问题描述
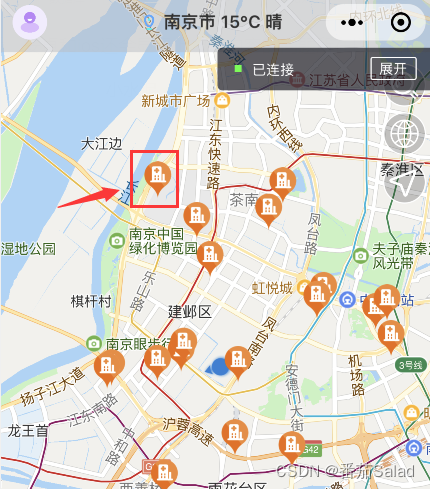
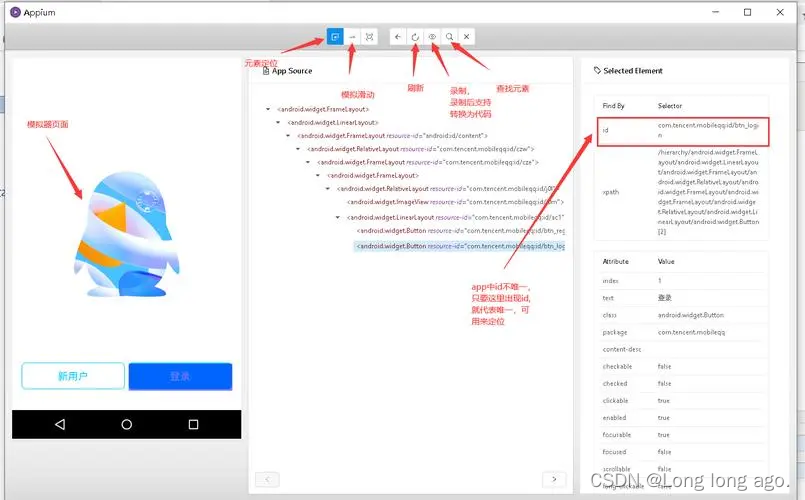
1.我首先点击了这个marker

2.这里可以看到根据id获取到了他的信息

3.当我滑动了地图,这时候重新加载了markers,我再次点击这个marker

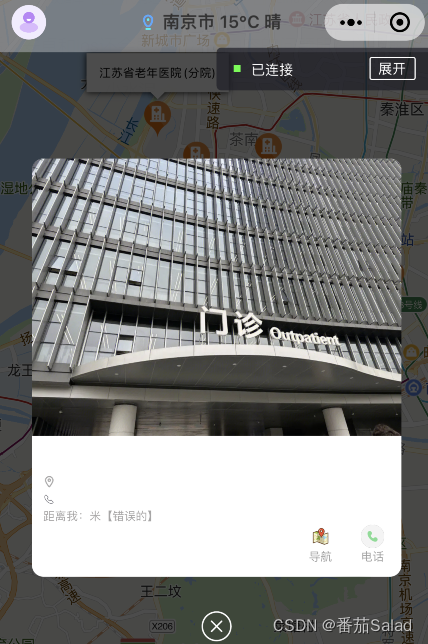
4.会发现获取不到数据了

问题原因
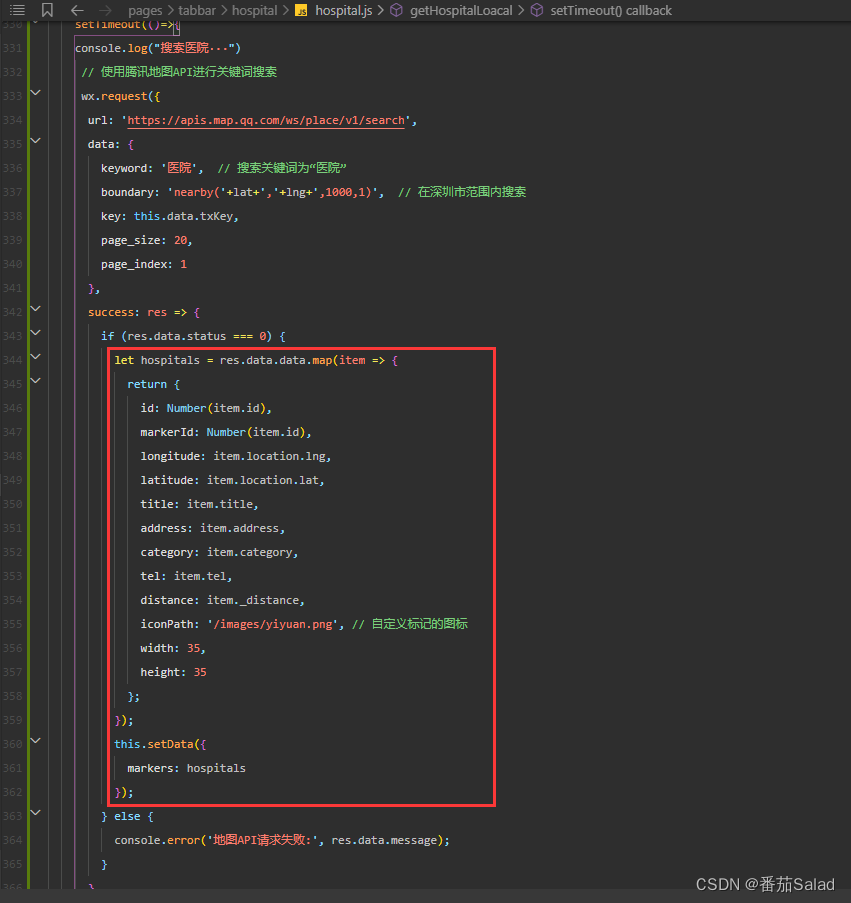
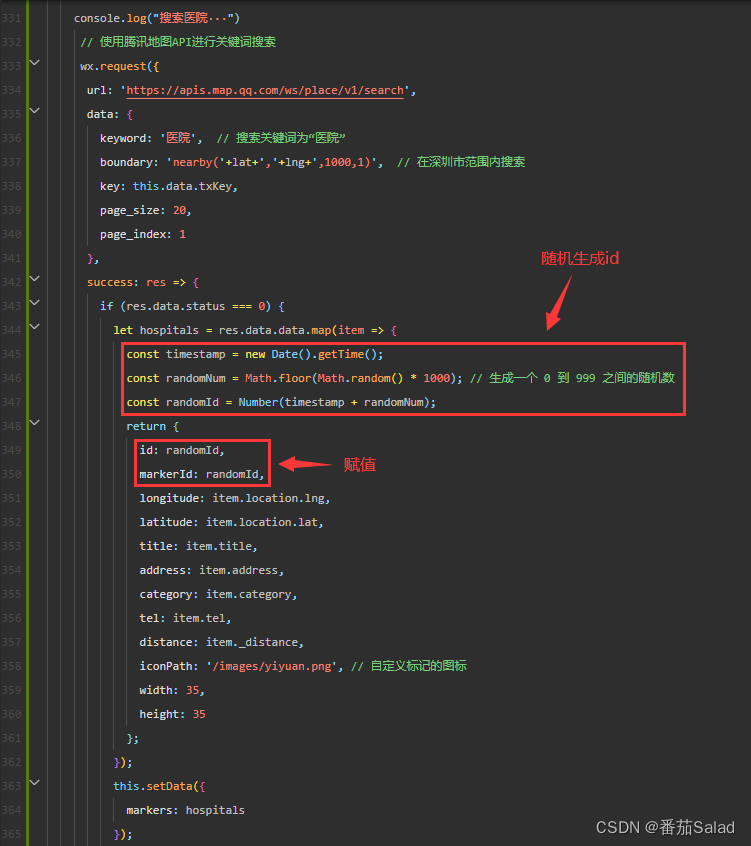
个人猜测引起这个问题的原因是id重叠了,导致获取不到数据,但是marker还是在的,下面是我没修改之前的代码截图,我是搜索医院位置信息的数据来渲染到map上,每次滑动map都进入一次这个方法,这里使用的id是请求返回的id。

解决办法
我们只需要给他生成随机id即可,在赋值的时候我们把item.id修改成随机id,这样就可以避免重叠的可能,每个marker都有唯一的id。注意:id必须是Number类型,如果是字符串类型点击marker的时候会找不到这个id!
const timestamp = new Date().getTime();
const randomNum = Math.floor(Math.random() * 1000); // 生成一个 0 到 999 之间的随机数
const randomId = Number(timestamp + randomNum);

这个时候你再去用真机测试你会神奇的发现竟然解决了…o.0









![Banana Pi [BPi-R3-Mini] 回顾和主线 ImmortalWrt 固件支持](https://img-blog.csdnimg.cn/f1e8d25c041f40728917e14d45f2e010.png)