目录
- 一、需求效果
- 二、代码详情
- html
- 方法
- 接口
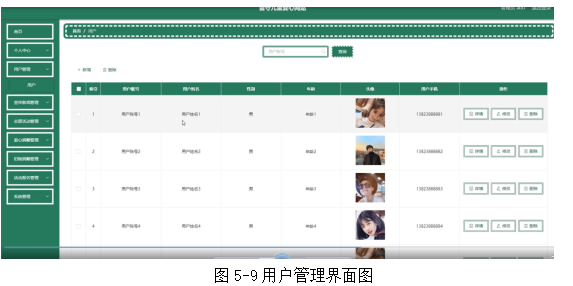
一、需求效果
在使用elementui的Popover 弹出框时,需求是在table列表里使用,循环出来,无法取消。


二、代码详情
html
<el-table-column v-if="checkPermission(['admin','user:resetPass','user:edit','user:del'])" label="操作" width="200" align="center" fixed="right">
<template slot-scope="scope">
<el-popover
v-permission="['admin','user:resetPass']"
:ref="scope.row.id"
placement="top"
width="180">
<p>确定重置密码吗?</p>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="handleClick()">取消</el-button>
<el-button type="primary" size="mini" @click="subResetPass(scope.row)">确定</el-button>
</div>
<el-button slot="reference" type="primary" icon="el-icon-key" size="mini"/>
</el-popover>
<el-button v-permission="['admin','user:edit']" size="mini" type="primary" icon="el-icon-edit" @click="edit(scope.row)"/>
<el-popover
v-permission="['admin','user:del']"
:ref="scope.row.id"
placement="top"
width="180">
<p>确定删除本条数据吗?</p>
<div style="text-align: right; margin: 0">
<el-button size="mini" type="text" @click="$refs[scope.row.id].doClose()">取消</el-button>
<el-button :loading="delLoading" type="primary" size="mini" @click="subDelete(scope.row.id)">确定</el-button>
</div>
<el-button slot="reference" type="danger" icon="el-icon-delete" size="mini"/>
</el-popover>
</template>
</el-table-column>
方法
handleClick(val) {
document.body.click()
},
subResetPass(row) {
const params = { userId: row.id }
resetPass(params).then(res => {
this.$notify({
title: '重置成功',
message: '默认密码:123456',
type: 'success',
duration: 2500
})
document.body.click()
}).catch(err => {
document.body.click()
console.log(err.response.data.message)
})
},
接口
export function resetPass(params) {
return request({
url: 'stbiapi/api/users/resetPass',
method: 'get',
params
})
}
参考文章:el-popover在列表里循环使用,关闭不了???
el-popover 使用 doClose() 关闭窗口不生效
[Vue] element表格中使用el-popover弹窗编辑内容保存和取消的doClose无效解决办法