前端篇之Html基础语法(二十九)
HTML 元素
HTML元素指的是HTML文档中的标签和内容。标签用于定义元素的类型,而内容则是元素所包含的内容。HTML元素由开始标签和结束标签组成,也可以是自闭合标签。
例如,下面是一个叫做<p>的HTML元素:
<p>This is a paragraph.</p>
其中,<p>是开始标签,</p>是结束标签,而This is a paragraph.则是<p>元素的内容。
另外,还有一些特殊的HTML元素,比如<!DOCTYPE>和<html>,它们并不需要结束标签。
HTML 属性
HTML 属性是用于定义 HTML 元素的特殊特性,如元素的颜色、大小、链接、标题等。属性的值可以是字符串、数字、布尔值等不同类型的数据,以便于元素的展示和交互。以下是一些常见的 HTML 属性:
-
class:为元素指定一个或多个样式类名。
-
id:为元素指定一个唯一的标识符。
-
style:为元素指定一组内联样式。
-
src:为图像、音频、视频等元素指定资源的 URL 地址。
-
href:为链接元素指定目标 URL 地址。
-
title:为元素指定提示信息。
-
target:为链接元素指定打开方式(在当前窗口、在新窗口、在同一框架等)。
-
alt:为图像元素指定当无法显示该图像时的替代文本。
这些属性只是 HTML 中的一小部分,还有许多其他属性和用法。正确地使用和理解 HTML 属性是开发完整、有效的 Web 应用程序的重要组成部分。
HTML 文本格式化
HTML 文本格式化可以通过使用HTML标签来控制文本的样式和排版。以下是一些常见的HTML标签:
-
标题标签:
<h1>到<h6>标签用于定义不同级别的标题,其中<h1>是最高级别的标题,依次递减。 -
段落标签:
<p>标签用于定义段落,可以在其中添加文本和其他标签。 -
粗体标签:
<b>或<strong>标签用于将文本加粗。 -
斜体标签:
<i>或<em>标签用于将文本斜体化。 -
下划线标签:
<u>标签用于在文本下方添加下划线 -
删除线标签:
<del>标签用于在文本上添加删除线。 -
超链接标签:
<a>标签用于创建链接,可以将其他网页、文档或文件与文本关联起来。 -
图片标签:
<img>标签用于在文本中插入图片。 -
列表标签:
<ul>和<ol>标签用于创建无序和有序列表,其中<li>标签用于定义列表项。 -
换行标签:
<br>标签用于在文本中插入一个换行符。
除此之外,还有许多其他的HTML标签可以用来格式化文本,在实际使用中可以根据需要选择合适的标签。
Html图像
HTML (Hypertext Markup Language)可以在网站中显示图像。HTML中使用<img>标签来插入图像,具体代码如下:
<img src="image.jpg" alt="图片描述">
其中,src属性指定要插入的图像的URL,alt属性指定当图像无法加载时显示的替代文本。
可以通过CSS样式来控制图像的大小、对齐和边框等。例如:
<img src="image.jpg" alt="图片描述" style="width: 300px; height: 200px; border: 1px solid black;">
在这个例子中,CSS样式将图像宽度设置为300像素,高度设置为200像素,并添加了一个1像素的黑色边框。
需要注意的是,插入图像时应确保图片文件在服务器上可用,并且URL路径正确。
Html链接
HTML链接是指将文本或图像与另一个网页、文件或位置相关联的标记。HTML中使用<a>标签创建链接,其中href属性定义需要链接到的目标URL。以下是一个示例链接代码:
<a href="https://www.baidu.com">点击此处访问示例网站</a>
该代码将创建一个文本链接,将用户带到“https://www.baidu.com”网站。
点击此处访问示例网站
Html 列表
在 HTML 中,有三种主要的列表类型:无序列表,有序列表和定义列表。
无序列表(Unordered List)
无序列表使用 <ul> 标签来定义,其中每个项目都使用 <li> 标签。无序列表通常用于列出没有特定顺序的项目。
<ul>
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ul>
效果如下:
- 项目1
- 项目2
- 项目3
有序列表(Ordered List)
有序列表使用 <ol> 标签来定义,其中每个项目都使用 <li> 标签。有序列表通常用于列出有特定顺序的项目。
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
效果如下:
- 第一项
- 第二项
- 第三项
定义列表(Definition List)
定义列表使用 <dl> 标签来定义,其中每个项目由一个术语和一个定义组成。术语使用 <dt> 标签定义,定义使用 <dd> 标签定义。
<dl>
<dt>术语1</dt>
<dd>定义1</dd>
<dt>术语2</dt>
<dd>定义2</dd>
<dt>术语3</dt>
<dd>定义3</dd>
</dl>
效果如下:
-
术语1
- 定义1 术语2
- 定义2 术语3
- 定义3
Html 表格
HTML表格是一种在网页上呈现数据的标准方法。它是由一系列行和列组成的矩形区域,并且数据通常按行列排列。
以下是HTML表格的基本结构:
<table>
<tr>
<th>表头</th>
<th>表头</th>
</tr>
<tr>
<td>数据</td>
<td>数据</td>
</tr>
<tr>
<td>数据</td>
<td>数据</td>
</tr>
</table>
在这个例子中,用<table>标签定义表格,用<tr>标签定义行,用<th>标签定义表头单元格,用<td>标签定义数据单元格。<tr>中的单元格可以根据需要添加或删除,以适合表格的大小和内容。
效果如下:
| 表头 | 表头 |
|---|---|
| 数据 | 数据 |
| 数据 | 数据 |
Html 表单
HTML表单是一种Web页面元素,它允许用户输入数据并将其发送到服务器进行处理。表单由一组表单元素(如输入字段、下拉列表、复选框、单选按钮等)组成,还包括提交按钮或重置按钮,以便用户可以提交表单或重置表单中的所有输入。
HTML表单由<form>标签定义,该标签包含表单中的所有表单元素,并指示表单发送到哪个URL进行处理。表单元素由各种输入类型标签(如<input>、<select>、<textarea>等)定义。
例如,以下代码是一个简单的HTML表单,它包括三个输入字段(姓名、电子邮件和评论),以及一个提交按钮:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="process-form.php" method="post">
<label for="name">姓名:</label>
<input type="text" id="name" name="name"><br>
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email"><br>
<label for="comment">评论:</label><br>
<textarea id="comment" name="comment"></textarea><br>
<input type="submit" value="提交">
</form>
</body>
</html>
在此示例中,表单将提交到process-form.php页面进行处理,其中包括三个输入字段(姓名、电子邮件和评论),每个输入字段都被指定一个ID和一个名称。最后,提交按钮标记为标签,并设置其类型为“submit”。
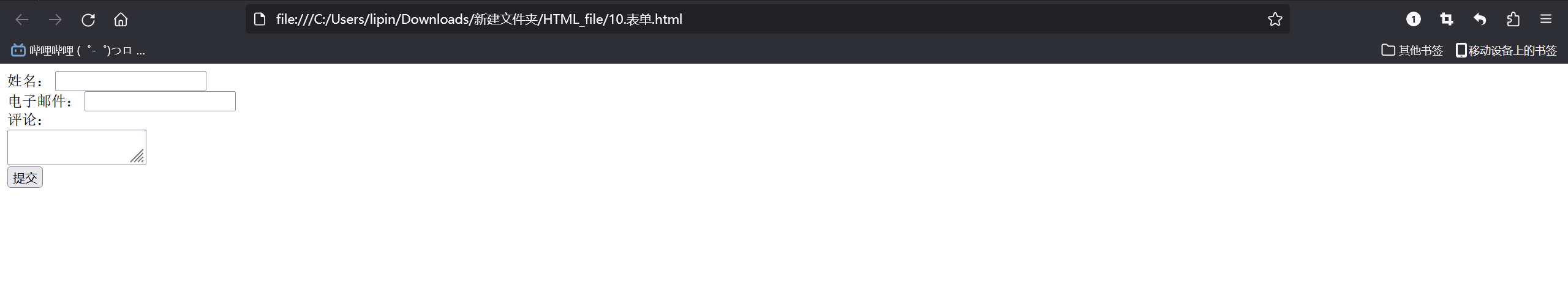
浏览器显示效果如下: