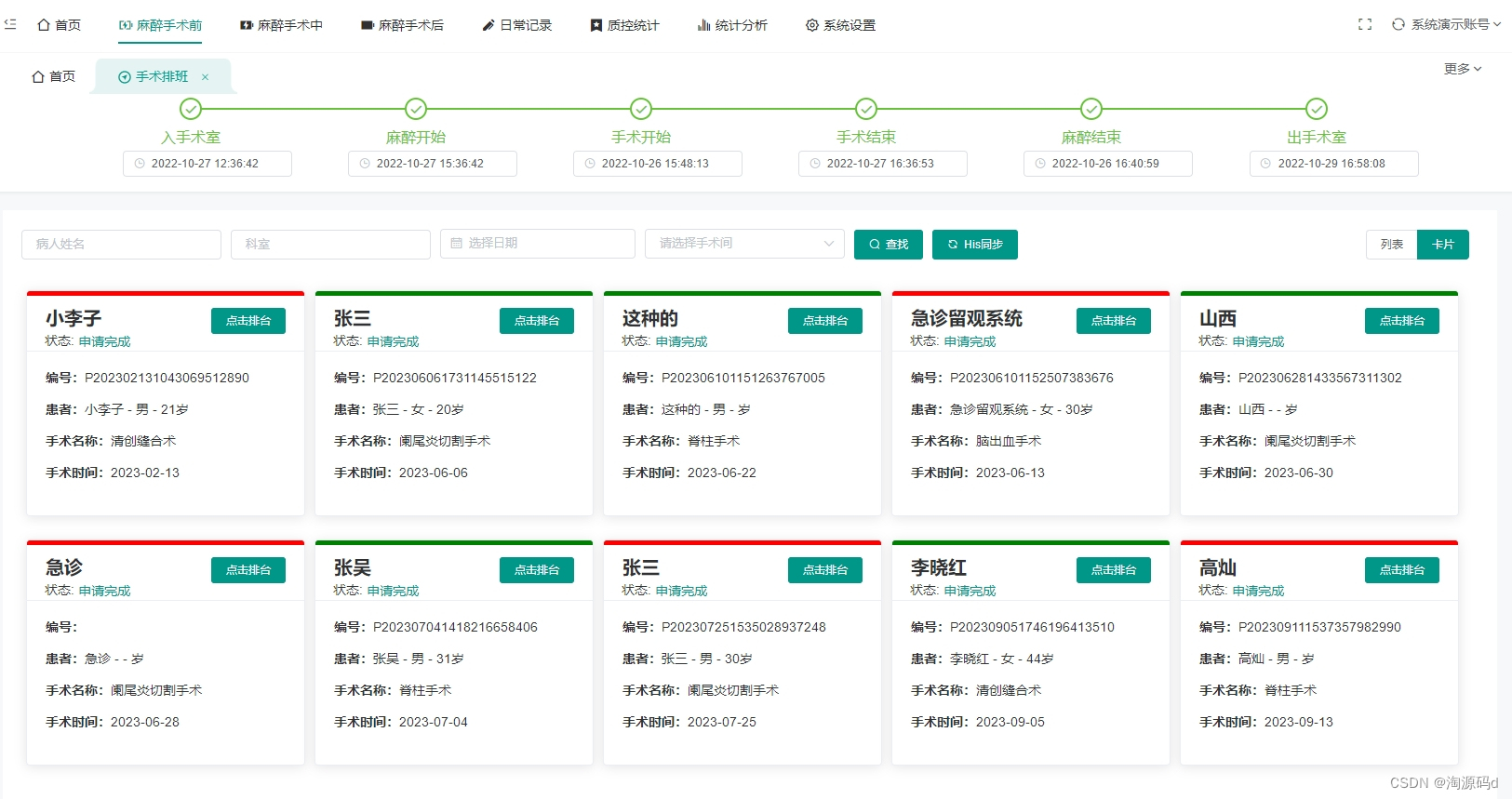
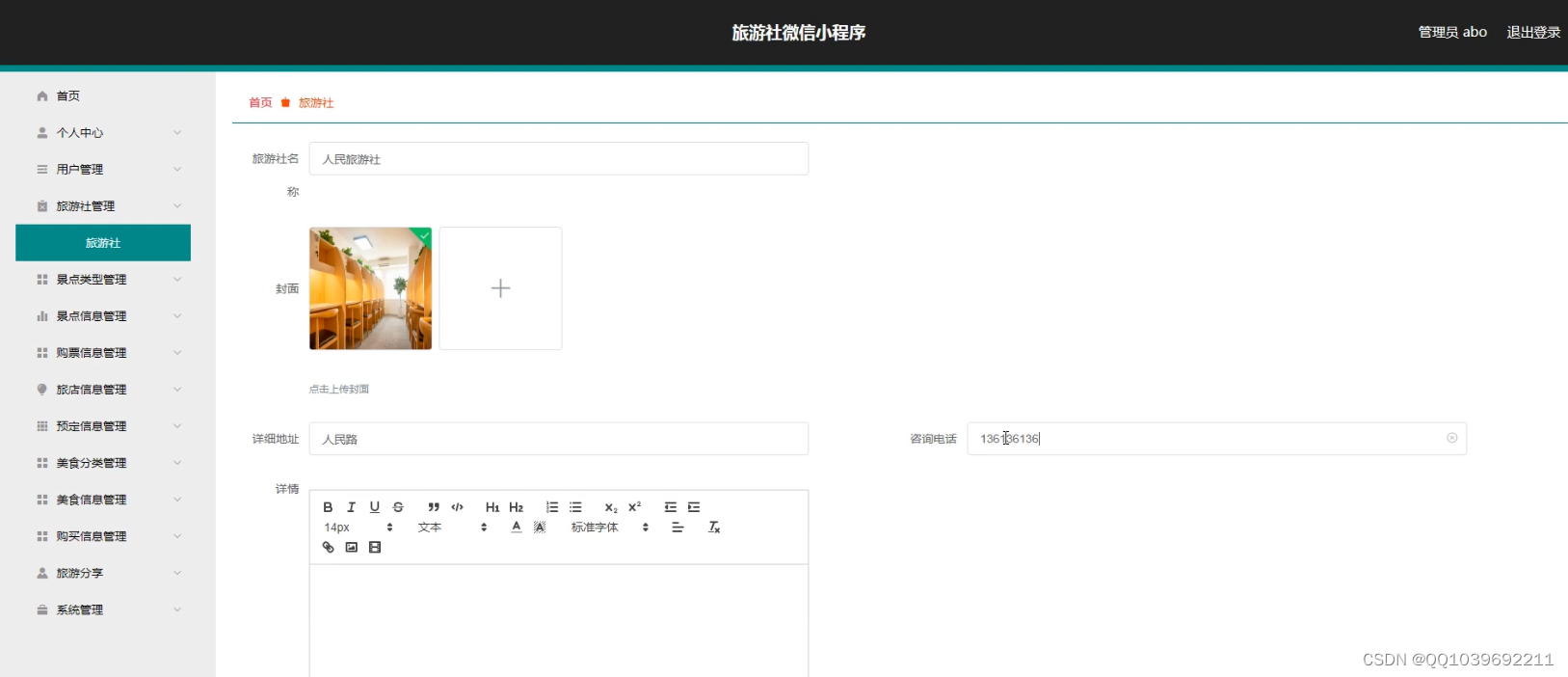
先来看实操成果,↑↑需要的同学可看我名字↖↖↖↖↖,或评论888无偿分享

一、短视频获客系统的开发流程
1. 需求分析:首先需要对目标用户进行深入了解,明确系统的功能和目标,制定详细的需求文档。
2. 系统设计:根据需求设计系统的架构、功能模块、数据库结构等。
3. 开发阶段:根据设计进行系统开发,包括前端页面开发和后端服务器开发。
4. 测试阶段:进行系统测试,确保系统的稳定性和功能性。
5. 上线部署:将系统部署到服务器,并完成用户注册、登录等功能。
二、涉及到的技术
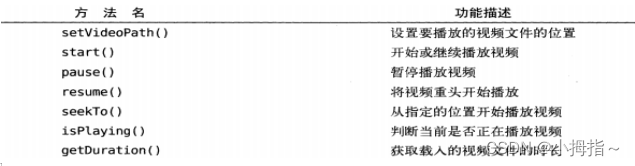
1. 前端技术:使用HTML、CSS、JavaScript进行页面开发,使用视频播放器控件展示短视频。
2. 后端技术:使用Python、Java等语言进行后端服务器开发,处理用户请求、存储数据、与数据库交互等。
3. 数据库技术:使用MySQL、MongoDB等数据库存储用户信息、短视频信息等。
4. 人工智能技术:利用人脸识别、语音识别等技术,对短视频进行自动分类、推荐等,提高用户满意度。
5. 云计算技术:将系统部署在云服务器上,实现资源的共享和弹性扩展,提高系统的稳定性和可靠性。
三、短视频获客系统的优势
1. 提高获客效率:通过智能推荐算法,精准定位目标用户,提高获客效率。
2. 降低获客成本:无需人工操作,节省人力成本,同时减少错误率。
3. 提高用户体验:提供多样化的短视频内容,满足不同用户的需求,提高用户体验。
四、总结
短视频获客系统的开发流程包括需求分析、系统设计、开发、测试和上线部署等环节,涉及到的技术包括前端技术、后端技术、数据库技术和人工智能技术等。该系统能够提高获客效率、降低获客成本和提高用户体验,是企业和个人获取客源的一种有效途径。
ab6 = images.pixel(ab5,87,727);
ab7 = images.pixel(ab5,239,727);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
ab7 = images.pixel(ab5,391,575);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
swipe(391,575,391,727,1);
}
ab7 = images.pixel(ab5,544,727);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
swipe(544,727,391,727,1);
}
ab7 = images.pixel(ab5,391,879);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
swipe(391,879,391,727,1);
}
}
ab6 = images.pixel(ab5,87,727);
ab7 = images.pixel(ab5,391,727);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
ab7 = images.pixel(ab5,239,575);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
swipe(239,575,239,727,1);
}
ab7 = images.pixel(ab5,239,879);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
swipe(239,879,239,727,1);
}
}
//下方判断开始
//判断1,2和1,3是不是一样
ab6 = images.pixel(ab5,87,727);
ab7 = images.pixel(ab5,87,879);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
ab7 = images.pixel(ab5,87,1182);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
swipe(87,1182,87,1030,1);
}
ab7 = images.pixel(ab5,239,1030);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
swipe(239,1030,87,1030,1);
}
}
ab6 = images.pixel(ab5,87,727);
ab7 = images.pixel(ab5,87,1030);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
ab7 = images.pixel(ab5,239,879);
if (Math.abs(colors.red(ab6) - colors.red(ab7)) < 5 && Math.abs(colors.green(ab6) - colors.green(ab7)) < 5 && Math.abs(colors.blue(ab6) - colors.blue(ab7)) < 5) {
swipe(239,879,87,879,1);
}
}



![[每周一更]-(第74期):Docker-compose 部署Jenkins容器-英文版及错误纠错](https://img-blog.csdnimg.cn/547e28fff9ff4879a7265de3f9744f5b.png#pic_center)