生成A~Z编号
需要生成 A~Z的编号,当新的编号超过Z时,从A1开始,依次为B1 C1一直至Z1,如此循环。
最大支持字母为Z,超过后以添加数字后缀的形式标记
简单代码
默认从A开始循环
function getLimitNumber(_total) {
var num = 0
var index = 0
var arrGenerate = []
while (num < _total) {
for (var i = 0; i < 26; i++) {
var letter = String.fromCharCode(65 + i);
if (index != 0) {
letter = letter + index;
}
document.writeln(`<b>${letter}</b>`)
arrGenerate.push(letter);
num++
if (num >= _total) {
break
}
}
index++
}
}
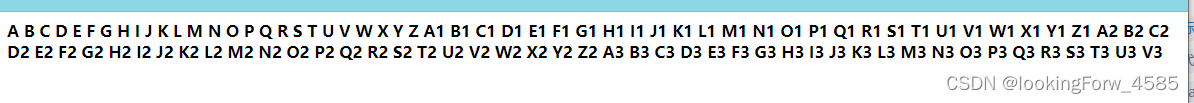
getLimitNumber(100)
预期效果

优化调整
基于上述需求条件,增加对初始化编号的支持,可以配置A~Z中任意字符。依然满足上述编号规律
function getLimitNumber2(_total, originNumber) {
var num = 0
var index = 0
var arrGenerate = []
var tempNumber = originNumber
while (num < _total) {
for (var i = 0; i < 26; i++) {
var letter = String.fromCharCode(tempNumber.charCodeAt() + i);
if (letter.charCodeAt() > 90) {
tempNumber = 'A'
break;
}
if (index != 0) {
letter = letter + index;
}
document.writeln(`<b>${letter}</b>`)
arrGenerate.push(letter);
num++
if (num >= _total) {
break
}
}
index++
}
}
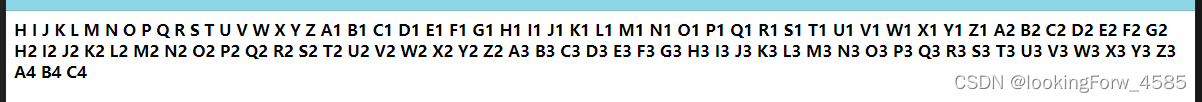
getLimitNumber2(100, 'H')
预期结果















![[译]JavaScript中Base64编码字符串的细节](https://img-blog.csdnimg.cn/img_convert/6b5509e5e1847bcb8bca4f12625b25f4.png)