清理缓存。可以使用
v-if或v-show等指令来控制keep-alive的显示和隐藏,以释放不需要的缓存。 -
避免在
keep-alive中使用大量状态:尽量减少在keep-alive中保存的状态量。如果需要保存大量状态,可以考虑使用其他方式,如 Vuex 等状态管理库。 -
注意生命周期函数的使用:在
keep-alive中使用生命周期函数时,需要注意它们的执行顺序和作用范围。例如,在activated生命周期函数中初始化状态,在deactivated生命周期函数中清理状态。
通过注意以上事项,可以有效避免内存泄漏,提高应用程序的性能和稳定性。在使用 keep-alive 时,要根据具体的应用场景和需求合理配置,以确保缓存的正确性和性能提升。
处理动态组件和异步内容
动态组件和异步内容是指在 Vue 应用程序中使用的一些特殊情况。
-
动态组件:动态组件是指根据某些条件或状态动态地加载和切换组件的技术。在 Vue 中,可以使用
<component>标签或v-bind:is指令来动态渲染组件。动态组件通常用于根据用户的操作、数据的变化或其他动态条件来加载不同的组件。 -
异步内容:异步内容是指在需要时才加载的内容,例如异步加载的组件、数据或图片等。异步内容通常在初始渲染时不会立即显示,而是在需要时才进行加载和显示。在 Vue 中,可以使用
<template>标签和v-if或v-show指令来处理异步内容的显示和隐藏。
通过正确处理动态组件和异步内容,可以避免不必要的缓存和内存泄漏,提高应用程序的性能和用户体验。在使用keep-alive处理动态组件和异步内容时,要根据具体的应用场景和需求合理配置,以确保缓存的正确性和性能提升。
在使用
keep-alive处理动态组件和异步内容时,需要注意以下几点:
-
动态组件的缓存:如果在
keep-alive中使用动态组件,需要确保动态组件的缓存正确。可以使用include和exclude属性来指定需要缓存的组件名称或正则表达式。对于动态组件,需要根据实际情况动态更新include和exclude属性,以确保缓存的正确性。 -
异步内容的缓存:如果在
keep-alive中使用异步内容(如异步加载的组件或数据),需要注意缓存的处理。可以使用activated和deactivated生命周期函数来处理异步内容的缓存。在activated生命周期函数中加载异步内容,并在deactivated生命周期函数中清理缓存。 -
避免缓存不必要的内容:在使用
keep-alive时,要避免缓存不必要的内容,以避免内存泄漏。可以使用include和exclude属性来指定需要缓存的组件,或者使用v-if或v-show等指令来控制组件的显示和隐藏。 -
处理多个
keep-alive实例:如果在同一个页面中使用多个keep-alive实例,需要注意它们之间的缓存冲突。可以为每个keep-alive实例设置不同的name属性,以避免缓存冲突。 -
处理路由变化:在使用路由懒加载和
keep-alive时,需要注意路由变化对缓存的影响。可以使用router-view中的name属性来指定需要缓存的组件,或者在路由守卫中处理缓存的更新和清理。
通过注意以上几点,可以正确处理动态组件和异步内容,避免不必要的缓存和内存泄漏,提高应用程序的性能和用户体验。在使用 keep-alive 处理动态组件和异步内容时,要根据具体的应用场景和需求合理配置,以确保缓存的正确性和性能提升。
六、总结
总结 keep-alive 的优势和局限性
keep-alive 是 Vue 中的一个重要组件,它可以用于缓存组件的状态,以提高页面性能和用户体验。以下是 keep-alive 的优势和局限性的总结:
优势:
- 提高页面性能:通过缓存组件的状态,避免了在页面切换时重新创建和渲染组件,从而提高了页面的性能。
- 保留用户状态:使用
keep-alive可以保留用户在页面中的操作和状态,例如表单输入、滚动位置等,提高了用户体验。 - 减少服务器请求:通过缓存组件的状态,减少了对服务器的请求次数,降低了服务器负载。
局限性:
- 内存泄漏:如果不正确地使用
keep-alive,可能会导致内存泄漏,因为缓存的组件状态可能会一直保留在内存中,直到页面关闭。 - 状态管理的复杂性:使用
keep-alive缓存组件状态可能会增加状态管理的复杂性,需要合理处理缓存和更新状态的问题。 - 可能影响页面更新:如果缓存的组件状态不正确或更新不及时,可能会导致页面显示不正确,影响用户体验。
因此,在使用 keep-alive 时,需要注意避免内存泄漏,正确处理缓存和更新状态的问题,以确保页面的性能和用户体验。同时,要根据具体的应用场景和需求合理配置,以充分发挥其优势,避免其局限性。









![[PyTorch][chapter 66][强化学习-值函数近似]](https://img-blog.csdnimg.cn/d2ff0e855c1a40db9f9511e127abde0b.png)