前端篇之html概述(二十八)
html概述
HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML(Hypertext Markup Language)是一种用于创建和发布Web页面的标记语言。它使用标记标识文本、图像和其他内容的结构和呈现形式。HTML文档包含一系列嵌套的标记和元素,这些元素可以通过浏览器解析和渲染为Web页面。HTML是Web开发的基础,它具有简单易于学习的语法,使得它成为了Web开发者的标准语言之一。HTML也支持各种交互和媒体元素,例如链接、表格、图像、音频和视频等。最新版本是HTML5,提供了新的语义元素和API,可以更好地满足Web应用程序的需求。
HTML5 <!DOCTYPE>
<!doctype> 声明必须位于 HTML5 文档中的第一行,使用非常简单:
<!DOCTYPE html>
这样做会让目前还不支持的HTML5的浏览器采用标准模式解析,这意味着他们会解析那些HTML5中兼容的旧的HTML的标签的部分,而忽略他们不支持HTML5的新特性。
这个doctype比以前更短,更简单,使的它更容易被记住并且减少必须下载的字节数。
用<meta charset>声明字符集
在一个页面上做的第一件事通常是声明使用的字符集。在以前版本的HTML,它是一个非常复杂的元素,现在它变得非常简单:
<meta charset="UTF-8">
把这个放到你的<head>头中,因为在一些浏览器中如果声明的字符集和他们的预期的不同,他们会重新解析一遍HTML文档。另外,如果你目前没有使用UTF-8,建议您把您的网页改为这个编码,因为它简化了不同脚本对文件中字符的处理。
值得注意的是HTML5限制了可用的字符集,他们需要兼容8位的ASCII。这样做是为了加强安全,防止某些类型的攻击。
HTML 常用编辑器
工欲善其事,必先利其器;一个好用的html编辑器,可以让您在制作html网页效率更高,事半功倍的效果。下面给您介绍几款常用的编辑器。
以使用专业的 HTML 编辑器来编辑 HTML,基础教程为大家推荐几款常用的编辑器:
-
Notepad++ https://notepad-plus.en.softonic.com/
-
Editplus https://www.editplus.com/
-
VS Code:https://code.visualstudio.com/
-
Sublime Text:http://www.sublimetext.com/
你可以从以上软件的官网中下载对应的软件,按步骤安装即可。
HTML 头部元素
<head> 元素是所有头部元素的容器。 <head> 内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息等。
HTML <head> 元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.
Html注释
HTML注释是在HTML代码中添加注释的一种方法。这些注释不会在网页上显示,只是用于在HTML代码中记录注释和说明。在HTML中,使用“<!--”开始注释,使用“-->”结束注释。
例如,以下HTML代码中添加了一个注释:
<!DOCTYPE html>
<html>
<head>
<title>我的网站</title>
</head>
<body>
<!-- 这是我的首页 -->
<h1>欢迎来到我的网站!</h1>
<p>这是一个示例段落。</p>
</body>
</html>
HTML <title> 元素
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必须的。
<title> 元素:
-
定义了浏览器工具栏的标题
-
当网页添加到收藏夹时,显示在收藏夹中的标题
-
显示在搜索引擎结果页面的标题
一个简单的 HTML 文档:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML文档标题</title>
</head>
<body>
HTML文档内容......
</body>
</html>
运行显示结果类似如下:

第一个Html网页
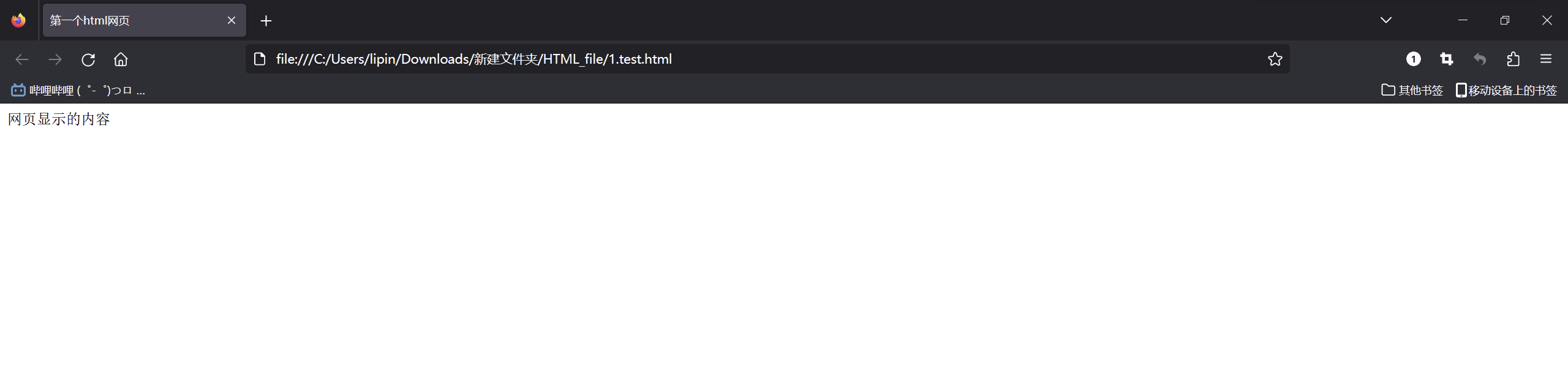
接下来我们来制作第一个html的网页
<! DOCTYPE html>
<html lang="en">
<head>
<title>
第一个html网页
</title>
</head>
<body>
网页显示的内容
</body>
</html>
运行显示结果类似如下:

HTML 标题
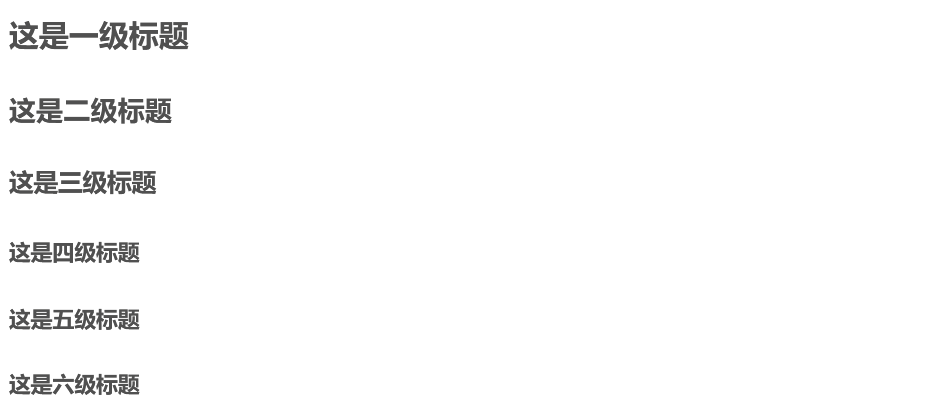
HTML 标题由 <h1> 到 <h6> 标签组成,分别表示六个级别的标题。其中 <h1> 标签表示最高级别的标题,<h6> 标签表示最低级别的标题。如下所示:
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
运行显示结果类似如下:

HTML 段落
HTML 段落是通过标签 <p> 来定义的,HTML段落是指由一些文字组成的单个块,这些文字通常都有一个相关主题并且被一些空格和换行符隔开以便于阅读。在HTML中,我们可以使用<p>标签来定义一个段落。例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
</head>
<body>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</body>
</html>
运行显示结果类似如下:

HTML块和样式标签
HTML块是一组相关的HTML元素,通常用于组织内容。例如,常见的HTML块包括段落、标题、列表、表格等。
样式标签用于指定HTML元素的样式。有多种样式标签可用,其中包括:
<style>标签:在HTML文档中嵌入CSS样式表。<link>标签:将CSS样式表链接到HTML文档中。<div>标签:定义HTML中的一个通用容器,可以在其中应用样式<span>标签:定义HTML中的一个行内元素,可以在其中应用样式。<h1>-<h6>标签:定义HTML中的标题元素,可以应用样式。<p>标签:定义HTML中的段落元素,可以应用样式。
这些样式标签可以帮助开发人员控制HTML元素的外观和布局。
以下是实列:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>块</title>
</head>
<body>
<div>
已经可以用<em>双足</em>行走的、长得像<i>小型恐龙</i>的爬虫型数码宝贝。<br />
还在成长中,所以力量较弱,但性格相当凶猛,无所畏惧。双手双足都长出坚硬锋利的爪子,在战斗中也能发挥威力。<br />
预测其将会进化成强大且伟大的数码宝贝。奥义技是口吐火焰攻击敌人的<b>“小型火焰”</b>。 <br />
神经大条、性格直接,虽然还在成长中力量弱小,但是性格却相当勇猛<strong>无所畏惧</strong>,有时会有些鲁莽。<br />
十分贪吃,什么都想吃一口,只要有吃的就会非常开心。 <br />
</div>
<br />
<br />
<br />
<br />
<div>
已经可以用双足行走的、长得像小型恐龙的爬虫型数码宝贝。
还在成长中,所以力量较弱,但性格相当凶猛,无所畏惧。双手双足都长出坚硬锋利的爪子,在战斗中也能发挥威力。
预测其将会进化成强大且伟大的数码宝贝。奥义技是口吐火焰攻击敌人的“小型火焰”。
神经大条、性格直接,虽然还在成长中力量弱小,但是性格却相当勇猛无所畏惧,有时会有些鲁莽。
十分贪吃,什么都想吃一口,只要有吃的就会<span>非常开心</span>。
</div>
</body>
</html>
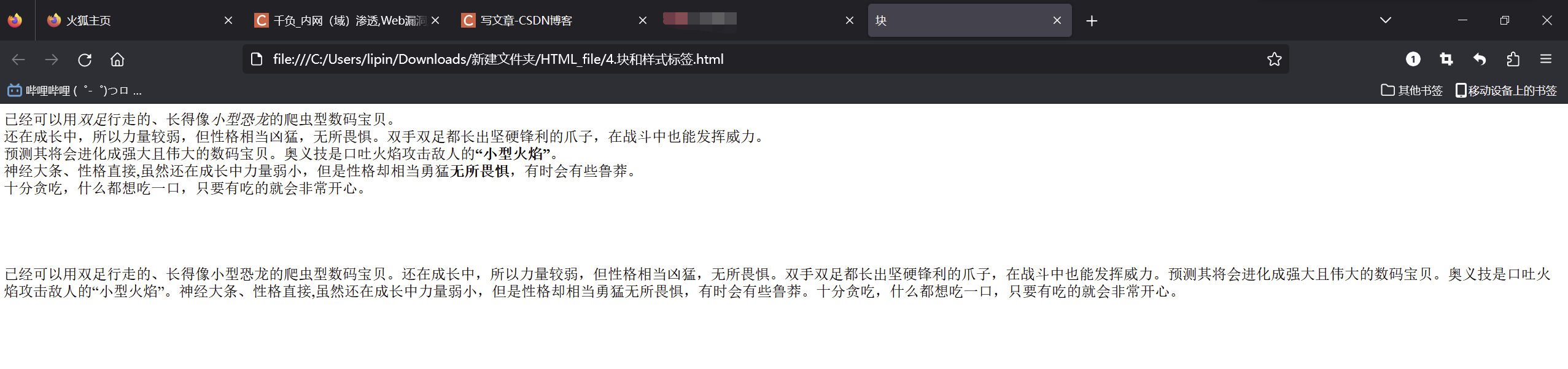
运行显示结果类似如下: