一:函数解释
reduce()是一个对数组中的每个元素按照顺序依次执行自定义函数的方法。
就是遍历数组,每个元素都执行相同的方法。
二:实际应用
accumulator和currentValue分别用acc和cur表示哈,举例如下:
应用例子①:累加数组的值
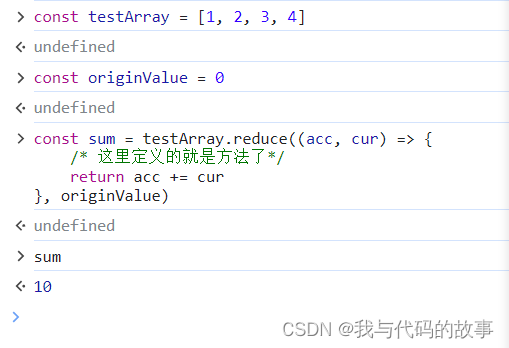
const testArray1 = [1, 2, 3, 4]
const originValue = 0
const sum = testArray1.reduce((acc, cur) => {
// 这里定义的就是方法了
// acc时初始值,cur是遍历的每个元素
// 初始时,acc就是那个originValue的值,就是0,然后累计加testArray里面的每个元素cur
return acc += cur
}, originValue)
结果:输出了sum为10

应用例子②:找最大或最小
找最大
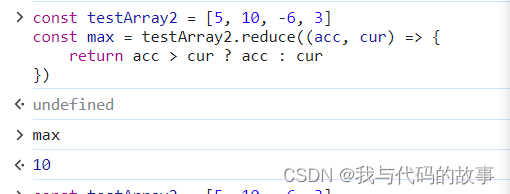
const testArray2 = [5, 10, -6, 3]
const max = testArray2.reduce((acc, cur) => {
return acc > cur ? acc : cur
})
结果如下:

找最小
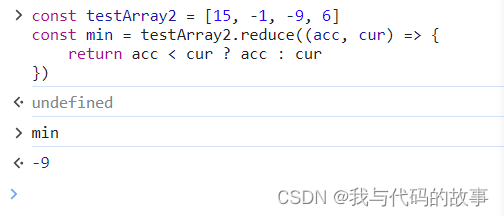
const testArray2 = [15, -1, -9, 6]
const min = testArray2.reduce((acc, cur) => {
return acc < cur ? acc : cur
})
结果如下:

解疑:
可能有人觉得为什么第一种举例里面的大括号里面有个逗号+自定义的值,第二种举例里没有,回答,单纯为了特殊情况使用(这种比较大小的最怕临时的值比数组里面的大或小)
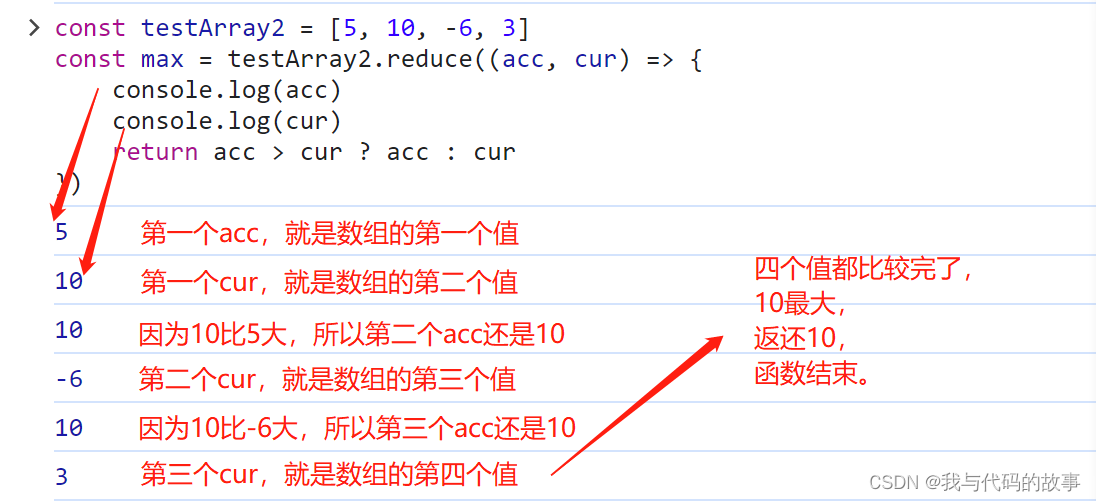
假如大框号后面没逗号+值,那第一个acc就是数组的第一个值,第一个cur就是数组的第二个值
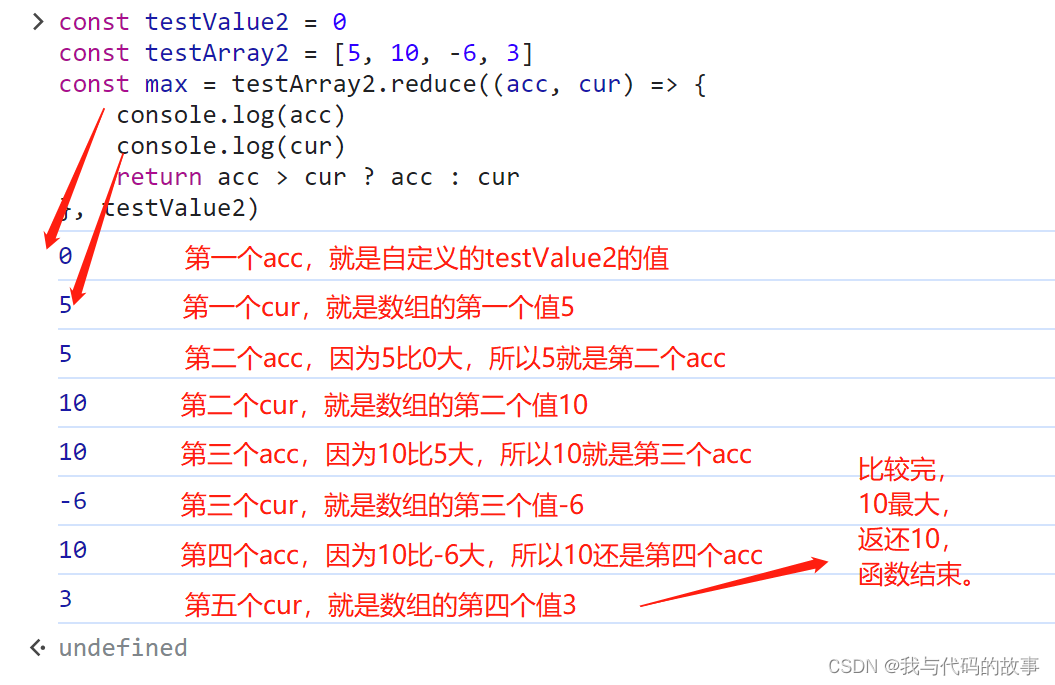
假如大框号后面有逗号+值,那第一个acc就是数组的那个自定义的值,第一个cur就是数组的第一个值;cur
上例子!!!
大框号后面没逗号+值的:

大框号后面有逗号+值的:

相信看完应该能理解了。
转例子了。
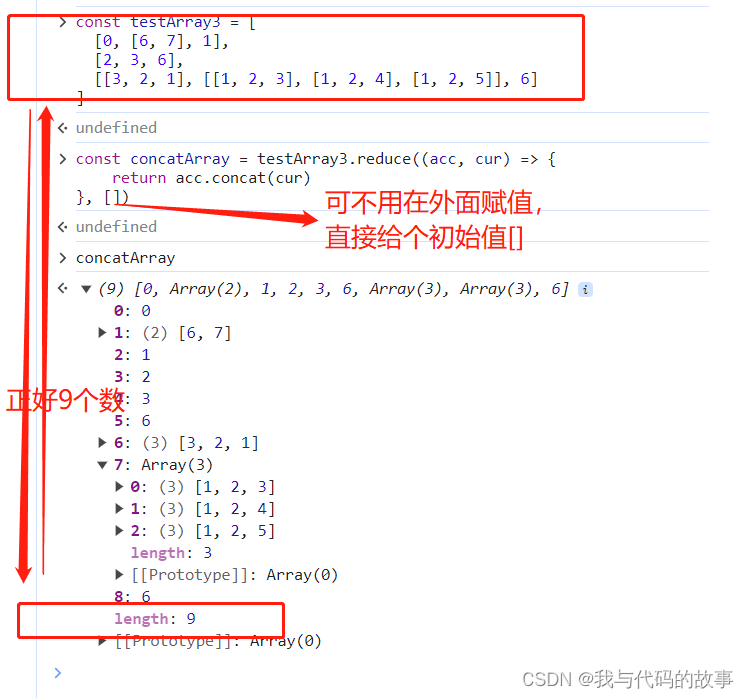
应用例子③:合并多维数组
concat方法:合并两个数组的每个元素到同一个数组的
concat方法+reduce方法
const testArray3 = [
[0, [6, 7], 1],
[2, 3, 6],
[[3, 2, 1], [[1, 2, 3], [1, 2, 4], [1, 2, 5]], 6]
]
const concatArray = testArray3.reduce((acc, cur) => {
return acc.concat(cur)
}, [])
结果如下:

三:总结
reduce函数就是一个遍历数组的,并给每个元素执行函数的方法。
就单纯一个迭代的方法,起多大的作用,就靠中间的函数了。
中间的函数就只能提升Js功底了,多看菜鸟教程吧。












![[shader] 光照入门(未完结。。。](https://img-blog.csdnimg.cn/06476f7285754238b7e1f7d9a8b38213.png)