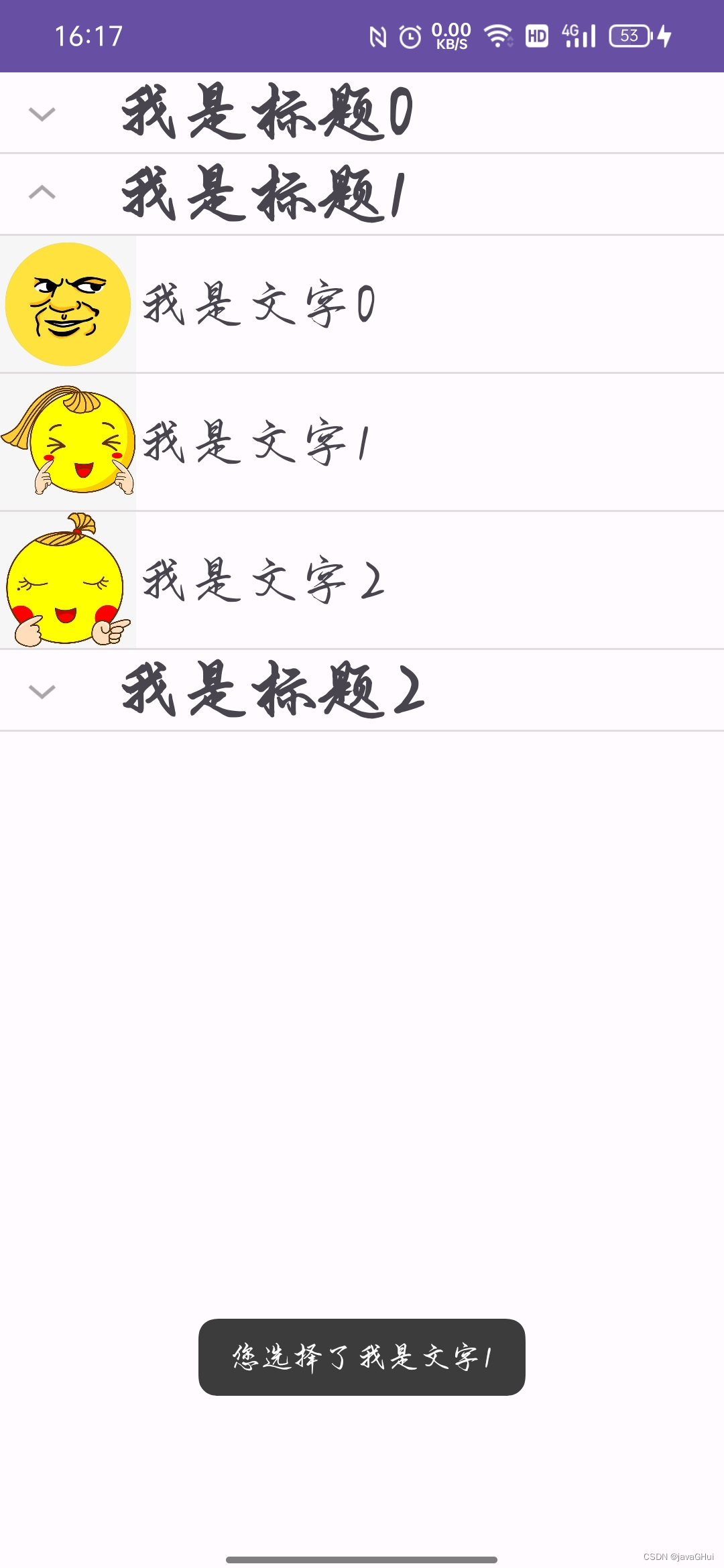
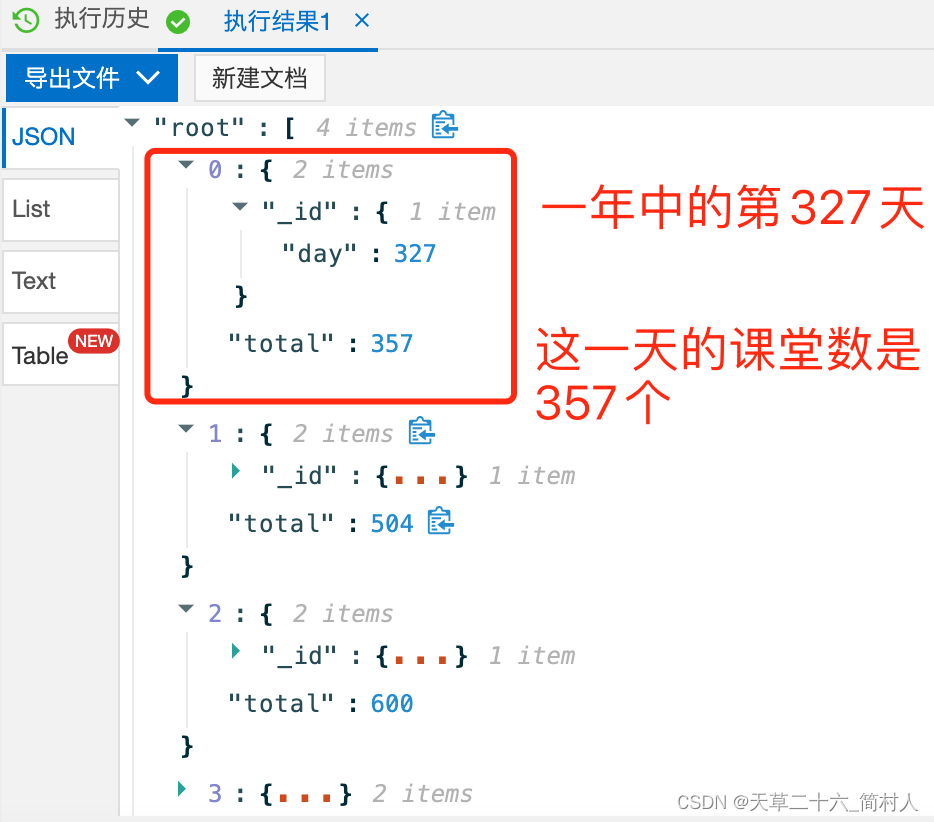
示例图:
实体类DemoData.java
package com.example.myexpandablelistview.entity;
public class DemoData {
private String content;
private int img;
public DemoData(String content, int img) {
this.content = content;
this.img = img;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
}
适配器 写个类继承 BaseExpandableListAdapter
package com.example.myexpandablelistview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.myexpandablelistview.entity.DemoData;
import java.util.ArrayList;
import java.util.List;
// BaseAdapter 扩展
public class DemoExpandableListadpter extends BaseExpandableListAdapter {
private List<String> groupDataList ;
private List<ArrayList<DemoData>> itemDataList;
private Context context;
//优化
static class HolderGroup{
TextView titleTextView;
}
static class HolderChild{
TextView contTextView;
ImageView imageView;
}
public DemoExpandableListadpter(List<String> groupDataList, List<ArrayList<DemoData>> itemDataList, Context context) {
this.groupDataList = groupDataList;
this.itemDataList = itemDataList;
this.context = context;
}
@Override
public int getGroupCount() {
//返回 外面组个数 3个
return groupDataList.size();
}
@Override
public int getChildrenCount(int groupPosition) {
//groupPosition 外面组的下标 在获取里面子列表
// 里面子列表个数
return itemDataList.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
//返回组每一项对应的数据
return groupDataList.get(groupPosition);
}
@Override
public Object getChild(int groupPosition, int childPosition) {
// 先获取对应的组下标,在获取子列表数据
//返回子列表的每一项对应的数据
return itemDataList.get(groupPosition).get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
//组布局View 外面的
HolderGroup holderGroup = null;
if(holderGroup == null){
holderGroup = new HolderGroup();
//设置视图布局
convertView = LayoutInflater.from(context).inflate(R.layout.group_view,parent,false);
holderGroup.titleTextView = convertView.findViewById(R.id.btn_title);
convertView.setTag(holderGroup);
}else {
holderGroup = (HolderGroup) convertView.getTag();
}
//设置值
holderGroup.titleTextView.setText(groupDataList.get(groupPosition));
return convertView;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
//里面的子布局
HolderChild holderChild =null;
if(holderChild == null){
holderChild = new HolderChild();
//设置视图布局
convertView = LayoutInflater.from(context).inflate(R.layout.child_view,parent,false);
holderChild.imageView = convertView.findViewById(R.id.btn_img);
holderChild.contTextView = convertView.findViewById(R.id.btn_cont);
convertView.setTag(holderChild);
}else {
holderChild = (HolderChild)convertView.getTag();
}
//设置值
holderChild.imageView.setBackgroundResource(itemDataList.get(groupPosition).get(childPosition).getImg());
holderChild.contTextView.setText(itemDataList.get(groupPosition).get(childPosition).getContent());
return convertView;
}
//设置子列是否可以选中 true false
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
//false 点击事件无效
return true;
}
}
MainAcitvity.java
package com.example.myexpandablelistview;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.ExpandableListView;
import android.widget.Toast;
import com.example.myexpandablelistview.entity.DemoData;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
//定义组件
private ExpandableListView expandableListView;
private Context context;
private List<String> groupDataList = null;
private List<ArrayList<DemoData>> itemDataList = null;
private ArrayList<DemoData> itemData =null;
//定义图片资源图片
private int[] arr = {
R.mipmap.e,
R.mipmap.f,
R.mipmap.g,
R.mipmap.h,
R.mipmap.i,
};
private int[] arr2 = {
R.mipmap.g,
R.mipmap.h,
R.mipmap.i,
};
/*实现ExpandableAdapter的三种方式
1.扩展BaseExpandableListAdpter实现ExpandableAdapter。
2.使用SimpleExpandableListAdpater将两个List集合包装成ExpandableAdapter
3.使用simpleCursorTreeAdapter将Cursor中的数据包装成SimpleCuroTreeAdapter
使用的是第一个,扩展BaseExpandableListAdpter,我们需要重写该类中的相关方法*/
private DemoExpandableListadpter demoExpandableListadpter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//传入上下文
context = this;
expandableListView = findViewById(R.id.expandable_list_view);
//添加数据
itemDataList = new ArrayList<ArrayList<DemoData>>();
groupDataList = new ArrayList<>();
for(int i = 0;i < 3; i++){
groupDataList.add("我是标题"+i);
}
//内容 和图片 1 循环添加出错 java.lang.IndexOutOfBoundsException
itemData = new ArrayList<DemoData>();
for (int i =0 ; i< arr.length; i++){
itemData.add(new DemoData("我是文字"+i,arr[i]));
}
itemDataList.add(itemData);
//内容 和图片 2
itemData = new ArrayList<DemoData>();
for (int i =0 ; i< arr2.length; i++){
itemData.add(new DemoData("我是文字"+i,arr2[i]));
}
itemDataList.add(itemData);
//内容 和图片 3
itemData = new ArrayList<DemoData>();
for (int i =0 ; i< arr.length; i++){
itemData.add(new DemoData("我是文字"+i,arr[i]));
}
itemDataList.add(itemData);
//把数据传入
demoExpandableListadpter = new DemoExpandableListadpter(groupDataList,itemDataList,context);
//往视图容器中添加 适配器
expandableListView.setAdapter(demoExpandableListadpter);
//列表设置点击事件
expandableListView.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
Toast.makeText(context,"您选择了"+itemDataList.get(groupPosition).get(childPosition).getContent(),Toast.LENGTH_SHORT).show();
return false;
}
});
}
}主布局:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ExpandableListView
android:id="@+id/expandable_list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>组布局 group_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<TextView
android:id="@+id/btn_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textStyle="bold"
android:paddingLeft="50dp"
android:text="123"
/>
</LinearLayout>子布局 child_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/btn_img"
android:layout_width="60dp"
android:layout_height="60dp"
/>
<TextView
android:textSize="24sp"
android:id="@+id/btn_cont"
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center_vertical"
android:text="1234"
/>
</LinearLayout>