居中问题:
尝试了一般的居中方法,无效果
display: flex;
justify-content: center;
align-items: center;
放到导航栏下面不居中
放到页面底部还是不居中
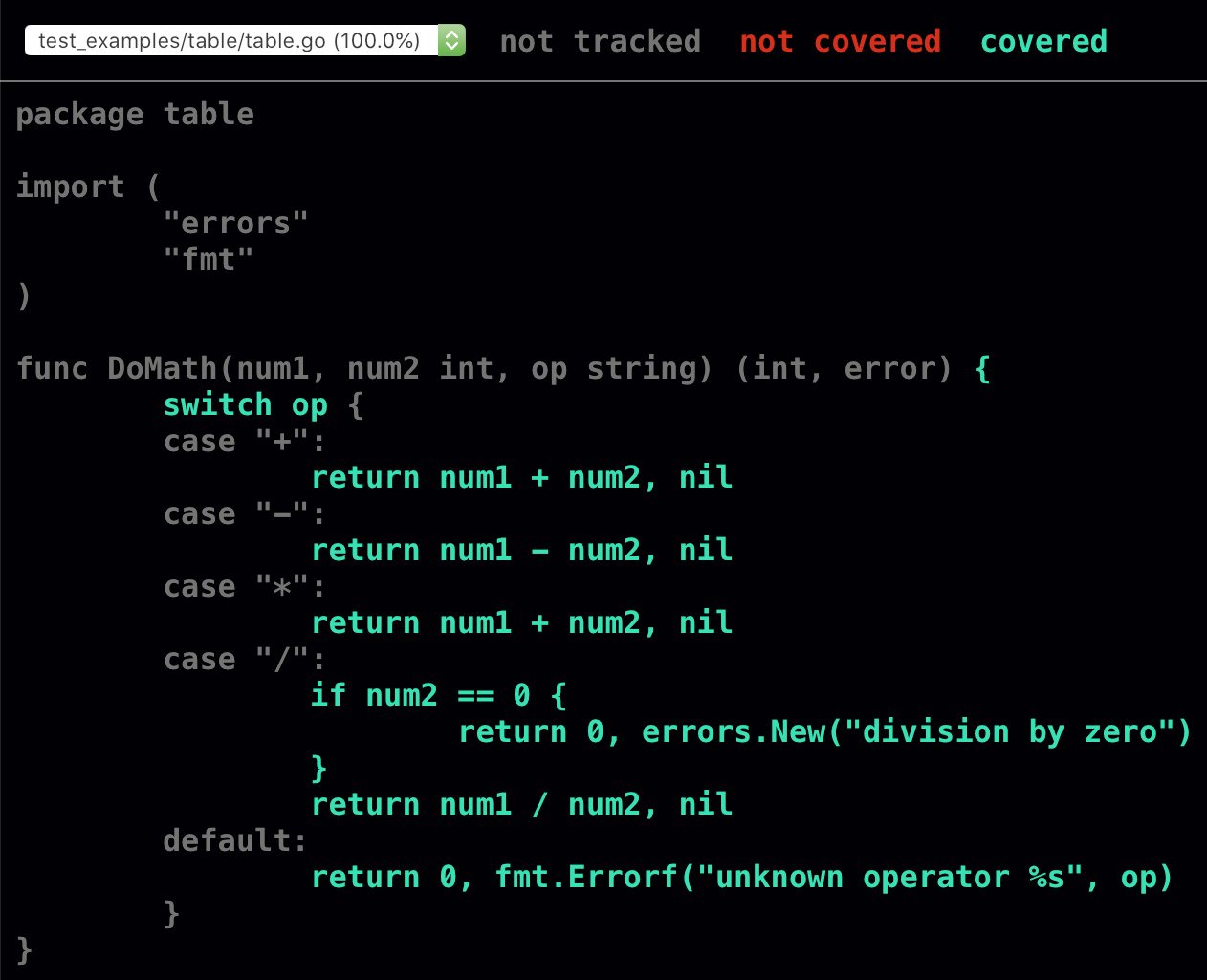
Code
<iframe id="demo_sanshui" src="demo_sanshui.html" width="120%" height="100%" scrolling="no" frameborder="0"></iframe>
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./css/daoshi1.css" />
<!-- 继承(相对定位) -->
<script>
window.parent.$(function() { // 使用 vindow.parent 调用父级 jquery
var head = document.getElementsByTagName("head").item(0);
var linkList = window.parent.document.getElementsByTagName("link"); // 获取父窗口 link 标签对象列表
for (var i = 0; i < linkList.length; i++) {
var _link = document.createElement("link");
_link.rel = 'stylesheet';
_link.type = 'text/css';
_link.href = linkList[i].href;
head.appendChild(_link);
}
});
</script>
</head>
<body>
<div class="column_wrapper" id="" data-spm="">
<div class="nav2_ind04" id="">
<div class="textTab" id="nav02" data-spm="EuhLU9mTLz1p" data-spm-max-idx="2">
<div class="left">
<h3>
<a href="#" target="_blank" data-spm-anchor-id="C28340.PdNvWY0LYxCP.EuhLU9mTLz1p.1">精彩呈现</a
>
</h3>
</div>
<div class="clear"></div>
</div>
<div class="content" id="zbds_top" data-spm="EuhLU9mTLz1p">
<div class="con">
<ul style="margin-left: 0px">
<li>
<div class="li_con">
<div class="img">
<a href="table.html" target="_blank"
><img h5-src="" src="./images/san.png" /><i>山水</i></a
>
</div>
<div class="title" id="time0">
<a href="" target="_blank">#三板片区综合服务站 02-23</a>
</div>
<div class="brief" id="title_0">
<a title="三板村“攻略”" href="https://www.jianpian.cn/a/cb4vwu5?sc=groupmessage&s_uid=2937179&a_uid=2937179&sd=1" target="_blank">三板村“攻略”</a
>
</div>
</div>
<span class="li_line"></span>
</li>
<li>
<div class="li_con">
<div class="img">
<a href="#" target="_blank"
><img h5-src="" src="./images/Flamingo.png" /><i
>鸟兽</i
></a
>
</div>
<div class="title" id="time1">
<a
href="https://mp.weixin.qq.com/s/2Z3NfYj3eszgSWagNTsCLw"
target="_blank"
>#方志广东 2021-06-04</a
>
</div>
<div class="brief" id="title_1">
<a
title="新闻调查"
href="https://mp.weixin.qq.com/s/2Z3NfYj3eszgSWagNTsCLw"
target="_blank"
>千鸟翔集的岭南水乡</a
>
</div>
</div>
<span class="li_line"></span>
</li>
<li>
<div class="li_con">
<div class="img">
<a href="" target="_blank"
><img h5-src="" src="./images/政策解读.png" /><i
>政策</i
></a
>
</div>
<div class="title" id="time2">
<a
href="http://dara.gd.gov.cn/snnyxxlb/content/post_3130231.html"
target="_blank"
>#南方日报 2020-11-19</a
>
</div>
<div class="brief" id="title_2">
<a
title="古村焕新记"
href="http://dara.gd.gov.cn/snnyxxlb/content/post_3130231.html"
target="_blank"
>古村焕新记</a
>
</div>
</div>
<span class="li_line"></span>
</li>
<li>
<div class="li_con">
<div class="img">
<a href="#" target="_blank"
><img
h5-src="./images/皮划艇.png"
src="./images/皮划艇.png"
/><i>人文</i></a
>
</div>
<div class="title" id="time3">
<a
href="https://www.sohu.com/a/722923449_121106875"
target="_blank"
>#珠海金湾 2023-09-23</a
>
</div>
<div class="brief" id="title_3">
<a
title="开门大吉-2023-43"
href="https://www.sohu.com/a/722923449_121106875"
target="_blank"
>丰收盛会水乡欢腾</a
>
</div>
</div>
<span class="li_line"></span>
</li>
<!-- 新增一个主题,但无法显示(失败) -->
<!-- <li>
<div class="li_con">
<div class="img">
<a href="" target="_blank"
><img h5-src="" src="./images/政策解读.png" /><i
>改变</i
></a
>
</div>
<div class="title" id="time4">
<a
href="http://dara.gd.gov.cn/snnyxxlb/content/post_3130231.html"
target="_blank"
>#南方日报 2020-11-19</a
>
</div>
<div class="brief" id="title_4">
<a
title="古村焕新记"
href="http://dara.gd.gov.cn/snnyxxlb/content/post_3130231.html"
target="_blank"
>古村焕新记</a
>
</div>
</div>
<span class="li_line"></span>
</li> -->
</ul>
</div>
</div>
</div>
</div>
<script>
window.parent.$(function () { // 使用 vindow.parent 调用父级 jquery
var body = document.getElementsByTagName("body").item(0);
var scriptList = window.parent.document.getElementsByTagName("script"); // 获取父窗口 script 标签对象列表
for (var i =0 ; i < scriptList.length; i++) {
var _script = document.createElement("script");
_script.type = 'text/script';
_script.src = scriptList[i].src;
body.appendChild(_script);
}
});
</script>
</body>
</html>
CSS
* {
-webkit-text-size-adjust: none;
text-size-adjust: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
body,
div,
p,
ul,
ol,
dl,
dt,
dd,
li,
form,
input,
table,
img,
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0;
padding: 0;
}
body {
color: #222222;
background: #fff;
margin-top: 0;
font-family: PingFangSC-Regular, Helvetica, Arial, Microsoft Yahei, sans-serif;
margin: 0 auto;
min-width: 1022px;
background-repeat: no-repeat;
background-position: center center;
}
a {
color: #222222;
text-decoration: none;
/*outline: none;*/
}
ul,
ol {
list-style-type: none;
}
em,
b,
i {
font-style: normal;
}
ul:after,
ol:after {
clear: both;
content: ".";
display: block;
font-size: 0;
height: 0;
line-height: 0;
visibility: hidden;
}
.clear {
height: 0px;
line-height: 0;
font-size: 0;
overflow: hidden;
clear: both;
}
/*默认分辨率小于1279 ,内容宽度962*/
.column_wrapper {
width: 1500px;
margin: 0 auto;
clear: both;
position: relative;
}
/*标题栏*/
.textTab {
clear: both;
padding-bottom: 10px;
}
/* 直播导视 */
.nav2_ind04 .content {
border-top: 2px solid #e5e5e5;
padding: 0px 28px;
position: relative;
}
.nav2_ind04 .content .con ul li {
padding: 28px 0px 26px 0;
float: left;
position: relative;
}
.nav2_ind04 .content .con {
position: relative;
z-index: 1;
overflow: hidden;
}
.nav2_ind04 .content .con ul {
width: 99999px;
}
.nav2_ind04 .content .con ul li .img i {
font-size: 18px;
color: #000000;
line-height: 21px;
font-weight: bold;
margin-left: 10px;
}
.nav2_ind04 .content .con ul li .img a {
width: 100%;
display: block;
line-height: 21px;
}
.nav2_ind04 .content .con ul li .title {
font-size: 14px;
line-height: 24px;
margin: 5px auto 10px 0px;
color: #222222;
}
.nav2_ind04 .content .con ul li .title a {
color: #222222;
}
.nav2_ind04 .content .con ul li .brief {
font-size: 14px;
line-height: 24px;
color: #222222;
height: 42px;
}
.nav2_ind04 .content .con ul li .li_line {
background: #0084ff;
width: 186px;
height: 2px;
position: absolute;
bottom: 0;
left: 20px;
display: none;
}
.nav2_ind04 .content .con ul li .brief a {
color: #222222;
display: block;
width: 100%;
height: 100%;
line-height: 24px;
}
.nav2_ind04 .content .con ul li .li_con {
border-right: 1px solid #e7e7e7;
padding: 8px 20px 0px 20px;
height: 104px;
width: 186px;
}