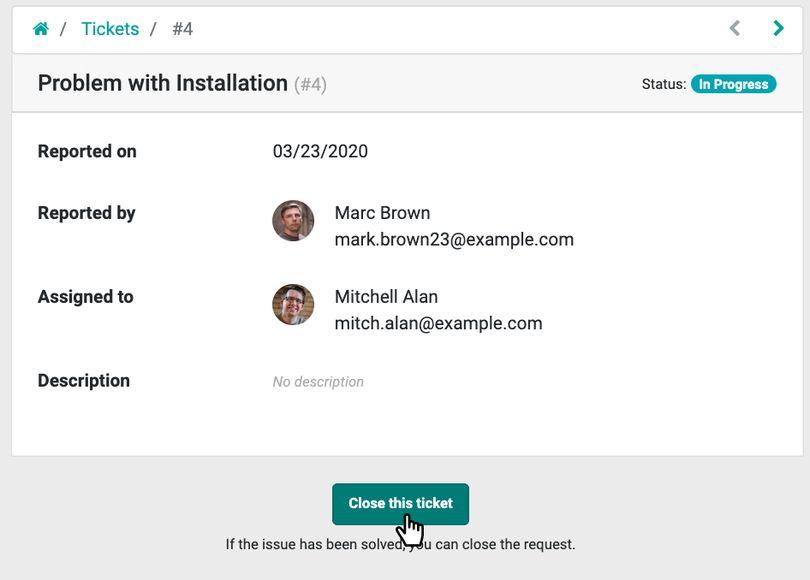
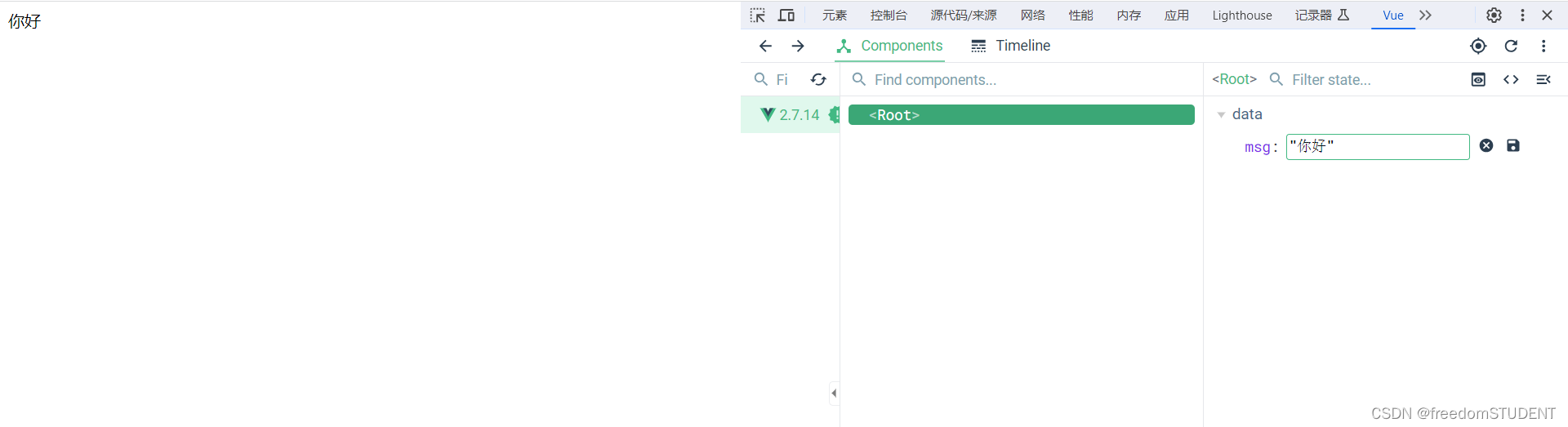
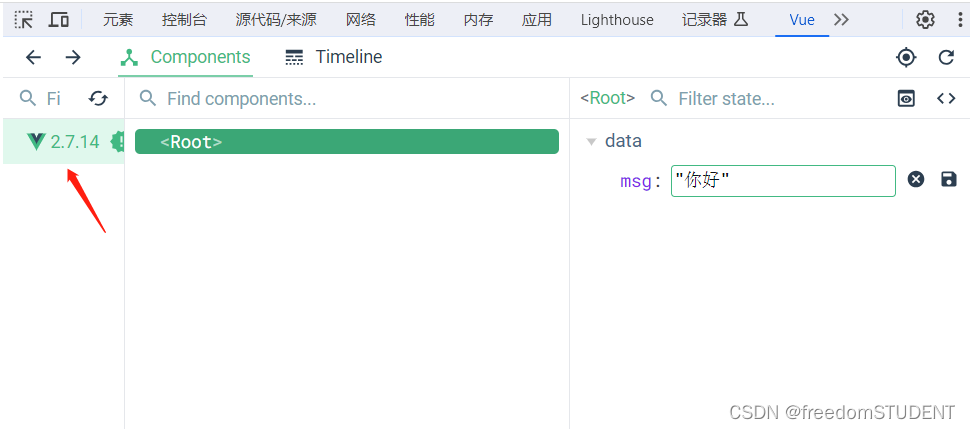
首先看一下安装之后的效果,再考虑一下要不要安装
安装完之后,打开浏览器控制台(ctrl + shift + j)
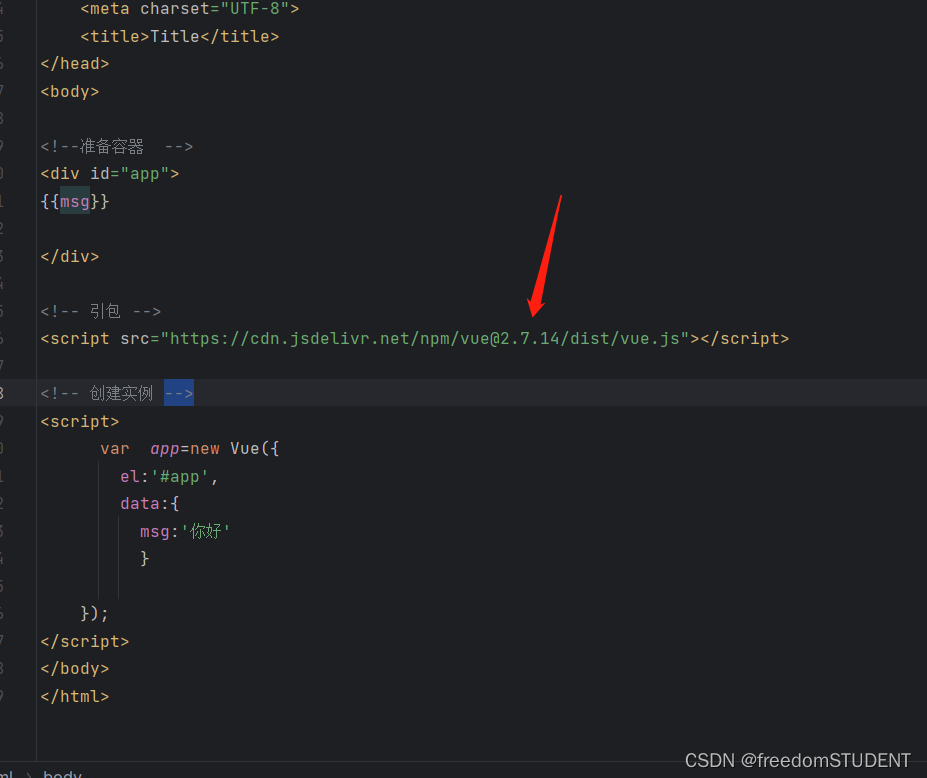
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--准备容器 -->
<div id="app">
{{msg}}
</div>
<!-- 引包 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<!-- 创建实例 -->
<script>
var app=new Vue({
el:'#app',
data:{
msg:'你好'
}
});
</script>
</body>
</html>

调试起来就会方便很多
目录
下载步骤:
安装步骤:
下载步骤:
官网:
https://chrome.zzzmh.cn/index#/index


下载完之后解压并打开文件

安装步骤:

将此文件拖到浏览器的扩展程序里,我是放在谷歌浏览器的扩展程序
直达链接:http://chrome://extensions/
也可以在设置里找到扩展程序
拖进去之后

点击添加扩展程序



注意:
 对应
对应